文章目录
- 一、HTTP是什么?
- 二、HTTP协议工作过程
- 三、HTTP协议
- 1. fiddler
- 2. Fiddler抓包的原理
- 3. 代理服务器是什么?
- 4. HTTP协议格式
- 1.1 请求
- 1.2 响应
- 四、认识HTTP的请求
- 1.认识HTTP请求的方法
- 2.认识请求头(header)
- 3.认识URL
- 3.1 URL是什么?
- 3.2 URL的格式
- 4.关于URL encode
- 五、认识Cookie
- 1.Cookie是什么?
- 2.Cookie中存储的是什么?
- 3.Cookie从哪里来的?
- 4.Cookie到哪里去?
- 5.Cookie的作用?
- 6.Cookie的典型应用场景
- 七、认识响应
- 1.状态码
一、HTTP是什么?
HTTP(超文本传输协议,Hypertext Transfer Protocol)是一种用于从网络传输超文本到本地浏览器的传输协议。它定义了客户端与服务器之间请求和响应的格式。HTTP 工作在 TCP/IP 模型之上,通常使用端口 80。
HTTP不是互联网,也不是一种编程语言,是一种协议。HTTP通常跑在TCP/IP协议之上,依靠IP协议实现寻址和路由,TCP实现可靠数据传输,DNS协议实现域名查找,SSL/TLS协议实现安全通信。
二、HTTP协议工作过程
当我们在浏览器中输⼊⼀个 “⽹址”, 此时浏览器就会给对应的服务器发送⼀个 HTTP 请求. 对⽅服务器收到这个请求之后, 经过计算处理, 就会返回⼀个 HTTP 响应

当然,整个过程并不仅仅只是一次请求和响应。
三、HTTP协议
为了更好的了解HTTP协议,我们借助一个工具来帮助我们学习。
1. fiddler
Fiddler是位于客户端和服务器端的HTTP代理(proxy)。
Fiddler是目前最常用的http抓包工具之一 。
Fiddler能够记录客户端和服务器之间的所有 HTTP请求,可以针对特定的HTTP请求,分析请求数据、设置断点(breakpoint)、调试web应用、修改请求(request)的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器。
既然是代理,也就是说:客户端的所有请求都要先经过Fiddler,然后转发到相应的服务器,反之,服务器端的所有响应(response),也都会先经过Fiddler然后发送到客户端,基于这个原因,Fiddler支持所有可以设置http代理为127.0.0.1:8888的浏览器和应用程序。

- 左侧是所有的HTTP请求和响应
- 右侧上方显示的是HTTP请求的报文内容
- 右侧下方显示的是HTTP响应的报文内容
2. Fiddler抓包的原理
fiddler是以代理web服务器形式工作的,它使用代理地址:127.0.0.1 端口:8888

要搞清楚抓包的原理,就先要理解什么是代理服务器
3. 代理服务器是什么?
Web 代理(Proxy Server)服务器是网络的中间实体。代理位于 Web 客户端和 Web 服 务器之间,扮演“中间人”的角色。
HTTP 的代理服务器既是 Web 服务器又是 Web 客户端。

代理服务器的作用
- 共享网络。能解决只有一条线路,一共公有IP的问题,解决了公有IP资源不足时,满足局域网内大量用户上网的需求。
- 提高速度。代理服务器中有着缓冲区,当客户端发出请求时,不必要再将响应发送到Web服务器,直接从代理服务器的缓冲区中获取,调高了网络的访问速度。
- 突破访问限制。当客户端没有权限获取到服务器的数据时,选择有权限的代理服务器来获取数据/
- 提高安全性。客户端需要获取数据时,并不需要自己发出请求,而是请求代理服务器代替自己发送请求,这样别人根据请求来查询时,也查询不到客户端的上。
4. HTTP协议格式
HTTP是一个文本格式的协议
1.1 请求
一共HTTP报文大致分为四个部分
-
首行
首行右包含三个部分
①请求的方法 GET POST 、、、
②请求的URL(请求对方的网址)
③版本号 -
请求头(header)
header中的数据,其实上键值对
键和值之间使用:分割。 -
空行
类似于链表中的null -
正文 (body)
正文是可选的,可以没有正文。
我们以Bing这个网页的包来解释一下上述内容
为了方便观察 我们在fiddler中点击View in Notepad
在记事本中观察
因为HTTP协议是文本格式的协议,所以在记事本中打开不是乱码。

