文章目录
- 使用node执行js脚本文件
- 流程
- 示例
- 读文件
- 写文件
- node构建web服务器
- 流程
- 根据不同请求路径返回不同数据
- 核心模块
- 模块系统
- ip地址和端口号的概念
- 响应内容类型Content-type
- 初步实现Apache功能
- 第三方模块
使用node执行js脚本文件
流程
1.创建js脚本文件
2.打开终端,定位到文件所属目录(或者直接使用Git Bash Here)
3.输入:node 文件名,执行对应文件(文件名不要使用node.js来命名,最好不要使用中文)
4.解析执行js文件
示例
读文件
浏览器中的js是没有文件操作能力,但是node中的js有;
fs是file-system的简写,就是文件系统的意思;
在Node中如果想要进行文件操作,就必须引入fs这个核心模块,里面提供了所有文件操作的API

condole.log(data.toString)


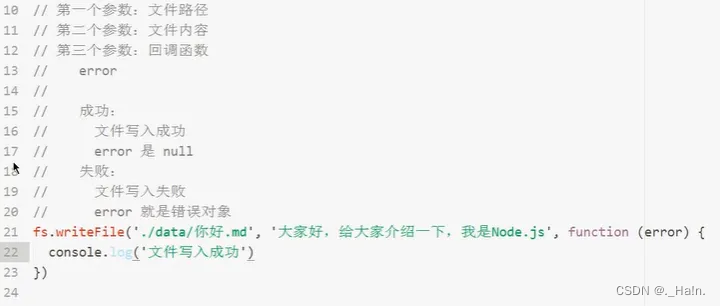
写文件
跟读取文件差不多

可以添加错误的处理机制
node构建web服务器
在node中专门提供了一个核心模块:http,这个模块的职责就是编写服务器的
流程
1.加载http核心代码模块
var http = require('http')
2.使用http.createSever()方法创建一个web服务器,返回一个Sever实例
var sever = http.createSever()
3.服务器:提供服务(对数据的服务)
发请求
接受请求
处理请求
给个反馈(发送响应)
注册request请求事件,当客户端请求过来时,就会自动触发服务器的request请求事件,然后执行第二个参数,回调处理函数.
request请求事件处理函数,需要接收两个参数,Request(请求对象),Response(响应对象)。
请求对象可以获取客户端的一些请求信息,例如请求路径
响应对象可以用来给客户端发送响应消息,response对象有一个方法,write,可以用来给客户端发送响应数据,write可以使用多次,但最后一定要使用end来结束响应,否则客户端会一直等待
sever.on('request',function(request,response){
conlose.log("收到客户端请求,请求路径是:"+request.url)
response.write('hellow')
response.write('node')
//告诉客户端,我的话说完了,可以呈递给用户了
response.end()
})

上面的方式比较麻烦,推荐使用更简单的方式,直接end的同时,发送响应数据
response.write('hellow node')
4.绑定端口号,启动服务器(3000,5000,8000)
sever.listen(3000,function(){
console.log("服务器启动成功")
})
5.关闭服务器
ctrl+C
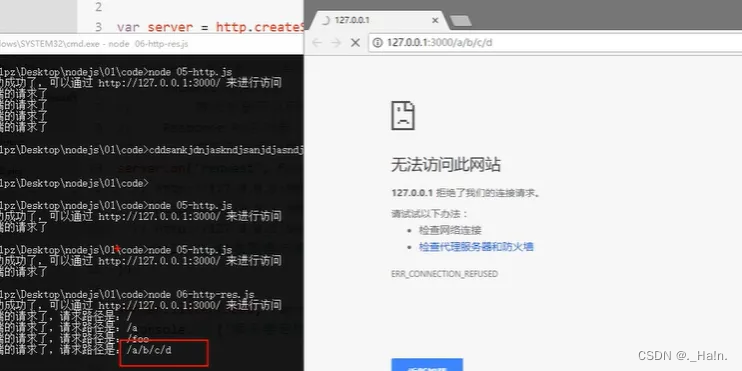
根据不同请求路径返回不同数据
1.获取请求路径
request.url获取到的是端口号之后的那一部分路径,也就是说所有的url都是以/开头的
2.判断路径处理响应
var url=request.url
if(url==='/'){
response.end('内容1')
}else if(url==='内容'){
response.end('内容2')
}else{
response.end('其他')
}
if(url==='/products'){
var products=[
{
name:"苹果",
price:99999
},
{
name:菠萝,
price:2000
}
]
//响应内容只能是二进制数据或者字符串
response.end(JSON.stringfy(products))
}
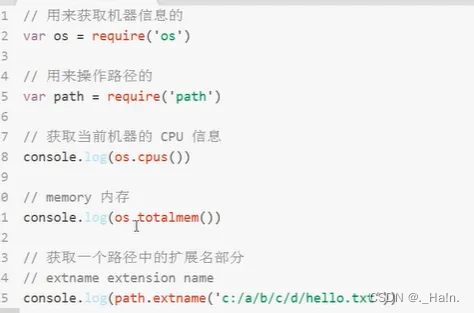
核心模块
node为js提供了很多服务器级别的API,这些API绝大多数都被包装到一个具名的核心模块中了。例如文件操作的fs模块,http服务构建的http模块,path路径操作模块,os操作系统信息模块


