Switch 切换按钮
val isChecked = remember { mutableStateOf(true) }
Switch(checked = isChecked.value,
onCheckedChange = {
Log.i("text_compose","onCheckedChange>>"+it)
isChecked.value = it
}
)
效果
默认颜色 应该对应 主题色

1.1 thumbContent 按钮选中点中显示的组件
例如
thumbContent = {
Text(text = "${if (isChecked.value) "开" else "关"}", color = Color.White)
}

1.2 enabled = false,不可用

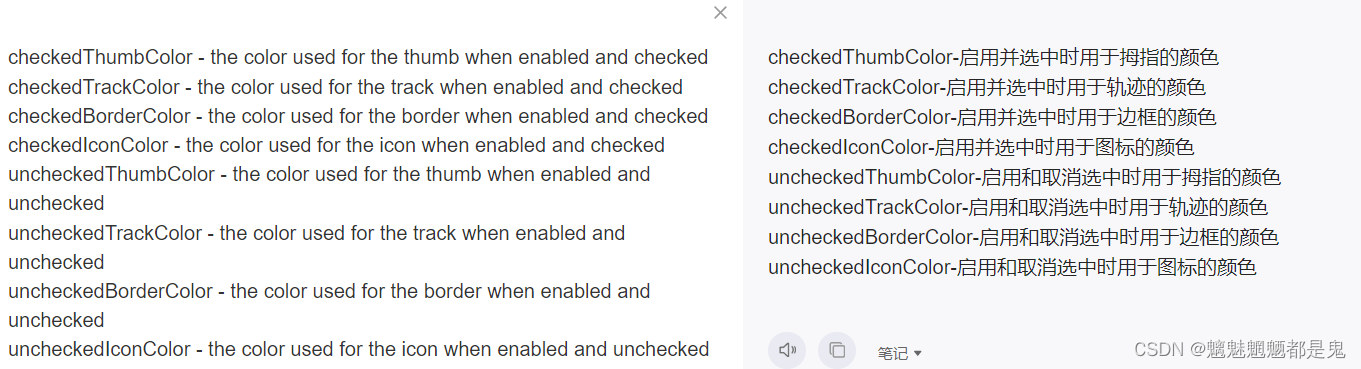
1.3 colors: SwitchColors = SwitchDefaults.colors(), 设置一堆颜色

1.3.1 checkedThumbColor = Color.Red //设置选中时 选中按钮背景颜色
效果 开字的背景没了

checkedThumbColor = Color.Yellow

1.3.2 checkedTrackColor = Color.Black //checked = true 时生效 滑动的通道颜色

1.3.3 checkedBorderColor = Color.Blue, //checked = true 时生效 选中时边框的颜色

1.3.4 checkedIconColor = Color.Black,
thumbContent = {
Icon(painter = painterResource(id = R.drawable.ic_android_black_24dp), contentDescription ="" )
},
colors = SwitchDefaults.colors(
checkedThumbColor = Color.Yellow, //checked = true 时生效 设置选中时 选中按钮背景颜色
checkedTrackColor = Color.Black, //checked = true 时生效 滑动的通道颜色
checkedBorderColor = Color.Blue, //checked = true 时生效 选中时边框的颜色
checkedIconColor = Color.Black,
)
效果,图标变黑了

checkedIconColor = Color.Red,
效果

1.4 interactionSource