四种路径格式
在 QML 中,当你使用 Image 元素的 source 属性来指定一个图片的路径时,有几种不同的方式可以指定这个路径,每种方式都有其特定的用途和上下文。
-
相对路径: QML 文件和一个名为 close.png 的图片在同一目录下,直接使用 source: “close.png”。QML 会相对于 QML 文件的路径来查找这个图片。
-
绝对路径:知道图片的确切位置,你可以使用绝对路径。但是,这通常不推荐,因为这会使 QML 文件更难以移植和重用。
-
资源路径 :使用 Qt 的资源系统(.qrc 文件),可以将图片添加到资源文件中,并在 QML 中通过资源路径引用它。这通常看起来像这样:source: “qrc:/images/close.png”,其中 images 是 .qrc 文件中定义的资源前缀,close.png 是图片文件名。
-
URL 格式:QML 也支持使用 URL 格式来指定路径。这通常需要引用网络上的图片或使用特定协议(如 file://)时很有用。
常见做法
- 图片与 QML 文件在同一目录下,只需使用 source: “close.png”。
- 图片在 QML 文件的子目录中,使用相对路径,如 source: “images/close.png”(假设图片在名为 images 的子目录中)。
- 使用 Qt 的资源系统,并将图片添加到 .qrc 文件中。这样, QML 文件将更易于移植和重用,因为图片将嵌入到应用程序的可执行文件中。
下面按照项目类型做简单展示
开源项目
对于开源项目来说,一般使用资源路径。这种方法的本质是使用QtDeclarative模块动态载入,优势是便于修改。
以一个控件为例:
Image {
id: closeIcon
width:25
height:25
anchors.right: parent.right
anchors.top: parent.top
source: "icon/close.png"
// 添加一个MouseArea来处理点击事件
MouseArea {
id: closeArea
anchors.fill: parent
onClicked: {
login.close()
}
}
}
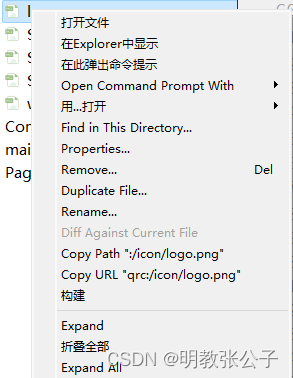
此时资源路径通过右键可以轻易获取到

商业项目(混淆源码)
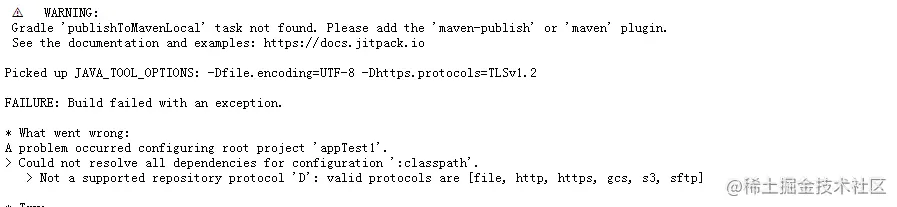
一般会使用资源路径,本质是将QML文件加入到Qt资源系统中,编译成二进制文件供QtDeclarative模块使用。我查阅的资料显示使用相对路径、绝对路径也可以,但是在Windows或者Linux操作系统中,我经常会遇到这样的报错:

在已经保证编码格式正确的条件下,这种路径是读不到的,深入分析错误原因,发现问题出在资源解析上,因此还是推荐使用资源路径:
"file://icon/close.png"