前言: 有时候在项目中,需要使用MD5加密的方法才可以登录,或者在某一个接口中遇到
登录获取token后才可以进行关联,下面介绍下遇到的常见使用
一、第一种方法:使用jmeter自带的函数助手digest
-
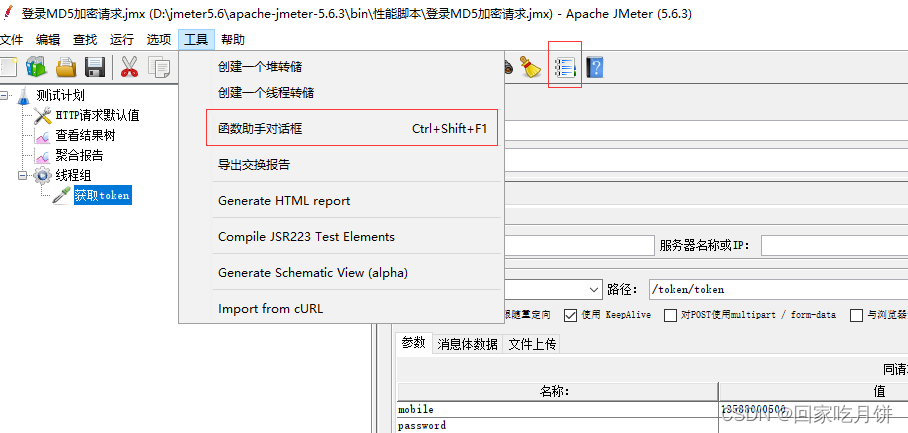
选择工具,选择函数助手对话框,或者点击函数助手图标

-
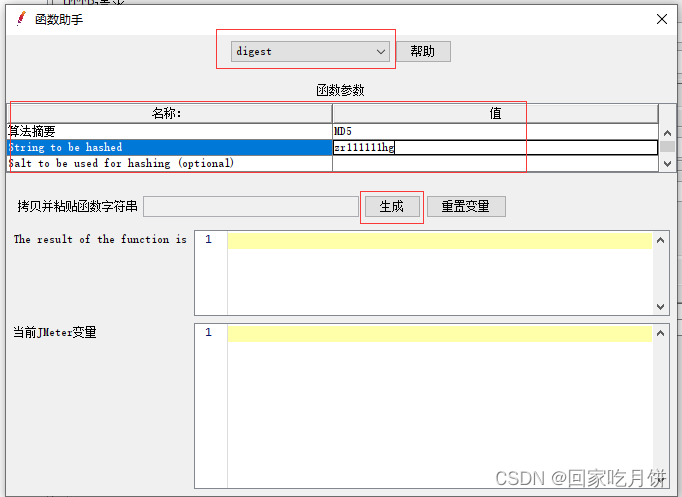
选择digest,配置如下,点击生成后关闭该界面(已经复制好了)

