1.栈
1.1栈的基本概念和结构:
栈是一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈顶,另一端称为栈底。栈中的数据元素遵守后进先出的原则。
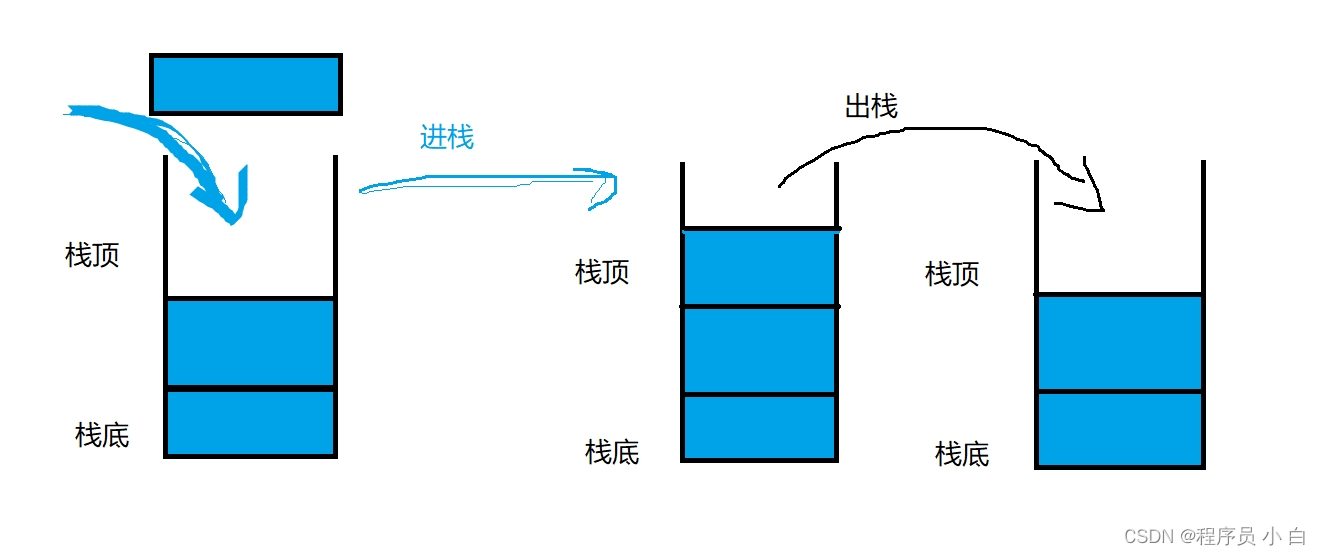
压栈:栈的插入操作叫做进栈/压栈/入栈,入数据在栈顶。
出栈:栈的删除操作叫做出栈。出数据也在栈顶。
栈的操作顺序:(后进先出)
1.2栈的实现:
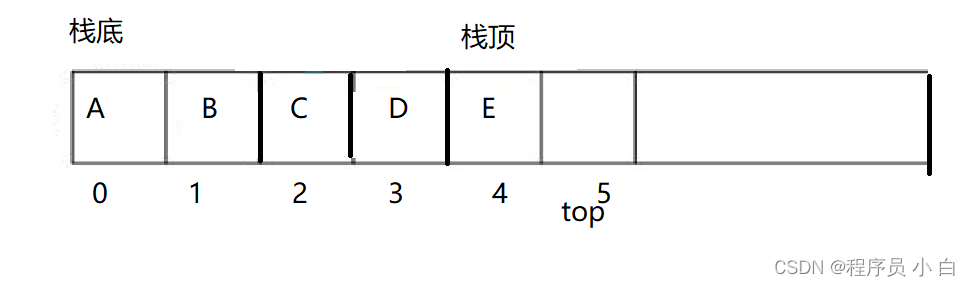
栈的实现一般可以使用数组或者链表实现,相对而言数组的结构实现更优一些。因为数组在尾插数据时带价比更小。


1.2.1创建栈结构:
#include<stdio.h>
#include<stdlib.h>
#include<assert.h>
#include<stdbool.h>
typedef int type;
typedef struct stable
{
type* arr;
int top; //栈顶
int count; //容量
}Stable;
// 初始化栈
void StableInit(Stable* ps);
//打印测试
void StablePrint(Stable* ps);
// 入栈
void StablePush(Stable* ps, type data);
// 出栈
void StablePop(Stable* ps);
