这一章学习的内容细节较多,主要是分为:首次加载减少网络消耗、获取图片的详细信息、图片的评分和避免重复评分、将图片下载到本地并且获取设备的授权
加载图片减少网络消耗
这里突出这个功能,是根据老师视频上的描述,个人觉得很有必要。这里这个功能是在图片预览的时候,根据前面的设定,我们图片预览,是从缓存中拿到图片,然后在预览界面显示,但是存到缓存的图片是前面全部的图片,这当图片数量过大的时候,哪怕看一张图片就得把全部图片获取到,很耗费网络的,因此这里做了个判断,让打开一张图片,只用获取该图片的前一张后一张,这样每次都是只下载三张,避免全部下载了。

remimage:这是点击图片预览的数组,只记录图片列表的下标、
…new Set():这是将数组进行set,就是去除重复
这里还要考虑一个点,当是第一个和最后一个的时候,前面的后面会出现负数和超限的,因此这里使用冒泡排序法,当是第一个的时候,就让下载最后一个,当是最后一个的时候,就下载第一个
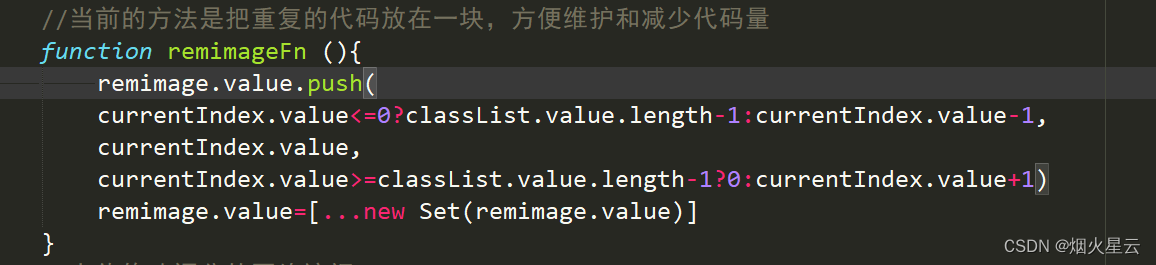
//当前的方法是把重复的代码放在一块,方便维护和减少代码量
function remimageFn (){
classInfo.value=classList.value[currentIndex.value];
queryParams.classid=classInfo.value.classid;
queryParams.wallId=classInfo.value._id;
remimage.value.push(
currentIndex.value<=0?classList.value.length-1:currentIndex.value-1,
currentIndex.value,
currentIndex.value>=classList.value.length-1?0:currentIndex.value+1)
remimage.value=[...new Set(remimage.value)]
}
这里把代码放在方法中,在使用的地方直接调用方法,我们只用在从上一页获取数据那里和滑动的时候调用该方法,
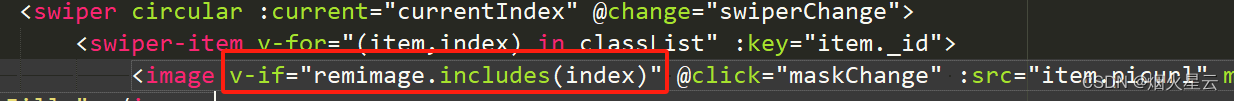
然后再html中,使用includes就可以了,这里是判断remimage里面是否有当前的下标