-
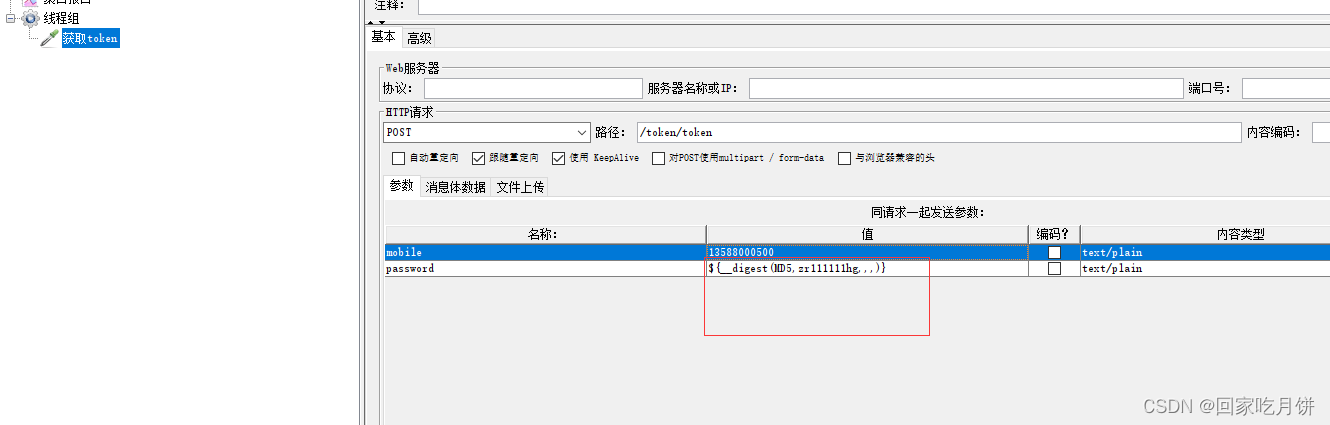
复制到请求接口的参数上面

-
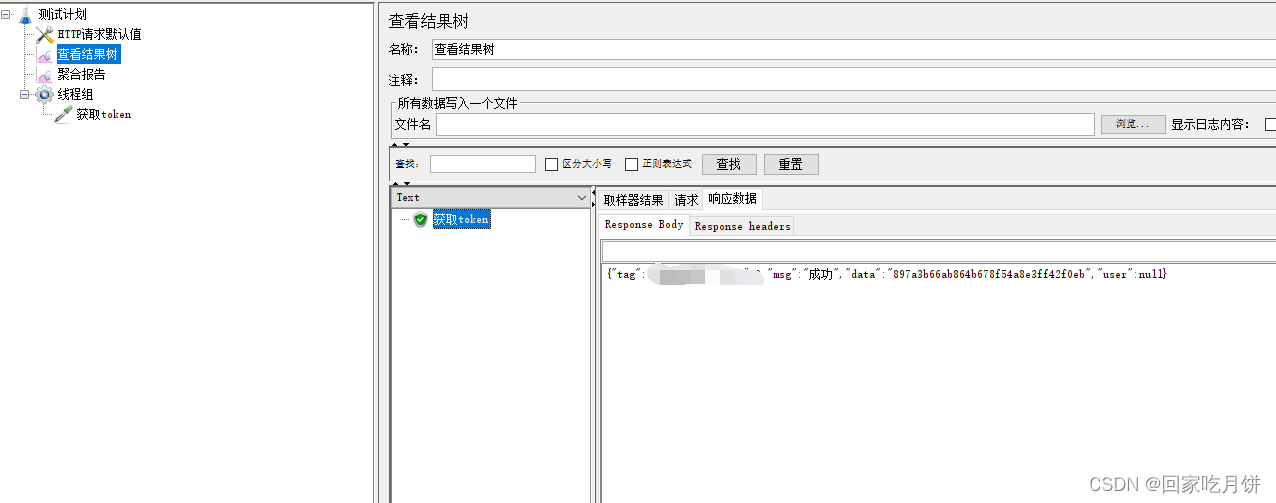
发起请求,返回成功

-
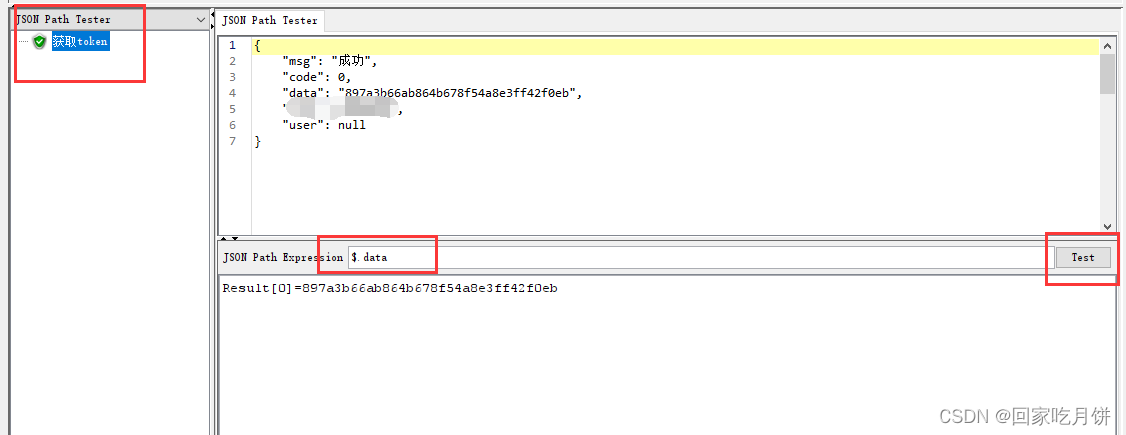
在查看结果树里面测试一下,获取token值

-
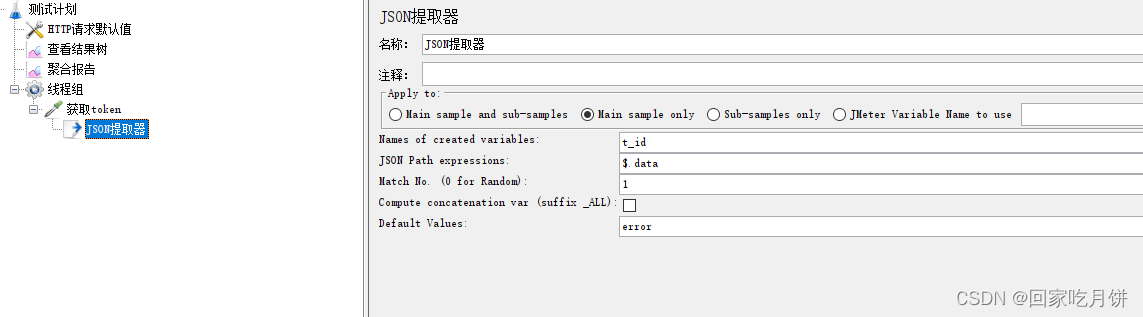
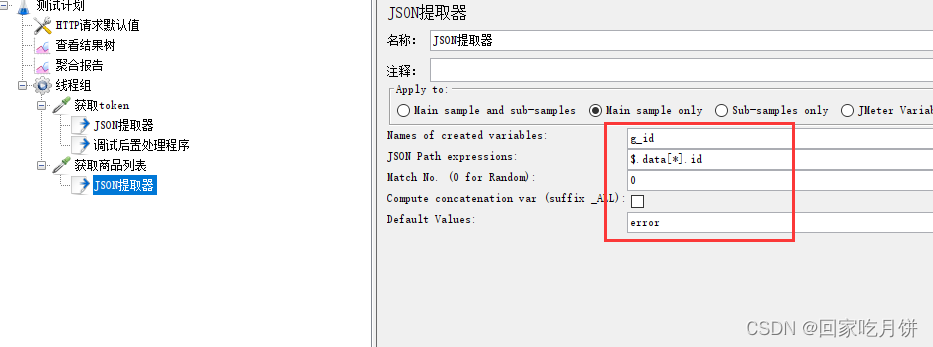
在获取token请求下加一个json提取器
第一个值:变量名(任意取)
第二个值:路径表达式(输入获取token的模板),
第三个值:0是随机,1是选择第一个出现的date(以此类推),写0或1都行
第四个值:缺省值,写一个默认返回值,没拿到就返回 error