// 获取栈顶元素
type StackTop(Stable* ps);
// 获取栈中有效元素个数
int StableSize(Stable* ps);
// 检测栈是否为空,如果为空返回非零结果,如果不为空返回0
bool StableEmpty(Stable* ps);
// 销毁栈
void StableDestroy(Stable* ps);2.队列
2.1队列的基本概念和结构:
队列:只允许在一端进行插入数据操作,在另一端进行删除数据操作的特殊线性表,队列具有先进先出的原则。
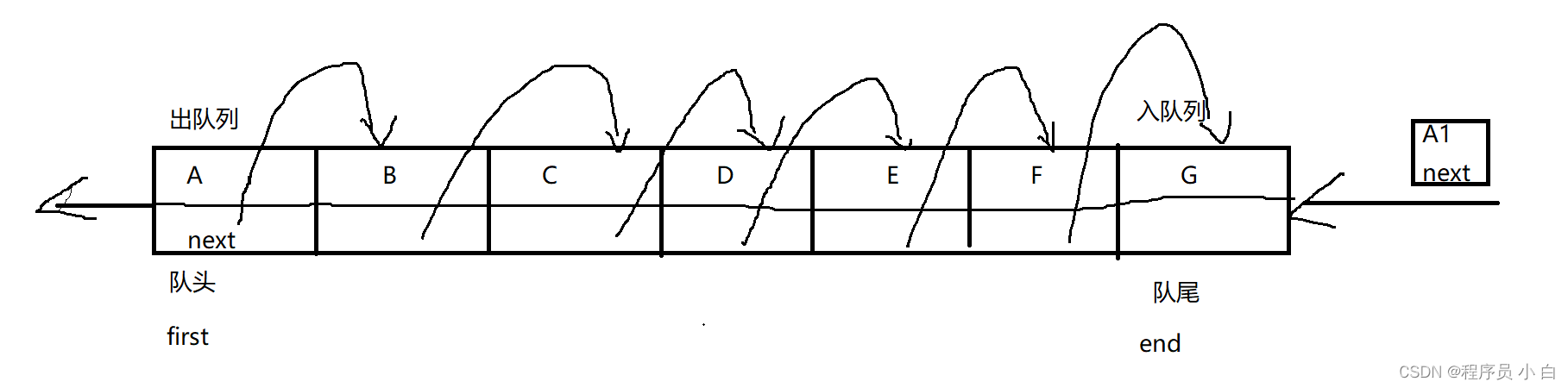
入队列:进行插入操作的一端称为队尾。
出队列:进行删除操作的一端称为队头。
队列操作顺序:

2.2队列的实现:
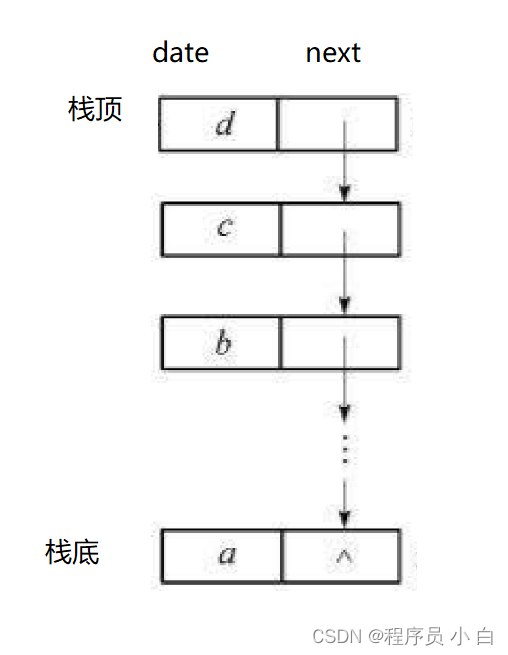
队列也可以数组和链表的结构实现,使用链表的结构实现更优一些,因为如果使用数组的结构,出队列在数组头上出数据,效率会比较低。

2.2.1队列的创建:
#include<stdio.h>
#include<stdlib.h>
#include<assert.h>
#include<stdbool.h>
typedef int type;
typedef struct Array
{
type number;
struct Array* next;
}Array;
