准备
1.清空不必要的项目文件
项目/src/assets/ 目录文件清空
项目/src/components/ 目录文件清空
删除main.js 的css引用
App.vue 代码如下
<template> </template> <script>//注意这里默认有一个setup 去掉 </script>
运行一下无错误提示就可以了
2.安装一下chrome浏览器及扩展插件。
2.1 chrome 下载
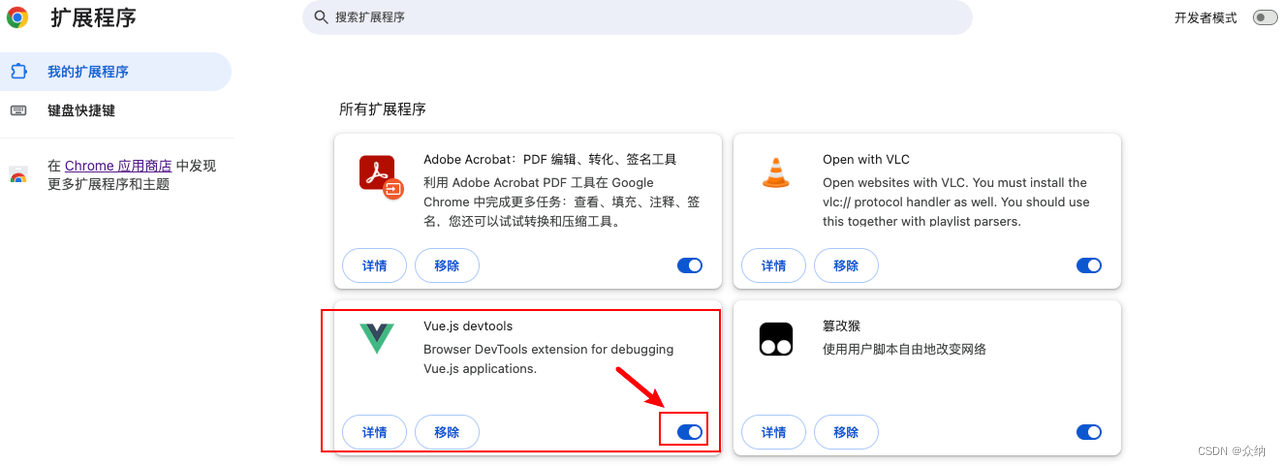
2.2 Vue.js devtools 下载 (可能需要魔法获取) 这个浏览器插件可以帮助我们在线调试VUE的值,而不需要在代码里通过改变相应的参数再去浏览器上看变化要方便的多。



模板式基本使用
原理
说白了VUE是一种基于HTML语法的模块
原理:通过主目录的index.html作为入口,利用main.js 加载App.vue文件
小试牛刀
App.vue 作为模板 实现标记显示
<template>
{{msg}} <!--标签-->
</template>
<script> //注意这里默认有一个setup 去掉
export default {
data(){
return{
msg:"test" //对于标签定义
}
}
}
</script>需要注意虽然标签支持单一表达式,但不推荐使用
示例
<template>
<p>{{price * 120 }} 分</p> <!--这里换算成分-->
</template>
<script> //注意这里默认有一个setup 去掉
export default {
data(){
return{
price:6 //这里是计量单位元
}
}
}
</script>计算的事还是让后端或者处理后直接在标签里表示,同时在标签里写表达式是不被允许的。
属性绑定
在实际开发中,我们有时会对元素的属性进行赋值,那么只能通过v-bind进行实现(可以直接直接":"直接绑定),如下代码
<template>
<div v-bind:id="divId" :class="divClass"> {{pack.name}}</div>
</template>
<script> //注意这里默认有一个setup 去掉
export default {
data(){
return{
msg:"测试一下",
divClass:"divClass",
divId:6, //假设自定义divID
pack:{
name:"test",
age:18
}
}
}
}
</script>
<style>
.divClass{
font-size: 50px;
color: red;
}
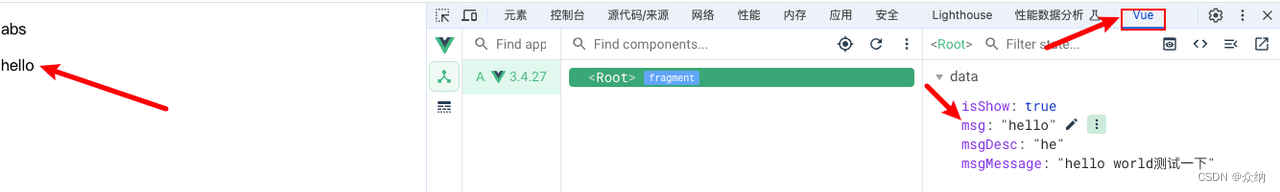
</style>条件渲染
条件渲染语句
v-if v-else v-else-if v-show
示例代码
<template>
<p v-show="isShow"> abs</p>
<p v-if="isShow">{{msg}}</p>
<p v-else>{{msgDesc}}</p>
</template>
<script> //注意这里默认有一个setup 去掉
export default {
data(){
return{
isShow:false,
msg:'hello',
msgDesc:'hello world',
msgMessage:'hello world测试一下'
}
}
}
</script>列表渲染
大多数情况下所谓列表渲染就是对数组的处理,如果你对Java 的forEach熟就简单多了,不能说比较像,只能说一模一样。
特别注意的是 v-for="item in......." 与 v-for="item of ....." 功能相同
另外还有一种情况,它也可以对对象处理遍历
另外在VUE2中会要求给对应的KEY赋值,但是VUE3中则不会,即便这样,我们最好还是要给它一个KEY
对于数组
示例代码
<template>
<div>
<H1>{{msg}}</H1>
VUE2中会要求给对应的KEY赋值,但是VUE3中则不会,即便这样,我们最好还是要给它一个KEY
<p v-for="item in msgList" :key="item.id">{{item.name}}</p>
</div>
</template>
<script> //注意这里默认有一个setup 去掉
export default {
data(){
return{
msg:'list演示',
msgList:[
{
id:1,
name:'张三'
},
{
id:2,
name:'李四'
}
]
}
}
}
</script>但有时我们会需要对数组进行标序,那么就要用到 index 进行处理,如下代码
<template>
<div>
<H1>{{msg}}</H1>
<p v-for="(item,index) in msgList":key="item.id">当前:{{item.name}} 标记: {{index}}</p>
</div>
</template>
<script> //注意这里默认有一个setup 去掉
export default {
data(){
return{
msg:'list演示',
msgList:[
{
id:1,
name:'张三'
},
{
id:2,
name:'李四'
}
]
}
}
}
</script>对于对象
示例代码(Vue3)
<template>
<div>
<p v-for="(value,index,key) in user":key="key"> 当前:{{value}} 对象值:{{index}} 对象键值:{{key}}</p>
</div>
</template>
<script> //注意这里默认有一个setup 去掉
export default {
data(){
return{
user:{
name:'张三',
age:18,
sex:'男'
}
}
}
}
</script>