Vue基础9
- 使用Vue脚手架
- 初始化脚手架
- 说明
- 具体步骤
- 项目文件介绍
- 将前面写好的单文件组件放入这里运行
- 脚手架文件结构
- render的作用
- 修改默认配置
- 配置项
- ref属性
- props配置项
- 简单的传值方法
- 默认的字符串传值
- 使用v-bind对数字类型进行传值
- 限制数据类型
- 接收数据时候只对数据类型进行限制
- 接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
- 对传入的值进行修改
- 总结
- mixin(混入)
- 局部混入
- 全局引入混合
- 总结
使用Vue脚手架
初始化脚手架
说明
- Vue脚手架是Vue官方提供的标准化开发工具(开发平台)。
- 脚手架一般都使用最新版本,这与Vue版本是不一样的概念。
- 开发文档
具体步骤
- (仅第一次执行):全局安装@vue/cli。
npm install -g @vue/cli
- 切换到你要创建项目的目录,然后使用命令创建项目
vue create xxxx
- 启动项目
npm run serve
备注:
1.如出现下载缓慢请配置 npm 淘宝镜像: npm config set registry https://registry.npm.taobao.org
2.Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置, 请执行:vue inspect > output.js
3.使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
配置淘宝镜像、安装vue脚手架

安装成功提示

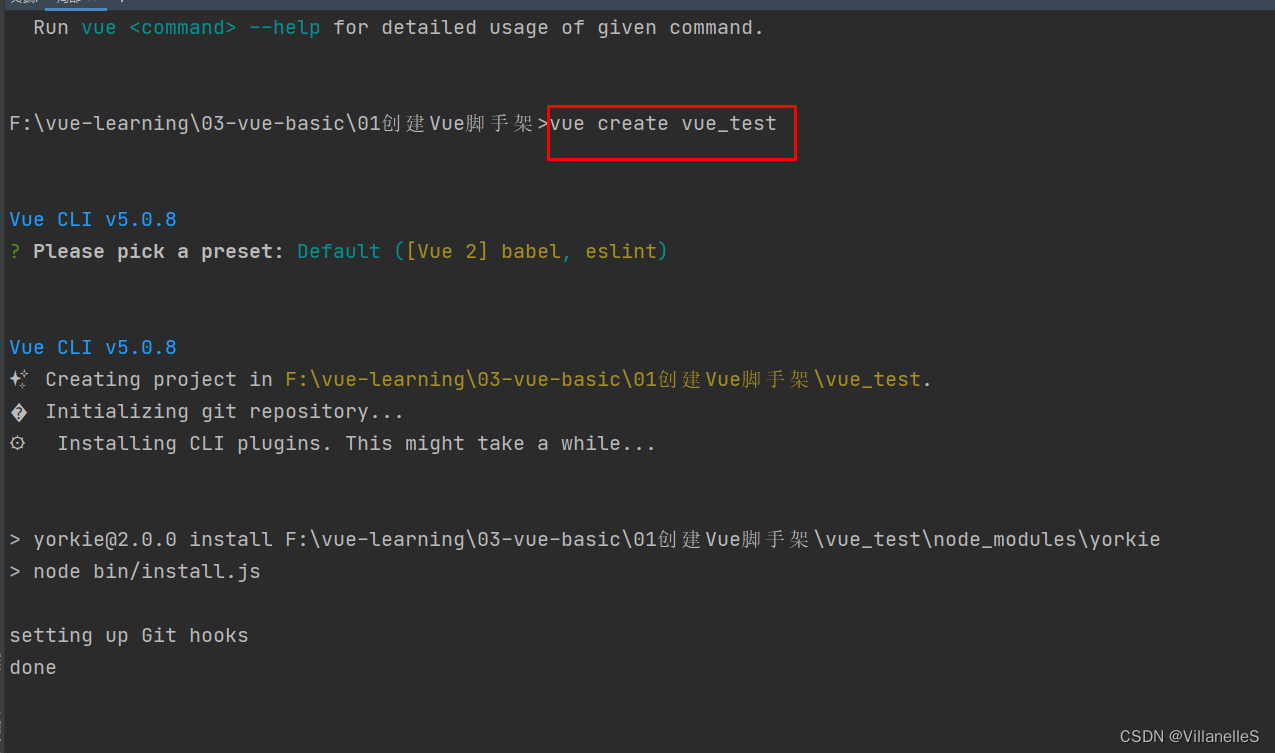
创建vue项目

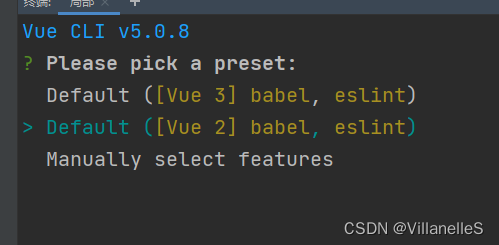
选择Vue版本

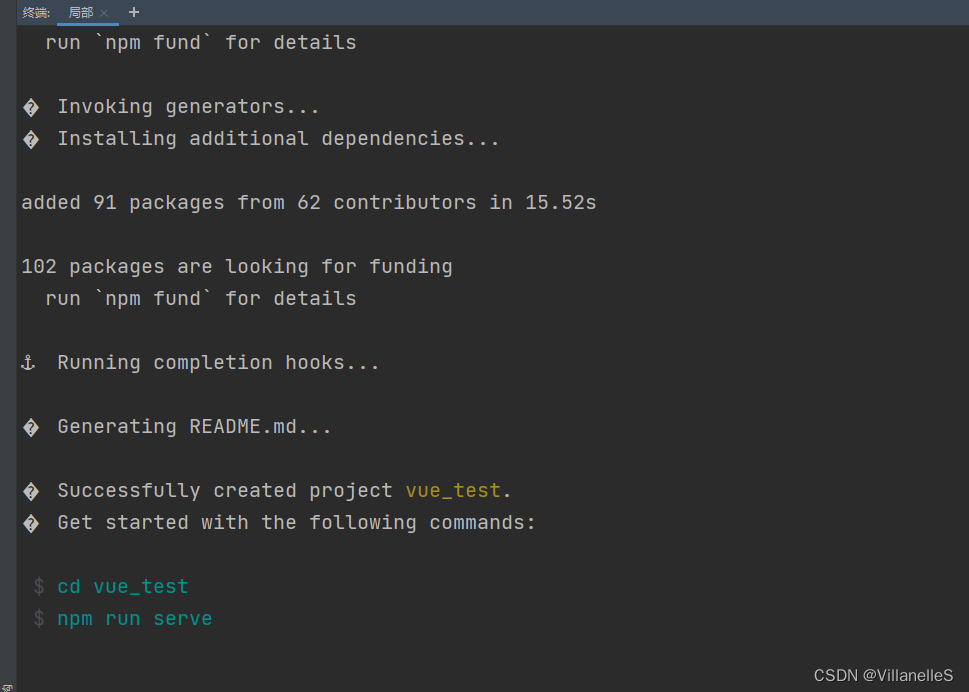
项目创建成功

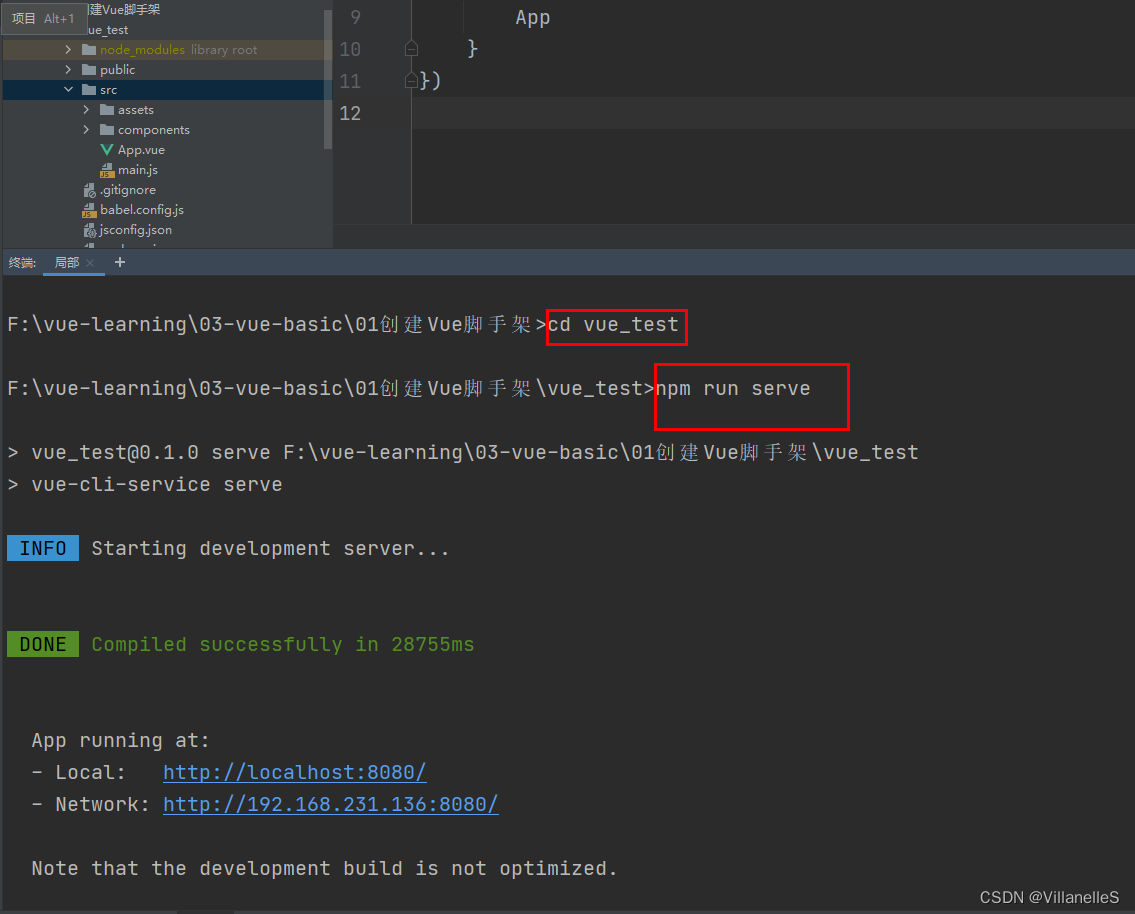
进入项目、启动项目:

