vue-cli搭建vue项目
- vue-cli搭建vue项目
- 安装node
- 安装vue-cli脚手架并创建项目
- 安装 Ant Design Vue或element-ui(笔者使用Ant-design-vue组件,并全局引入)
- 开发安装三方库包
- 1、Package.json文件---引入如下package.json文件执行npm i或npm install命令即可下载如下依赖
- 2、Vue.config.js文件
- 3、.eslintrc.js文件---vue2老项目增加eslint配置代码规范
- (1)安装以下eslint插件,并增加.eslintrc.js配置文件,.eslintignore配置忽略检查的文件
- (3)package.json相关代码
- (4) vscode的配置-----配置eslint、prettier插件(Extensions安装);setting.json文件的配置(项目配置新建setting.json文件、或用户配置则修改vscode平台的setting);
- (5)启动项目
- 4、.eslintignore忽略语法检查
- 报错信息
- 1、Uncaught runtime errors:通常由Vue 版本的不匹配引起的
vue-cli搭建vue项目
vue-cli文档地址
安装node
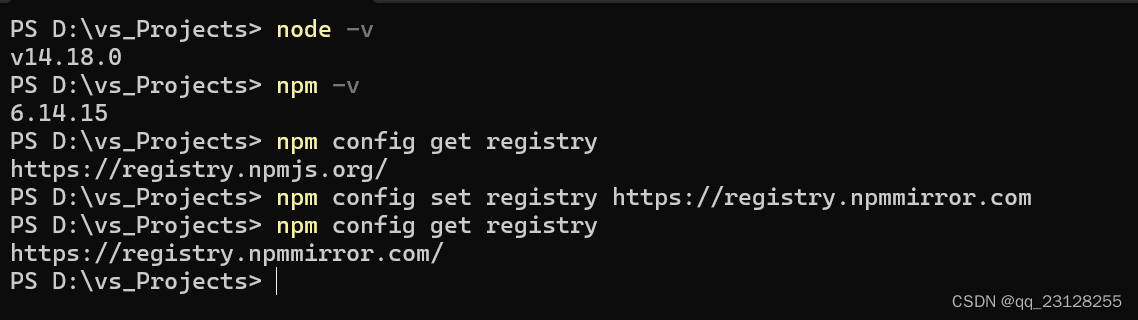
运行node -v与npm -v查看版本
国内两种方式安装第三方依赖:(1)安装yarn后使用yarn安装依赖
npm i -g yarn
npm install xxx = yarn xxx
(2)修改镜像后用npm 安装第三方依赖
//查看 当前镜像
npm config get registry
// 修改 镜像文件
npm config set registry https://registry.npmmirror.com

安装vue-cli脚手架并创建项目
npm install -g @vue/cli
# OR
yarn global add @vue/cli

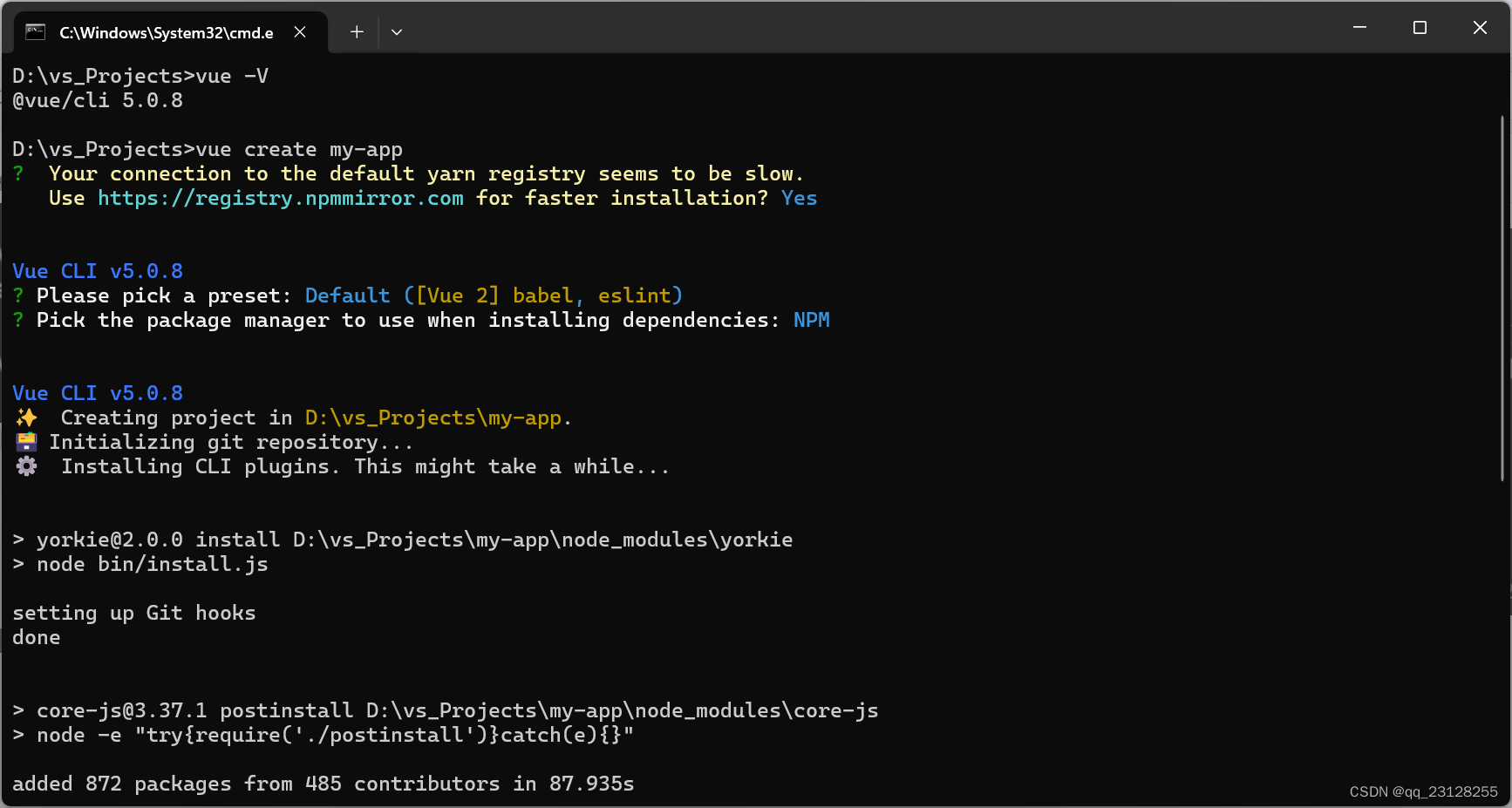
执行上述命令安装完脚手架后,关闭命令行,在vue项目的文件夹目录中重新打开cmd窗口新建vue项目(先查看vueCli版本后再新建,若版本不一致则卸载vuecli重新安装,笔者如下版本, 选择:镜像安装、2.x、npm)
// 查看vueCli版本
vue -V
// 新建vue项目-- 项目名称不能驼峰命名,只能中划线和小写
vue create my-app

安装 Ant Design Vue或element-ui(笔者使用Ant-design-vue组件,并全局引入)
引入 ant-design-vue,参考文档-快速上手
安装Ant Design Vue(笔者使用的1x.antdv.com/docs/vue/getting-started-cn)
注意 antd.css 是针对Ant Design Vue 1.x 版本
