模板语法
1、wxml视图结构
1.1 概述
开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/code.html#WXML-%E6%A8%A1%E6%9D%BF
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当
前这个页面的结构, CSS 用来描述页面的样子, JS 通常是用来处理这个页面和用户的交互。
同样道理,在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色。打开
pages/index/index.wxml,你会看到以下的内容:

和 HTML 非常相似, WXML 由标签、属性等等构成。但是也有很多不一样的地方,我们来一一阐述一
下:
- 1)标签名字有点不一样
- 2)多了一些 wx:if 这样的属性以及 {{表达式}} 的表示方式
提示:
- 微信小程序 借鉴了vue.js框架的一些优秀理念
1.2 数据绑定
开发文档:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/data.html
数据绑定使用 Mustache 语法(双大括号:{{ }})将变量包起来 – 胡子语法
WXML 中的动态数据均来自对应 js文件Page函数 的 data 对象 ,这样实现了wxml与 JavaScript之间的
数据传递,即数据绑定
小程序提倡把渲染和逻辑分离,简单来说就是不要再让 js 直接操控 DOM , js 只需要管理状态即可,然
后再通过一种模板语法来描述状态和界面结构的关系即可。
WXML语法:
<标签>{{变量名}}</标签>
常见的数据绑定形式
1).内容:
<view> {{ message }} </view>
Page({
data: {
message: 'Hello 双11!'
}
})
2).组件属性(需要在双引号之内)
<view id="item-{{id}}"> </view>
Page({
data: {
id: 0
}
})
3).控制属性(需要在双引号之内)
<view wx:if="{{condition}}"> 条件判断</view>
Page({
data: {
condition: true
}
})
关键字(需要在双引号之内)
true :boolean 类型的 true,代表真值。
false : boolean 类型的 false,代表假值。
<checkbox checked="{{false}}"> 男 </checkbox>
特别注意:不要直接写 checked=“false” ,其计算结果是一个字符串,转成 boolean 类型后代表真值。
4).运算
可以在 {{}} 内进行简单的运算,支持的有如下几种方式:
三元运算
<view hidden="{{num>5 ? true : false}}"> Hidden </view>
算数运算
<view> {{a + b}} + {{c}} + d </view>
Page({
data: {
a: 1,
b: 2,
c: 3
}
})
view中的内容为 3 + 3 + d 。
逻辑判断
<view wx:if="{{weight >70}}"> 超重</view>
Page({
data: {
weight: 60
}
})
字符串运算
<view>{{"hello" + name}}</view>
Page({
data:{
name: 'MINA'
}
})
5).对象
<view>{{student.name}}</view>
Page({
data: {
student: {
name: "张三",
age: 20,
gender: "男"
}
}
})
1.3 列表渲染
开发文档https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/list.html
语法:
<标签名 wx:for="{{变量名}}" [wx:for-index="自定义名称" wx:for-item="自定义名称"
wx:key="自定义名称"]>
说明:
- wx:for-index 可以指定数组当前下标的变量名,默认名为:index
- wx:for-item 可以指定数组当前元素的变量名,默认名为:item
- wx:key 可以定义也可以不定义,唯一的标识符
示例:
1.首先在 index.js 后缀的文件中设定数组数据
Page({
data: {
// 定义变量
userData: [{
name: "小微",
age: 18,
height: 169
},
{
name: "小红",
age: 28,
height: 165
},
{
name: "小花",
age: 16,
height: 155
}]
},
2.然后在 index.wxml 为后缀的模板文件中使用列表渲染相当于循环遍历出userData的数据
<view class="container">
<label>遍历方式1</label>
<view wx:for="{{userData}}">
下标:{{index}} 姓名:{{item.name}} 年龄: {{item.age}}
</view>
<label>遍历方式2</label>
<block wx:for="{{userData}}" wx:for-index="position" wx:for-item="user">
<view> 下标:{{position}} 姓名:{{user.name}} 年龄: {{user.age}}
</view>
</block>
</view>
3.效果如下图所示

注意1:当 wx:for 的值为字符串时,会将字符串解析成字符串数组
<view wx:for="array">
{{item}}
</view>
等同于
<view wx:for="{{['a','r','r','a','y']}}">
{{item}}
</view>
注意2:花括号和引号之间如果有空格,将最终被解析成为字符串
<view wx:for="{{[10,20,30]}} ">
{{item}}
</view>
等同于
<view wx:for="{{[10,20,30] + ' '}}">
{{item}}
</view>
1.4 条件渲染
开发文档:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/conditional.html
语法:
<标签名 wx:if="{{condition}}">
在框架中,使用 wx:if=“{{condition}}” 来判断是否需要渲染该代码块,也可以用 wx:elif 和wx:else 来添加一个 else 块。
示例:
1.在 *.js 文件中添加一个数据变量