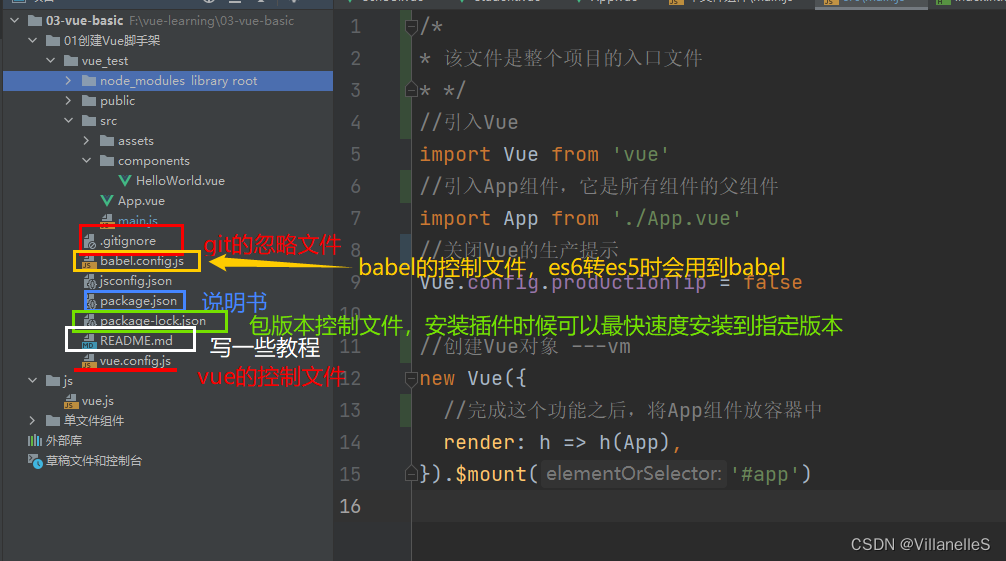
项目文件介绍
- 文件目录介绍

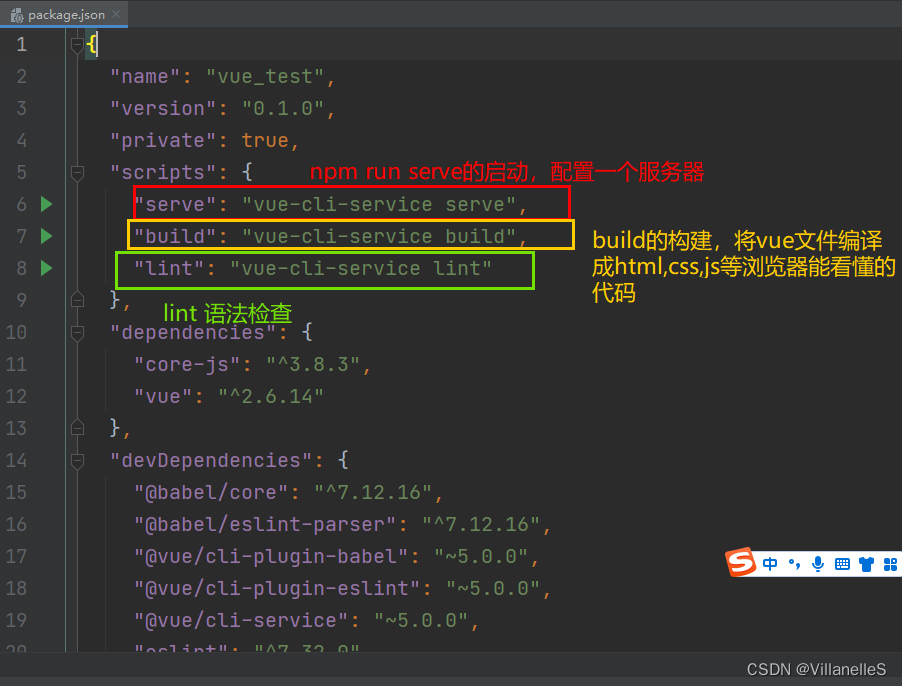
- package.json文件

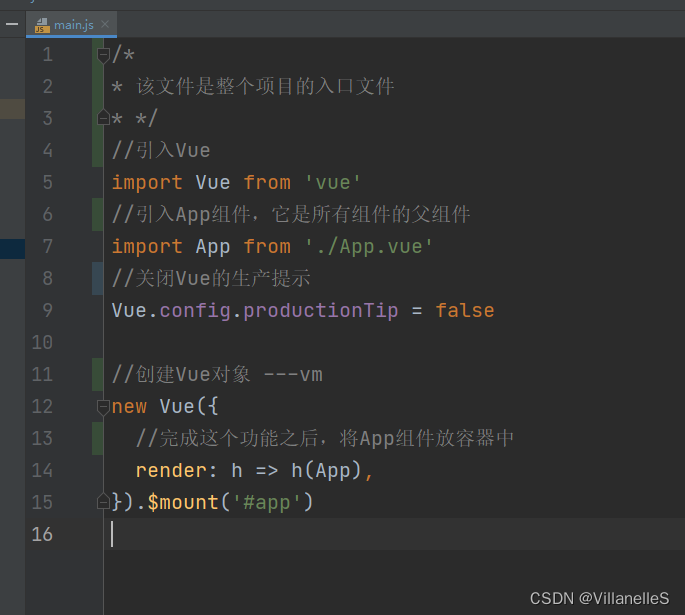
- main.js

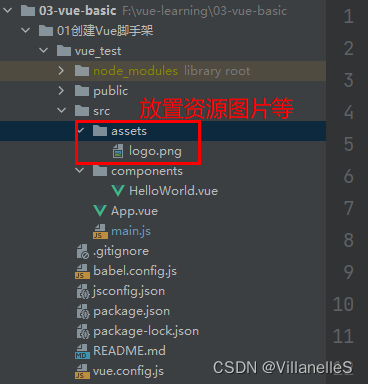
- assests文件

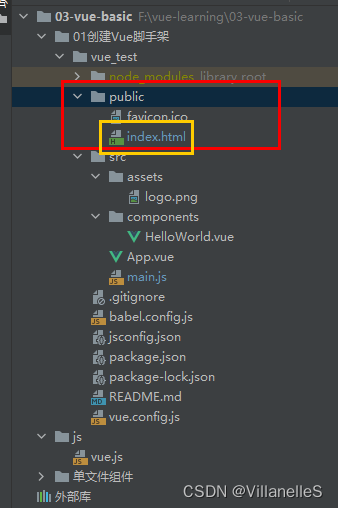
- index.html页面

<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- 针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想视口-->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签图标-->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 配置网页标题-->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 当浏览器不支持js时候,noscript标签中的元素就会被渲染-->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器-->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
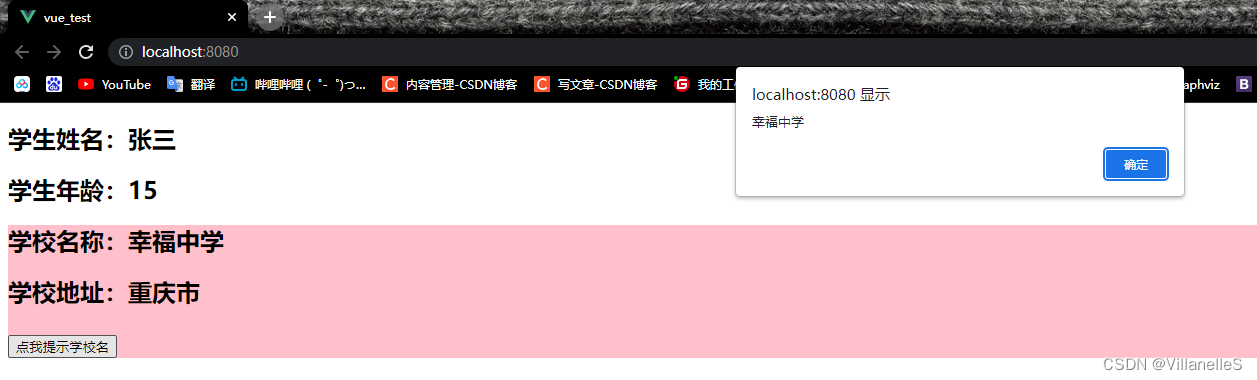
将前面写好的单文件组件放入这里运行

- App.vue
<template>
<div id="app">
<MyStudent></MyStudent>
<MySchool></MySchool>
</div>
</template>
<script>
import MyStudent from './components/MyStudent.vue';
import MySchool from './components/MySchool';
export default {
name: 'App',
components: {
MyStudent,
MySchool,
}
}
</script>
- MyStudent.vue
<template>
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
</template>
<script>
export default {
name: "MyStudent",
data(){
