产品接入文档
1.产品介绍
1.1 产品功能介绍
联想桌面助手,是针对Windows用户的桌面开放平台产品,该产品致力于为用户提供更便捷、更高效的PC服务,同时为开发者提供有效触达用户的方式。
官方下载体验地址: 联想电脑_电脑管家_弹窗拦截_杀毒软件_垃圾清理__一键驱动管理__联想官方客服__联想电脑管家官网_-
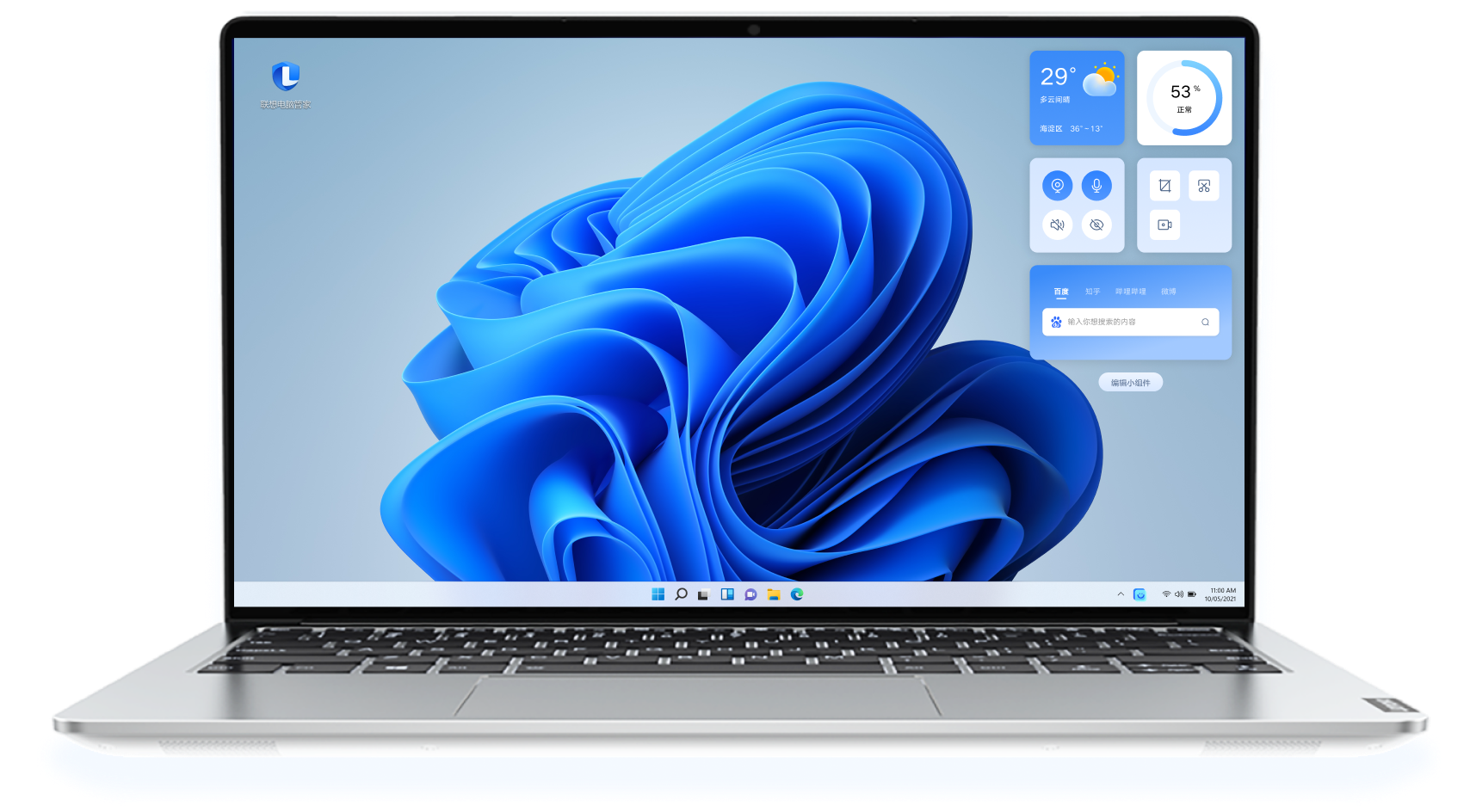
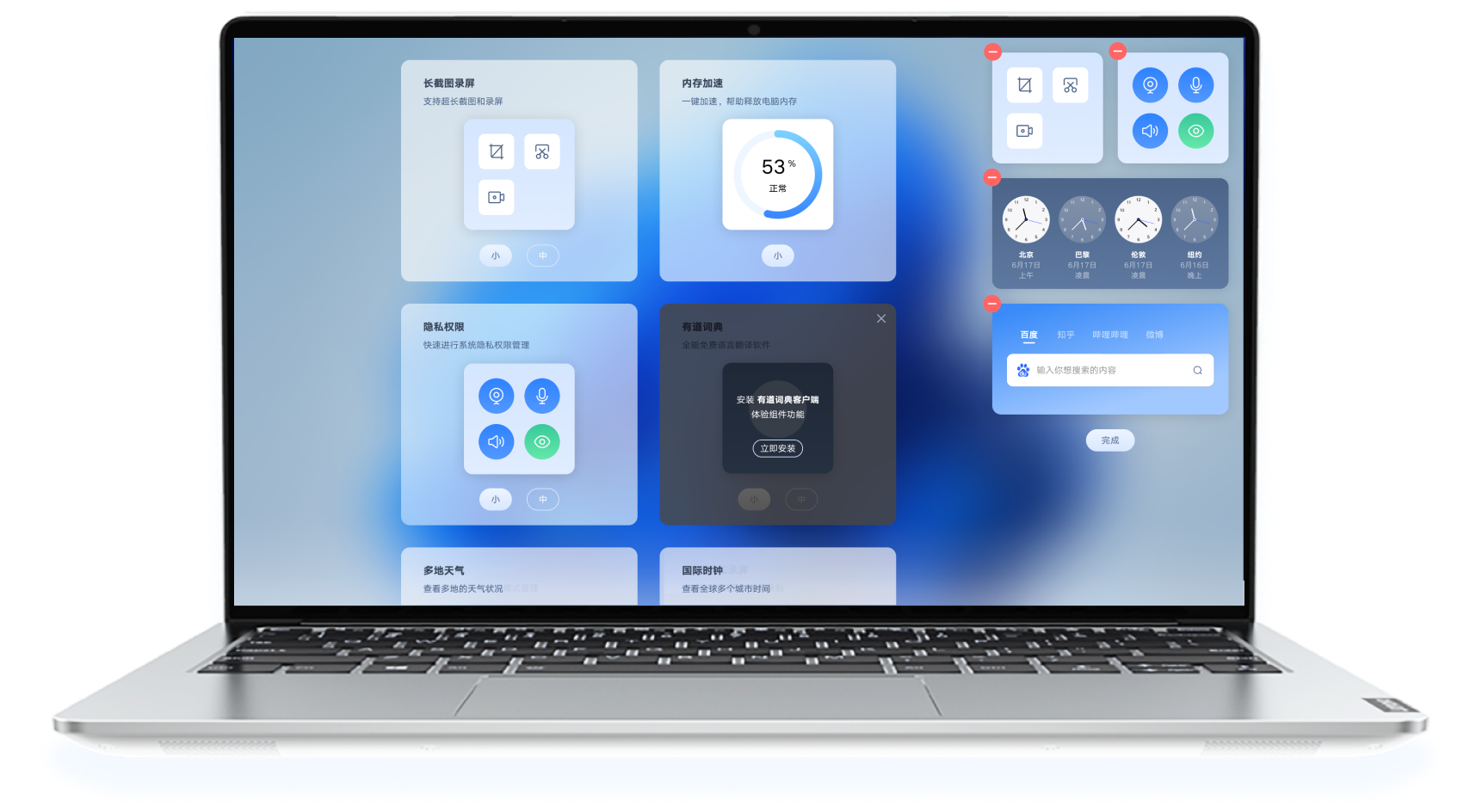
- 组件展示
1)桌面组件默认展示在桌面右侧区域,支持展开/收起,默认为展开态;
2)组件支持拖拽位置、调整排序,增删组件;
3)组件左键单击可以支持调起浏览器/客户端(已安装);
注意:当前的跳转(浏览器/客户端)均不支持直接跳转至单纯引导下载客户端的官网/直接下载客户端,此跳转需要承接组件必要的产品功能延展;

- 组件编辑
组件右键支持“个性化编辑”,该编辑态支持产品的核心交互,由于位置有限,需秉持简洁克制的设计理念

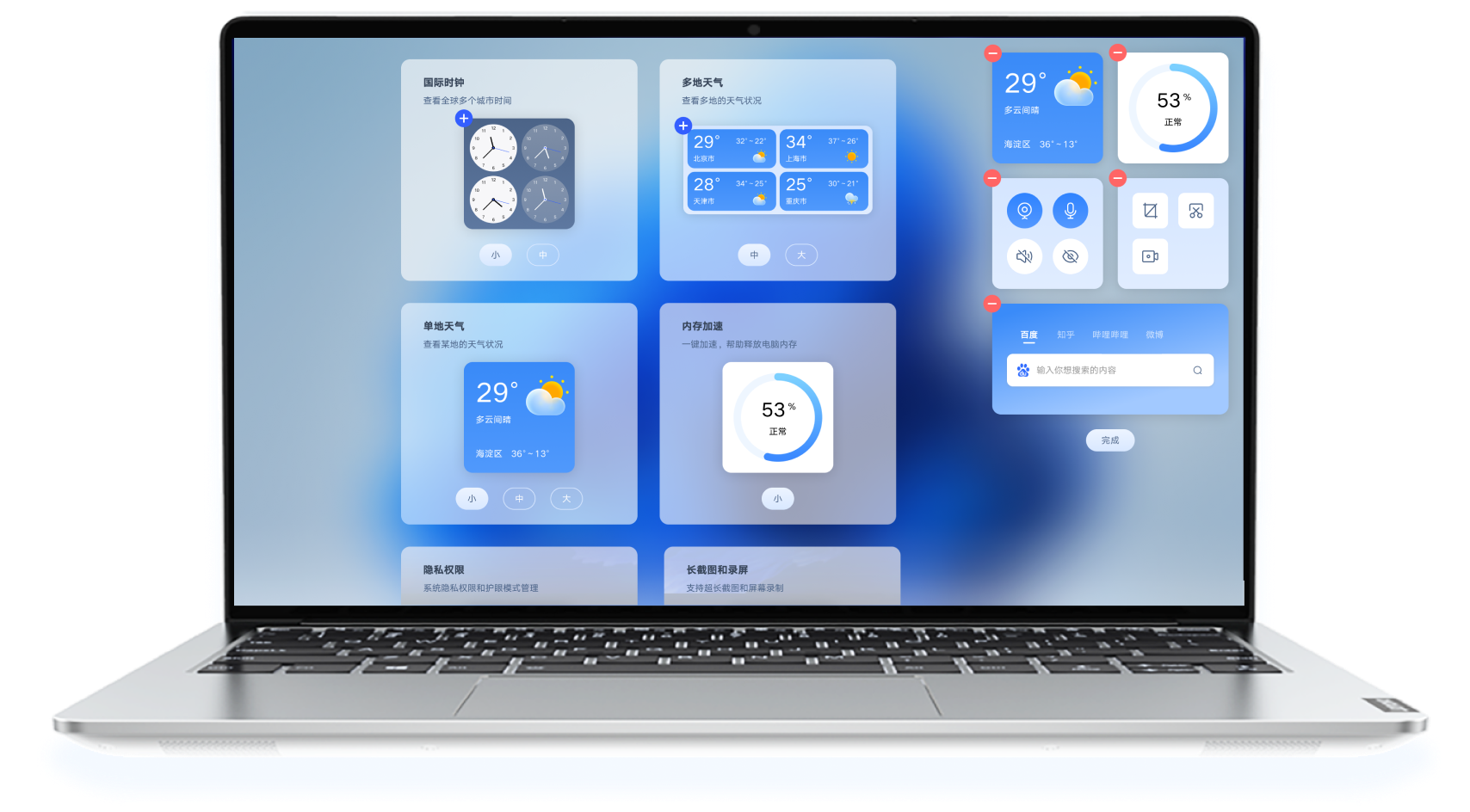
- 组件库(展示态)
1)组件上架至组件库内,支持在组件库内任意选择组件,并添加至组件展示区;
2)组件支持选择尺寸小/中/大;