-
首行
GET https://cn.bing.com/?mkt=zh-CN&mkt=zh-CN&mkt=zh-CN HTTP/1.1
请求方法: GET,意思是需要从这个网页获取数据
URL: https://cn.bing.com/?mkt=zh-CN&mkt=zh-CN&mkt=zh-CN
版本号: HTTP/1.1 -
请求头
Host: cn.bing.com
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.0.0 Safari/537.36 Edg/125.0.0.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
X-Edge-Shopping-Flag: 1
Sec-MS-GEC: 4197D3C3EF20FF6E61D626B01FE9DDA7D7972E2995450803FB5271602F6AB3E1
Sec-MS-GEC-Version: 1-125.0.2535.51
X-Client-Data: eyIxIjoiMTUiLCIxMCI6Ilwic3VxdnJuTk9GZ1pvWkttY0JXNjVPMjJBWnlTbElwN3NmUDBMYUxod2V3QT1cIiIsIjIiOiIxIiwiMyI6IjAiLCI0IjoiLTgxNTM0MjUxNzA2MjY2NTM3NzkiLCI1IjoiXCJuV2l3UnN4aUU2WjVqK2x1eHROalM1cUIzVDR3c3Awd0FkeGsxdTJEZHBJPVwiIiwiNiI6InN0YWJsZSIsIjciOiI3MjI4NDI5OTU5MTcyIiwiOSI6ImRlc2t0b3AifQ==
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
sec-ch-ua: "Microsoft Edge";v="125", "Chromium";v="125", "Not.A/Brand";v="24"
sec-ch-ua-mobile: ?0
sec-ch-ua-full-version: "125.0.2535.51"
sec-ch-ua-arch: "x86"
sec-ch-ua-platform: "Windows"
sec-ch-ua-platform-version: "15.0.0"
sec-ch-ua-model: ""
sec-ch-ua-bitness: "64"
sec-ch-ua-full-version-list: "Microsoft Edge";v="125.0.2535.51", "Chromium";v="125.0.6422.60", "Not.A/Brand";v="24.0.0.0"
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
Cookie: _EDGE_V=1; MUID=05EEFCC58F99657F125EEF858EDA6460; MUIDB=05EEFCC58F99657F125EEF858EDA6460; SRCHD=AF=NOFORM; SRCHUID=V=2&GUID=DC23103C06F24C58A652CFBA84B289C7&dmnchg=1; ANON=A=8016725D490190FB30508287FFFFFFFF; _clck=12rys12|2|fdv|0|1311; MMCASM=ID=D6360B7F97314621981E86C3A17EA010; MSCCSC=1; MSPTC=IRK4kLSO_oLoJSaqthZvliomoKC2UpkNtBO04dBr7vM; TTRSL=en; ANIMIA=FRE=1; _TTSS_IN=hist=WyJ6aC1IYW5zIiwiZW4iLCJhdXRvLWRldGVjdCJd&isADRU=0; _TTSS_OUT=hist=WyJlbiIsInpoLUhhbnMiXQ==; _UR=QS=0&TQS=0; MicrosoftApplicationsTelemetryDeviceId=4949d5cf-5345-4f11-8dae-071cc52be5b7; EDGSRCHHPGUSR=CIBV=1.1686.0; mapc=rm=0; imgv=lodlg=3>s=20240419; _tarLang=default=zh-Hans&newFeature=tonetranslation; _EDGE_S=SID=02C1376608726168209523EE095C608D; WLS=C=fe7352b1b958dc12&N=%e7%a3%8a%e4%b9%90; SRCHUSR=DOB=20230630&T=1716426032000; _Rwho=u=d&ts=2024-05