return{
name:"张三",
age:15,
}
}
}
</script>
- MySchool.vue
<template>
<div class="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<h2><button @click="showTip">点我提示学校名</button></h2>
</div>
</template>
<script>
export default {
name: 'MySchool',
data() {
return {
name:"幸福中学",
address:"重庆市"
}
},
methods:{
showTip(){
alert(this.name)
}
}
}
</script>
<style scoped>
.root{
background-color: pink;
}
</style>
- 文件目录

脚手架文件结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ └── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
└── package-lock.json: 包版本控制文件
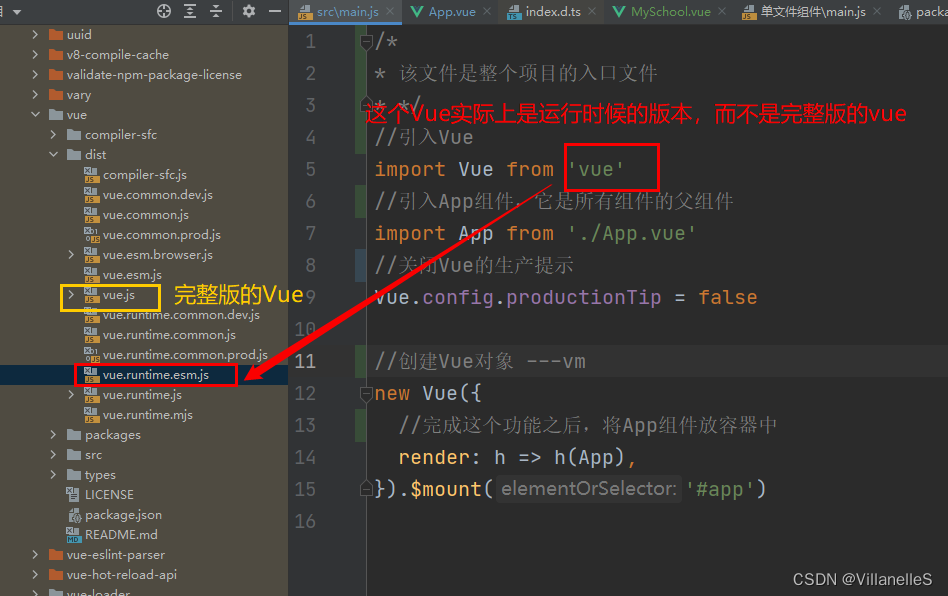
render的作用

引用运行时的版本时,template模板解析器无法被解析,有两种方法可以执行成功。第一,使用render,第二,使用完整版的vue;
render的完整书写格式:
new Vue({
render(createElement){
return createElement(App);
}
})
render的简写即为上方默认给的样子
关于不同版本的Vue:
- vue.js与vue.runtime.xxx.js的区别:
(1)vue.js是完整版的Vue,包含:核心功能+模板解析器
(2)vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器 - 因为Vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容
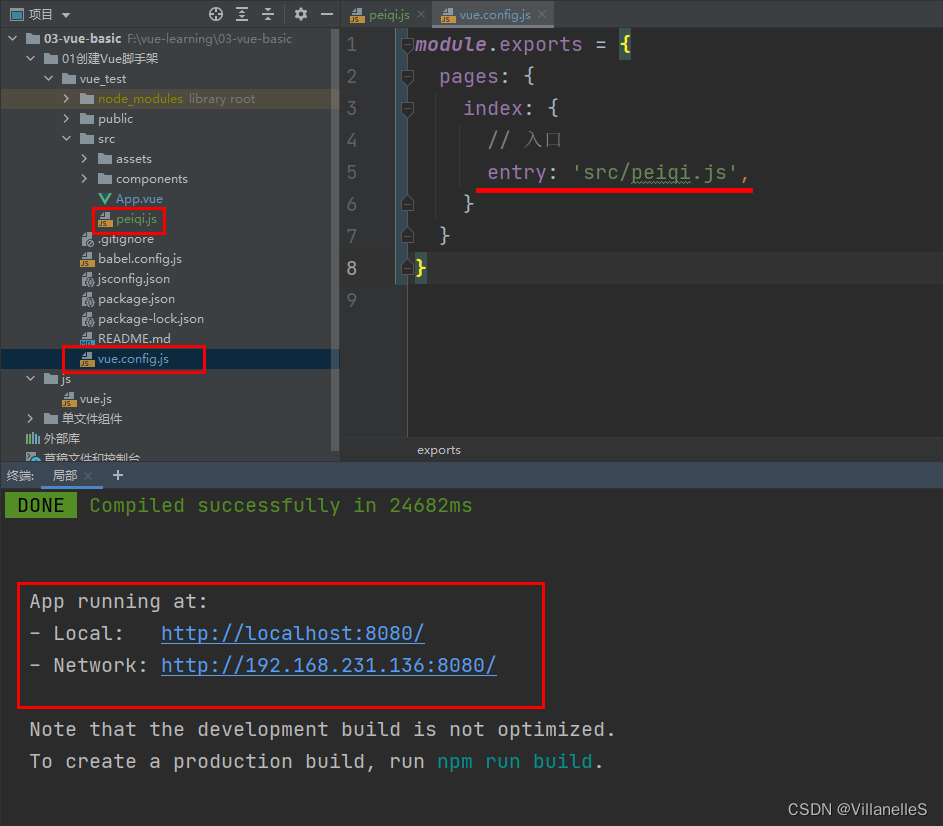
修改默认配置
修改默认配置在vue.config.js文件中,官方给出可以修改的配置项 官方可以修改配置链接
example:
- 将main.js从重命名为peiqi.js
- 创建一个和package.json同级的vue.config.js文件,在文件中的pages的index的entry项目中修改路径为src/peiqi.js,重新运行一下,就成功了。