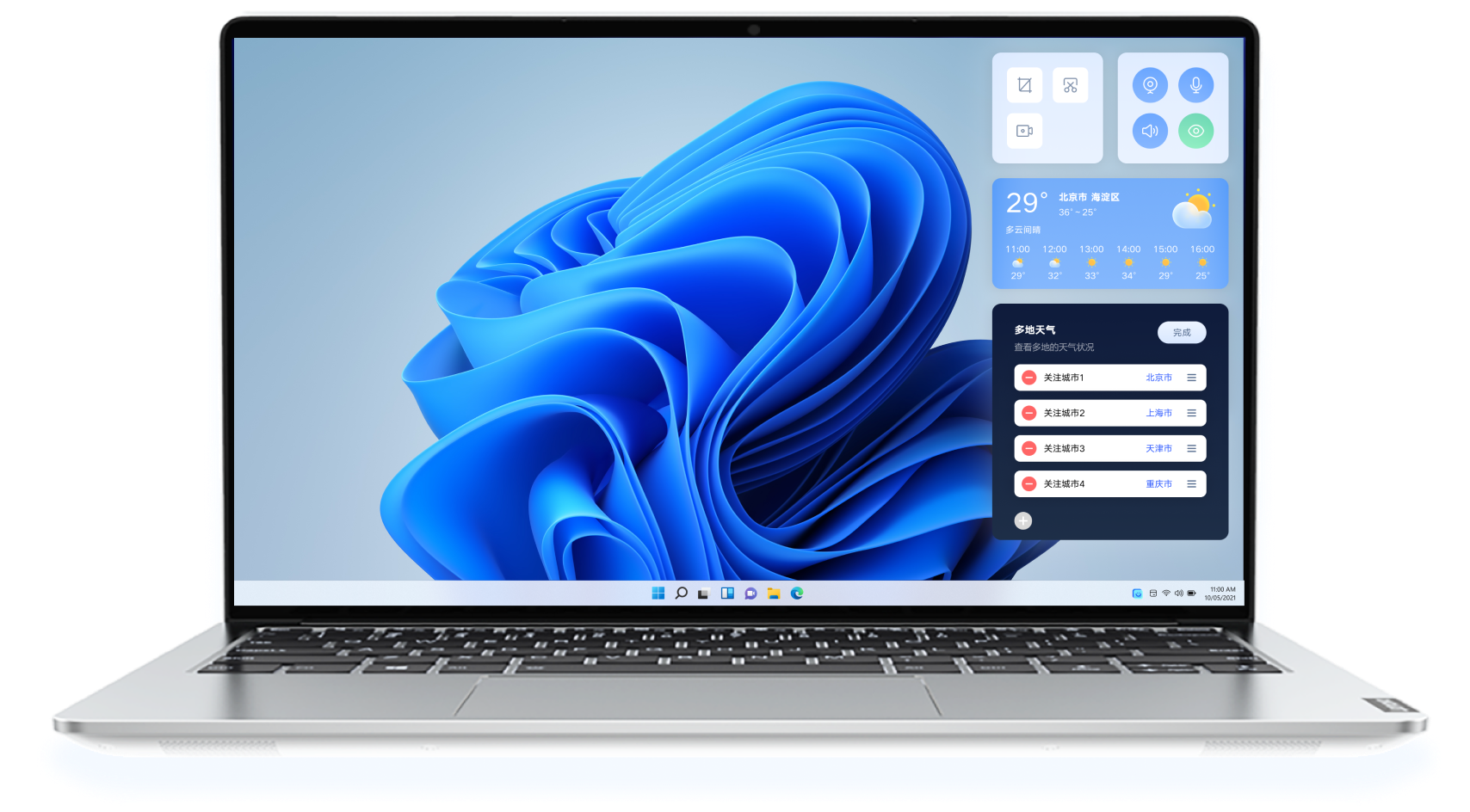
- 组件库2(针对强客户端依赖型产品)
1)针对强客户端依赖产品:支持预先引导安装客户端,安装成功后方可正常添加组件至展示区;
2)选择该方案的组件方,需要确保客户端支持静默安装;
注意:选择该方案的组件方要保障后续客户端升级发版需要兼容小组件;

1.2 产品接入流程
1)商务接洽请发邮件至:guanjiafuwu@lenovo.com
2)邮件标题:接入桌面助手平台_****(组件名称)_开发者名称 _联系方式
3)邮件内容:
- 组件服务功能详述
- 产品原型/demo
4)以下内容需如实填写:
| 内容 | 详细要求 | 示例 | |
| 组件名称 | 根据组件提供的服务,提供组件名称 | 名称长度不超过6个字符 | 单地天气 |
| 组件副标题 | 简明扼要说明组件提供的服务 | 描述长度不超过18个字符 | 查看某地的天气状况 |
| 是否需要断网展示 | 组件是否支持断网状态下继续使用 | 单地天气--不支持 | |
| 是否需要预先下载 | 组件是否需要预先下载安装完成,才可以使用 | 部分组件需要引导用户先进行安装,再使用 | 单地天气--不需要 |
| 组件尺寸 | 组件支持大中小,三种尺寸 | 三种尺寸,可以任选其一,也可以都支持 | 单地天气--支持大、中、小三种尺寸 |
| 组件默认展示尺寸 | 组件在组件库需要有默认展示尺寸 | 单地天气--默认展示小尺寸 | |
| 是否存在跳出调起浏览器 | 组件是否支持点击跳转,打开浏览器页面进行更多操作 | 需提供跳转的url 注意:此处不允许直接跳转至下载客户端引流页面 | 单地天气--支持跳转 https://weather.lenovo.com.cn/ |
| 是否包含收费服务 | 用户使用过程中,是否存在收费服务 | 单地天气--否 | |
| 是否需要强制安装客户端 | 用户需要提前安装客户端,才可以使用组件服务 | 请谨慎选择此选项,可能造成用户添加意愿降低的可能性,建议强依赖客户端的产品选择 | 单地天气--否 |
设计接入文档
1. 设计规范概述
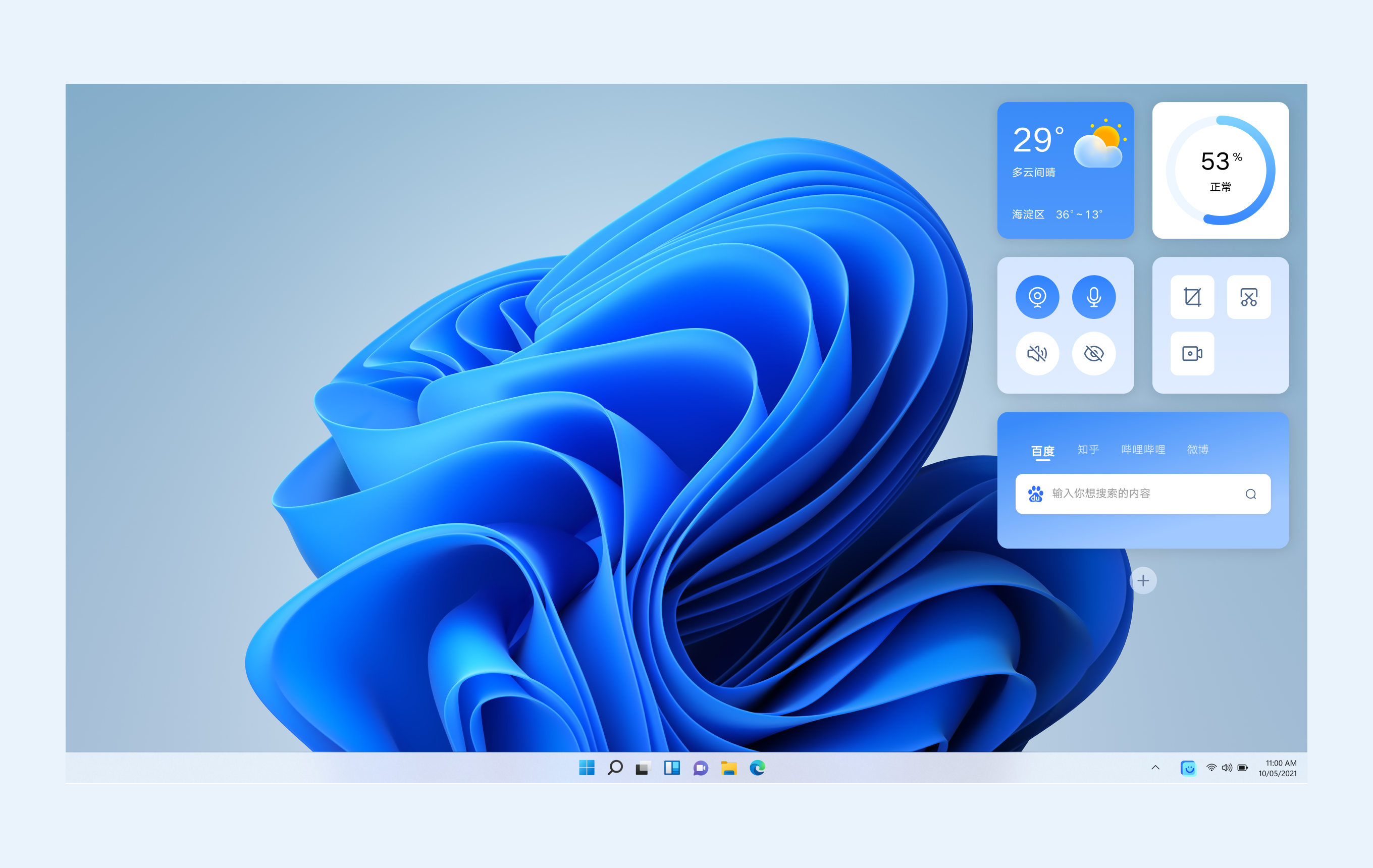
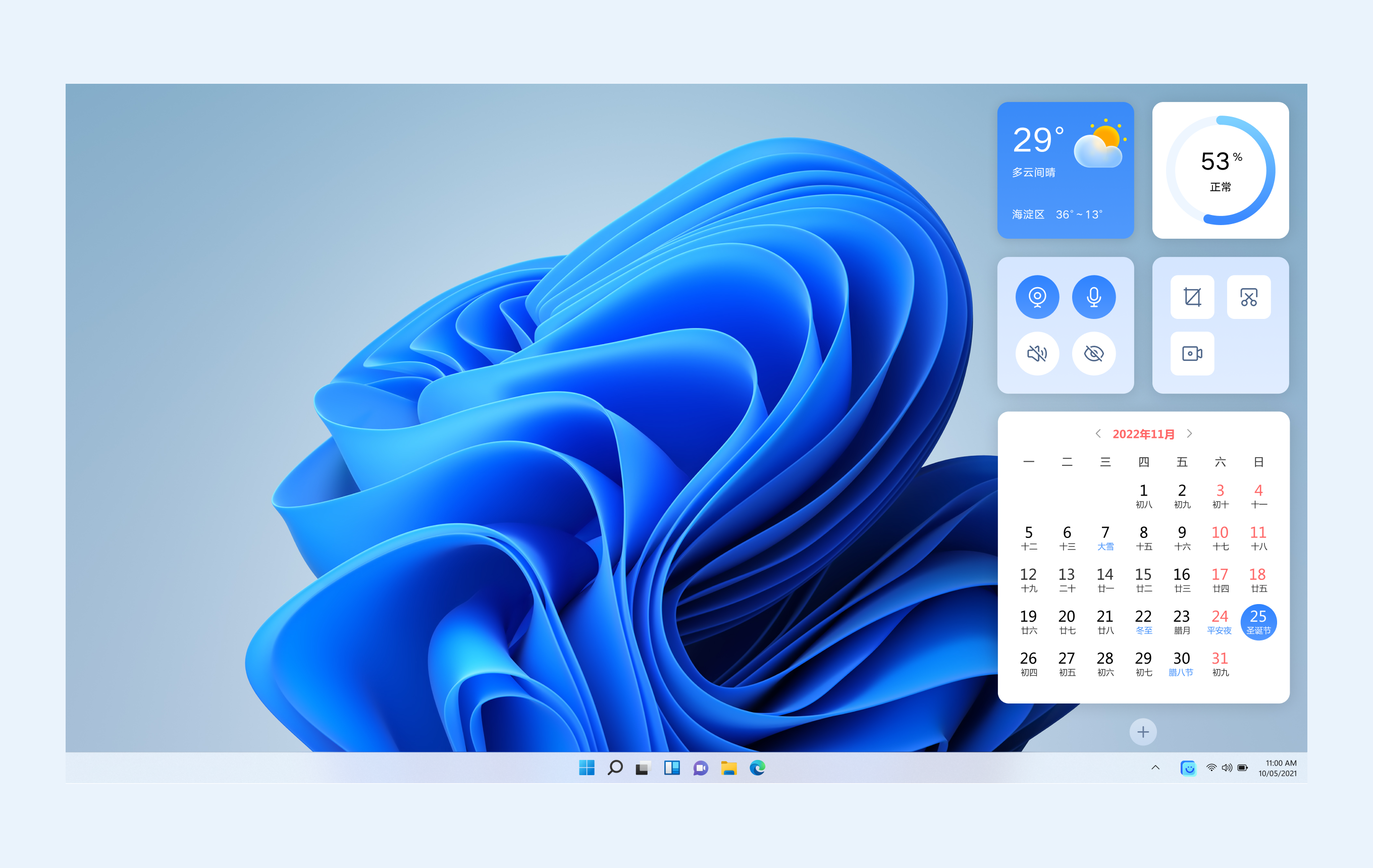
1.1 桌面布局
小组件在电脑桌面右侧优雅的展示,用户可以非常方便的将小组件添加至桌面。并且用户可以根据自己的使用习惯和喜好,对小组件进行自定义排序。