获取图片的详细信息
现在点击图片预览后,会得到当前图片的信息,那就根据接口,访问图片的详细信息,这里不写接口了,就写实现代码了
classInfo.value=classList.value[currentIndex.value];
这是获取当前的图片的信息,在信息中就存在弹出框上需要现实的信息
图片的评分和避免重复评分
在点击评分后,可以给图片评分,一个ip评过后就不允许在修改了,这就需要进行判断了,这里老师给的思路是,在当前评分成功后,就评分添加到原缓存中,给添加一个字段,然后判断是否有这个字段,有这个字段就是已经评分过了,如果没有,那就可以评分了
// 评分弹窗
const clickScore = () => {
if(classInfo.value.userScore){
isScore.value=true
userScore.value=classInfo.value.userScore
}
scorePopup.value.open();
}
// 关闭评分弹窗
const clickScoreClose = () => {
isScore.value=false
scorePopup.value.close();
}
// 确认评分
const submitScore = () => {
console.log("评分了");
uni.showLoading({
title:"加载中...."
})
queryParams.userScore=userScore.value;
postSetupScore();
}
//上传修改评分的网络访问
const postSetupScore=async ()=>{
let res=await apiSetupScore(queryParams)
// classInfo.value.score=userScore;
uni.hideLoading();
if(res.errCode===0){
uni.showToast({
title:"评分成功",
icon:"none"
})
//这里的思路是:当评分数据上传成功后,将评分数据作为一个新的字段,加到数据源中,然后把数据源更新到缓存中
classList.value[currentIndex.value].userScore=userScore.value;
uni.setStorageSync("storageClassList",classList.value)
clickScoreClose();
}
}
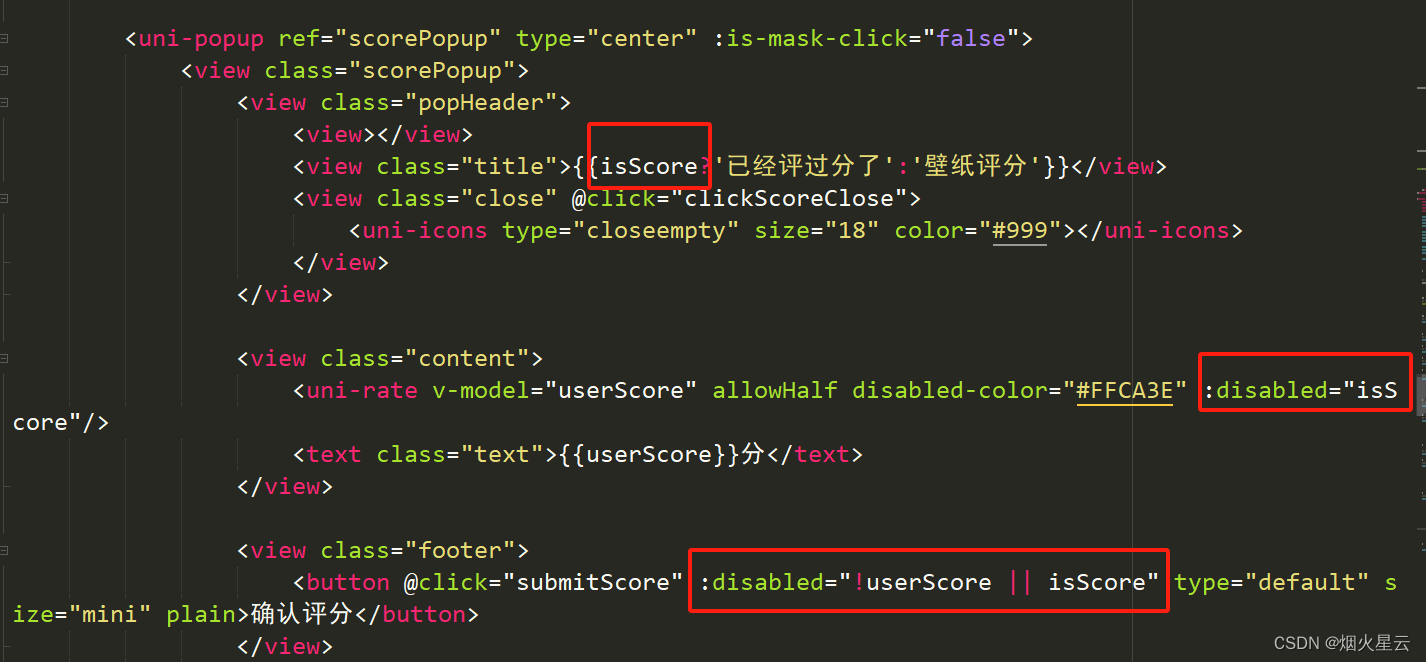
然后在评分弹框中药设定评分组件和确定按钮,成功后不让在点击修改

将图片下载到本地并且获取设备的授权
下载图片,这只支持小程序,所以这里需要使用分类编译的,这里就直接上代码了,在点击下载按钮的时候,直接使用点击事件。
const clickDownload=()=>{
// #ifdef H5
uni.showModal({
content:"请长按下载图片",
showCancel: false
})
// #endif
// #ifndef H5
//给个友好的提示
uni.showLoading({
title:"加载中...",
mask: true
})
uni.getImageInfo({
src:classInfo.value.picurl,
success: (res) => {
uni.saveImageToPhotosAlbum({
filePath:res.path,
success: (res) => {
},
fail: (err) => {
if (err.errMsg == 'saveImageToPhotosAlbum:fail cancel') {
uni.showToast({
title: '保存失败,请重新点击下载',
icon: "none"
})
return;
}
uni.showModal({
title: '提示',
content: '需要保存到手机相册授权',
// showCancel: false,
// cancelText: '',
// confirmText: '',
success: res => {
if(res.confirm){
console.log("确认授权了");
uni.openSetting({
success: (setting) => {
if(setting.authSetting[scope.writePhotosAlbum]){
uni.showToast({
title:"获取授权成功",
icon:'none'
})
}else{
uni.showToast({
title:"获取授权失败",
icon:'none'
})
}
}
})
}
},
fail: () => {},
complete: () => {}
});
},
complete: () => {
uni.hideLoading()
}
})
}
})
// #endif
}
以上就是这一章节学习的内容,欢迎指正!!!