exam2:关闭语法检查
lintOnSave: false, //关闭语法检查
和pages同级
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
pages:{
index:{
//入口
entry: 'src/main.js'
}
},
lintOnSave: false, //关闭语法检查
})
配置项
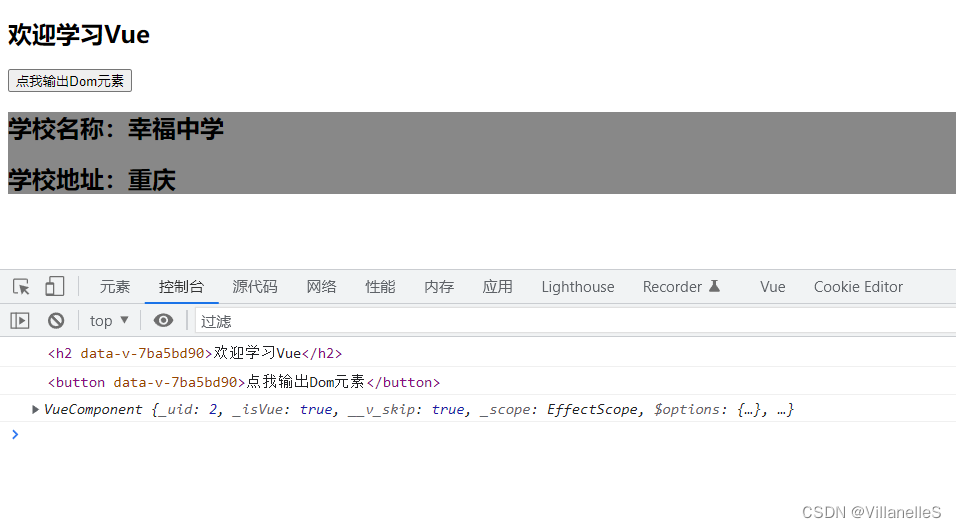
ref属性
MySchool:
<template>
<div>
<h2 ref="schoolName">学校名称:{{name}}</h2>
<h2 ref="schoolAddress">学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
name: "MySchool",
data(){
return{
name:'幸福中学',
address:"重庆",
}
},
}
</script>
<style scoped>
div{
background-color: #888;
}
</style>
App.vue:
<template>
<div>
<h2 v-text="msg" ref="title"></h2>
<button ref="btn" @click="showDom">点我输出Dom元素</button>
<MySchool ref="school"/>
</div>
</template>
<script>
import MySchool from "@/components/MySchool";
export default {
name: "App",
data(){
return{
msg:'欢迎学习Vue',
}
},
components: {MySchool},
methods:{
showDom() {
console.log(this.$refs.title) //真实dom
console.log(this.$refs.btn) //真实dom
console.log(this.$refs.school) //MySchool组件实例对象(vc)
}
}
}
</script>


ref属性:
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式
打标识:<h1 ref=“xxx”>…</h1> 或 <School ref=“xxx”></School>
获取:this.$refs.xxx
props配置项
简单的传值方法
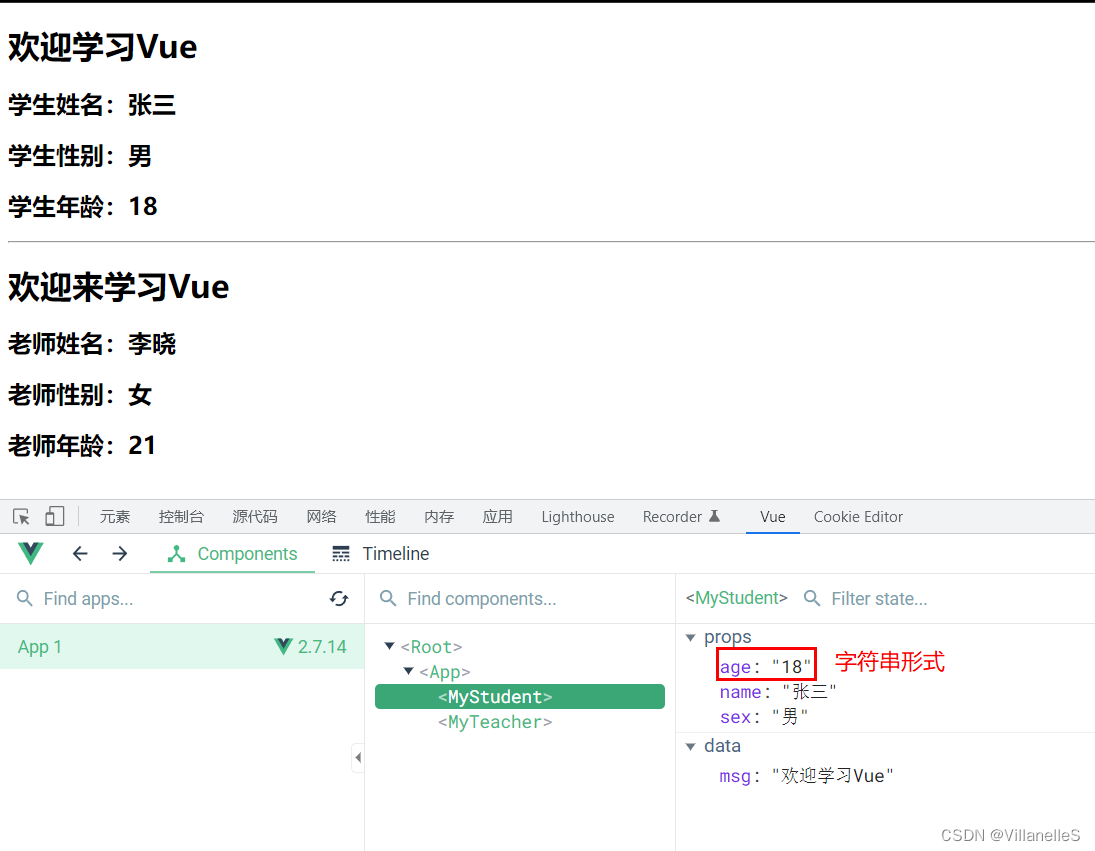
默认的字符串传值
MyStudent.vue
<template>
<div>
<h1>{{msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
</template>
<script>
export default {
name: "MyStudent",
data(){
return {
msg:'欢迎学习Vue'
}
},
props:['name','sex','age'] //简单的传值方法
}
</script>
App.vue
<template>
<div>
<MyStudent name="张三" sex="男" age="18"/>
<hr>
</div>
</template>
<script>
import MyStudent from "@/components/MyStudent";
export default {
name: "App",
components: {MyStudent},
}
</script>