1.2 设计原则
若要创建出色的小组件,在产品定义和设计小组件时,需要遵守以下原则:
> 简单明了
用户可以快速查看信息,最大限度发挥小组件的价值。若用户想要了解更丰富的细节信息或更深入的交互,只需单击该小组件即可。
> 聚焦内容
提供此组件最核心的功能信息,通常应专注与一个主要任务或场景。
> 保持新鲜
组件的展示信息需要不断的更新,若一层不变则无法吸引用户的注意和长久使用的兴趣。
> 注意内容与组件大小的关系
创建或切换不同组件时候,不应只是简单的放大缩小,而应在大组件时考虑展示更多内容,小组件需要精简概括。
2. 组件设计规范
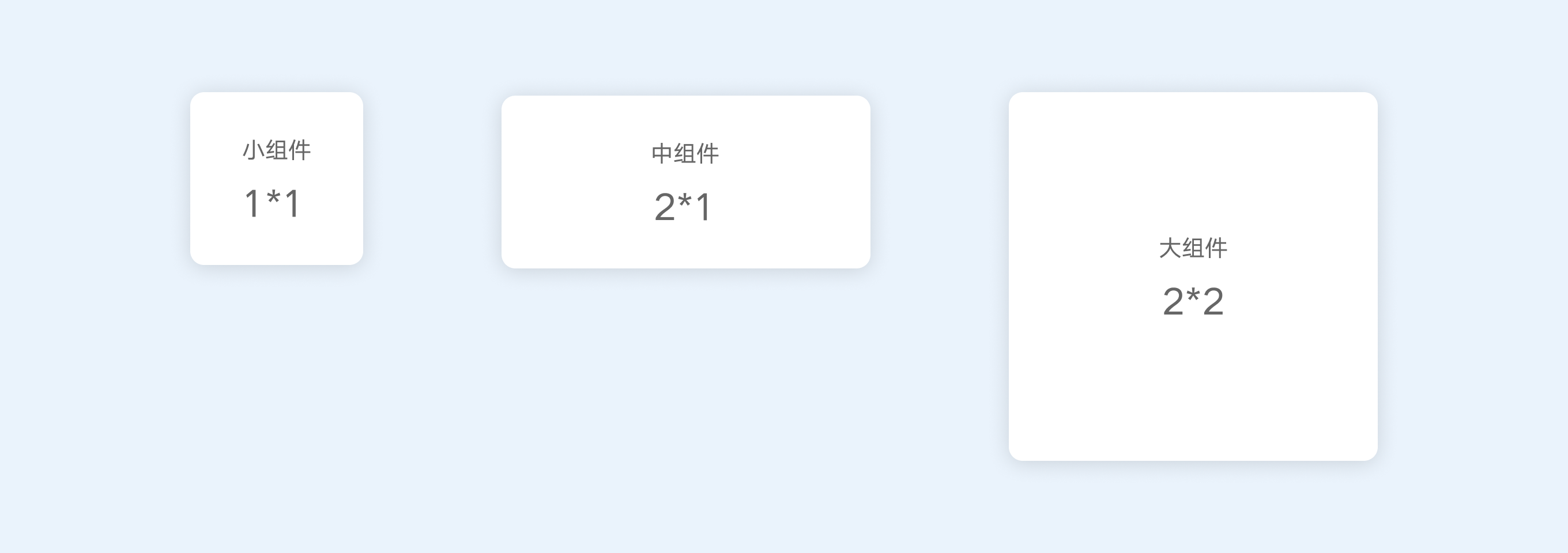
2.1 设计尺寸
联想桌面助手小组件支持1*1、1*2、2*2三种尺寸,分为小、中、大三种规格。开发者可以根据小组件信息和所需展示的功能,选择合适的尺寸进行设计。
1*1 小组件:150*150px(宽*高)
2*1 中组件:320*150px (宽*高)
2*2 大组件:320*320px (宽*高)

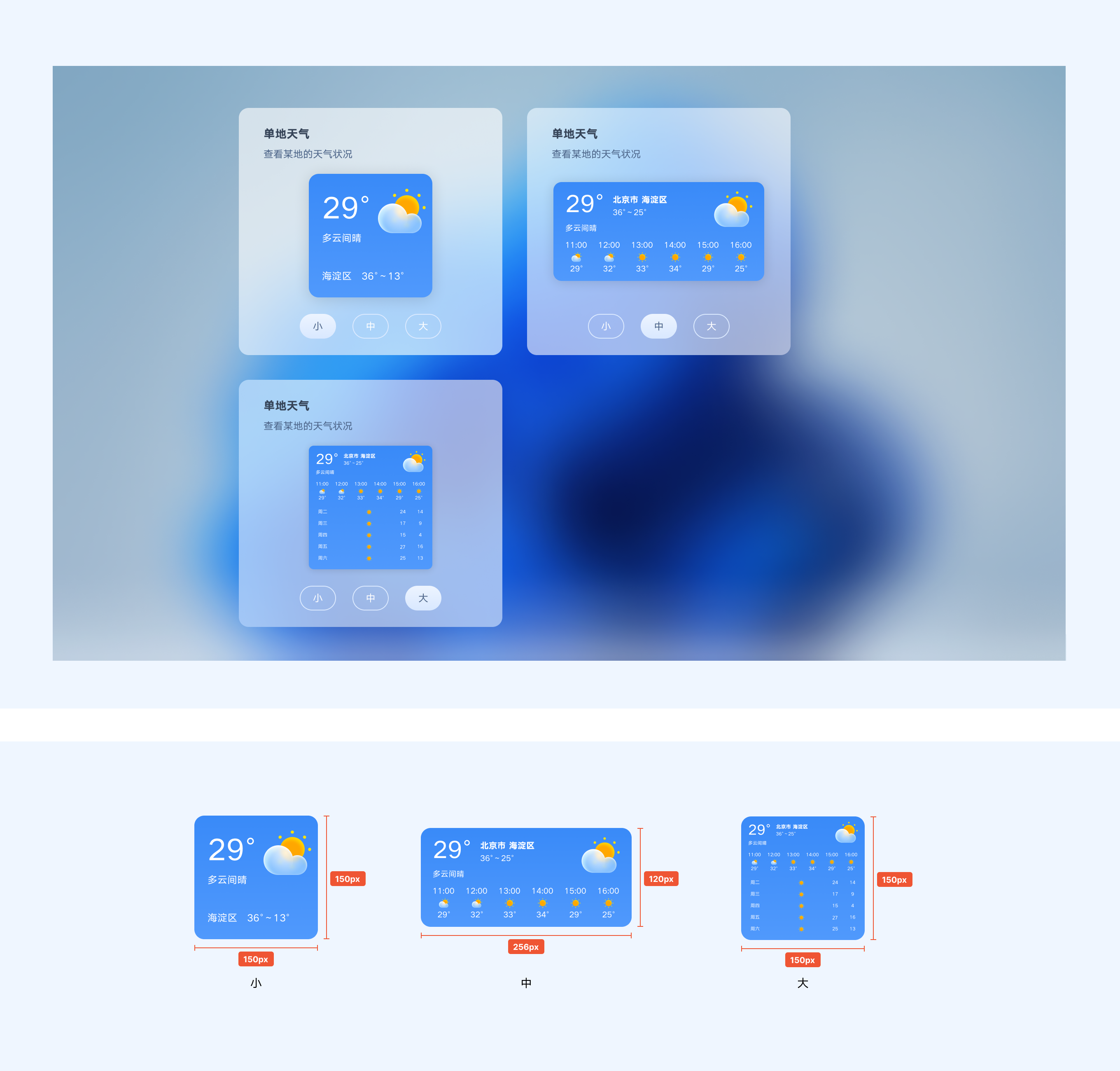
举例:「单地天气 」小组件

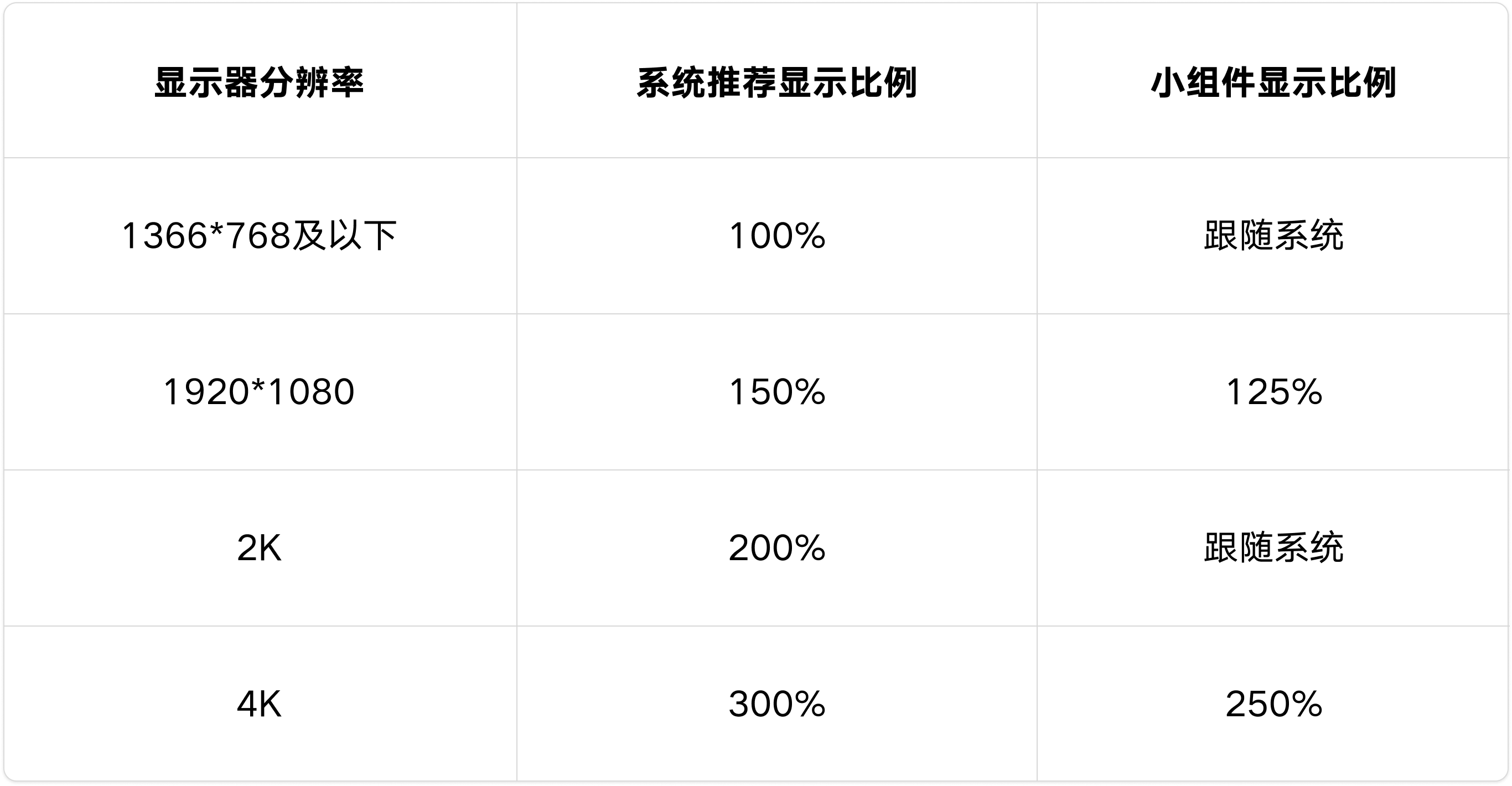
2.2 适配尺寸
因小组件采用的是自适应布局,在不同分辨率的设备屏幕下,小组件的显示尺寸会相应变化。
我们列出了在不同设备屏幕上实际显示的尺寸,供设计师参考。(无需单独输出设计方案,设计和验收时注意不同分辨率下显示是否正常即可)