npm install ant-design-vue --save
# OR
npm i --save ant-design-vue@next
# OR
npm i --save ant-design-vue
完整引入–main.js文件 (原文件中另外引入了 Antd的js和css以及 app.use(Antd))
import Vue from 'vue'
import App from './App.vue'
import Antd from 'ant-design-vue';
// 笔者引入antd.css 报错 Error: Can't resolve 'ant-design-vue/dist/antd.css'
//import 'ant-design-vue/dist/antd.css';
// antd.css替换为 reset.css
import 'ant-design-vue/dist/reset.css';
Vue.config.productionTip = false
Vue.use(Antd)
new Vue({
render: h => h(App),
}).$mount('#app')
npm run serve运行若报错如下:Error: Can’t resolve ‘ant-design-vue/dist/antd.css’
解决方案:去当前项目的node_modules 下路径 ‘ant-design-vue/dist’是否真的没有 antd.css,则替换为本地存在的 reset.css;(类似 找不到文件错误就去实际地址看看是否真的没有,若没有则卸载后重装指定版本,或替换为地址中其他文件)
注意 笔者的main.js文件(笔者创建的是2.x需匹配低版本的组件库)如下:
import Vue from 'vue'
import App from './App.vue'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
Vue.config.productionTip = false
Vue.use(Antd)
new Vue({
render: h => h(App),
}).$mount('#app')
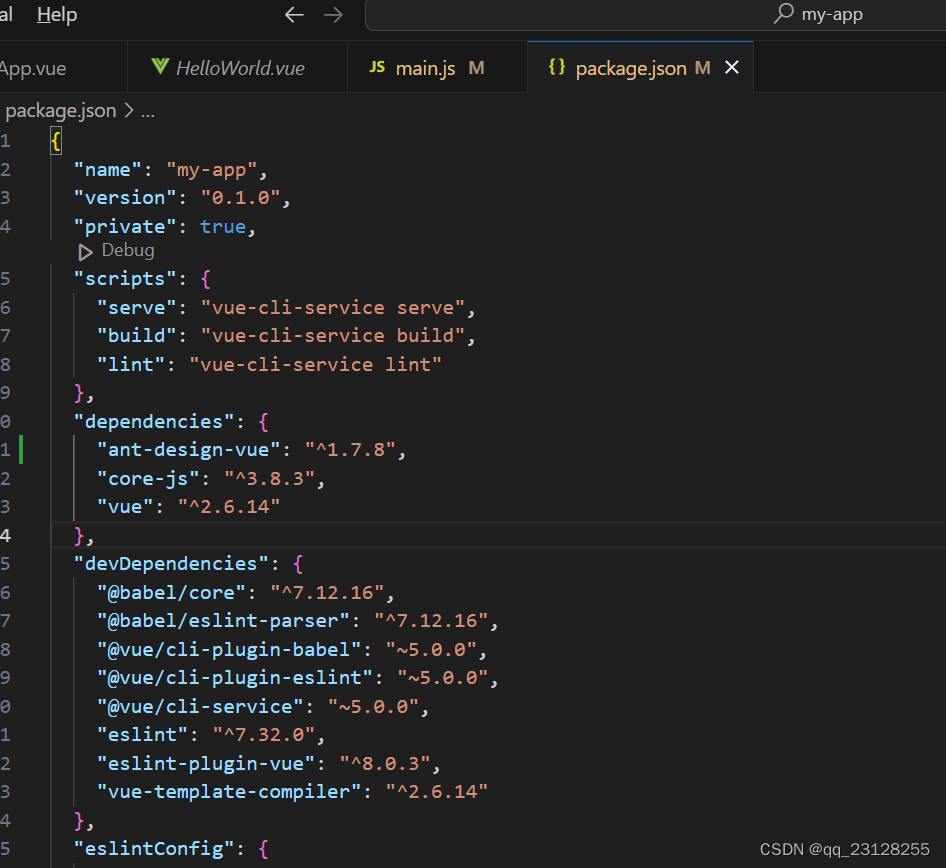
package.json截图如下

安装并引入 elementUI
引入elementUI,参考文档–快速上手
npm i element-ui -S
完整引入–main.js文件 (原文件中另外引入了 elementUI的js和css以及Vue.use(ElementUI)😉
import Vue from 'vue';
import App from './App.vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
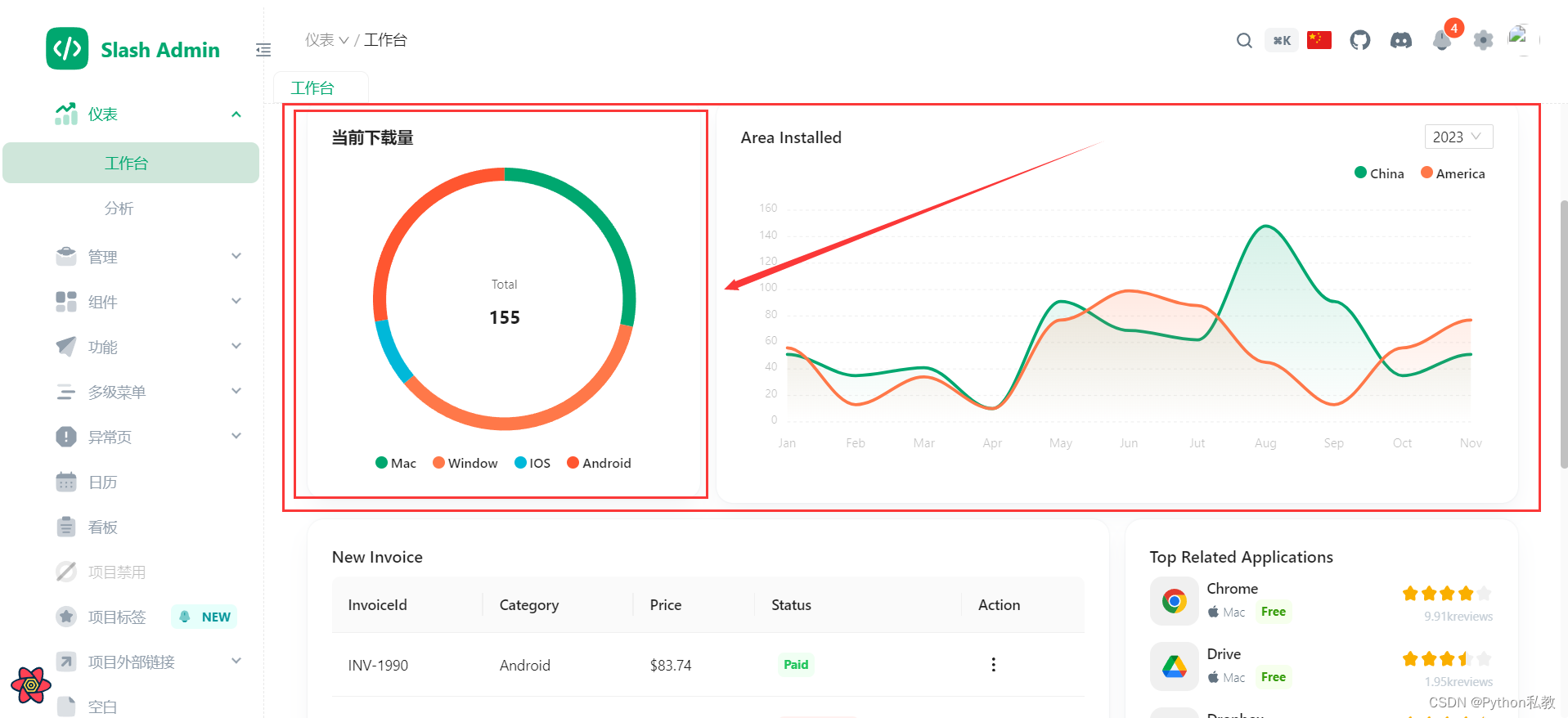
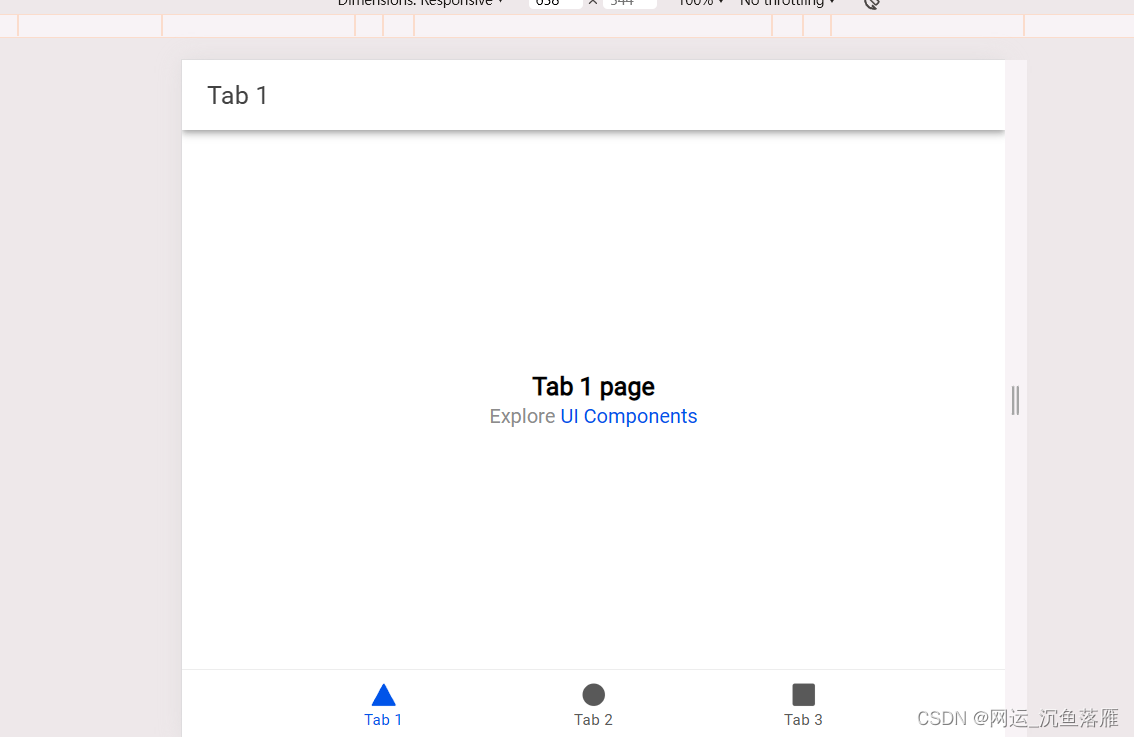