-
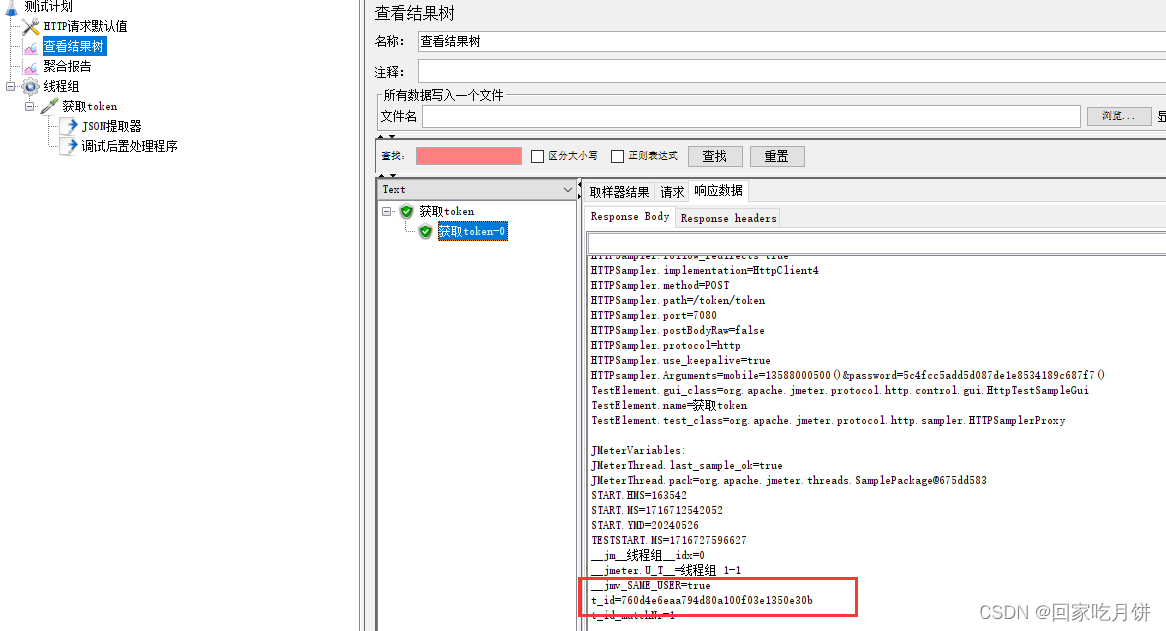
再获取token请求下添加一个调试后置处理器,执行后查看获取到了token值

-
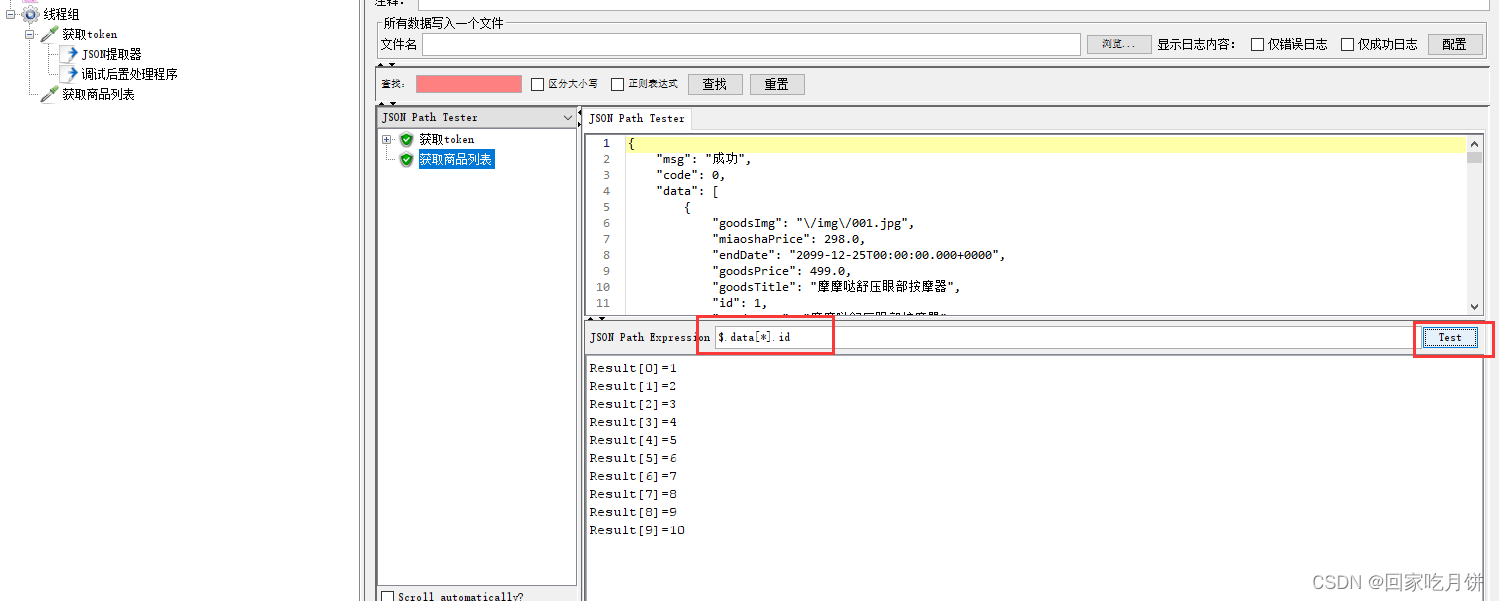
添加一个获取商品列表接口并获取所有商品id号,和python中的列表方法差不多
测试的时候可加可不加$符号都行
获取所有商品id号:.data[*].id
获取前5个id号:.data[:5].id
获取部分id号:.data[2:5].id