举例:分辨率为1366*768,系统推荐显示100%的场景下,小组件缩放比例为100%

举例:分辨率为1920*1080,系统推荐显示150%的场景下,小组件缩放比例为125%

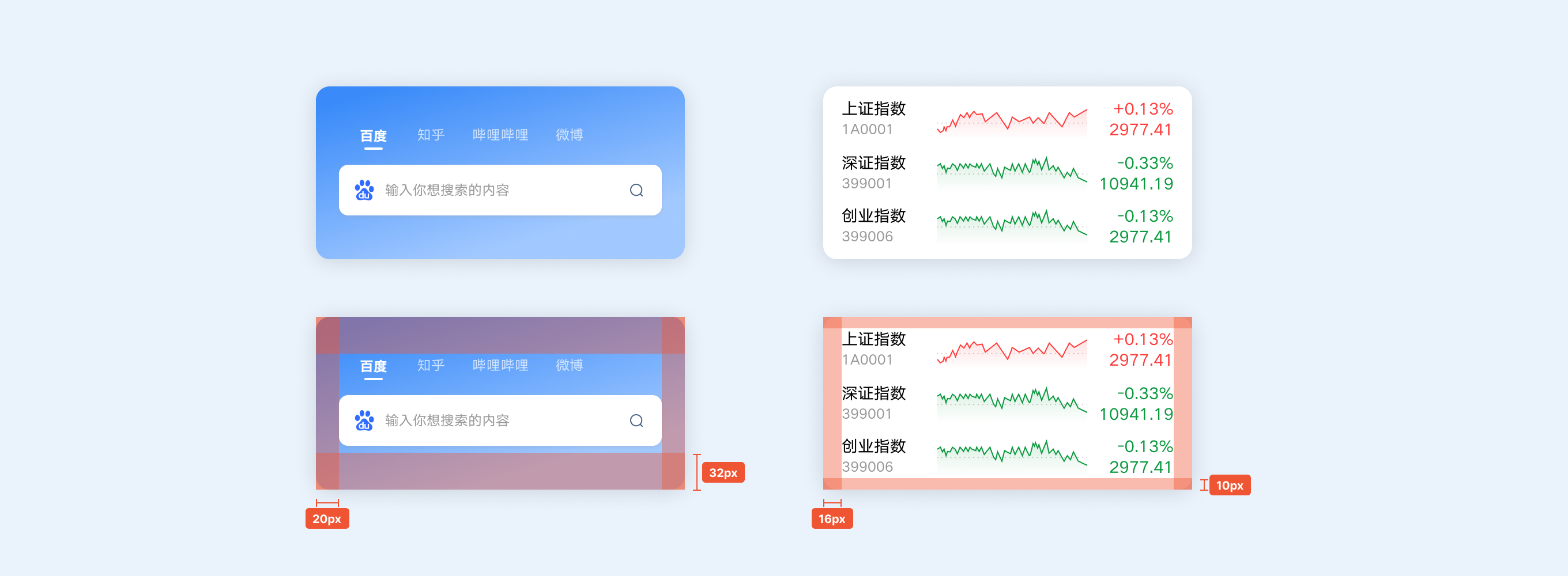
2.3 内容区域
各尺寸组件的内容必须保证在以下红色区域内,即小尺寸:118*130px,中尺寸:280*130px,大尺寸:288*300px。
此区域为最大边界值,若内容较少时,则在红色区域内居中显示,设计者需始终保证版面布局平衡,视觉美观。

举例:「搜索框」和「同花顺股票」中组件,内容不同边距不同

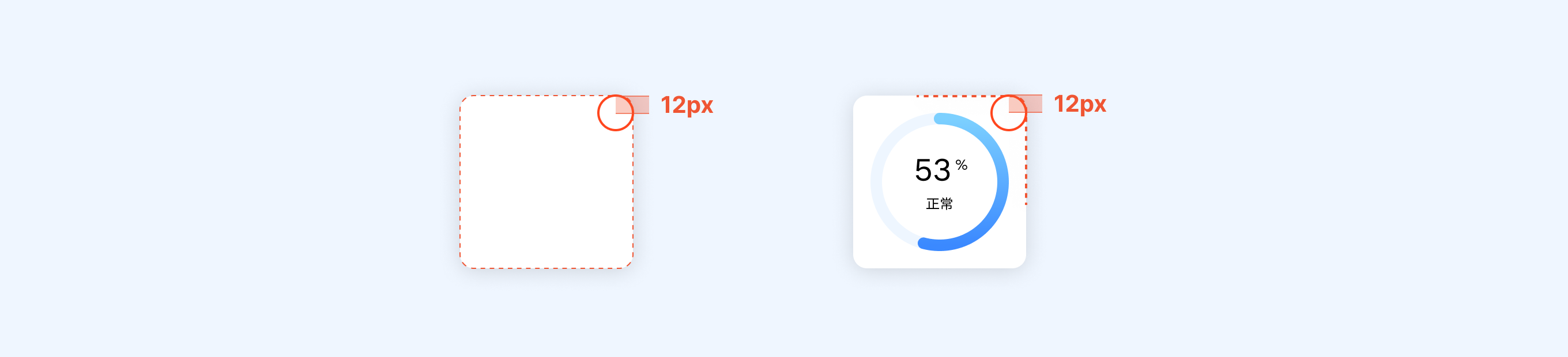
2.4 圆角
各尺寸组件的圆角半径均为12px的平滑圆角。

2.5 投影
各尺寸组件的均采用统一的投影高度。
颜色:#000000 14%;透明度;X:0;Y:2;模糊:21

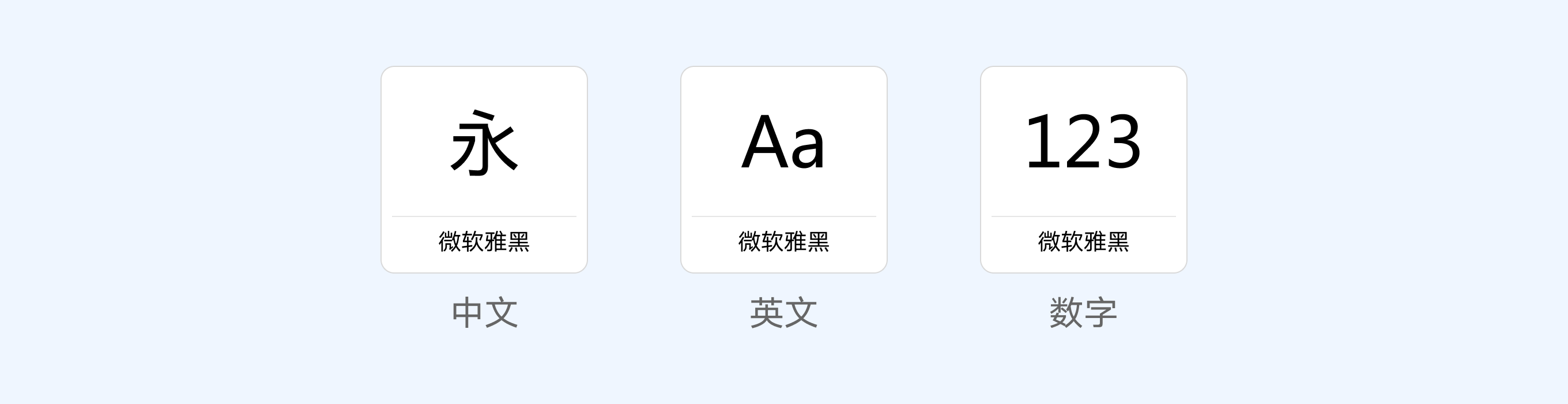
2.6 文字
2.6.1 字体
为了视觉上的美观及统一,中文、英文和数字均采用 — 微软雅黑

2.6.2 字重
组件可使用的字重为Regular和Bold。
当标题类字号超过16px时,建议使用Bold字重,正文和辅助文字建议使用Regular字重,通过字重突出层级关系,让信息更清晰。设计者需根据实际内容进行字重选择。

2.6.3 字号
字号大小决定了信息的层级和主次关系,通过合理有序的字号设计,让组件信息清晰易读、层次分明。
以下表格为示例,不做具体的字号规定,设计者需根据实际组件的信息内容,进行字号和字重选择。