-23; USRLOC=HS=1&ELOC=LAT=37.82394790649414|LON=112.54866790771484|N=%E5%B0%8F%E5%BA%97%E5%8C%BA%EF%BC%8C%E5%B1%B1%E8%A5%BF%E7%9C%81|ELT=2|&CLOC=LAT=37.819571365552434|LON=112.54555989996645|A=733.4464586120832|TS=240523022514|SRC=W&BID=MjQwNTIzMTAyNTEyXzE3MmQ1N2FlNjM3NjdiYWEwMDJmOGM1ZDM2ZjM5ZTUwZTU0Y2M5ZGE2MDQwNmJmODI1OTg5NzlkZDMyODY2ODM=; ABDEF=V=13&ABDV=13&MRNB=1716427500530&MRB=0; _HPVN=CS=eyJQbiI6eyJDbiI6NiwiU3QiOjAsIlFzIjowLCJQcm9kIjoiUCJ9LCJTYyI6eyJDbiI6NiwiU3QiOjAsIlFzIjowLCJQcm9kIjoiSCJ9LCJReiI6eyJDbiI6NiwiU3QiOjAsIlFzIjowLCJQcm9kIjoiVCJ9LCJBcCI6dHJ1ZSwiTXV0ZSI6dHJ1ZSwiTGFkIjoiMjAyNC0wNS0yM1QwMDowMDowMFoiLCJJb3RkIjowLCJHd2IiOjAsIlRucyI6MCwiRGZ0IjpudWxsLCJNdnMiOjAsIkZsdCI6MCwiSW1wIjo5MCwiVG9ibiI6MH0=; _C_ETH=1; dsc=order=BingPages; SRCHHPGUSR=SRCHLANG=zh-Hans&PV=15.0.0&BZA=0&BRW=XW&BRH=M&CW=1528&CH=790&SCW=1513&SCH=3013&DPR=1.3&UTC=480&DM=0&EXLTT=31&HV=1716428125&PRVCW=1528&PRVCH=790&IG=613E686F3E924A4BB69ABF12E5E20FB4&CIBV=1.1618.0&PR=1&CHTRSP=1&CHTSCRL=2; GC=l2DBoTd2iLxexgRnonOoZz_BKwh5kRhZtckidWRwM98Ile-7PwBPHAehzirZkCFqfrD4SBkmqKrm3UVWxs62hQ; _SS=SID=02C1376608726168209523EE095C608D&R=1368&RB=1368&GB=0&RG=0&RP=1365; ipv6=hit=1716431727986; _RwBf=mta=0&rc=1368&rb=1368&gb=0&rg=0&pc=1365&mtu=0&rbb=0.0&g=0&cid=&clo=0&v=25&l=2024-05-22T07:00:00.0000000Z&lft=0001-01-01T00:00:00.0000000&aof=0&o=0&p=MULTIGENREWARDSCMACQ202205&c=ML2357&t=5377&s=2023-05-29T09:25:41.8692867+00:00&ts=2024-05-23T01:35:26.0766272+00:00&rwred=0&wls=0&lka=0&lkt=0&TH=&dci=0&e=tFxK1qdAnAFNsgDS_DCXMXPXGdD4H_Wz2IZMHyHGhzl_8RHCPZUcO-X1NRBRux2sNaaVTcIYgTF6Rc8tOHI7Rw&A=8016725D490190FB30508287FFFFFFFF&wlb=0&aad=0&ccp=2&wle=1&ard=0001-01-01T00:00:00.0000000&rwdbt=0001-01-01T16:00:00.0000000-08:00&rwflt=0001-01-01T16:00:00.0000000-08:00&cpt=0; _U=101m5sLtyOW90KxA4BxsUaj3NKcBUAGpafosHTmLzUff8cQkqkItocgDNlIzlfZ7OcqXy7MvfvK6NHIO0nh6ugNn3-lAiUNQ-Vpo0JqyornrUXO-8HgTt-9DUHGGcpOJMu_vsyXHg0xQVREuSsjsujB5WmJKIIpvWkaD5wyV1CpVQUst-kR3-LTyeAjPsgtKu1s4OxJlaZHbDAvt4gCI49GQ8RlXbNuCsdZFT9NM_BiY; SNRHOP=TS=638520281673712560&I=1
- 空行
4.body
这个包没有body
1.2 响应
- 首行
首行右包含三个部分
①版本号
②状态码
③状态码描述 - 报头(header)
- 空行
- 正文