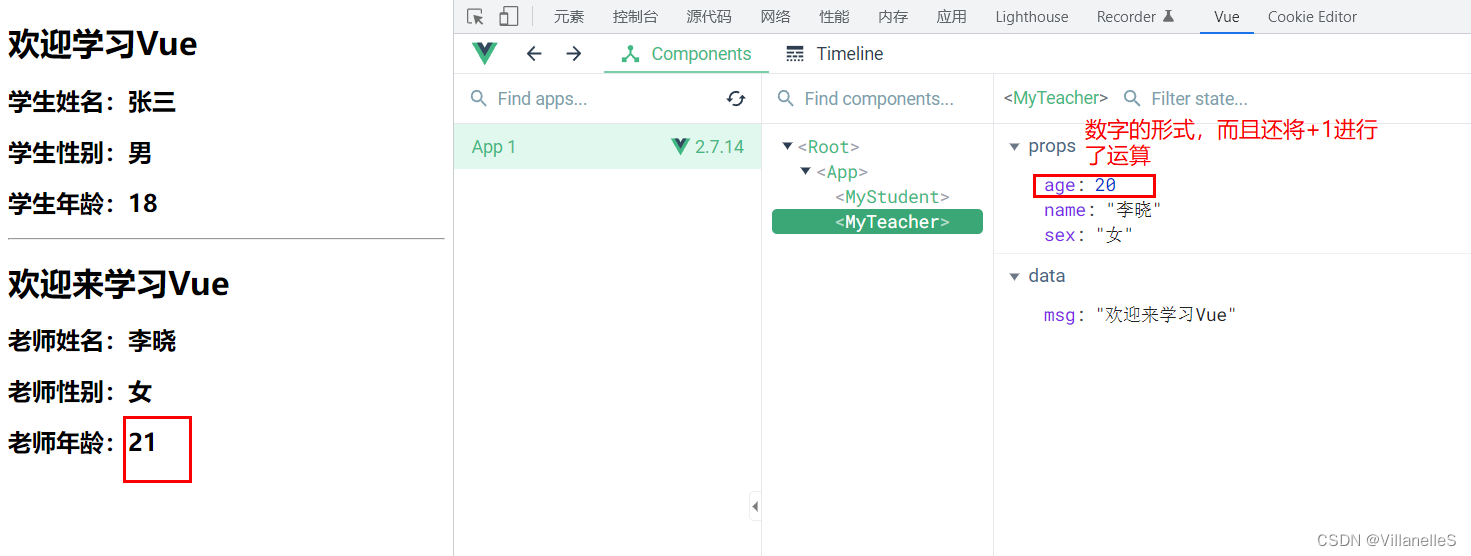
使用v-bind对数字类型进行传值
MyTeacher.vue
<template>
<div>
<h1 v-text="msg"></h1>
<h2>老师姓名:{{name}}</h2>
<h2>老师性别:{{sex}}</h2>
<h2>老师年龄:{{age+1}}</h2>
</div>
</template>
<script>
export default {
name: "MyTeacher",
data(){
return{
msg:"欢迎来学习Vue"
}
},
props:['name','sex','age']
}
</script>
<style scoped>
</style>
App.vue
<template>
<div>
<MyStudent name="张三" sex="男" age="18"/>
<hr>
<MyTeacher name="李晓" sex="女" :age="20"/>
</div>
</template>
<script>
import MyStudent from "@/components/MyStudent";
import MyTeacher from "@/components/MyTeacher";
export default {
name: "App",
components: {MyTeacher, MyStudent},
}
</script>


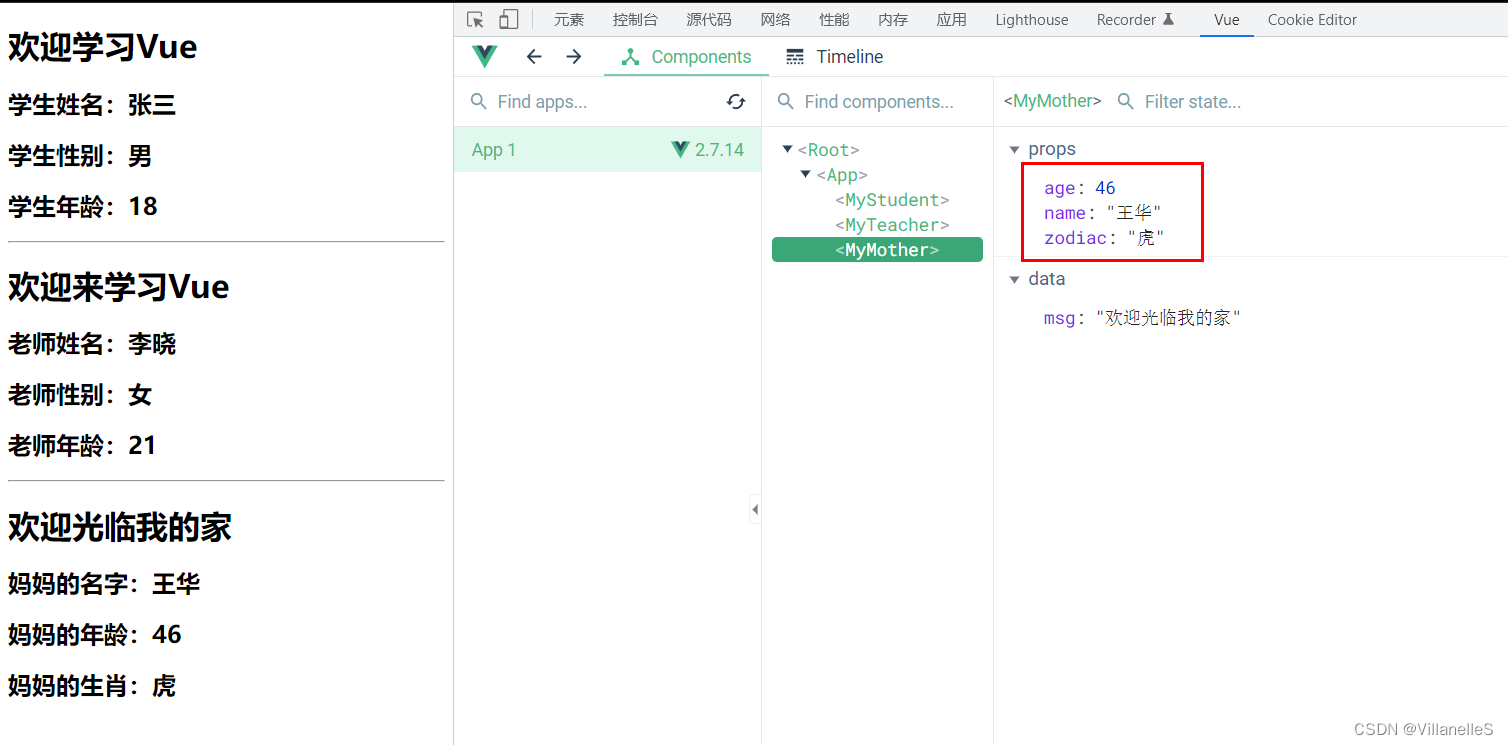
限制数据类型
接收数据时候只对数据类型进行限制
MyMother
<template>
<div>
<h1>{{msg}}</h1>
<h2>妈妈的名字:{{name}}</h2>
<h2>妈妈的年龄:{{age}}</h2>
<h2>妈妈的生肖:{{zodiac}}</h2>
</div>
</template>
<script>
export default {
name: "MyMother",
data(){
return{
msg:'欢迎光临我的家'
}
},
//接收的同时对数据进行类型限制
props:{
name:String,
zodiac:String,
age:Number
}
}
</script>
App.vue:
<template>
<div>
<MyStudent name="张三" sex="男" age="18"/>
<hr>
<MyTeacher name="李晓" sex="女" :age="20"/>
<hr>
<MyMother name="王华" zodiac="虎" :age="45+1"/>
</div>
</template>
<script>
import MyStudent from "@/components/MyStudent";
import MyTeacher from "@/components/MyTeacher";
import MyMother from "@/components/MyMother";
export default {
name: "App",
components: {MyMother, MyTeacher, MyStudent},
}
</script>