-
获取商品列表这里添加一个json提取器,设置为0随机

-
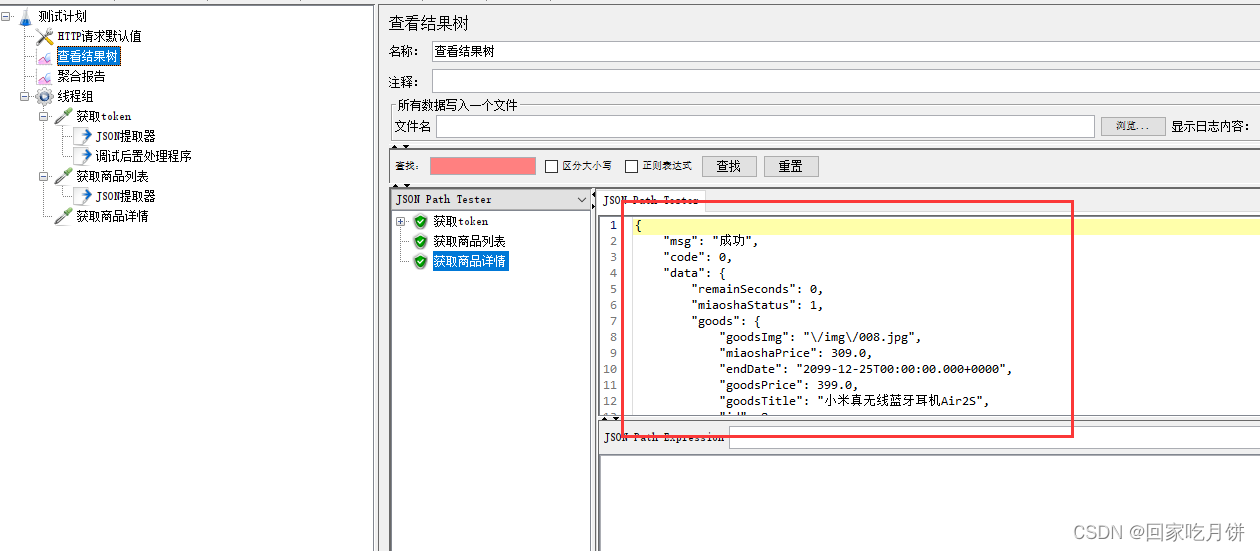
获取商品编号接口,请求成功

-
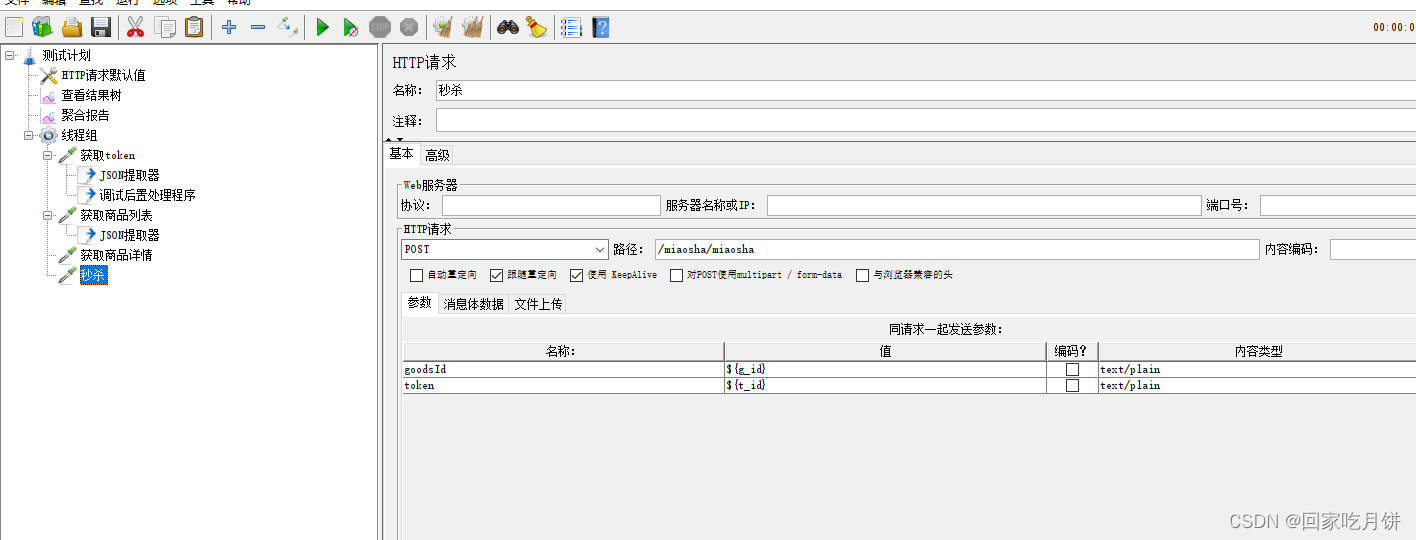
添加秒杀接口,请求成功


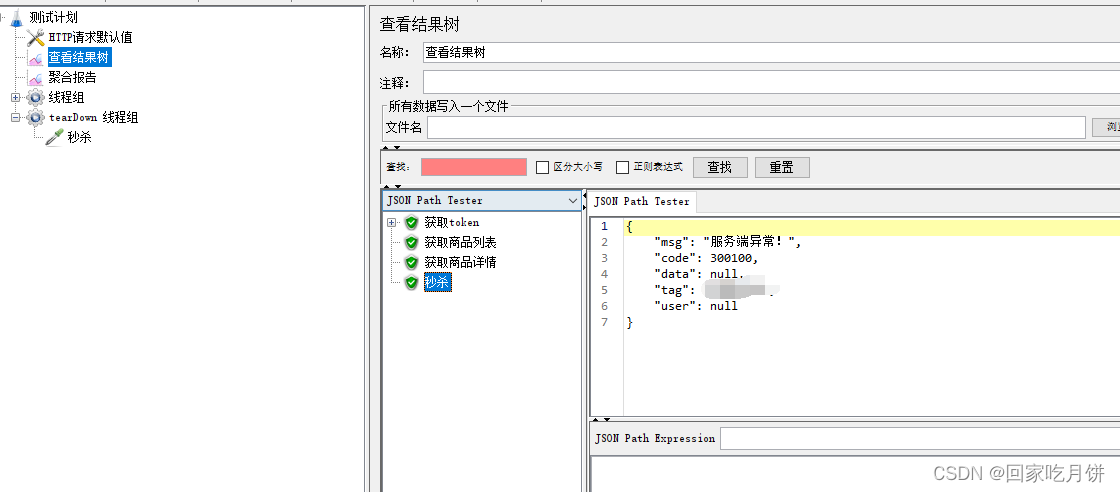
备注:如果最后做秒杀请求,做完全部后再做一个秒杀请求,添加一个tearDown