- 首行
HTTP/1.1 200 OK
①版本号 HTTP/1.1
②状态码: 200
③状态码描述: OK - header
Cache-Control: private
Content-Type: text/html; charset=utf-8
Vary: Accept-Encoding
P3P: CP="NON UNI COM NAV STA LOC CURa DEVa PSAa PSDa OUR IND"
Set-Cookie: SNRHOP=I=&TS=; domain=.bing.com; path=/; secure; SameSite=None
Set-Cookie: MUIDB=05EEFCC58F99657F125EEF858EDA6460; expires=Tue, 17-Jun-2025 02:34:56 GMT; path=/; HttpOnly
Set-Cookie: ULC=; domain=.bing.com; expires=Wed, 22-May-2024 02:34:56 GMT; path=/; secure; SameSite=None
Set-Cookie: _HPVN=CS=eyJQbiI6eyJDbiI6NiwiU3QiOjAsIlFzIjowLCJQcm9kIjoiUCJ9LCJTYyI6eyJDbiI6NiwiU3QiOjAsIlFzIjowLCJQcm9kIjoiSCJ9LCJReiI6eyJDbiI6NiwiU3QiOjAsIlFzIjowLCJQcm9kIjoiVCJ9LCJBcCI6dHJ1ZSwiTXV0ZSI6dHJ1ZSwiTGFkIjoiMjAyNC0wNS0yM1QwMDowMDowMFoiLCJJb3RkIjowLCJHd2IiOjAsIlRucyI6MCwiRGZ0IjpudWxsLCJNdnMiOjAsIkZsdCI6MCwiSW1wIjo5MywiVG9ibiI6MH0=; domain=.bing.com; expires=Sat, 23-May-2026 02:34:56 GMT; path=/; secure; SameSite=None
X-EventID: 664eab502f73471691f8e94f2dbab8cc
Accept-CH: Sec-CH-UA-Bitness, Sec-CH-UA-Arch, Sec-CH-UA-Full-Version, Sec-CH-UA-Mobile, Sec-CH-UA-Model, Sec-CH-UA-Platform-Version, Sec-CH-UA-Full-Version-List, Sec-CH-UA-Platform, Sec-CH-UA, UA-Bitness, UA-Arch, UA-Full-Version, UA-Mobile, UA-Model, UA-Platform-Version, UA-Platform, UA
UserAgentReductionOptOut: A7kgTC5xdZ2WIVGZEfb1hUoNuvjzOZX3VIV/BA6C18kQOOF50Q0D3oWoAm49k3BQImkujKILc7JmPysWk3CSjwUAAACMeyJvcmlnaW4iOiJodHRwczovL3d3dy5iaW5nLmNvbTo0NDMiLCJmZWF0dXJlIjoiU2VuZEZ1bGxVc2VyQWdlbnRBZnRlclJlZHVjdGlvbiIsImV4cGlyeSI6MTY4NDg4NjM5OSwiaXNTdWJkb21haW4iOnRydWUsImlzVGhpcmRQYXJ0eSI6dHJ1ZX0=
Strict-Transport-Security: max-age=31536000; includeSubDomains; preload
Content-Security-Policy-Report-Only: script-src https: 'strict-dynamic' 'report-sample' 'nonce-fWmaw5xsqvy53eO2VA5N6ZU05BxtyaHo8PHUZq44VIQ='; base-uri 'self';report-to csp-endpoint
Report-To: {"group":"csp-endpoint","max_age":86400,"endpoints":[{"url":"https://aefd.nelreports.net/api/report?cat=bingcsp"}]}
Report-To: {"group":"network-errors","max_age":604800,"endpoints":[{"url":"https://aefd.nelreports.net/api/report?cat=binghp&ndcParam=QUZE"}]}
Report-To: {"group":"crossorigin-errors","max_age":604800,"endpoints":[{"url":"https://aefd.nelreports.net/api/report?cat=binghp"}]}
nel: {"report_to":"network-errors","max_age":604800,"success_fraction":0.01,"failure_fraction":1.0,"include_subdomains":true}
cross-origin-embedder-policy-report-only: 'same-origin; report-to=\"crossorigin-errors\"'
cross-origin-opener-policy-report-only: 'require-corp; report-to=\"crossorigin-errors\"'
X-Cache: CONFIG_NOCACHE
X-MSEdge-Ref: Ref A: 866F0EDCE46A4E88AD8C2469829FAE1F Ref B: BJ1EDGE0618 Ref C: 2024-05-23T02:34:56Z
Date: Thu, 23 May 2024 02:34:55 GMT
Content-Length: 138035
- 空行
- 正文
这里展示一部分
<!doctype html><html lang="zh" dir="ltr"><head><meta name="theme-color" content="#4F4F4F" /><meta name="description" content="必应可帮助你将理论付诸实践,使得搜索更加方便快捷,从而达到事半功倍的效果。" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta property="fb:app_id" content="3732605936979161" /><meta property="og:type" content="website" /><meta property="og:title" content="寻找一个“庇护所”" /><meta property="og:image" content="https://www.bing.com/th?id=OHR.IndianStarTortoise_ZH-CN7177478610_tmb.jpg&rf=" /><meta property="og:image:width" content="1366" /><meta property="og:image:height" content="768" /><meta property="og:url" content="https://www.bing.com/?form=HPFBBK&ssd=20240522_1600&mkt=zh-CN" /><meta property="og:site_name" content="必应" /><meta property="og:description" content="这才是真正的明星!印度星龟迈着自信而缓慢的脚步走进了大家的视野里。今天是世界海龟日!自2000年以来" /><title>必应</title><link rel="icon" href="/sa/simg/favicon-trans-bg-blue-mg-png.png" /><link rel="preload" href="https://s.cn.bing.net/th?id=OHR.IndianStarTortoise_ZH-CN7177478610_1920x1080.webp&qlt=50" as="image" id="preloadBg" /><link rel="preload" href="/rp/lmu8EBCaPRMKtay8LSArGyY3mv4.br.js" as="script" /><link rel="preload" href="/rp/lmu8EBCaPRMKtay8LSArGyY3mv4.br.js" as="script" /><link rel="preconnect" href="https://r.bing.com" /><link rel="preconnect" href="https://r.bing.com" crossorigin/><link rel="dns-prefetch" href="https://r.bing.com" /><link rel="dns-prefetch" href="https://r.bing.com" crossorigin/><style type="text/css">#idCont #id_h #id_qrcode{background-repeat:no-repeat;background-position:center center;height:39px;width:20px;margin:auto 16px}#idCont #id_h #id_qrcode.active~#id_qrcode_popup_positioner{visibility:visible}#idCont #id_h #id_qrcode.active::before,#idCont #id_h #id_qrcode.active::after{opacity:0}#idCont #id_h #id_qrcode_popup_positioner{visibility:hidden;position:relative;width:0;height:0;top:52px;right:16px}#idCont #id_h #id_qrcode_popup_positioner #id_qrcode_popup_container{width:97px;background:#fff;display:flex;flex-direction:column;align-items:center;position:relative;padding:26px 14px 14px;transform:translateX(-100%);box-shadow:2px 2px 12px 3px rgba(0,0,0,.2);border-radius:6px}#idCont #id_h #id_qrcode_popup_positioner