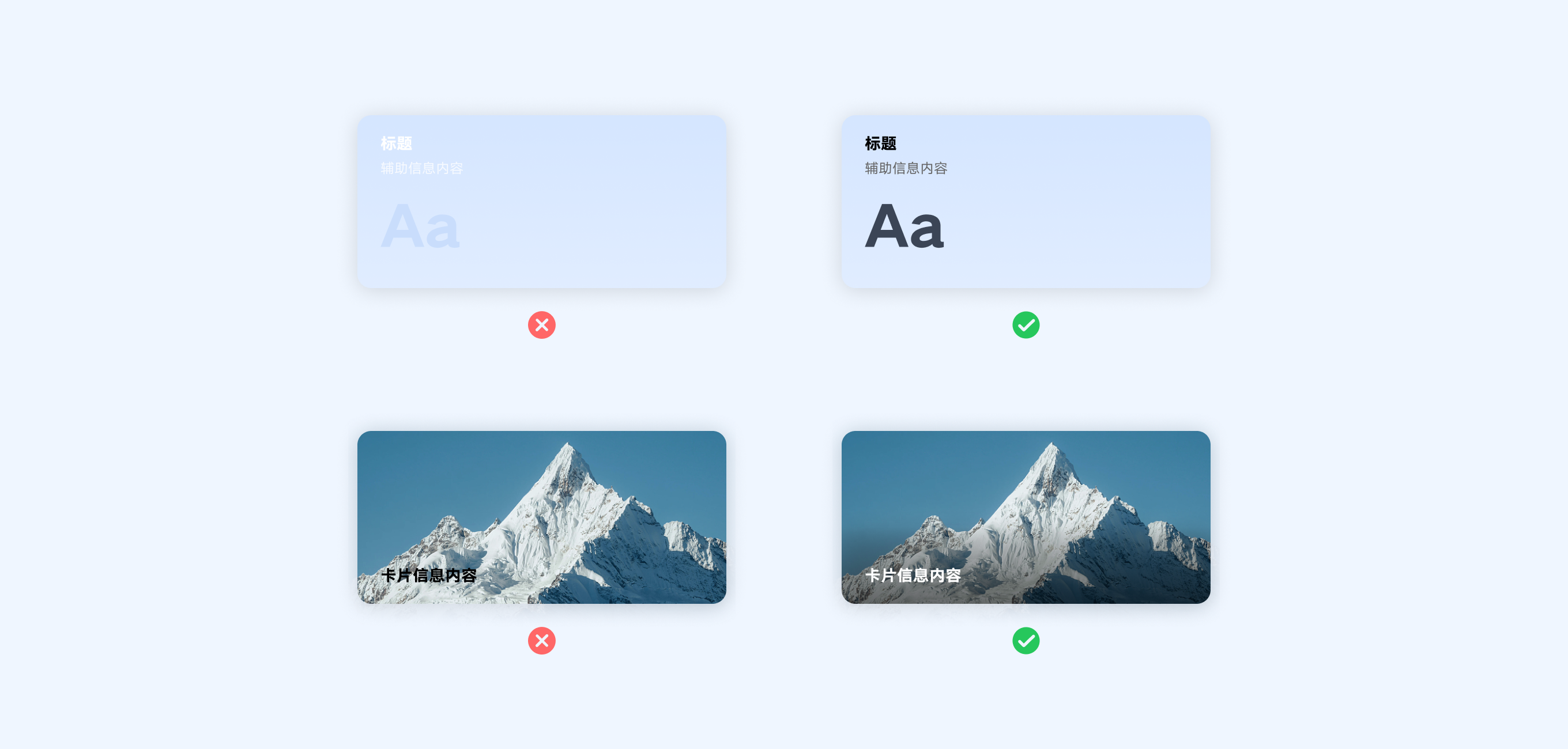
2.6.4 字色
通过字体的颜色变化,来增强组件的视觉层级。

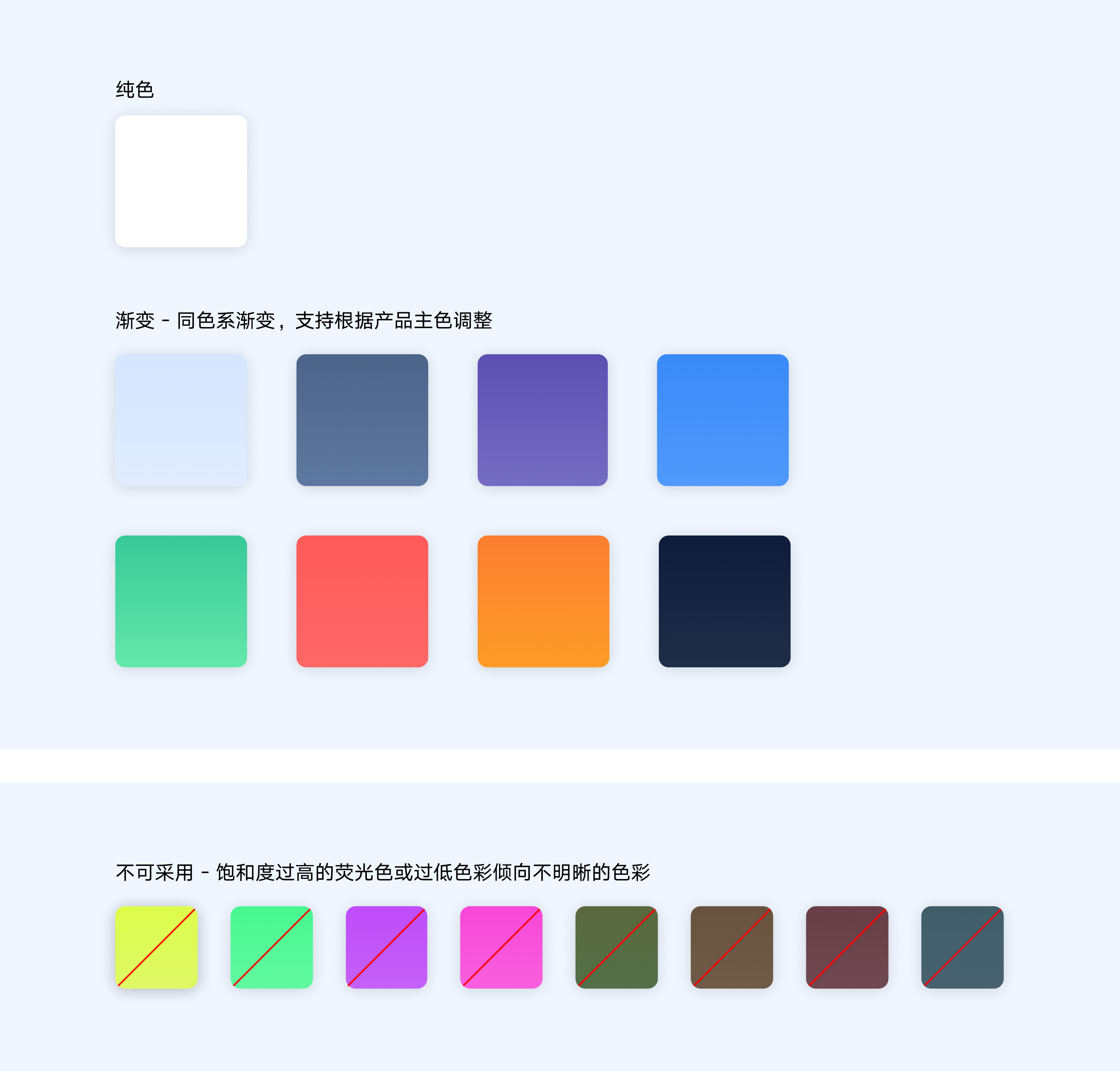
2.7 颜色
联想桌面助手的小组件支持多种色彩,色彩应该可以作为提升整个小组件视觉属性的一种重要手段,但是它一定不能喧宾夺主,影响内容本身。
我们列出了常用的底板色彩,为渐变色上深下浅的垂直渐变,供参考。设计师也可根据产品调性进行调整,需始终保持色彩过渡自然,避免出现饱和度过高或过低的色彩,与整体融合协调。

选择背景色、图像和内容时,需遵循WCAG 2.1 无障碍指南,确保有足够的颜色对比度,以确保可读性和可访问性。
AA级别中正常文本的对比度要符合4.5:1,大文本(18px以上)的对比度要符合至少3:1;AAA级别中正常文本的对比度要达到4.5:1,大文本对比度要符合至少7:1。

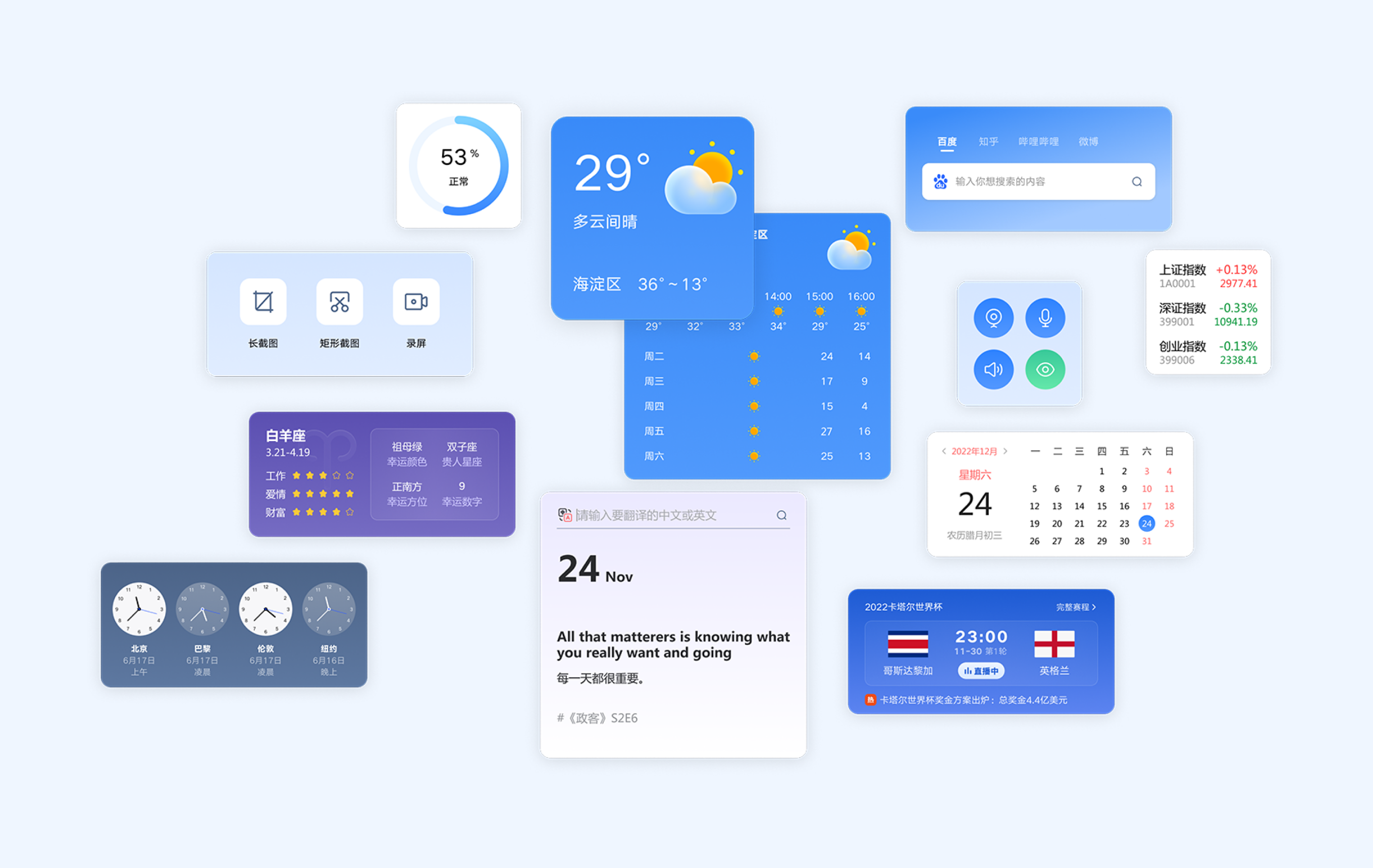
举例:现有组件配色和样式参考

2.8 布局样式
不同尺寸的组件有不同的布局样式,但是内容在容器内至少要保留20%的空白空间,利于阅读。

3. 组件库设计规范
3.1 打开方式
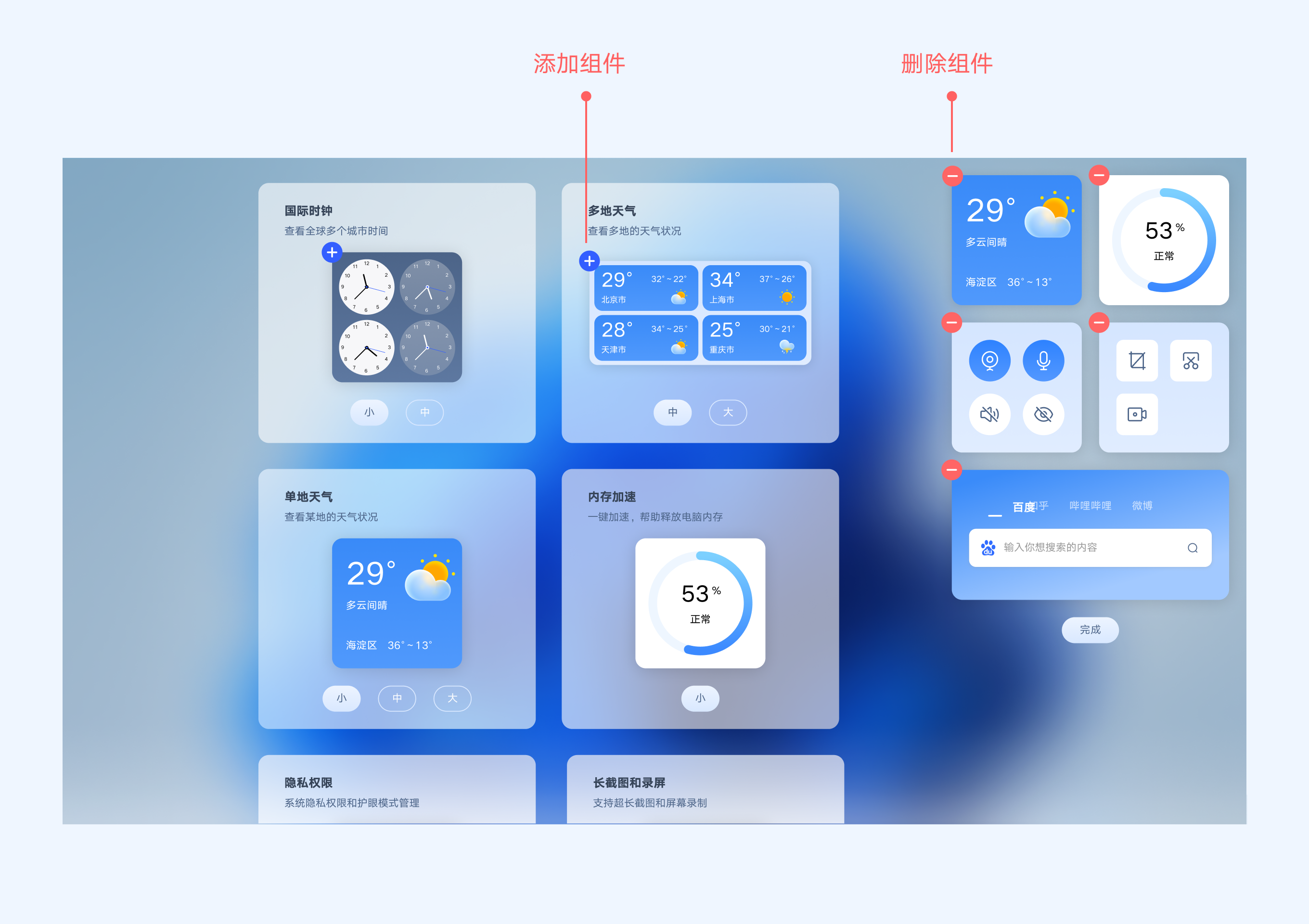
组件库是所有小组件的聚合,可以快速浏览组件的卡片样式、切换展示的尺寸、添加或删除桌面组件等操作。
支持两种打开组件库的方式:
当用户需要添加小部件时,可以很方便的从桌面小组件中,找到组件库的入口。
1) 鼠标右键,选择“整理全部组件”,可进入组件库

