目录
项目总结
新建一个SpringBoot项目
pom.xml
application.properties配置文件
EmailService服务类
SpringbootMailHtmlApplicationTests测试类
项目总结
在SpringBoot项目中发送HTML格式的邮件的思路:
添加依赖:在项目中添加spring-boot-starter-mail依赖来简化配置。
配置邮件发送参数:在application.properties或application.yml文件中,配置邮件发送所需的参数,包括SMTP服务器地址、端口、认证信息等。
创建邮件服务类:创建一个用于发送邮件的服务类,其中包含发送HTML格式邮件的方法。
编写邮件模板:创建HTML格式的邮件模板,可以使用Thymeleaf等模板引擎来构建模板。
发送邮件:在需要发送邮件的地方调用邮件服务类的方法,传入邮件模板和其他必要的参数。
新建一个SpringBoot项目

项目结构:

pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.12.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.study</groupId>
<artifactId>springboot_mail_html</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springboot_mail_html</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<version>2.3.12.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
application.properties配置文件
# 下列信息大多在开启邮箱的SMTP服务时,配置说明里有
# SMTP服务器端口号
spring.mail.port=465
# 提供发送邮件服务的邮箱账号
spring.mail.username=3328518414@qq.com
# 提供发送邮件服务的邮箱授权码
spring.mail.password=xxx
# SMTP服务器主机地址
spring.mail.host=smtp.qq.com
# 是否开启权限验证
spring.mail.properties.mail.smtp.auth=false
# 是否开启SSL验证
spring.mail.properties.mail.smtp.ssl.enable=true
# 是否开启debug模式
spring.mail.properties.mail.debug=trueEmailService服务类
- 注意:
- MimeMessageHelper 工具类用于配置邮件的属性
- templateEngine 将数据模型注入到模板中,并生成最终的HTML
- 在运行时报错:Error:(8, 21) java: 程序包org.thymeleaf不存在
- 解决办法:在Terminal里运行命令
mvn idea:idea
package com.study.springboot_mail_html.service;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.mail.javamail.JavaMailSender;
import org.springframework.mail.javamail.MimeMessageHelper;
import org.springframework.stereotype.Service;
import org.springframework.web.bind.annotation.RequestMapping;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.context.Context;
import javax.mail.MessagingException;
import javax.mail.internet.MimeMessage;
@Service
public class EmailService {
@Autowired
JavaMailSender javaMailSender;
@Autowired
TemplateEngine templateEngine;
public String sendHtmlMail() throws MessagingException {
MimeMessage mimeMessage = javaMailSender.createMimeMessage();
//工具类MimeMessageHelper用于配置邮件的属性
MimeMessageHelper helper = new MimeMessageHelper(mimeMessage);
helper.setFrom("3328518414@qq.com");
helper.setTo("3328518414@qq.com");
helper.setSubject("JavaMailSender发送邮件测试");
//设置模板中的变量
Context context = new Context();
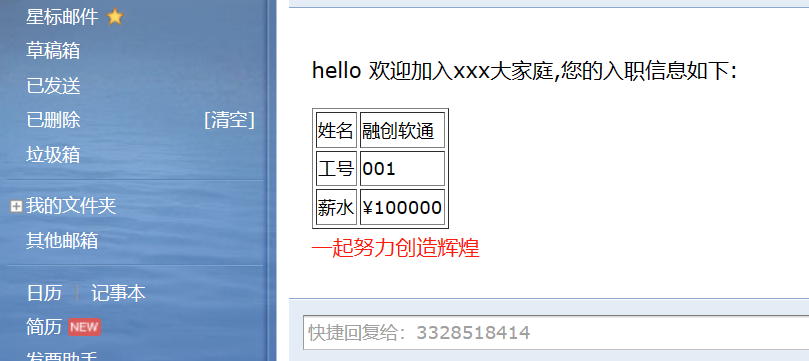
context.setVariable("username","融创软通");
context.setVariable("num","001");
context.setVariable("salary","¥100000");
String value = templateEngine.process("template.html",context);//将数据模型注入到模板中,并生成最终的HTML
helper.setText(value,true);//true表示发送HTML格式的邮件。
javaMailSender.send(mimeMessage);
return "HTML格式的邮件发送成功!";
}
}
SpringbootMailHtmlApplicationTests测试类
package com.study.springboot_mail_html;
import com.study.springboot_mail_html.service.EmailService;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import javax.mail.MessagingException;
@SpringBootTest
class SpringbootMailHtmlApplicationTests {
@Autowired
EmailService emailService;
@Test
public void test() throws MessagingException {
emailService.sendHtmlMail();
}
}