空行存在的意义是什么?
首先我们要清楚,HTTP只是应用层的协议,在网络通信中,是需要发送方各个层级之间封装数据报,再到接受方各个层级直接对数据报进行解析分用的。
HTTP在传输层依靠的是TCP协议,而TCP协议是面向字节流的,这里就涉及到TCP协议中的粘包问题了。
在HTTP协议中,并没有规定键值对的数量,这样就不知道数据从哪结束,这样的空行就相当于是结束符/分隔符,告诉计算机从这儿结束,从而对粘包问题的一点处理。
四、认识HTTP的请求
1.认识HTTP请求的方法

HTTP请求的首行里,就包含了方法作为首行的开头。

这里我们主要使用GET 和 POST
网上大部分请求都是GET
而传输文件、图片等操作可能会使用POST,因为这样的数据量一般都比较大,放在body部分更为合适。
GET和POST其实没有区别,GET可以使用的场景,POST也可以
同样,POST使用的场景,GET也可以完成。
但是要说区别,也还是可以‘鸡蛋里挑骨头’说出来几点的。
-
语义: 从语义方面来说
GET 语义:从服务器获取数据
POST语义:向服务器发送/提交数据 -
搭配: 从搭配方面来说
GET 将要传输的数据通过写在query string来进行传输,一般不使用body
POST 将要传输的数据写在body中,而不使用query string。 -
服务器要求:
GET 服务器对于GET请求的设计,一般需要设计成”幂等“。
POST 服务器 对于POST请求的设计一般不要求”幂等“。
幂等:幂等就是一个执行操作,无论执行多少次,产生的效果和返回的结果都是一样的。 -
GET获取到的请求可以缓存,可以被浏览器收藏(浏览器的收藏夹)缓存在硬盘上。
POST一般不行
2.认识请求头(header)
认识请求也就是认识请求头(header)