2.然后直接在 *.wxml 模板页面中使用条件渲染
<!--pages/users/users.wxml-->
<view>
<block wx:if="{{score>=90}}">
<view>分数:{{score}}</view>
<view>等级:优秀</view>
</block>
<block wx:elif="{{score>=80}}">
<view>分数:{{score}}</view>
<view>等级:良好</view>
</block>
<block wx:elif="{{score>=70}}">
<view>分数:{{score}}</view>
<view>等级:合格</view>
</block>
<block wx:elif="{{score>=60}}">
<view>分数:{{score}}</view>
<view>等级:及格</view>
</block>
<block wx:else>
<view>分数:{{score}}</view>
<view>等级:不及格</view>
</block>
</view>
3.效果如下图所示

综合案例:分类导航界面 :
1.创建wxml页面,且准备好图片素材

2.mywxml.wxml
<!-- 导航 开始 -->
<view class="index_cate">
<navigator
wx:for="{{catesList}}"
>
<image mode="widthFix" src="{{item}}" ></image>
</navigator>
</view>
<!-- 导航 结束 -->
3.mywxml.wxss
.index_cate {
display: flex;
}
.index_cate navigator {
padding: 20rpx;
flex: 1;
}
.index_cate navigator image {
width: 100%;
}
.index_cate navigator image {
width: 100%;
}
4.mysxml.wxjs
Page({
/**
* 页面的初始数据
*/
data: {
catesList:
["/images/icon/cate1.png","/images/icon/cate2.png","/images/icon/cate3.png","/im
ages/icon/cate4.png"]
},
})
5.效果图如下

2、wxss样式
开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
2.1、概述
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对CSS 进行了扩充以及修改。
1)新增了尺寸单位
WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可
2)提供了全局的样式和局部样式
我们可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss仅对当前页面生效。
3)此外 WXSS 仅支持部分 CSS选择器
2.2、内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
-
style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view style="color:{{color}};" /> -
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上 . ,样式类名之间用空格分隔。
<view style="color:{{color}};" />
注意:静态的样式文件建议统一写到 .wxss 后缀文件中。
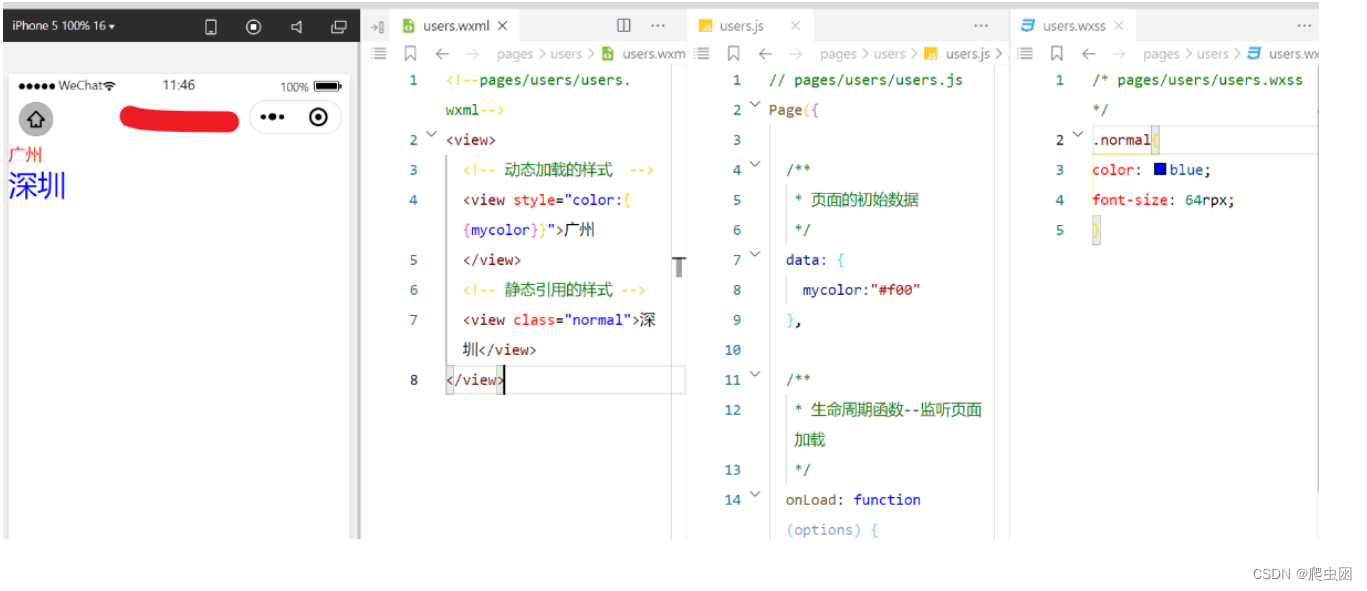
示例:
wxml:
<!--pages/users/users.wxml-->
<view>
<!-- 动态加载的样式 -->
<view style="color:{{mycolor}}">广州
</view>
<!-- 静态引用的样式 -->
<view class="normal">深圳</view>
</view>
wxjs:
// pages/users/users.js
Page({
/**
* 页面的初始数据
*/
data: {
mycolor:"#f00"
},
})
wxss:
.normal{
color: blue;
font-size: 64rpx;
}
提示:在wxss中设置颜色,无需添加引号