成功运行页面如下:可以开始业务场景的开发啦(引入router等其他依赖)

开发安装三方库包
安装指定版本库(npm install eslint@8.57.0 eslint-plugin-vue@9.25.0 babel-eslint@10.1.0 --save-dev
);新项目开发时需要用到echarts则引入;快速搭建基本vue项目可直接使用下方的package.json替换本地同名文件,执行npm i安装package.json中的dependencies/devDependencies即可使用相关的组件库,后续也可加入其他组件库(npm install xxx --save-dev 或 npm install xxx --save两者区别有兴趣可以查查)
// eslint代码规范
npm install eslint eslint-plugin-vue babel-eslint --save-dev
npm install @babel/eslint-parser --save-dev
npm install @vue/cli-plugin-eslint --save-dev
//css
npm install less-loader --save-dev
npm install less --save-dev
npm install echarts --save
1、Package.json文件—引入如下package.json文件执行npm i或npm install命令即可下载如下依赖
{
"name": "xinlin-swyth-app-web2.0",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"main": ".eslintrc.js",
"dependencies": {
"ant-design-vue": "^1.7.8",
"axios": "^1.7.1",
"core-js": "^3.8.3",
"crypto-js": "^4.2.0",
"echarts": "^5.5.0",
"js-cookie": "^3.0.5",
"vue": "^2.6.14",
"vue-router": "^3.5.1",
"vuex": "^3.6.2"
},
"devDependencies": {
"@babel/eslint-parser": "^7.24.5",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "^5.0.8",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-plugin-vuex": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^9.3.0",
"eslint-plugin-vue": "^9.26.0",
"less": "^4.2.0",
"less-loader": "^12.2.0",
"sass": "^1.32.7",