请求头中是 一对一对的键值对。

- Host: 请求对应主机的IP和端口号
Host: cn.bing.com
- Content-Type: body中的数据类型
- Content-Length: body中的数据长度(字节)
为了解决粘包问题
- User-Agent
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.0.0 Safari/537.36 Edg/125.0.0.0
UA主要包含两个信息:
- 浏览器版本
- 操作系统版本
可以通过User-Agent来实现兼容,可以通过UA里面的信息来区分,来对显示的网页进行划分。(版本较低,显示的就少(简陋))
现如今UA的作用,已经有了新的用途。
例如根据用户的显示的大小来配置相关的页面。(小屏幕就将页面一行的内容减少,增加到列中,横屏模式和竖屏模式的转换)。
-
Referer: 表示当前的页面从哪个页面跳转来的。
作用:广告商在网页投放广告时,可以根据此来判断广告点击的来源详情。以此来支付相应的费用。 -
Cookie: 浏览器提供给网页的一种可以持久化保存数据的机制。
Cookie中也时一对对的键值对。其中都是程序员自定义的。
3.认识URL
3.1 URL是什么?
nternet上的每一个网页都具有一个唯一的名称标识,通常称之为URL(Uniform Resource Locator, 统一资源定位器)。它是www的统一资源定位标志,简单地说URL就是web地址,俗称“网址”。
3.2 URL的格式
协议://登陆信息@服务器地址:端口/路径?查询字符串#片段标识符
- 协议: 常⻅的有 http 和 https, 也有其他的类型. (例如访问 mysql 时⽤的jdbc:mysql )
- 登陆信息: 一般是 user:pass,即用户名:密码。但现在的网站进行身份认证是时一般不再通过URL进行,一般会省略。
- 服务器地址: 如果是域名,会通过DNS系统解析成IP地址。
- 端口: 是服务器端口。当端口号被省略时,浏览器会根据协议类型来决定使用什么端口,HTTP默认使用80端口,HTTPS默认使用443.
- 路径: 带层次的文件路径。根据在网页中打开的文件而定。
- 查询字符串(query string): 一对对的键值对。键和值之间用=分隔,键值对之间使用&分隔开。
- 片段标识符: 片段标识符常用于网页内跳转。
打开哔哩哔哩一个视频举例:

https://www.bilibili.com/video/BV1ov4y1i7TZ/?spm_id_from=333.999.0.0&vd_source=2cfee88e0fd8f3da0e04085fe9ed6dd0

4.关于URL encode
我们在浏览器中搜索你是认真的吗?会发生什么呢?

在这里可能看不出区别,我们打开fiddler使用它来抓取这一请求。
下面是抓取的请求
GET https://cn.bing.com/search?q=%E4%BD%A0%E6%98%AF%E8%AE%A4%E7%9C%9F%E7%9A%84%E5%90%97%EF%BC%9F&form=QBLH&sp=-1&lq=0&pq=%E4%BD%A0%E6%98%AF%E8%AE%A4%E7%9C%9F%
我们可以看到


我们可以看到,URL中的query string 信息发生了变化。
通过查询,我们发现这一串%十六进制数就是字符串“你是认真的吗?”

那么为什么会出现这样的情况呢?
这是因为在URL的基本格式中,各个信息之间存在特定的分隔符,
协议://登陆信息@服务器地址:端口/路径?查询字符串#片段标识符
例如?后面就是查询字符串,#后面就是片段标识符。
如果我们搜索一段话 – 你是认真的吗?,如果就这样传入到URL中,那么这段话中的?和URL作为分割标准的?就互相冲突,我们要知道,计算机只识别指令,而不会分析语义。
那么为了解决可能存在的这一冲突,我们就传入转码之后的数字
问题又来了?
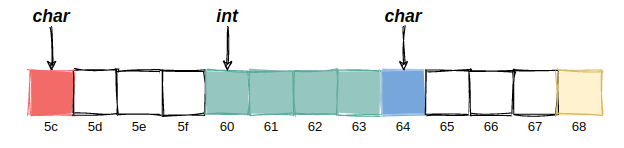
汉字进行解码后,这些解码后的数字连在一起,如果计算机在识别时将原本属于两个汉字转码后的数字错误的拼接在一起,凑巧成了? # // 这些特殊符号的转码数字那该怎么办呢?
画图说明问题