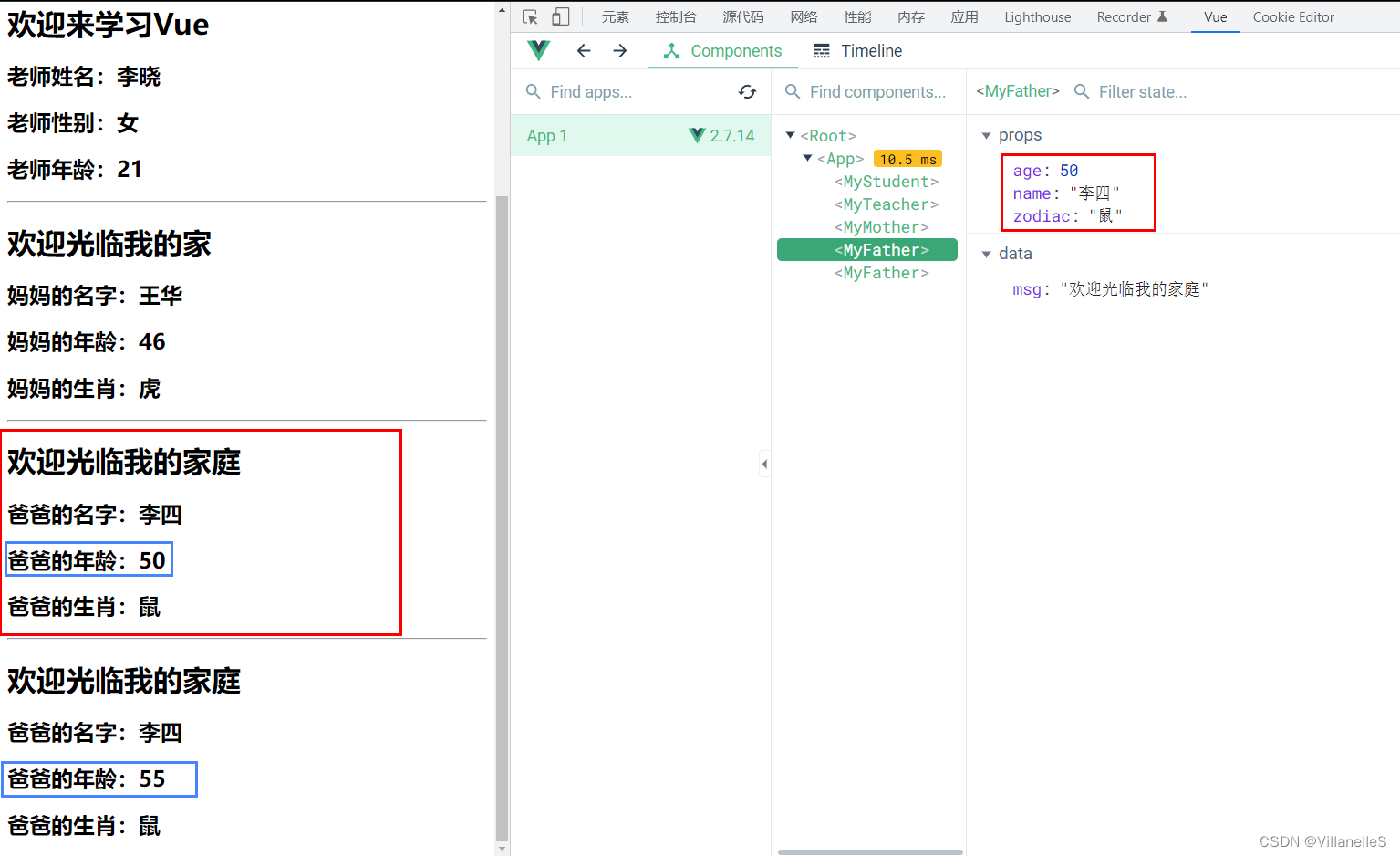
接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
MyFather.vue:
<template>
<div>
<h1>{{msg}}</h1>
<h2>爸爸的名字:{{name}}</h2>
<h2>爸爸的年龄:{{age}}</h2>
<h2>爸爸的生肖:{{zodiac}}</h2>
</div>
</template>
<script>
export default {
name: "MyFather",
data(){
return{
msg:"欢迎光临我的家庭"
}
},
//接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
props:{
name:{
type:String, //name是字符串类型
required:true, //name是必要的
},
age:{
type:Number,
default:55, //默认值
},
zodiac:{
type:String,
required: true,
}
}
}
</script>
App.vue
<template>
<div>
<MyStudent name="张三" sex="男" age="18"/>
<hr>
<MyTeacher name="李晓" sex="女" :age="20"/>
<hr>
<MyMother name="王华" zodiac="虎" :age="45+1"/>
<hr>
<MyFather name="李四" zodiac="鼠" :age="50" />
<hr>
<MyFather name="李四" zodiac="鼠"/>
</div>
</template>
<script>
import MyStudent from "@/components/MyStudent";
import MyTeacher from "@/components/MyTeacher";
import MyMother from "@/components/MyMother";
import MyFather from "@/components/MyFather";
export default {
name: "App",
components: {MyFather, MyMother, MyTeacher, MyStudent},
}
</script>

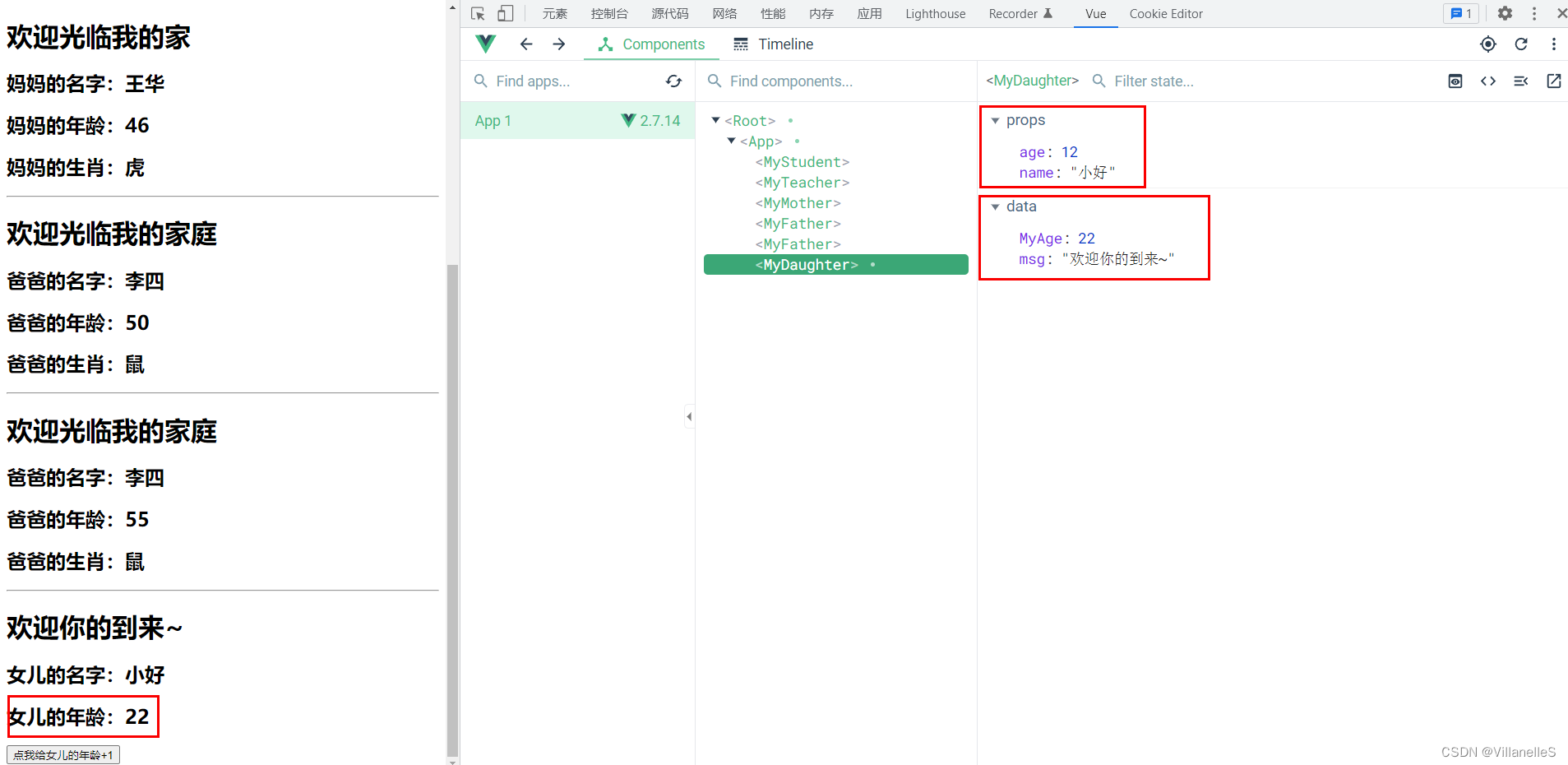
对传入的值进行修改
MyDaughter.vue
<template>
<div>
<h1>{{msg}}</h1>
<h2>女儿的名字:{{name}}</h2>
<h2>女儿的年龄:{{MyAge}}</h2>
<button @click="addAge">点我给女儿的年龄+1</button>
</div>
</template>
<script>
export default {
name: "MyDaughter",
data(){
return{
msg:"欢迎你的到来~",
MyAge:this.age
}
},
props:{
name:{
type:String,
required:true,
},
age:{
type:Number,
default:10
}
},
methods:{
addAge(){
this.MyAge++;
}
}
}
</script>
App.vue
<template>
<div>
<MyStudent name="张三" sex="男" age="18"/>
<hr>
<MyTeacher name="李晓" sex="女" :age="20"/>
<hr>
<MyMother name="王华" zodiac="虎" :age="45+1"/>
<hr>
<MyFather name="李四" zodiac="鼠" :age="50" />
<hr>
<MyFather name="李四" zodiac="鼠"/>
<hr>
<MyDaughter name="小好" :age="12"/>
</div>
</template>
<script>
import MyStudent from "@/components/MyStudent";
import MyTeacher from "@/components/MyTeacher";
import MyMother from "@/components/MyMother";
import MyFather from "@/components/MyFather";
import MyDaughter from "@/components/MyDaughter";
export default {
name: "App",
components: {MyDaughter, MyFather, MyMother, MyTeacher, MyStudent},
}
</script>

