1、chromedriver 115及115之后版本下载地址:
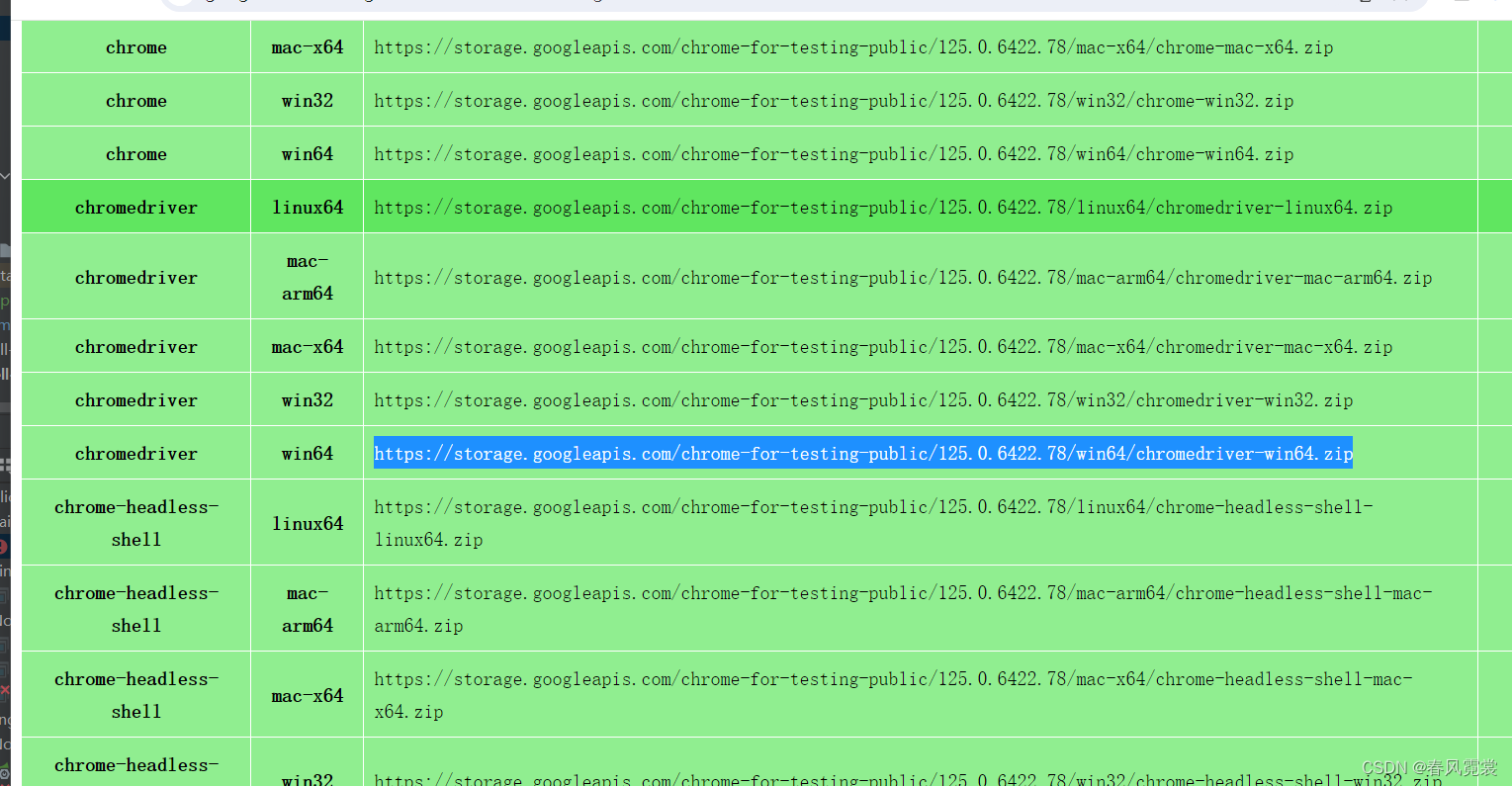
https://googlechromelabs.github.io/chrome-for-testing/
2、chromedriver 115之前版本下载地址(已停止更新115及之后版本):
http://chromedriver.storage.googleapis.com/index.html
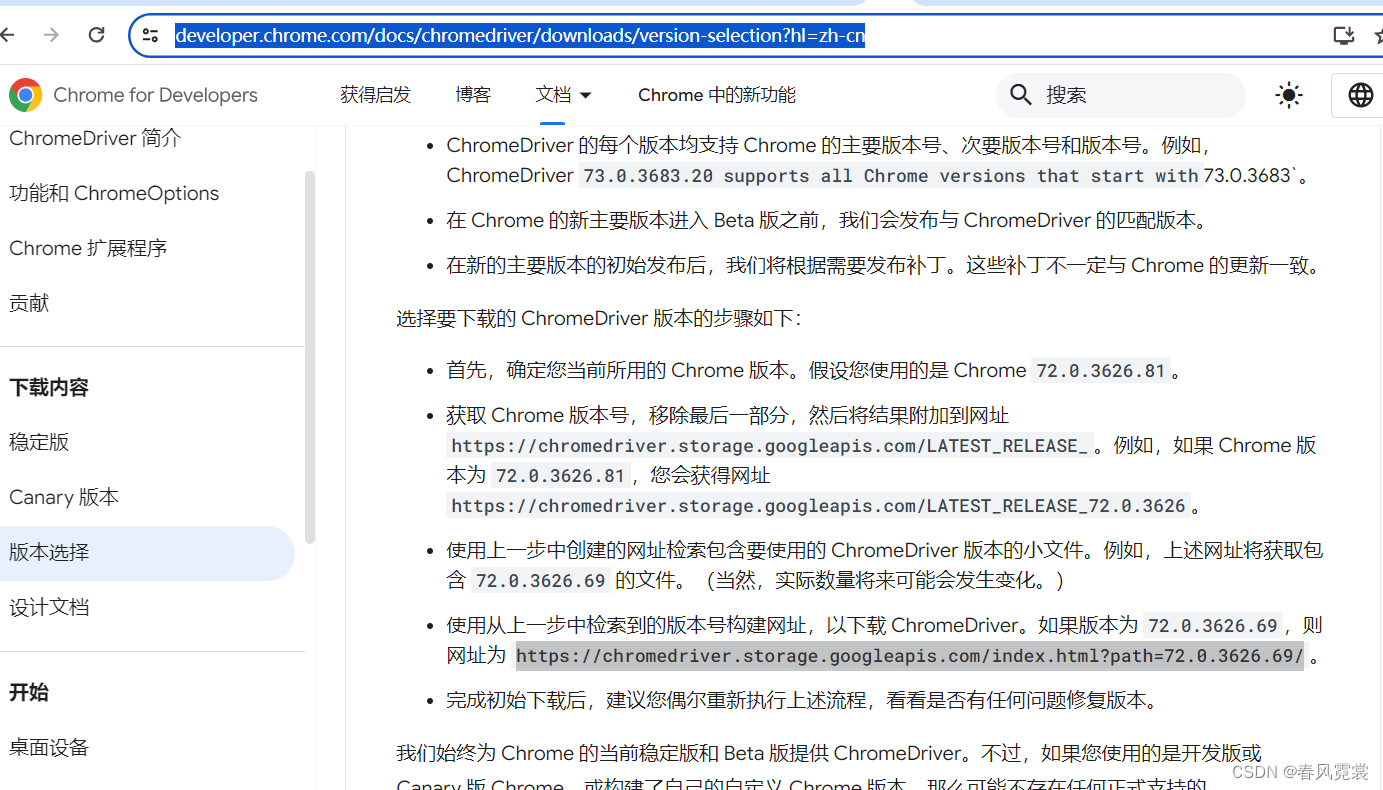
https://developer.chrome.com/docs/chromedriver/downloads/version-selection?hl=zh-cn


下载124版本驱动:
https://storage.googleapis.com/chrome-for-testing-public/124.0.6367.209/win64/chromedriver-win64.zip





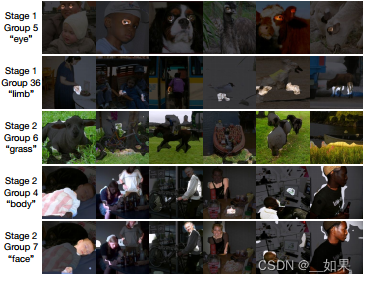
![深度解析:从概念到变革——Transformer大模型的前世今生以及大模型预备知识讲解[知存科技]](https://img-blog.csdnimg.cn/direct/3c1a3caabf364e3aae8c9782a004d2e2.png#pic_center)