可能会和TCP一样出现“粘包问题”,那么为了解决这个问题,就推出了url encode编码。
将需要转码的字符转为16进制,每个16进制之间使用分隔开,那么在解析URL时,就会知道这里时需要转码的字符。
效果如下:

五、认识Cookie
1.Cookie是什么?
Cookie是一种服务器发送给浏览器的数据块,以文本文件的方式存储在客户端计算机上。它通常包含有关用户的信息,如用户ID、密码、浏览历史等,但出于安全考虑,通常不会存储敏感信息。
2.Cookie中存储的是什么?
浏览器提供给网页的一种可以持久化保存数据的机制。
Cookie中的键值对是按照域名分别来进行存储。


Cookie存储的都是键值对,而键值对的内容只有设计的程序员才知道是什么意思。
3.Cookie从哪里来的?
Cookie都是从服务器来的。
服务器返回http响应时,header中会有set-cookie,就会把set-cookie中的键值对存放到cookie中。
4.Cookie到哪里去?
Cookie保存到浏览器后,后续浏览器访问该网站时,就会在请求header中,把之前Cookie中的键值对都给带进去,还要再发回给服务器。
能够使客户端存储一些”配置“信息,从而让服务器提供更多的”个性化的“服务。
5.Cookie的作用?
- 会话管理(Session Management): Cookie最常见的用途是帮助网站识别并跟踪用户。当用户首次访问网站时,服务器会发送一个Cookie到用户的计算机上。当该用户再次访问该网站时,浏览器会将该Cookie发送回服务器,这样服务器就能识别出用户并记住他们的偏好或登录状态。
- 个性化定制(Personalization): 通过读取Cookie,网站可以根据用户的偏好和行为来定制内容。例如,一个新闻网站可能会记住用户感兴趣的新闻类别,并在他们再次访问时显示相关内容。
- 跟踪和分析(Tracking and Analytics): 网站可以使用Cookie来跟踪用户的浏览行为,以收集关于用户如何使用网站的数据。这些数据对于改进网站设计、了解用户需求以及进行市场研究都非常重要。
- 广告推送(Advertising): Cookie还可以用于在线广告推送。通过分析用户的浏览行为和偏好,广告商可以向用户展示与他们兴趣相关的广告。
6.Cookie的典型应用场景
理解登录过程

七、认识响应

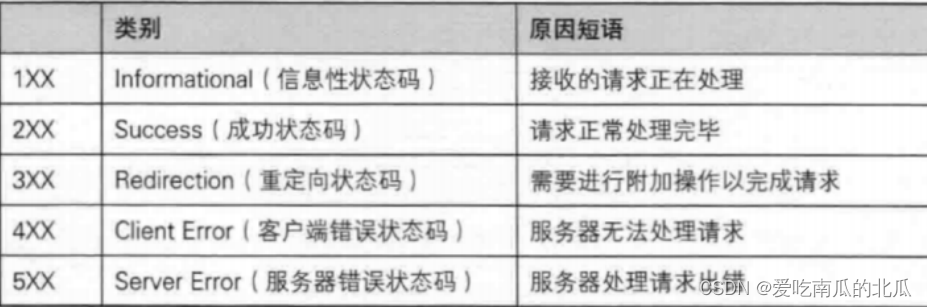
1.状态码
描述了这次HTTP请求是否成功,以及失败的原因
- 200 OK
这次访问成功了。 - 404 Not Fund
客户端请求的资源在服务器不存在 - 403 Forbidden
客户端权限不足,被禁止访问 - 405 Method Not Allowed
请求中的方法,服务器不支持 - 500 Internal Server Error
服务器内部错误 - 504 Gateway Timeout
服务器访问超时 Gateway:网关 - 302 Move temporarily
临时重定向
访问某个地址时,访问的是旧地址,自动跳转到新地址。 - 301 Moved Permanently
永久重定向
当浏览器收到这种响应时, 后续的请求都会被⾃动改成新的地址.
302和301的区别:301每次都需要请求,来跳转到新地址
而302直接缓存新地址,当访问旧地址时直接旧跳转到新地址了。

以上就是本文所有内容,如果对你有帮助的话,点赞收藏支持一下吧!💞💞💞