请求会报错,因为当前变量不支持跨线程组,需要把参数设置成全局变量

-
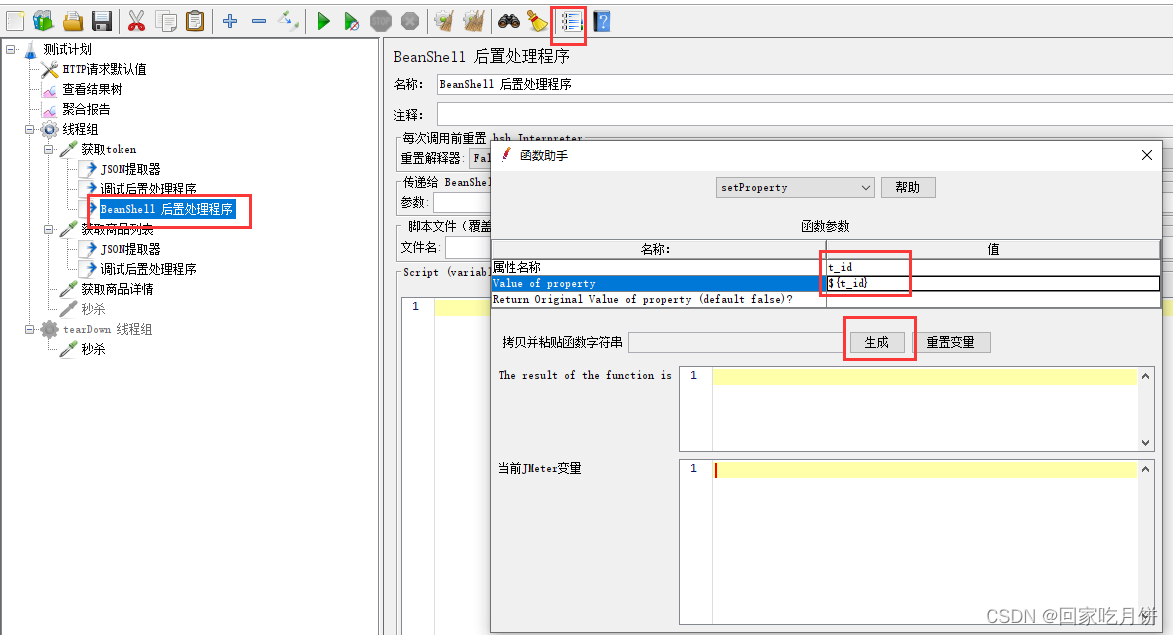
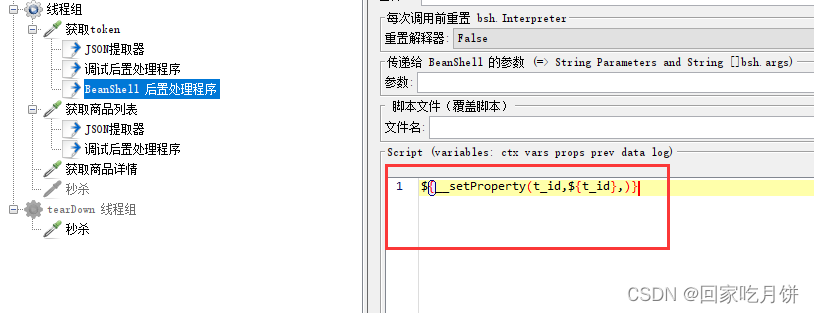
把token设置成全局变量,在token请求下添加一个Beanshell后置处理程序,使用函数
助手setProperty来设置,点击生成,关闭界面,ctrl+v复制到当前Script里面