typedef struct Queue
{
Array* arrayhead;
Array* arrayend;
int size;
}Queue;
//打印测试
void ArrayPrint(Queue* p);
//初始化
void ArrayInit(Queue* p);
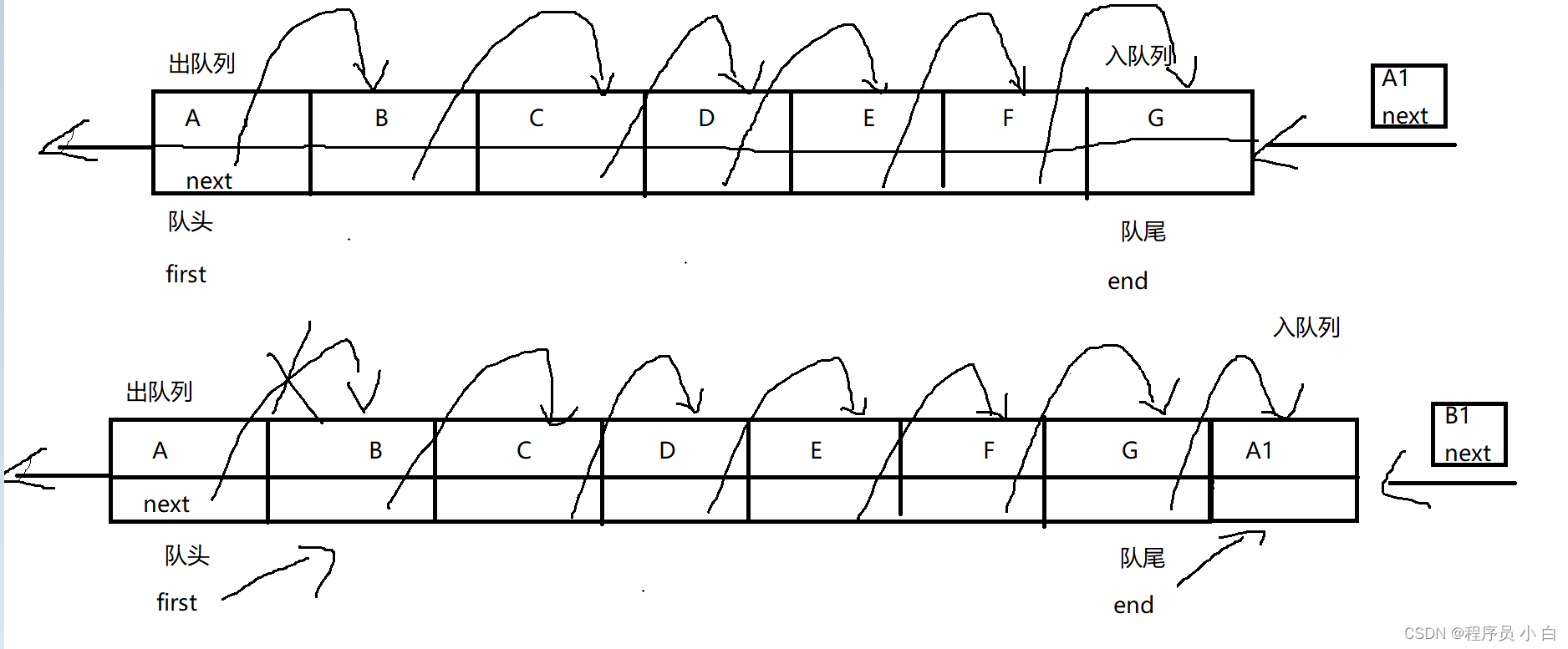
//尾插
void ArrayPush(Queue* p, type x);
//队头删除
void ArrayPop(Queue* p);
//获取队头数据
type ArrayFirst(Queue* p);
//获取队尾数据
type ArrayEnd(Queue* p);
//获取数量
int ArrayNumber(Queue* p);
//判空
bool ArrayEmpty(Queue* p);
//释放
void ArrayDestroy(Queue* p);3.队列和栈的相互实现
3.1队列实现栈:
在实现的过程中可以保持其中一个队列始终为空,入栈操作相当于给非空队列进行入队操作。出栈操作相当于非空队列队尾元素出队,此时需要把非空队列除最后一个元素外其他元素全部入队到空队列中,再出最后一个元素。
3.2栈实现队列:
在实现的过程中创建两个栈,其中一个一直保持为出队列,另一个一直保持为入队列。出队操作,需要把出队的栈元素全部出完,当出完时,把入队的栈的元素全部导入到出队栈里,在进行出栈操作。