2.3、选择器
目前支持的选择器有:

示例:
1.wxml:
<!--pages/users/users.wxml-->
<view>
<!-- 动态加载的样式 -->
<view style="color:{{mycolor}}">广州
</view>
</view>
<!-- 静态引用的样式 -->
<view class="normal">东莞</view>
<!-- 选择器使用 -->
<!-- id选择器 -->
<button id="submit_btn">提交</button>
<!-- 分组选择器 -->
<text>姓名:xxx</text>
<!-- 层级选择器 -->
<view>
<text>层级选择器</text>
</view>
<!-- 全局样式与局部样式 -->
<view class="container user_view c1">我是一个容器</view>
2.wxss
/* pages/users/users.wxss */
/* 类选择器 , 分组选择器 */
.normal,text{
color: blue;
font-size: 64rpx;
}
/* id选择器 */
#submit_btn{
color: #ff0;
}
/* 层级选择器 */
view text{
background: pink;
}
.user_view{
color: red;
font-size: 20rpx;
}
3.效果图

2.4、尺寸单位
rpx(responsive pixel):可以根据屏幕宽度进行自适应。
规定屏幕宽为 750rpx。例如在 iPhone6上,屏幕宽度为 375px,共有750个物理像素,则750rpx =375px = 750物理像素,1rpx = 0.5px = 1物理像素。

建议:开发微信小程序时设计师可以用 iPhone6作为视觉稿的标准。
注意:在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况
在日后的小程序开中,我们的统一的单位是 rpx
不要使用 px 作为单位
2.5、全局样式与局部样式
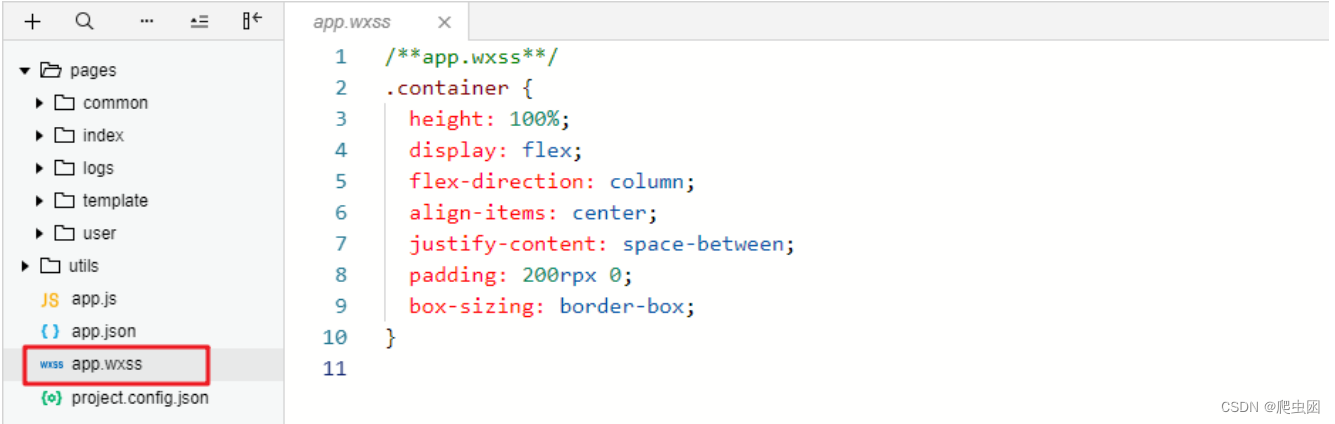
2.5.1、全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面

