一、Windows 系统日志排查
1)日志概述
在 Windows 2000 专业版、Windows XP 和 Windows Server 2003 中:
- 系统日志的位置为 C:\WINDOWS\System32\config\SysEvent.evt
- 安全性日志的位置为 C:\WINDOWS\System32\config\SecEvent.evt
- 应用程序日志的位置为 C:\WINNT\System32\config\AppEvent.evt

在 Windows Vista、Windows 7、Windows 8、Windows 10、Windows Server 2008 及以上版本系统中:
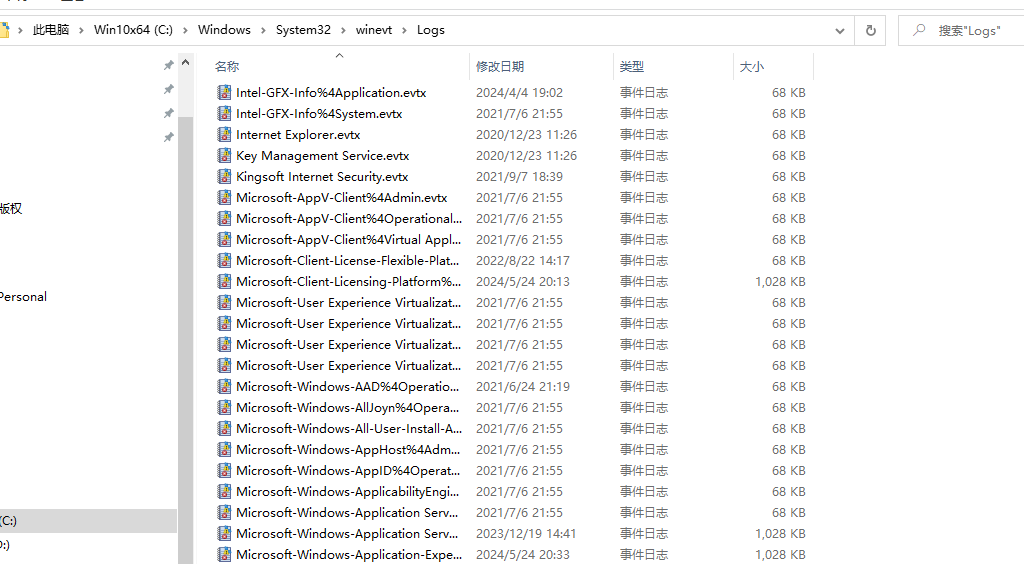
- 系统日志的位置为 %SystemRoot%\System32\Winevt\Logs\System.evtx
- 安全性日志的位置为 %SystemRoot%\System32\WinevtLogs\Security.evtx
- 应用程序日志的位置为 %SystemRoot%\System32\Winevt\Logs\Application.evtx
%SystemRoot% 是一个系统环境变量,通常指向 Windows 系统目录的路径:%SystemRoot% 默认为 C:\Windows