总结
配置项props功能:让组件接收外部传过来的数据
(1)传递数据:
<Demo name=“xxx” />
(2)接收数据
第一种方式(只接收):
props:[‘name’]
第二种方式(限制类型):
props:{
name:String
}
第三种方式(限制类型、限制必要性、指定默认值)
props:{
name:{
type:String, //类型
required:true, //必要性
default:‘老王’, //默认值
}
}
备注:
props是只读的,Vue底层会检测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
mixin(混入)
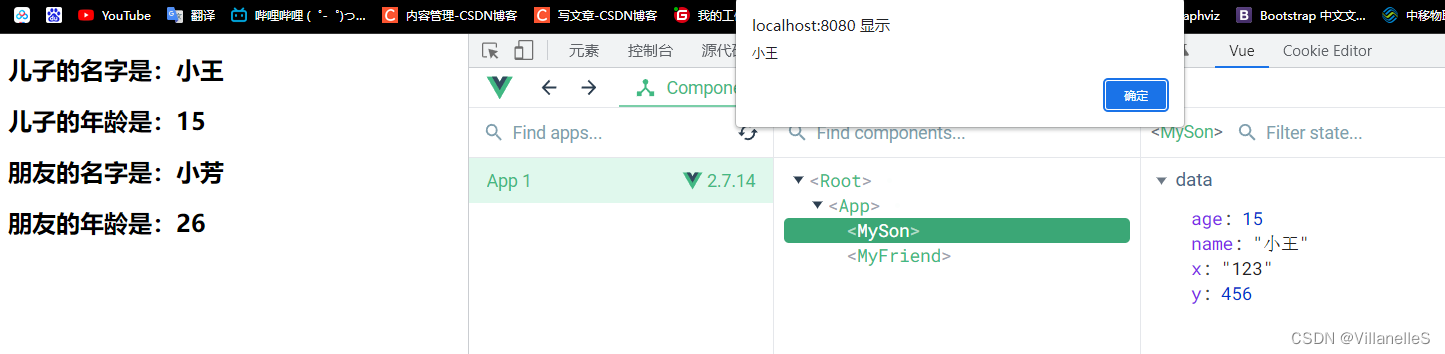
局部混入

mixin.js:
export const mixin={
methods:{
showMsg(){
alert(this.name)
}
},
data(){
return{
x:'123',
y:456
}
}
}
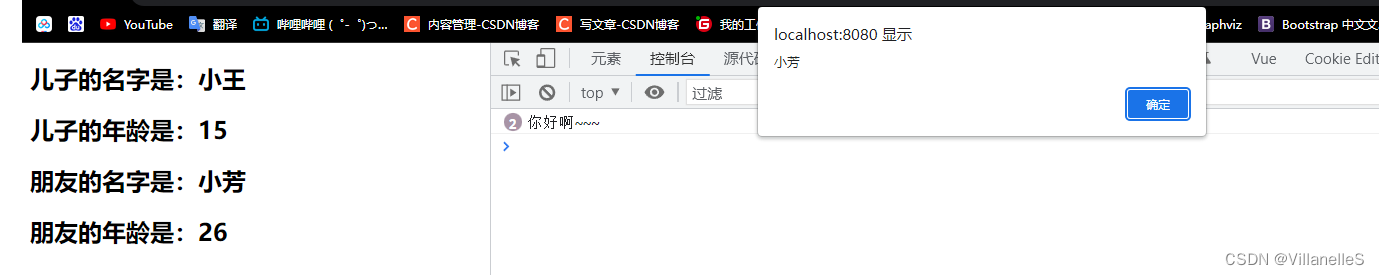
export const mixin1={
mounted(){
console.log("你好啊~~~")
}
}
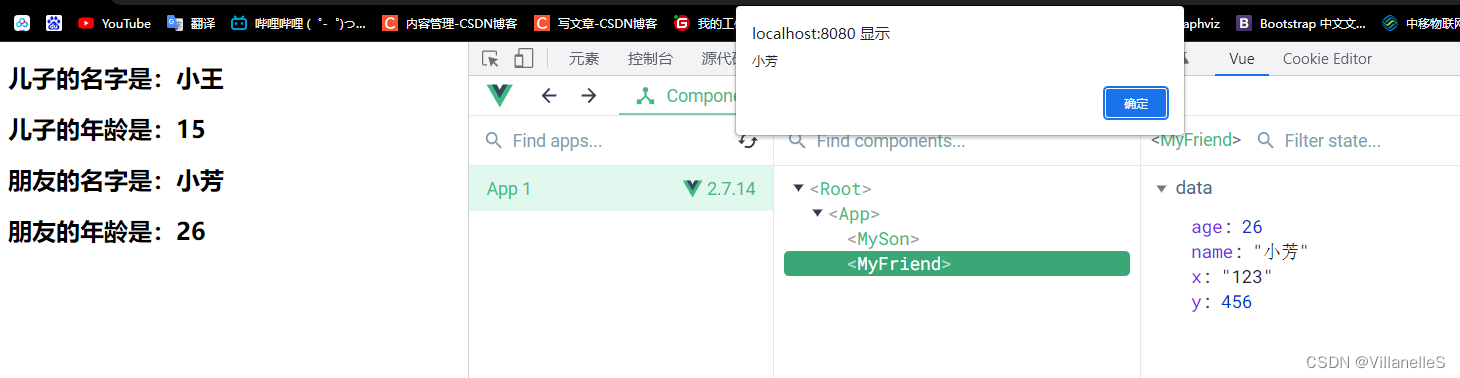
MyFriend.vue:
<template>
<div>
<h2 @click="showMsg">朋友的名字是:{{name}}</h2>
<h2>朋友的年龄是:{{age}}</h2>
</div>
</template>
<script>
import {mixin,mixin1} from "@/mixin";
export default {
name: "MyFriend",
data(){
return{
name:"小芳",
age:26
}
},
mixins:[mixin,mixin1]
}
</script>
MySon:
<template>
<div>
<h2 @click="showMsg">儿子的名字是:{{name}}</h2>
<h2>儿子的年龄是:{{age}}</h2>
</div>
</template>
<script>
import {mixin,mixin1} from "@/mixin";
export default {
name: "MySon",
data(){
return{
name:"小王",
age:15
}
},
mixins:[mixin,mixin1]
}
</script>
App.vue
<template>
<div>
<MySon />
<MyFriend />
</div>
</template>
<script>
import MySon from "@/components/MySon";
import MyFriend from "@/components/MyFriend";
export default {
name: "App",
components: {MyFriend, MySon},
}
</script>