"sass-loader": "^12.0.0",
"vue-template-compiler": "^2.6.14"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
2、Vue.config.js文件
const { defineConfig } = require("@vue/cli-service")
const path = require("path")
const webpack = require("webpack")
function resolve(dir) {
return path.join(__dirname, dir)
}
module.exports = defineConfig({
lintOnSave: false,
transpileDependencies: true,
publicPath: "/",
configureWebpack: (config) => {
config.devtool = "source-map"
Object.assign(config.resolve, {
alias: {
"@": resolve("src"),
},
})
// 不打包md文件
config.module.rules.push({
test: /\.md$/i,
loader: "file-loader",
options: {
emitFile: false,
},
})
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: "javascript/auto",
})
// Ignore all locale files of moment.js
// config.plugins.push(new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/)) // 当前不支持该格式
config.plugins.push(
new webpack.IgnorePlugin({
resourceRegExp: /^\.\/locale$/,
contextRegExp: /moment$/,
}),
)
// config.plugins.push(createThemeColorReplacerPlugin())
config.plugins.push(
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery",
}),
)
},
})
3、.eslintrc.js文件—vue2老项目增加eslint配置代码规范
过程如下:
(1)安装以下eslint插件,并增加.eslintrc.js配置文件,.eslintignore配置忽略检查的文件
1、 eslint用于检查和标示出ECMAScript/JavaScript代码规范问题工具