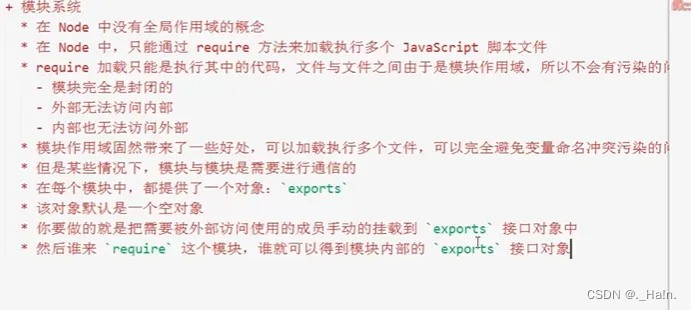
模块系统
require是一个方法,它的作用就是来加载模块的。在node中,模块有三种:具名的核心模块,例如fs,http;用户自己编写的文件模块(相对路径必须加./; 可以省略后缀名)
require.url(./文件名.js)
require.url(./文件名)
//效果是一样的
在node中,没有全局作用域,只有模块作用域,外部访问不到内部,内部也访问不到外部
require方法有两个作用:
1.加载文件模块并执行里面的代码
2.拿到被加载文件模块导出的对象
在每个文件模块中都提供了一个对象:exports,exports默认是一个空对象

ip地址和端口号的概念
所有联网的程序都要进行网络通信

ip地址用来定位计算机,端口号用来定位具体的应用程序,所有需要联网通信的应用程序都会占用一个端口号,端口号的范围从0-65536之间;可以同时开启多个服务号,但一定要确保不同的服务占用的端口号不一致
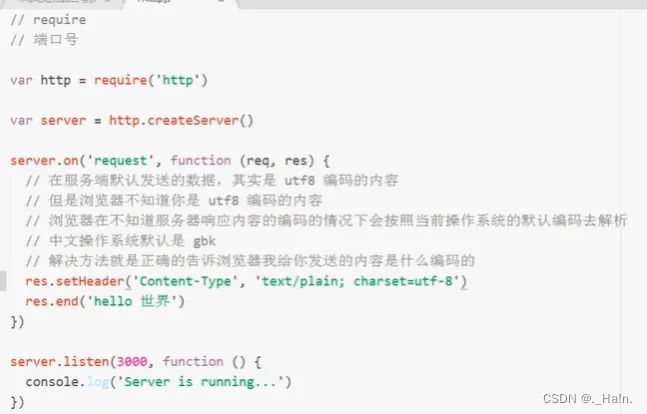
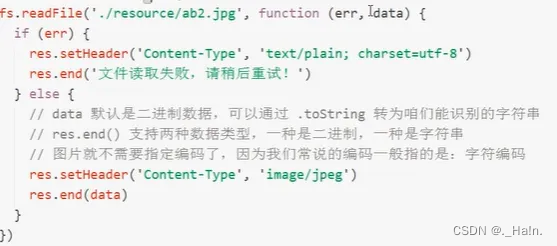
响应内容类型Content-type
在服务端默认发送的数据,其实是utf8编码的内容,在http协议中,Content-type就是用来告知对方我给你发送的数据内容是什么类型



var http=require('http')
var fs=require('fs')
var server=http.createServer()
server.on('request',function(req,res){
var url=req.url
if(url==='/'){
fs.readFile('test.html',function(err,data){
if(err){
res.setHeader('Content-type','text/plain;charset=utf-8')
res.end('文件读取失败,请稍后重试')
}else{
res.setHeader('Content-type','text/html;charset=utf-8')
res.end(data)
}
})
}
})
server.listen(3000,function(){
console.log('is running')
})
修改代码后不用重启,node在动态读取文件,刷新一下就好

一个请求对应一个响应,如果在一个请求的过程中,已经结束响应了,则不能重复发送响应
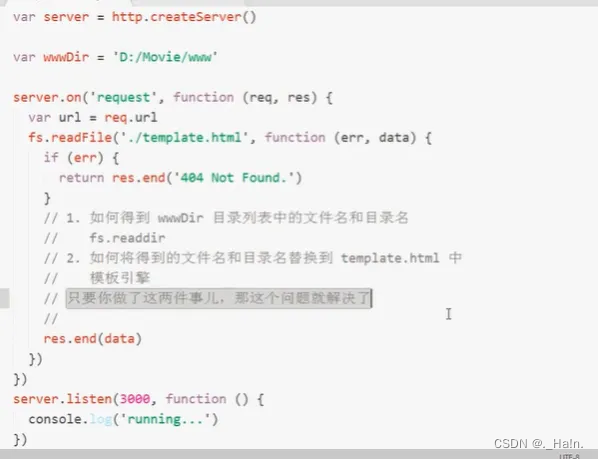
初步实现Apache功能
Apache服务器软件默认有一个www目录,所有存放在www目录中的资源都可以通过网址来浏览

第三方模块
nodemailer

"use strict";
const nodemailer = require("nodemailer");
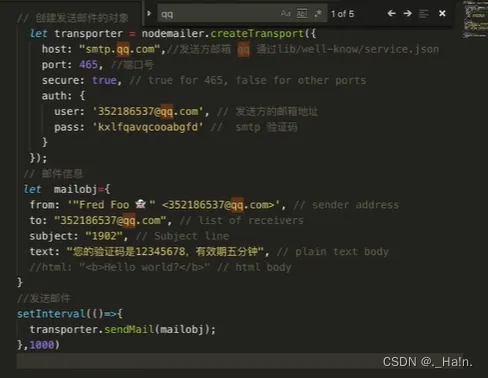
//创建发送邮件对象
let transporter = nodemailer.createTransport({
host:"smtp.ethereal.email",//发送方邮箱
port:587,//端口号
secure:false,
auth:{
user:testAccount.user,//发送方的邮箱地址
pass:testAccount.pass //mtp 验证码
}
});
//邮件信息
····
//发送邮件

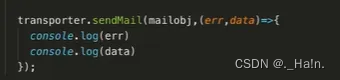
判断信息发送成功可以在定时器里加一个回调函数

如果打印出来是null,说明发送成功