2.5.2、局部样式
在 pages 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
3、wxjs事件
3.1、事件的使用方式
开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
直接在组件中绑定一个事件处理函数,如果是非自定义模板,则使用 bindtap 或bind:tap ,如果是自定义的,则使用 bind:tap 。
注意:无论是自定义还是非自定义,都推荐使用 bind:tap方式
示例:展示为标签绑定点击事件
1.新创建一个小程序页面

2.在 tap 页面中 tap.wxml 文件中构建如下标签代码,并且为该标签绑定一个点击事件
<button bind:tap="tapFun">点我呀</button>
3.接着需要在页面的 tap.js 文件中创建出相应的处理函数,代码如下
Page({
/**
* 页面的初始数据
*/
data: {
imgStyle: "img_middle"
},
onLoad() {
},
tapFun: function () {
console.log("你没事点我干嘛?")
}
})
3.2、事件分类
小程序中事件分为冒泡和非冒泡
冒泡事件( bind ):当一个节点事件被触发后,该事件会向父节点传递。
非冒泡事件( catch ):当一个节点事件被触发后,该事件不会向父节点传递。
wxml 的公共事件类型:

案例:测试冒泡与非冒泡事件
1.tap.wxml 中绑定事件
<!-- 冒泡事件 -->
<view bind:tap="parent_tap">
<button bind:tap="son_tap">冒泡事件</button>
</view>
<!-- 非冒泡事件 -->
<view bind:tap="parent_tap">
<button catch:tap="son_tap">非冒泡事件</button>
</view>
2.在 tap.js 中创建两相应的绑定函数
// pages/tap/tap.js
Page({
/**
* 页面的初始数据
*/
// 父节点绑定的函数
parent_tap: function () {
console.log("父控件: 点击事件")
},
// 子节点绑定的函数
son_tap: function () {
console.log("子控件: 点击事件")
}
})
3.最后测试结果

3.3、事件绑定
绑定的方式: key:type=“value”
例如:点击事件
参数说明:
key 相当于 bind|catch
type 相当于tap、longpress
value 相当于 tapFun
1.key的值为 bind 或 catch
2.type即事件类型
3.value是一个字符串,绑定时 value 是什么字符串,则相应的必须要在当前页面的 js 文件中定义同名的函数
案例:实现长按 图片变大
1 tap.wxml添加image标签 ,且绑定长按事件
<!-- 长按事件 :长按图片放大 -->
<image class="{{imgStyle}}}" src="/images/icon/cart-o.png"
bind:longpress="scaleImg"></image>
2 tap.wxss 设置样式
.img_middle {
width: 50rpx;
height: 50rpx;
}
.img_big {
width: 100rpx;
height: 100rpx;
}
3 tap.js 数据绑定及添加长按事件
Page({
/**
* 页面的初始数据
*/
data: {
imgStyle:"img_middle"
},
scaleImg:function(){
this.setData({
imgStyle:"img_big"
})
}
})
3.4、事件对象
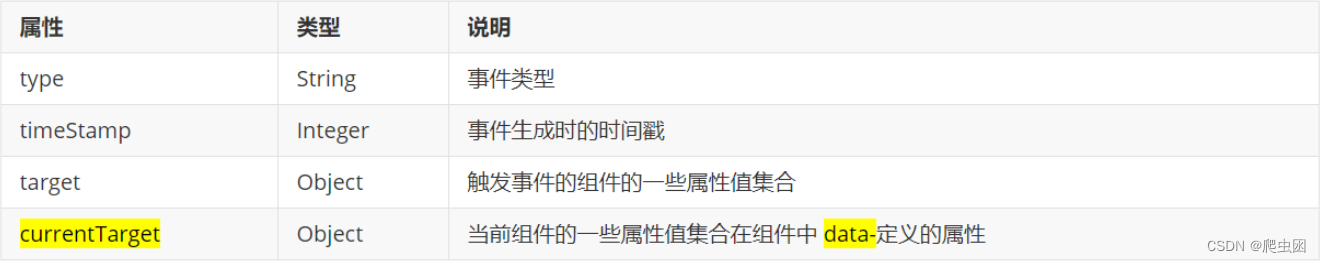
如无特殊说明,当节点触发事件时,绑定该事件的处理函数会收到一个事件对象。
BaseEvent 基础事件对象属性列表:

注意:事件对象最大的作用在于给触发执行的函数传递参数。而参数需要在标签中通过“data-参数名=参数值”的方式来指定。
在tap.js 事件中去事件对象的值
scaleImg:function(event){
// 事件类型
console.log(event.type);
// 事件的属性值
console.log(event.target)
}