2、 @babel/eslint-parser简而言之就是一个解析器,允许您使用ESLint对所有有效的Babel代码进行检查。ESLint允许使用自定义解析器,当使用此插件时,代码会被Babel解析器解析,并且生成的AST被转换成一个ESLint可以理解的符合ESTree的结构,所有的位置信息如行列也会保留,因此可以轻松的追踪错误
3、 eslint-plugin-vue Vue.js的官方ESLint插件,即使用eslint检查.vue文件的template和script
4、 eslint-config-prettier或者@vue/eslint-config-prettier [笔者未安装]
当prettier与eslint有些规则冲突时,使用prettier的规则进行覆盖
其中@vue/cli-plugin-eslint是特别为@vue/cli&create vue setups使用而设计的
5、 @vue/cli-plugin-eslint vue-cli的eslint 插件,检查和修复文件
eslintrc.js文件配置、eslintignore文件的配置
(2)安装prettier,并增加.prettierrc.js文件
代码格式化工具,通过.prettierrc.js文件进行配置代码规范 .prettierrc.js相关配置如下
//配置参照 https://prettier.io/docs/en/options.html
module.exports = {
tabWidth: 2, // tab 使用两个空格
endOfLine: "auto", // 保持现有的行尾
useTabs: false, // 不使用制表符缩进,使用空格缩进
semi: true, // 代码需要分号结尾
singleQuote: true, // 单引号
bracketSpacing: true, // 对象左右两侧需要空格
jsxBracketSameLine: false, // html 关闭标签换行
arrowParens: 'avoid', // 单参数的箭头函数参数不需要括号
proseWrap: 'never', // markdown文档不换行
trailingComma: 'none' // 结尾处不加逗号
}
(3)package.json相关代码
(4) vscode的配置-----配置eslint、prettier插件(Extensions安装);setting.json文件的配置(项目配置新建setting.json文件、或用户配置则修改vscode平台的setting);
{
// 用于保存时使用进行代码格式化
"editor.codeActionsOnSave": {
"source.fixAll": true,
},
// 用于vscode右下角工具栏展示eslint标识
"eslint.alwaysShowStatus": true,
}
(5)启动项目
由于是在老项目中增加eslint规范,所以要实现以下两点
第一,其他开发伙伴可轻松使用,需参照以下步骤:确保安装eslint、prettier插件;确保vscode的setting.json文件中的source.fixAll配置为true;删除本地node_modules;npm i重新安装依赖;