-
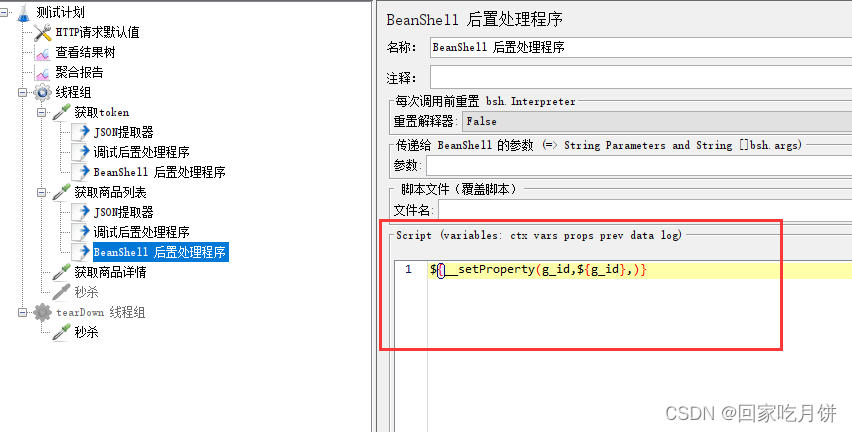
同样把获取商品接口详情也需要添加一个Beanshell后置处理程序

-
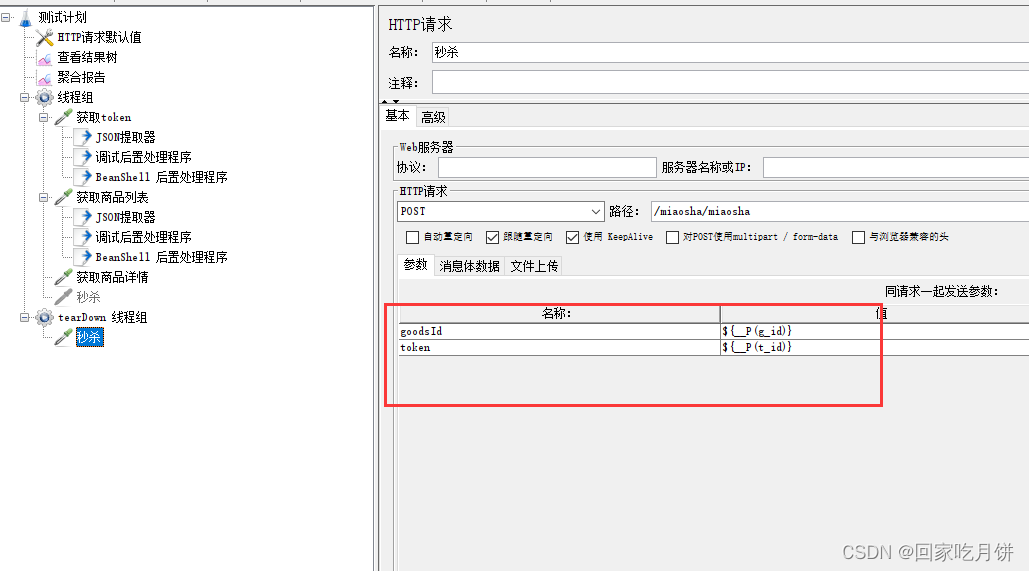
秒杀接口使用全局变量

-
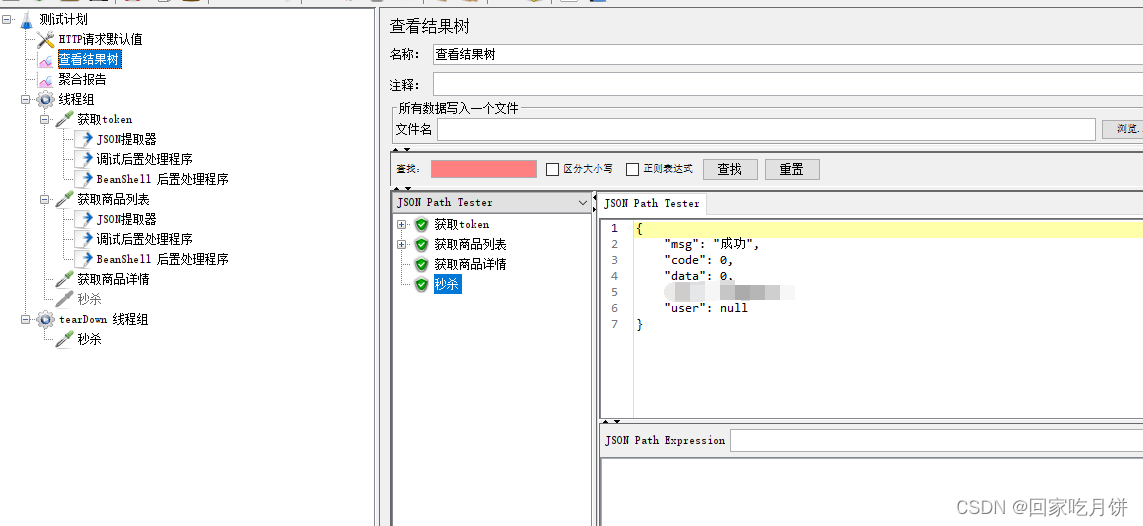
请求后秒杀商品成功

二、第二种:使用公司自己写的MD5规则,可能是jar包或者class文件或者java文件
第一种,使用md5.jar
-
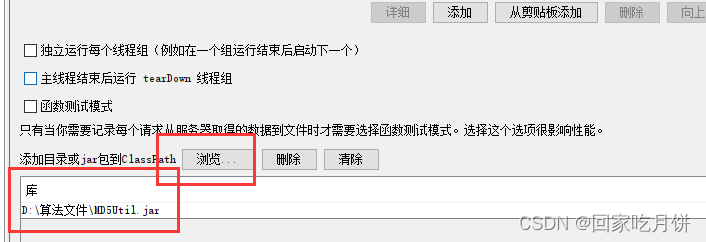
从测试计划导入MD5.jar包

-
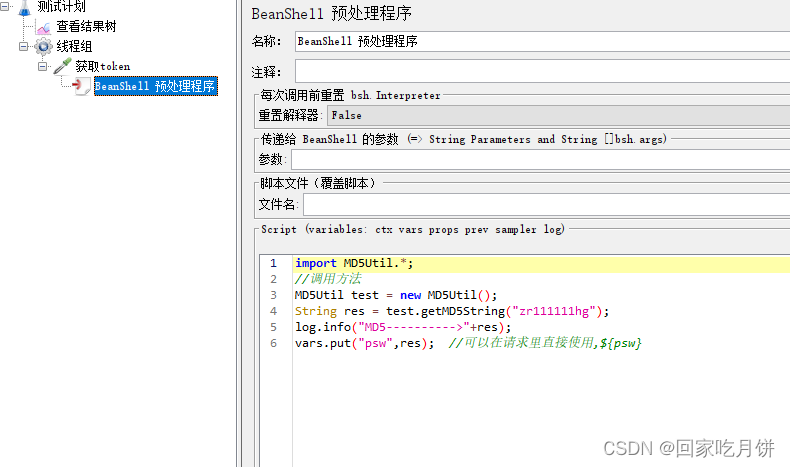
获取token接口下面新增一个Beanshell预处理程序

-
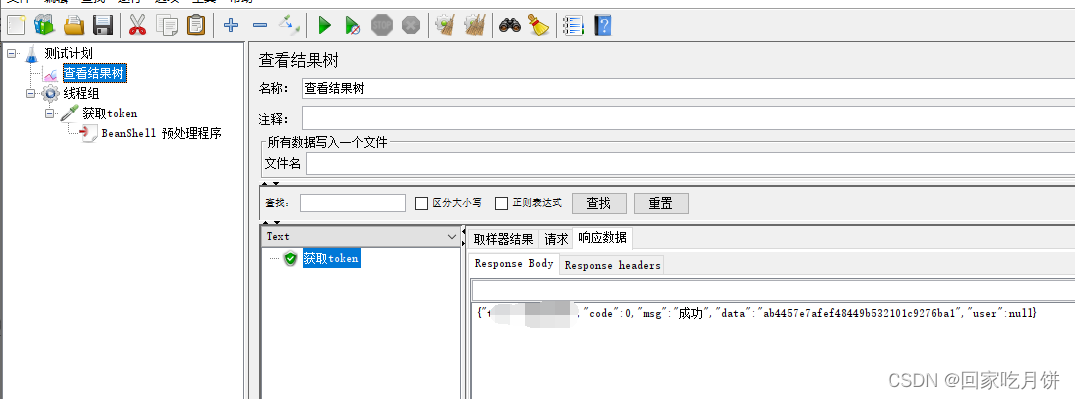
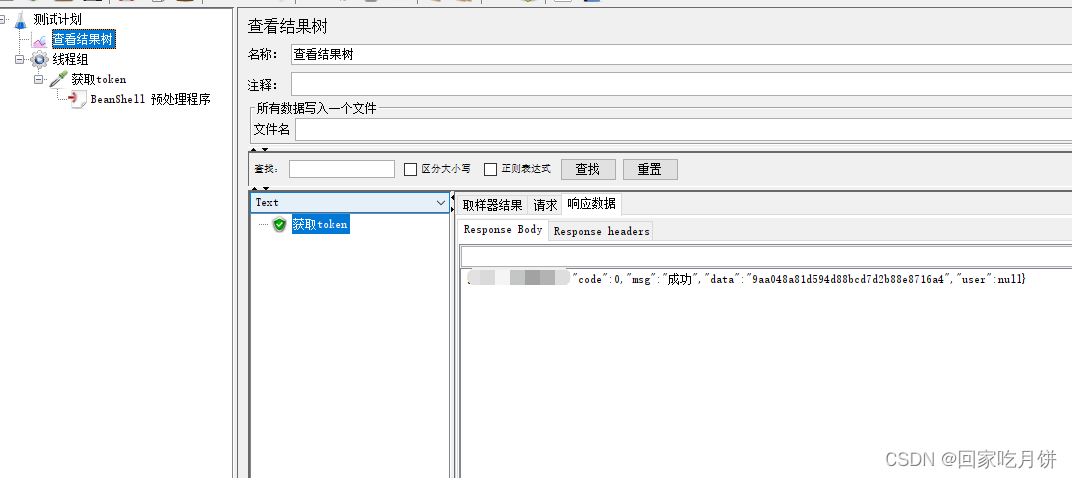
发起请求成功

Tips:如果不从测试计划中导入MD5.jar包,就把jar包存放到jmeter安装的路径lib\ext下面
把MD5.jar包存放到路径lib\ext下面之后,把测试计划添加的删除,Beanshell预处理程序如下,一样可以请求成功


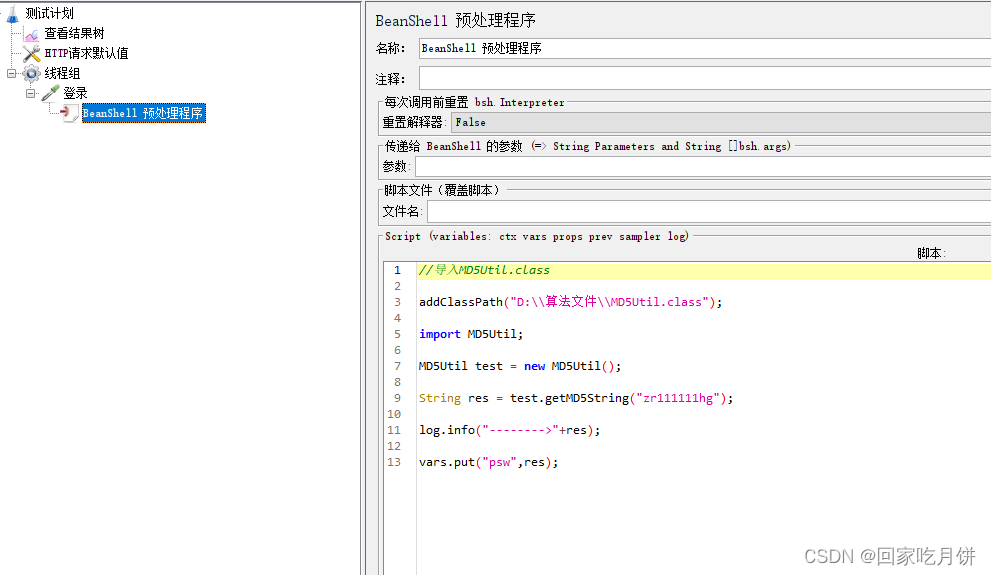
第二种:使用class文件形式的jar包
- 在登录下面新增一个Beanshell预处理程序,发起请求成功
//导入MD5Util.class
addClassPath("D:\\算法文件\\MD5Util.class");
import MD5Util;
MD5Util test = new MD5Util();
String res = test.getMD5String("zr111111hg");
log.info("-------->"+res);
vars.put("psw",res);

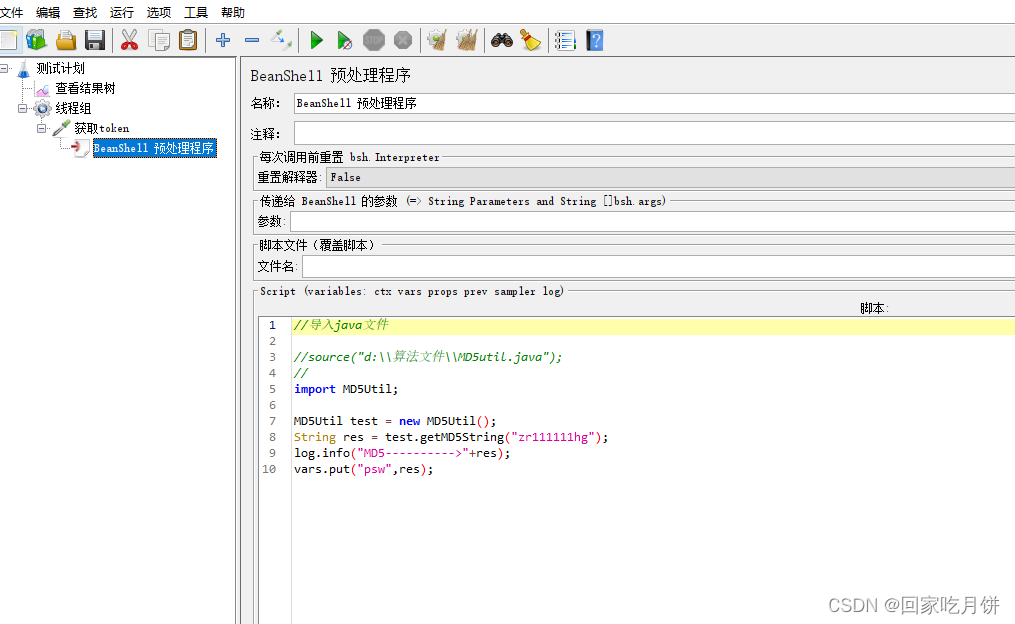
第三种:使用java文件形式的jar包
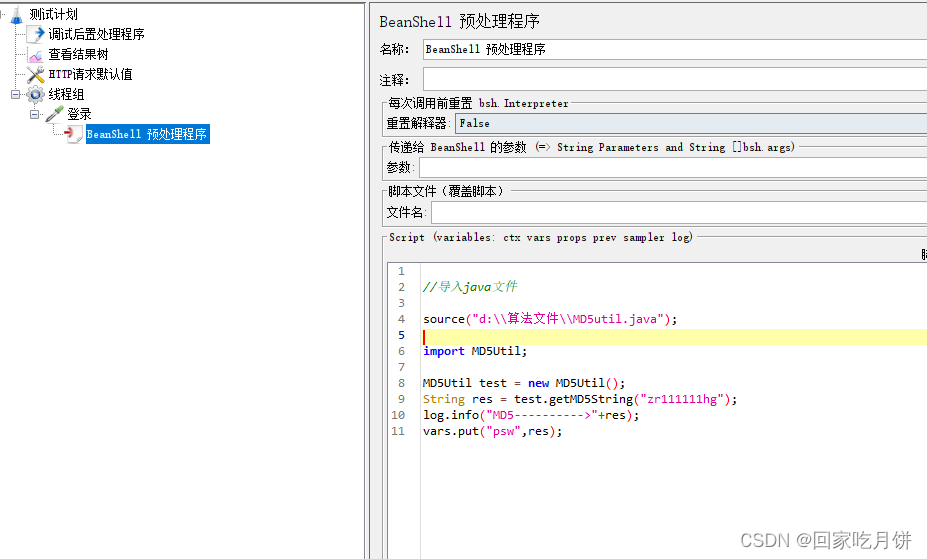
- 在登录下面新增一个Beanshell预处理程序,发起请求成功
//导入java文件
source("d:\\算法文件\\MD5util.java");
import MD5Util;
MD5Util test = new MD5Util();
String res = test.getMD5String("zr111111hg");
log.info("MD5---------->"+res);
vars.put("psw",res);