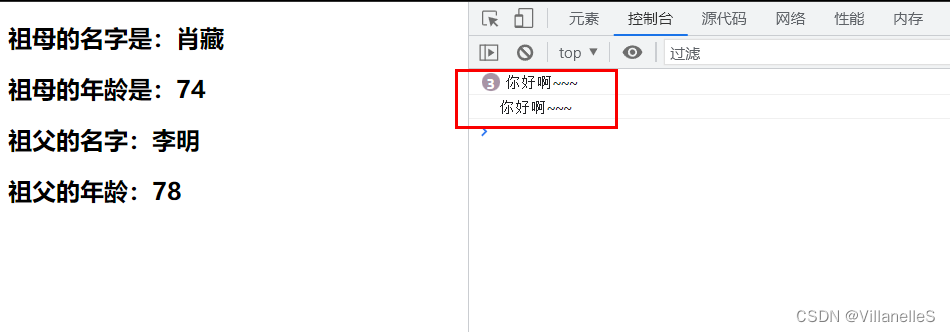
全局引入混合
main.js:
import Vue from 'vue'
import App from './App'
//引入混合
import {mixin,mixin1} from "@/mixin";
Vue.config.productionTip = false
//全局引入混合
Vue.mixin(mixin)
Vue.mixin(mixin1)
new Vue({
el:"#app",
render: h=>h(App)
})
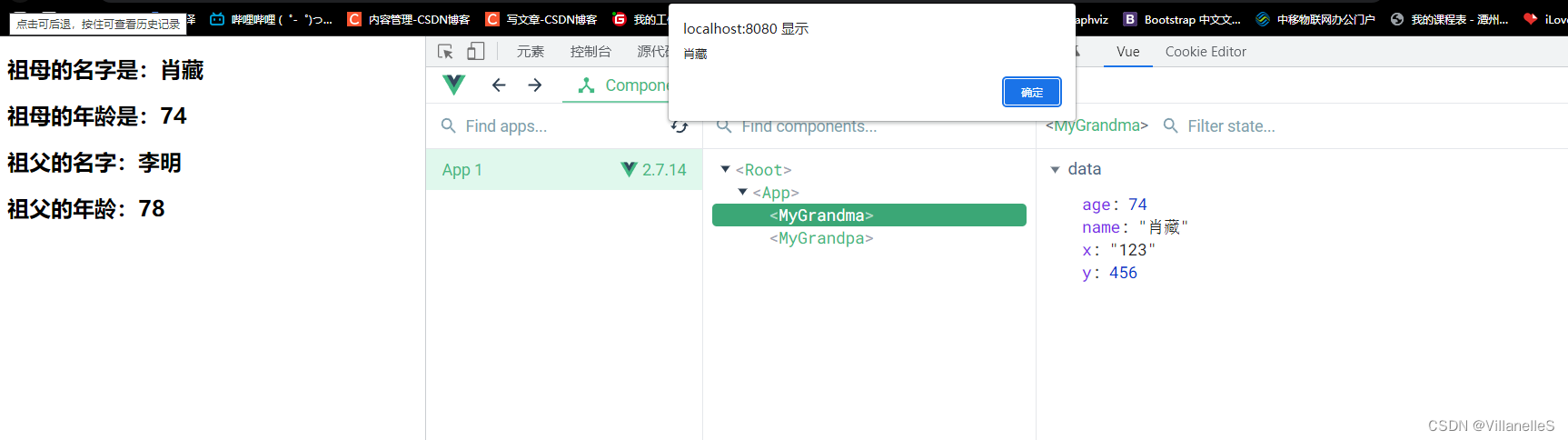
MyGrandma.vue
<template>
<div>
<h2 @click="showMsg">祖母的名字是:{{name}}</h2>
<h2>祖母的年龄是:{{age}}</h2>
</div>
</template>
<script>
export default {
name: "MyGrandma",
data(){
return{
name:"肖藏",
age:74
}
}
}
</script>
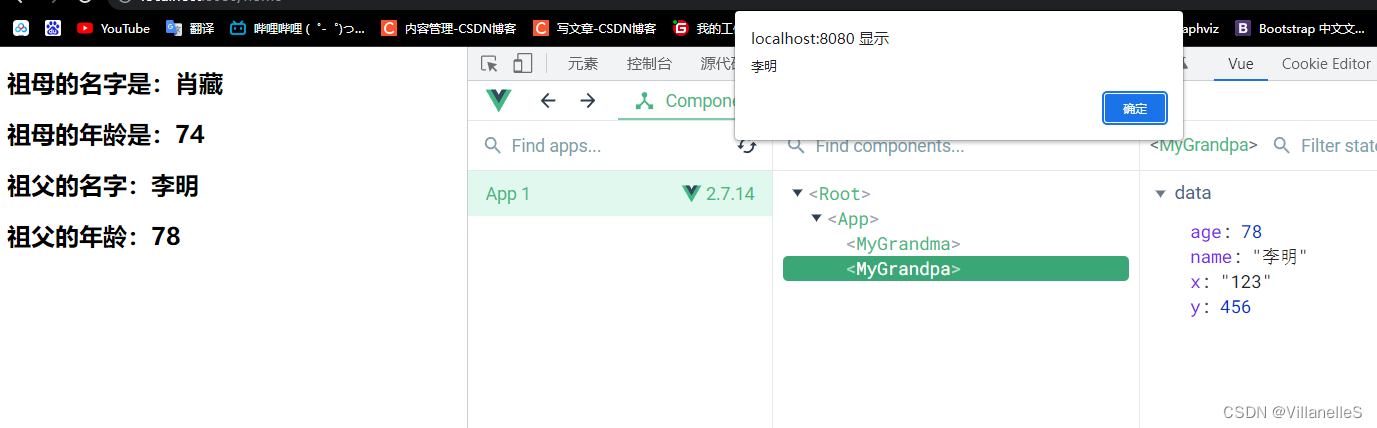
MyGrandpa.vue
<template>
<div>
<h2 @click="showMsg">祖父的名字:{{name}}</h2>
<h2>祖父的年龄:{{age}}</h2>
</div>
</template>
<script>
export default {
name: "MyGrandpa",
data(){
return{
name:"李明",
age:78
}
}
}
</script>
<style scoped>
</style>
App.vue:
<template>
<div>
<MyGrandma/>
<MyGrandpa />
</div>
</template>
<script>
import MyGrandma from "@/components/MyGrandma";
import MyGrandpa from "@/components/MyGrandpa";
export default {
name: "App",
components: {MyGrandpa, MyGrandma},
}
</script>



总结
mixin(混入):
功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:
第一步定义混合,例如:
{
data(){…},
methods:{…}
…
}
第二步使用混入,例如:
(1)全局混入:Vue.mixin(xxx)
(2)局部混入:mixins:[‘xxx’]