2) 点击“+”icon,可进入组件库

3.2 交互行为
进入组件库后,点击小组件左上角的“+”按钮,即可在右侧区域添加预览;切换“小、中、大”button后,可进行展示大小的实时调整;
点击小组件的“一”按钮,即可删除预览。最后点击“完成”button,或空白区域,即可退回桌面。

3.3 缩略图提交规范
需提供该组件各尺寸规格的缩略图,SVG格式,不加投影,圆角度数12,以便预览展示。
小组件缩略图:150*150px(宽*高)
中组件缩略图:256*120px (宽*高)
大组件缩略图:150*150px(宽*高)

4. 右键编辑规范
4.1 打开方式
右键选择编辑此组件,卡片翻转,显示编辑框,此编辑框尺寸固定为320*320px。
卡片翻转的动画效果请与线上保持一致。

4.2 交互行为
右键编辑状态下,请不要使用复杂交互的方式和过深的操作路径,尽量保持操作的简洁性。
注意:内容不可超出框体。

技术接入规范
1.客户端框架简介
1.1 加载流程
- 桌面助手主程序(Browser进程)负责加载主框架H5
- 主框架H5通过主框架的插件获取组件的H5列表,并加载所有的组件H5,
- 主框架负责注入pcmjssdk
- 主框架有自己的插件进程
- 每个组件有自己的插件进程,不需要Native支持的组件没有插件进程(譬如天气组件)
1.2 相关技术
- 使用CEF的框架,最新版本使用Chromium92内核(管家5.0.60之前的版本使用Chromium84内核)
- 助手框架负责管理所有的显示模块,包括 模块加载、拖动、大小、右键、设置、管理等
- 所有的C++插件都在独立的插件进程中里加载,和主框架进程隔离,使用IPC通讯
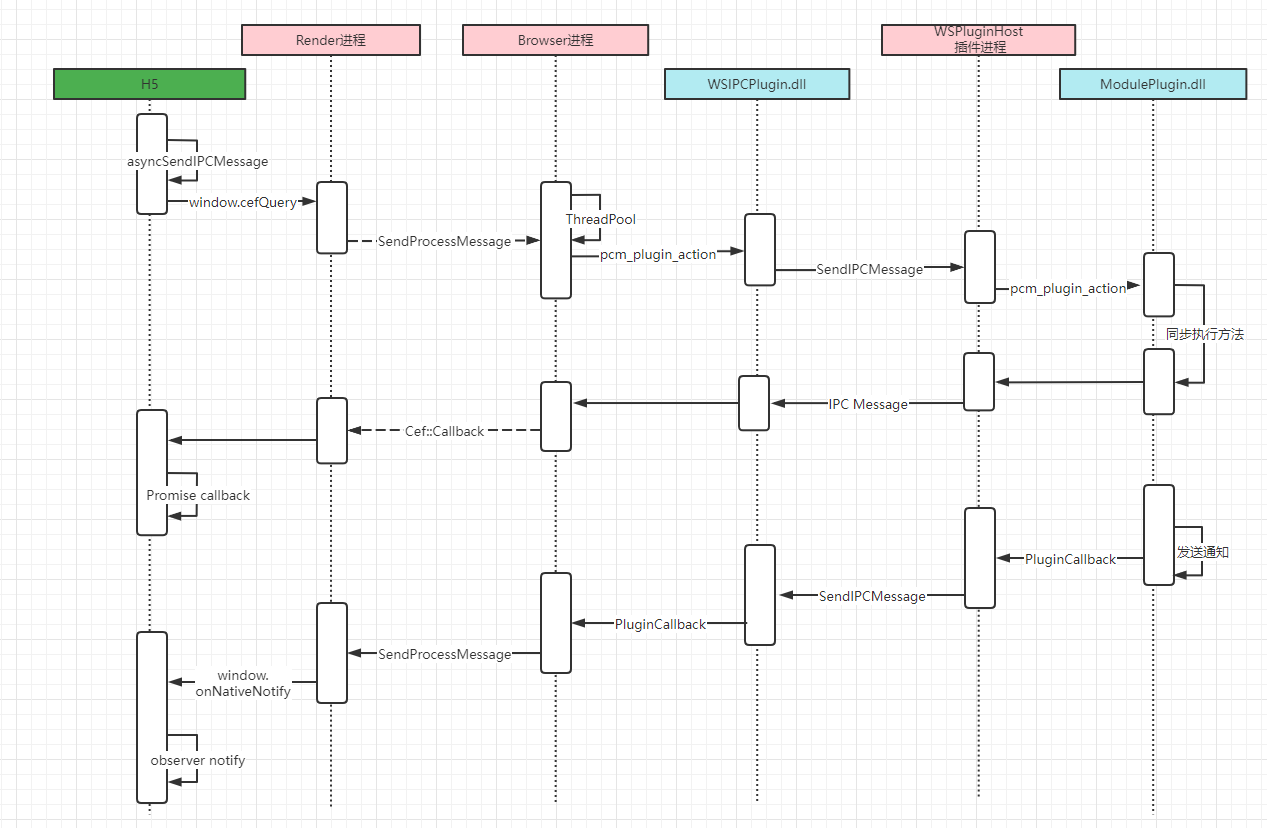
1.3 框架图

2 插件调用流程
- 框架负责H5和插件的双向通信
- 组件支持Native的能力,只能通过sdk的接口window.pcmjssdk.asyncSendIPCMessage 进行访问, 调用流程如下图
- 支持组件的插件给H5发送通知, 通知的流程如下图(后半部分), C++的通知不支持返回值

3.组件目录结构
3.1 简介
管家的安装包会带一份默认的模块包,缓存目录如果不存在模块包,则使用默认的包覆盖
桌面助手框架的包结构和子模块目录结构一致
3.2 目录结构
桌面助手的缓存目录为:C:\ProgramData\Lenovo\devicecenter\extends
3.2.1 extends目录
modules目录为所有的所有的组件目录, 此目录受管家的保护模块保护
cefcache cef的缓存目录,由浏览器引擎生成
3.2.2 extends/modules
modules.json的描述参考文档:组件列表
desktopmainframe 桌面助手主框架
DesktopAssistant.exe 桌面助手的主程序
子目录下是每个模块的 $appid$
3.2.3 extends/ $appid$
config.ini 里面目前只有version这个字段,表示当前模块已经安装并且正在使用的版本
$version$目录:和config.ini 里的version对应,包含此版本里所有的资源模块,桌面助手会加载此版本下的模块
3.2.3.1 extends/ $appid$/$version$
module.json: 此版本的信息,具体参考组件列表
native: 此模块依赖的native插件,提供Native的能力。 包括插件依赖的相关库、exe、资源等
h5: 本地的H5界面,此目录下必须有index.html作为入口, 桌面助手的框架会加载此h5页面
previewimg: 此模块的预览图, 目前支持大中小三种图, 文件名固定为:small.svg, medium.svg,big.svg,要求必须是矢量图
4.组件列表
modules.json是缓存的组件列表,服务器请求成功后会更新此列表
4.1根节点字段
| 字段名称 | 类型 | 描述 |
|---|---|---|
| version | 字符串 | 版本号的规则,譬如:1.0。 后续备用, |
| preview_img | 预览图的地址 | 譬如:https://ldc-fast.lenovo.com.cn/desktopassist/modules/客户端根据此地址 按照规则拼出预览图的地址: $appid+$previeimgversion+previewimg+$图片名称 图片格式: SVG图片名称规则:小预览图:small.svg中预览图:medium.svg大预览图:big.svg |
4.2 modules数组的字段:
| 字段名称 | 类型 | 描述 |
|---|---|---|
| 字段名称 | 类型 | 描述 |
| app_id | 字符串 | 模块的唯一标识 |
| version | 字符串 | 版本号 |
| url | 字符串 | 模块的H5地址,如果为空,则会尝试读取缓存目录下的h5/index.html |
| package | 字符串 | 包的下载地址,暂定为zip格式 |
| package_sha256 | 字符串 | 验证下载的包是否完整(必须小写) |
| support_size | int | 此模块支持的大小, 位操作 1:小 2:中 4:大. 譬如:如果大中小都支持,这位1+2+4=7 |
| default_size | int | 默认的大小 必须是 1,2或者4, 否则认为无效 |
| title | 字符串 | 模块的标题 |
| sub_title | 字符串 | 模块的子标题 |
| default_show | int | 此模块是否默认显示, 0表示默认不显示,1 表示默认显示 |
| support_edit | int | 此模块是否支持编辑, 默认为0, 0表示不支持, 1表示支持 |
| extends | 字符串 | 扩展字段,备用 |
| order | int | 模块排序 |
| force_update | int | 是否强制升级,默认为0,1表示强制升级, 0不强制升级 |
| app_type | int | app的类型,默认为0。 此类型暂定为枚举类型,方便后续扩展 0 表示标准组件。1.20之前的版本只支持 0 1 表示必须依赖软件的安装程序 1.20之后的版本支持 |
| install_info | object | 安装程序的信息,如果app_type为0,忽略此字段 具体参考下面表格的install_info 描述 |
| preset | int | 默认为0, 是否为预置的组件,小红点依据此字段来显示 |
| small_app | object | 小程序相关信息,如果没有此字段,则表示此组件不支持小程序 此字段只支持助手1.80及之后的版本 |
install_info 安装包信息
| 字段名称 | 字段类型 | 描述 |
|---|---|---|
| min_version | 字符串 | 本地安装需要的最小版本 譬如5.1 表示如果本地版本不小于5.1则不需要再安装,否则需要安装 |
| guid | 字符串 | 安装包的唯一标识的guid,注册表里的键值 譬如: {A9861883-31C5-4324-BD9A-DC9527EEB675}_is1是管家的注册表键值 |
| package | 字符串 | 安装包的下载地址 |
| package_sha256 | 字符串 | 验证下载的包是否完整(必须小写) |
| package_cmdline | 字符串 | 安装包的命令行参数 |
| app_title | 字符串 | 安装包显示的App标题 |
| interval | int | 安装包下载安装大概需要的时间, 默认为20秒 |
small_app 小程序相关字段(字段如果没有设置,则走默认值)
| 字段名称 | 字段类型 | 默认值 | 描述 |
|---|---|---|---|
| url | 字符串 | h5/app/index.html | 小程序的H5地址,如果为空,则会尝试模块读取缓存目录下的h5/app/index.html 如果没有配置此字段,并且没有 h5/app/index.html 这个文件,则此组件不支持小程序的调用 |
| icon | 字符串 | program.ico | 小程序运行的ICON图标,小程序运行时任务栏的图标 默认会从previewimg目录下读取 |
| width | int | 400 | 程序启动的宽度 |
| height | int | 700 | 程序启动的高度 |
| resizeable | int | 0 | 是否支持Resize, 1表示支持 0表示不支持 此字段只有在联想电脑管家5.0.120及之后的版本才支持 |
5. 组件开发
- 三方开发的组件需要遵守桌面助手的开发规范。
- 组件开发至少需要一个组件显示的H5页面, H5支持本地和云端页面,云端页面在无网情况下会加载失败
- 组件支持本地Native的能力,需要按照组件Native的规范开发C++的插件来支持
5.1 开发环境搭建
1)基础环境(可使用开发工具进行开发环境搭建),此工具支持:
- 允许开发者编辑组件目录下的文件
- 使用本地组件列表,临时禁用服务器列表的请求
- 包含了两个示例的demo, H5组件 和 支持Native能力的组件
2)安装最新版本(5.0.50及以上)的联想电脑管家,管家里包含最新版本的桌面助手, 下载地址:联想电脑管家
3)运行开发者工具进行环境配置,配置完成后请重启桌面助手
组件目录为%ProgramData%\Lenovo\devicecenter\extends\modules, 以下用%DESKTOPASSISTMODULES%代替
5.2 线上H5组件
开发者工具中示例
%DESKTOPASSISTMODULES%\modules.json 里添加组件(如下),具体的字段描述参考4.2
{
"app_id": "baidugushitong",
"default_show": 1,
"default_size": 2,
"extends": "",
"force_update": 0,
"order": 1600,
"package": "",
"package_sha256": "",
"sub_title": "股市信息",
"support_edit": 1,
"support_size": 7,
"title": "股市信息",
"url": "https://gushitong.baidu.com/",
"version": "1.0"
}
url填写H5页面的地址
如果组件是一个线上的H5组件,不依赖本地Native的插件, 此时重启桌面助手,就可以在组件库里添加并显示此组件。
5.3 本地H5&C++组件
开发者工具中,以demomodule为例
%DESKTOPASSISTMODULES%\modules.json 里添加组件(如下),具体的字段描述参考4.2
{
"app_id": "demomodule",
"default_show": 1,
"default_size": 2,
"extends": "",
"force_update": 0,
"order": 1600,
"package": "",
"package_sha256": "",
"sub_title": "demomodule",
"support_edit": 1,
"support_size": 7,
"title": "demomodule",
"url": "",
"version": "1.0"
}
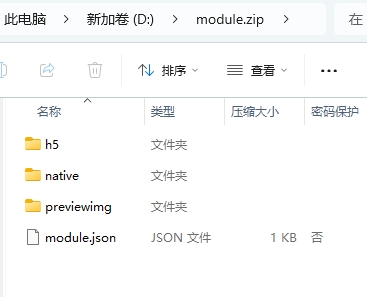
将demomodule.zip 解压后,放到%DESKTOPASSISTMODULES%\app_id目录下(app_id和上一步添加的app_id相同, 此例为demomodule),此目录结构说明:
config.ini 配置当前组件的版本,目录下有此版本号的目录来存放相关的组件文件, 内容为
[config]
version=1.0 # 1.0和上一步添加的version信息相同
1.0/module.json 为当前版本的组件配置(必须和上一步添加的信息一致)
1.0/previewimg 里面存放组件库里显示的预览图,格式固定为svg,(小组件缩略图名称:small.svg, 中组件缩略图名称:medium.svg, 大组件缩略图名称:big.svg)
1.0/h5 本地的h5页面,如果目录里有index.html,则识别此组件为本地H5页面,否则会使用url的配置显示线上的H5(如果url也为空,则识别为无效组件,组件库不显示)。H5开发参考:桌面助手H5开发 - PC软件产品 - XPaas Confluence (lenovo.com)
1.0/native 放置native的插件和插件依赖的模块
可以以demomodule为参考,扩展业务组件的开发
重启启动桌面助手,就可以在组件库里添加并显示此组件
5.4 线上H5&C++组件
和本地H5&C++组件开发流程一致, 只需要要url设置为线上的H5就可以
需要保证1.0/h5目录里没有index.html (否则会识别为本地的H5来显示)
5.5 插件发布
开发者平台在开发中,目前由人工处理
将modules\$appid\$version\目录下文件全部打包成zip文件,上传至人工处理
譬如:打包的zip里的内容如下:

6. 组件H5开发
针对小组件H5开发,桌面助手框架提供了一些交互上的能力
页面目前支持三种大小,大小由框架来设置, 建议组件的H5实现自适应大小(譬如使用媒体查询)
H5的sample可以参考demomodule的H5代码
组件大小、是否支持编辑由组件的配置来支持组件的拖动由框架来支持组件的编辑只支持大尺寸的显示,尺寸由框架来控制
6.1 pcmjssdk
桌面助手框架会注入页面jssdk, 实现了H5和C++双向通讯的能力
window.pcmjssdk提供以下方法:
| 接口名称 | 描述 | 备注 | 实例: |
|---|---|---|---|
| registerNativeNotify | 注册插件的通知 | 第一个参数是需要注册通知的模块,譬如:NEWPLUGIN_HELLOWORLDPLUGIN_ 表示注册HelloWorld插件的通知 第二个参数为接受通知的回调函数 | window.pcmjssdk.registerNativeNotify('NEWPLUGIN_HELLOWORLDPLUGIN_',(category,content)=>{console.log('notify:',category)}); |
| asyncSendIPCMessage | 异步调用插件的接口 | 此接口会在Browser进程里加载IPC通讯的插件,并启动子进程来加载指定的插件 category:插件方法名, category 的规则需要以NEWPLUGIN_+插件库的文件名开头,下划线隔开 譬如:NEWPLUGIN_PLUGINDEMO_ADD messageboday: 插件的方法参数 pluginName插件的名称, :默认为空.。 如果不为空插件名称优先使用此 className: IPC通讯的唯一标识, 默认为空。 为空的情况会使用插件名称作为唯一标识 remoteModule:IPC通讯进程的exe名称,默认为WSPluginHost.exe | window.pcmjssdk.asyncSendIPCMessage('NEWPLUGIN_HELLOWORLDPLUGIN_TESTNOTIFY', '1').then((e) => { console.log('testIPCNotify2:', e) }) |
6.2 框架接口
| 事件名称 | 事件描述 | 备注 |
|---|---|---|
window.onModuleEditFinish | 点击编辑完成需调用此事件 | 编辑完成,子组件需要调用框架的onModuleEditFinish方法来通知框架 |
window.pcmjssdk. | 上报大数据show类型 | action、label、params 均有数据需求人员定params 最多接受5个参数, 无参数可不传举例:window.pcmjssdk.reportBigdata .reportClickBigdata('xxxx', 'xxx', [{'key': 'xxx', 'value': xxxx},{'key': 'xxx', 'value': xxxx}]); |
window.pcmjssdk. | 上报大数据click类型 | |
window.pcmjssdk. | 上报大数据report类型 |
6.3 window.open
框架会拦截此方法并上报相关的大数据,业务端可以调用此接口打开浏览器, 譬如:window.open('http:///www.baidu.com?s=1')
如果电脑安装了联想浏览器,则默认会使用联想浏览器打开,否则会使用默认浏览器打开
需要注意:使用浏览器打开指定的页面只能使用window.open,否则无法上报数据
6.4 页面接口
页面根据业务需要,实现相关的接口,来实现相关的业务功能
| 事件名称 | 事件描述 | 备注 |
|---|---|---|
| window.onModuleEdit | 右键此组件,点击编辑,会触发此页面的函数 | 举例:window.onModuleEdit = ()=>{ 组件内部逻辑处理 } 右键编辑,框架会调子组件的onModuleEdit方法来通知子组件 如果组件不支持编辑,可以不需要实现此接口 |
window.onModuleShow | 桌面助手显示会触发此事件 | |
window.onModuleHide | 桌面助手隐藏会触发此事件 | |
window.onModuleSetSize | 切换组件大小会触发此事件 | 举例:window.onModuleSetSize = (evt) => { //size 1 小 2 中 4 大 console.log('onModuleSetSize:', evt, evt.size);} |
| window.onModuleActive | 桌面助手激活会触发此事件 | |
| window.onModuleDeactive | 桌面助手失去激活会触发此事件 |
6.5 扩展接口
根据业务的需要,框架会在升级的版本里提供一些扩展的接口
1. 获取模块信息:
可以通过jssdk的方法获取当前模块的一些信息
调用方法:window.pcmjssdk.getModuleInfo()
返回:{version:'1.0', appid:''appid, extends:"extends"}
可以通过返回值获取当前模块的appid和version等信息
sample:window.pcmjssdk.getModuleInfo().version 获取当前模块的版本
框架支持的版本:所有
2. 上报打开组件客户端的大数据
组件打开客户端,需要调用框架的接口来上报大数据
调用方法:window.parent.postMessage({ method: 'onOpenComponentClient',name: window.name }, '*')
框架支持的版本:1.20
6.6 组件拖动
框架会hook鼠标的点击消息来完成页面的拖动,组件可以根据业务的需要来禁用此拖动。 譬如在编辑页面、文本框输入页面、button等
此功能只在桌面助手框架1.20及以上的版本支持
1)控件添加样式disablecomponentdrag, 譬如<div class="disablecomponentdrag"></div>
框架会递归查找父组件的样式,如果有此样式,则禁用拖动
2)页面实现window.allowDragComponet, 返回false表示禁用。 框架在点击时调用此方法来决定是否拖动, 参数为鼠标点击MouseEvent
示例:
window.allowDragComponet = (evt) = >
{
return (evt.pageY < 40);
}6.7 组件编辑
- 组件如果支持编辑,则样式需要实现统一的反转动画,编辑态组件的大小和大组件的大小一致
- 页面需要实现window.onModuleEdit, 在此方法里实现反转动画和页面的切换
- 编辑完成后,需要调用框架接口:window.onModuleEditFinish,做页面的切换
具体可以下载 5.3章节的demomodule.zip
代码示例:
html 代码
<div id="content">展示页</div>
<div id="setting">编辑页</div>
css代码
#setting {
transform: rotateY(0deg);
}
.rotate {
transition: 0.3s;
transform: rotateY(90deg);
}
.rotates {
transform: rotateY(90deg)!important;
}
js代码
// 反转动画dom
var settingDom = document.querySelector('#setting');
var contentDom = document.querySelector('#content');
settingDom.className = 'rotates';
// TODO 用户点击了'编辑此小组件'
window.onModuleEdit = (evt) => {
settingDom.style.transition = '0.3s';
contentDom.className = 'rotate';
setTimeout(() => {
// TODO 因为rotate存在过度动画0.3s 所以给setting的行为也延迟0.3s
settingDom.className = '';
}, 300);
};
//调用设置完成的接口
function finishEdit() {
settingDom.className = 'rotates';
setTimeout(() => {
contentDom.className = '';
contentDom.style.transition = '0.3s';
setTimeout(() => {
window.onModuleEditFinish(); // 关闭大窗口
contentDom.style.removeProperty('transition');
}, 300);
}, 300);
}6.8 小程序相关的接口
助手1.80及以后的版本支持小程序相关的接口,jssdk增加了window.pcmjssdk.smallapp对象
在使用小程序相关的方法时,需要先判断此对象是否存在
譬如:
| if (window.pcmjssdk.smallapp) { window.pcmjssdk.smallapp.asyncStart()} |
| 接口名称 | 接口描述 | 备注 |
|---|---|---|
| asyncStart | 启动组件的小程序 | 组件的页面,可以在用户点击组件的时候调用 启动当前组件的小程序不需要传入参数,框架会负责加载组件对应的小程序页面 window.pcmjssdk.smallapp.asyncStart() |
| asyncStartWith | 带参数启动小程序 | 助手1.130版本开始支持 使用前可以先判断window.pcmjssdk.smallapp&&window.pcmjssdk.smallapp.asyncStartWith 启动小程序的时候带上data参数, 小程序启动后可以使用此参数做业务逻辑 使用可以参考最新的小程序开发文档 |
| asyncCheckIsRunning | 检测组件的小程序是否在运行 | 例如: var running = await window.pcmjssdk.smallapp.asyncCheckIsRunning(); if (running == "1") {console.log('is running')}else {console.log('not running')} |
| asyncNotify | 小程序和组件的通知 | 在小程序的页面调用,会通知组件。 在组件里调用,会通知小程序 调用方法:window.pcmjssdk.smallapp.asyncNotify('notify data') 接收通知使用pcmjssdk注册回调的方法,注册的第一个参数为:FRAMEWORK_NOTIFY_DATA_FROM_SMARTAPP 例如:window.pcmjssdk.registerNativeNotify('FRAMEWORK_NOTIFY_DATA_FROM_SMARTAPP', (category, content) => { var data = JSON.parse(content).data }); |
6.9 本地存储接口
助手1.100及以后的版本支持本地存储的接口,jssdk增加了window.pcmjssdk.localStorage对象
此接口的存储和组件相关,同一个组件和组件的小程序可以共享存储的数据
在使用此接口前,需要先判断此对象是否存在
| if (window.pcmjssdk.localStorage) { ...} |
| 接口名称 | 接口描述 | 备注 |
|---|---|---|
| setItem | 存储数据 | 暂时不支持存储大于100K的数据 window.pcmjssdk.localStorage.setItem('name','张三') |
| getItem | 获取存储的数据 | 例如: var name = window.pcmjssdk.localStorage.getItem('name') |
7. C++插件开发
可以参考HellowWorldPlugin.cpp, 实现了最基础的管家插件
C++插件必须使用MT(静态链接)的编译选项 (管家框架不会安装VC运行时)
插件只支持32位的
桌面助手的框架提供了H5和C++插件的双向通信, 调用的demo可以参考文档里的demo
71. 接口定义
| 接口名称 | 描述 | 注意事项 |
|---|---|---|
| pcm_plugin_ininitialize | 插件的初始化 此接口会在H5第一次调用插件方法的时候执行 使用回调函数实现C++给H5发送通知 | 参考7.2 |
| pcm_plugin_action | H5调用window.pcmjssdk.asyncSendIPCMessage 时框架会调用此函数 response会返回给H5 | 参考7.2 |
| pcm_plugin_buffer_allocate | 分配插件内存 | 保持和demo一致就可以 |
| pcm_plugin_buffer_free | 释放插件内存 | 保持和demo一致就可以 |
| fn_pcm_plugincallback | 回调函数定义 | 回调不支持response,可忽略此参数 |
7.2 注意事项
- pcm_plugin_action方法和fn_pcm_plugincallback 回调的的action为字符串, 字符串必须以NEWPLUGIN_$PLUGINNAME$开发, 其中$PLUGINNAME$表示插件的动态库文件名,譬如:NEWPLUGIN_HELLOWORLDPLUGIN_ADDONE
- pcm_plugin_action所有的接口请求为同步调用,调用返回前会penning其他的接口请求, 建议长时间的操作在新的线程执行,并通过callback的方式通知到H5
- pcm_plugin_action 的返回值为0时,表示成功, 非0都表示执行错误。 非0时, H5需要在promise的.catch 里做错误处理
7.3 示例代码
#include "stdafx.h"
#include <string>
#include <thread>
#ifdef __cplusplus
extern "C" {
#endif
using fn_pcm_plugincallback = int(*)(LPCSTR action, const char* content, _Out_ char** response);
fn_pcm_plugincallback g_callback = NULL;
__declspec(dllexport) char* pcm_plugin_buffer_allocate(int len)
{
return new char[len];
}
__declspec(dllexport) void pcm_plugin_buffer_free(char* ptr)
{
if (ptr)
{
delete[] ptr;
}
}
__declspec(dllexport) int pcm_plugin_ininitialize(LPCSTR paramter, fn_pcm_plugincallback callback)
{
g_callback = callback;
return S_OK;
}
//返回值0 表示成功,其他作为错误码,都认为是失败
__declspec(dllexport) int pcm_plugin_action(LPCSTR action, LPCSTR paramter, char** response)
{
//新插件的定义 必须以NEWPLUGIN_HELLOWORLDPLUGIN 开头
std::string content;
int result = S_OK;
if (strcmp(action, "NEWPLUGIN_HELLOWORLDPLUGIN_HELLO") == 0)
{
content = "hello world";
}
else if (strcmp(action, "NEWPLUGIN_HELLOWORLDPLUGIN_ADDONE") == 0)
{
int ret = atoi(paramter);
content = std::to_string(++ret);
}
else if (strcmp(action, "NEWPLUGIN_HELLOWORLDPLUGIN_ERROCODE") == 0)
{
result = 110;
content = u8"未知异常";
}
else if (strcmp(action, "NEWPLUGIN_HELLOWORLDPLUGIN_TESTNOTIFY") == 0)
{
std::thread([]() {
if (g_callback)
{
g_callback("NEWPLUGIN_HELLOWORLDPLUGIN_NOTIFYJS", "Hello Notify", NULL);
}
}).detach();
}
if (content.length() > 0)
{
auto lenght = content.length() + 1;
//这个分配的内存,会有调用方调用pcm_plugin_buffer_free 进行释放
*response = new char[lenght];
memcpy_s(*response, lenght, content.c_str(), lenght);
}
return result;
}
#ifdef __cplusplus
}
#endif7.4 windows客户端安装
由于业务调整,桌面助手新的组件暂时不再接入windows客户端的安装
如果联想软件商店没有上架,客户端安装流程请参考7.4.1
如果联想软件商店已经上架的软件,客户端安装流程请参考7.4.2
7.4.1 助手框架支持的安装流程
只有在助手1.20及以上框架才能够支持
此流程需要按照8.1的文档提供完整的材料
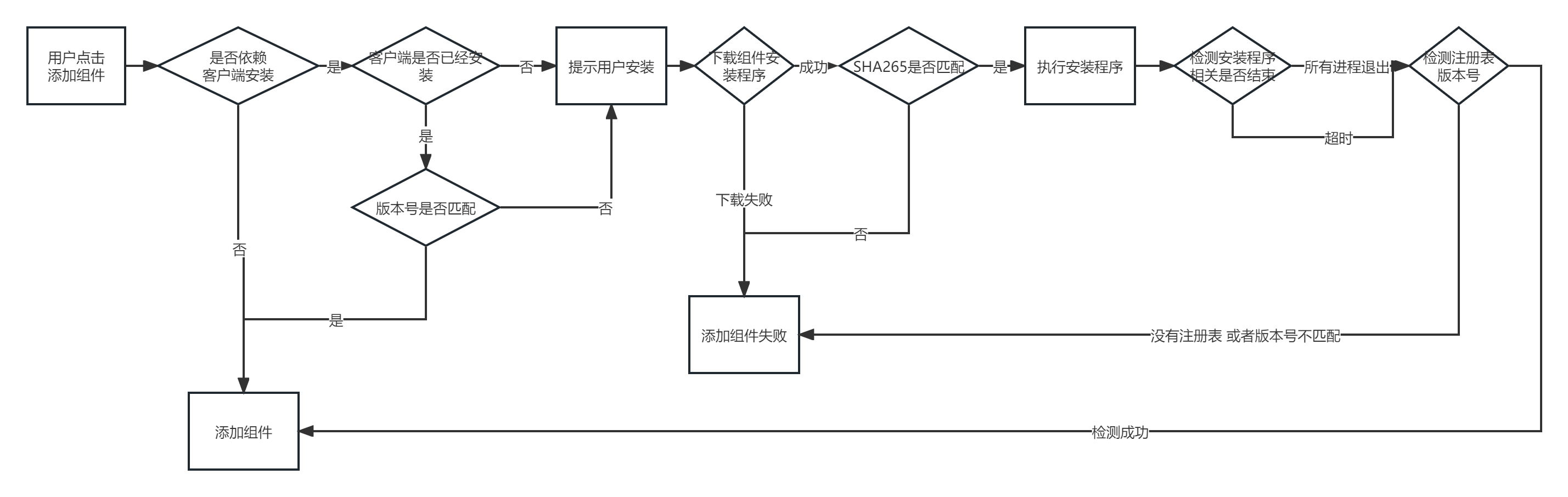
添加组件的流程图如下:

需要注意:
- 目前的安装程序只支持exe格式,提交的exe和提交的sha256必须匹配
- 提交新的安装包不能更新服务器上一个版本的包,否则可能会使部分用户因为sha256不匹配,导致安装失败
- 检测客户端是否安装是从注册表里找提交信息GUID, 注册表路径:SOFTWARE\Microsoft\Windows\CurrentVersion\Uninstall\
- 如果提交的信息里有最小版本的要求,则GUID下必须有DisplayVersion, 框架会依赖此字段做版本比较
- 调用安装程序会依赖安装程序以及所有的子进程全部退出,才识别为安装结束,不建议静默安装的时候拉起常住的子进程
- 1.50之前的框架,默认是30分钟超时检测, 1.50及之后的版本在超时前,会每隔30秒做一次注册表检测,如果注册表匹配就识别为安装成功,不再等待子进程的退出
- 助手框架会监控软件的注册表(上述定义的注册表),注册表一旦移除,则识别为软件被卸载, 此组件会被自动移除
7.4.2 基于软件商店的客户端的安装流程
依赖联想软件商店的客户端安装能力,只有在助手1.60及以上框架才能够支持
此流程提供8.7.1到8.7.4的内容, 可以参考9.9的注意事项
软件商店客户端的上架流程:
注册流程:
个人开发者:https://open.lenovomm.com/developer/doc?id=1560519371051511809
企业开发者:https://open.lenovomm.com/developer/doc?id=1557313917878046722
创建应用(已包含下条):https://open.lenovomm.com/developer/doc?id=1557313917878046722
静默安装说明: https://open.lenovomm.com/developer/doc?code=silentInstall
若已注册并上传应用的开发者想新增静默安装功能,请通过更新应用的方式进行(应用内添加对应功能,并通过开放平台填写参数,或联系客服添加)
8.上线准备
目前暂时不支持开放平台直接后台提交,需要将相关的信息提交给管理人员 :guanjiafuwu@lenovo.com
8.1需要的材料
1.组件支持尺寸(大、中、小)和相关尺寸的图片,此图片必须是svg格式的矢量图,保证在各种DPI下显示的效果
2. 默认显示的尺寸,大中小选择一个
3.是否支持编辑
4.组件标题(在组件库里显示)
5.组件描述(在组件库里显示)
6.组件包的zip文件(如果是线上的H5组件并且不依赖C++的插件,则不需要提供)
1.格式必须是zip格式,不能够加密
2.zip包根目录的内容包括 native和h5目录 (根据组件需求,两个目录至少有一个),具体可以参考 demomodule.zip
3.zip包里不需要previewimg和module.json,用户添加组件的时候会自动生成
4.native目录下如果有C++的插件,在上生产环境之前会做安全扫描并签联想的数字签名,否则只能使用开发者工具才能够加载
7.如果此组件需要在电脑上安装软件才能使用,需要提供
1.安装包的下载地址,目前只支持exe的安装包(建议部署到CDN上, 一旦发布不允许再替换包)
2.安装包的哈希256值
3.安装包在注册表的里的GUID(譬如:HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Uninstall下的key定义)
4.静默安装的命令行参数(要求必须支持静默安装)
5.此软件至少支持的版本(上面注册表下的DisplayVersion),框架会根据此版本对比来决定是否下载安装新的包
6.安装包的标题 (在需要安装客户端的时候,显示给用户的标题)
7.安装包下载安装大概需要的时间(秒),组件安装的进度条会依赖此时间
9 注意事项
1.组件使用线上的H5或者本地的H5,至少需要支持一种模式
2.每次更新组件包,都需要重新提交上线申请
3.线上的H5,不能禁用X-Frame-Options
4.H5的组件,图片建议使用svg矢量图,避免出现不同DPI下图片显示模糊的问题
5.组件H5页面禁止使用长期持续的动画(譬如CSS3、svga、svg等),避免较高的CPU功耗占用
6.线上的H5页面建议禁用cache, 否则需要处理断网情况下,页面缓存加载成功情况下的用户体验
7.为了减少电脑功耗,助手在托盘状态(托盘显示,页面隐藏)时,会将非Browser进程的子进程都suspend (所有JS的行为都会被禁用)
8.H5的组件禁止使用WebAssembly
9.从助手的1.60开始支持软件商店的客户端安装。针对8.7,如果已经在软件商店上架,则不需要再提供8.7.1到8.7.4的内容(软件商店的安装包必须支持静默安装)
10.用户没有使用组件的情况下,禁止高CPU的占用,避免较高的功耗使用。组件可以依赖6.4页面激活的通知来处理相关的业务,避免空闲状态的高功耗占用
11. 桌面助手目前只支持win10及以后的系统
12.有C++插件或者本地H5的发布,需要打包成zip格式,打包的内容参考: 联想开放平台
原文地址https://open.lenovomm.com/developer/doc?id=1590256744668172289
联想开放平台地址:联想开放平台
联想开发者专属QQ客服(工作日9:30-18:00):联想开发平台首页右侧悬浮的在线客服聊天入口可直接会话,无需添加好友。也可搜索官方客服QQ号2881414004。
联想应用商店微信公众号: