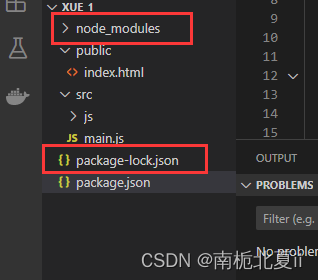
一.环境准备
npm init -y
npm i webpack webpack-cli -D
打包命令
npx webpack ./src/main.js --mode=development
//development开发模式
//production生产模式

npx webpack 直接运行就行
二.加载器loader



在less/stylus/css/sass/images中添加适当的样式
例如:sass
.box3
width: 100px
height: 100px
background-color: hotpink.box4 {
width: 100px;
height: 100px;
background-color: black;
}main.js
import count from "./js/count"
import sum from "./js/sum"
// 要打包就必须引入css
import "./css/index.css"
// 引入less
import "./less/index.less"
// 引入sass
import "./sass/index.sass"
import "./sass/index.scss"
// 引入styl
import "./stylus/index.styl"
console.log(count(2,1));
console.log(sum(1,2,3,4));webpack. config.js配置文件
const path = require("path");//node.js
module.exports = {
// 入口
entry: "./src/main.js",//相对路径
// 输出
output: {
// path文件的输出路径,是绝对路径
//__dirname表示当前文件的文件夹
path: path.resolve(__dirname, "dist"),
// 文件名
filename: "main.js",
},
// 加载器
module: {
rules: [
//loader的配置
// 处理css加载器
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
// 安装less和less-loader
// npm install less less-loader --save-dev
{
test: /\.less$/,
use: ["style-loader","css-loader","less-loader"],
},
// 安装sass-loader
// npm install sass-loader sass webpack --save-dev
{
test: /\.s[ac]ss$/i,
use: ["style-loader","css-loader","sass-loader"],
},
// 处理styl资源
//npm i stylus-loader -D
{
test: /\.styl$/,
use: ["style-loader","css-loader","stylus-loader"],
},
// 处理图片资源
{
test: /\.(png|jpe?g|gif|webp|svg)$/,
type: "asset",
parser: {
dataUrlCondition: {
// 小于10kb的图片转base64,优点:减少请求数量
maxSize: 10 * 1024,
},
}
},
]
},
// 插件
plugins: [
//plugins的配置
],
// 模式
mode: "development",
};
三.修改输出文件目录
在webpack. config.js配置文件
// 输出
output: {
// path文件的输出路径,是绝对路径
//__dirname表示当前文件的文件夹
path: path.resolve(__dirname, "dist"),
// 入口文件打包输出的文件名
filename: "static/js/main.js",
// 自动清除上次打包的内容
clean: true,
},// 处理图片资源
{
test: /\.(png|jpe?g|gif|webp|svg)$/,
type: "asset",
parser: {
dataUrlCondition: {
// 小于10kb的图片转base64,优点:减少请求数量
maxSize: 10 * 1024,
},
},
generator: {
// 输出图片的名称
// hash:10表示hash取前10位
filename: "static/images/[hash:10][ext][query]",
}
},
四.处理图标资源



// 处理图标
{
test: /\.(ttf|woff2?)$/,
type: "asset",
parser: {
dataUrlCondition: {
// 小于10kb的图标转base64
maxSize: 10 * 1024,
},
},
generator: {
// 输出图标的名称
// hash:10表示hash取前10位
filename: "static/media/[hash:10][ext][query]",
}
},五.eslint基本使用
配置文件
const ESLintPlugin = require('eslint-webpack-plugin');
plugins: [
//plugins的配置
// npm install eslint-webpack-plugin --save-dev
new ESLintPlugin({
// 检测那些文件
context: path.resolve(__dirname,"src"),
}),
], 同级src,下面是文件内容
同级src,下面是文件内容
module.exports = {
// 继承Eslint规则
extends:["eslint:recommended"],
env: {
node: true,//启用node中的全局变量
browser:true,//启用浏览器中的全局变量
},
parserOptions: {
ecmaVersion: 6,
sourceType: "module",
},
rules: {
"no-var":2,//不能使用var定义变量
}
}
六.babel基础用法
配置文件
下载babel
npm install -D babel-loader @babel/core @babel/preset-env
{
test:/\.js$/,
exclude:/node_modules/,
use: {
loader:"babel-loader",
// options: {
// presets:["@babel/preset-env"],
// },
},
},
babel.config.js文件
module.exports = {
// 智能预设,能够编译es6语法
presets:["@babel/preset-env"],
}七.处理html资源
下载安装
npm install --save-dev html-webpack-plugin配置文件引入
const HtmlWebpackPlugin = require('html-webpack-plugin');
plugins: [
//plugins的配置
// npm install eslint-webpack-plugin --save-dev
new ESLintPlugin({
// 检测那些文件
context: path.resolve(__dirname,"src"),
}),
new HtmlWebpackPlugin({
// 模板:以public/index.html文件创建新的html文件
// 新的html文件特点:1.结构和原来一样,自动引入打包输出的结果
template: path.resolve(__dirname,"public/index.html"),
})
],

开发服务器
npm install webpack-dev-server --save-dev
// 开发服务器
devServer: {
host: "localhost",//启动服务器域名
port:3000,//启动服务器端口号
open:true,//是否自动打开浏览器
},八.webpack高级
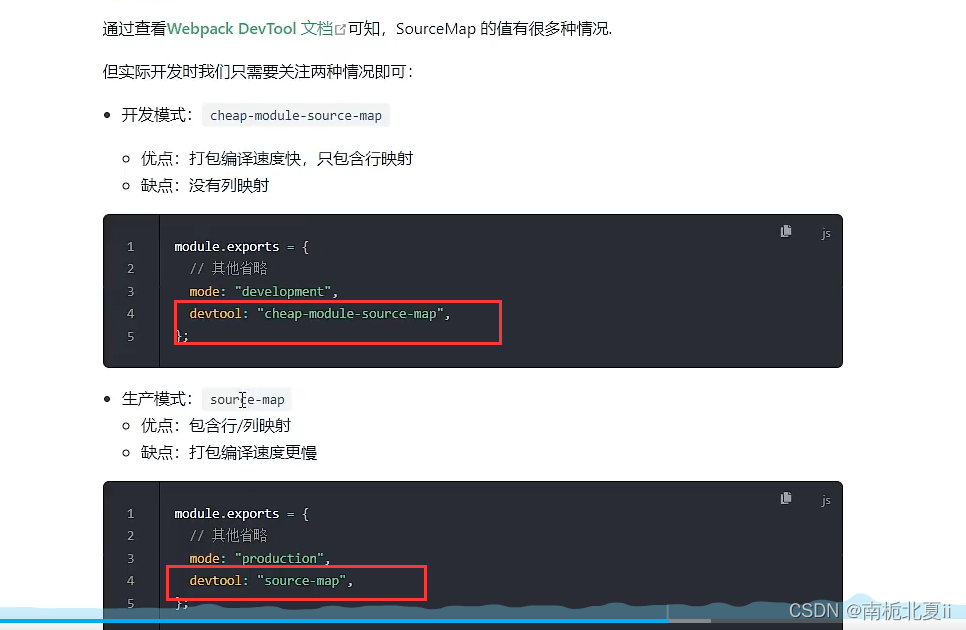
SourceMap
表示可以把错误类型的代码映射出来

HMR (减少时间)

main.js

oneOf(提高打包速度)


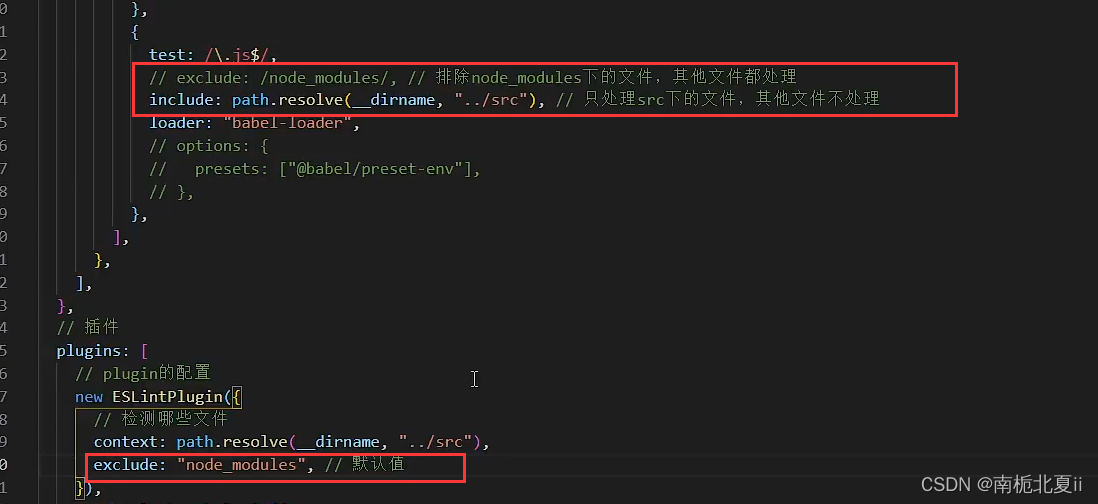
include/exclude

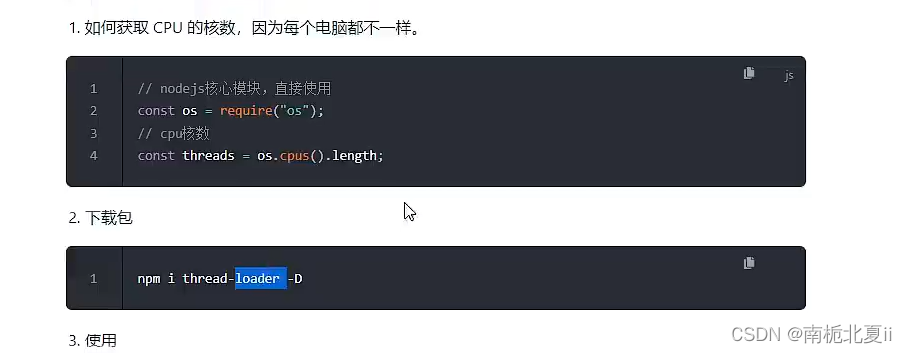
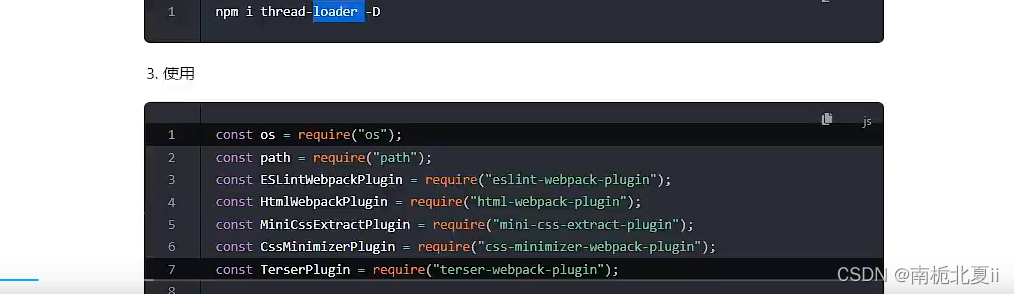
多进程打包