第二,因为旧代码有很多代码不规范,为了控制台清爽,也为了提高启动速度,需要将vue.config.js中的lintOnSave设置为false,即运行时不启用lint
该点–3如上转载自 文章链接
笔者.eslintrc.js文件如下:
const IS_PROD = process.env.NODE_ENV === "production"
module.exports = {
root: true,
env: {
node: true,
},
extends: ["plugin:vue/essential", "@vue/standard"],
parserOptions: {
parser: "babel-eslint",
},
rules: {
// 自定义规则
semi: ["error", "never"],
// 分号
camelcase: "off",
"no-new": "off",
"no-console": IS_PROD ? "warn" : "off",
"no-debugger": IS_PROD ? "error" : "off",
"no-unreachable": IS_PROD ? "error" : "warn",
// 提前return
"prefer-promise-reject-errors": "off",
"standard/no-callback-literal": "off",
"no-unused-vars": IS_PROD ? "error" : "warn",
"comma-dangle": ["error", "only-multiline"],
// 末尾逗号
"space-before-function-paren": [
"error",
{
anonymous: "ignore",
named: "never",
asyncArrow: "always", // async箭头函数
},
],
"generator-star-spacing": "off",
"no-tabs": "off",
"no-irregular-whitespace": "off",
// "vue/no-template-key": "off",
// "vue/no-v-for-template-key": "off",
// "vue/no-unused-components": "off",
// "vue/no-unused-vars": "off",
// "vue/require-v-for-key": "off",
// "vue/valid-v-for": "off",
"vue/multi-word-component-names": ["warn"],
eqeqeq: "warn",
quotes: "off",
},
}
4、.eslintignore忽略语法检查
/* .eslintignore内容,根据实际情况修改:# 忽略xxx目录下文件的语法检查 */
src/assets
src/icons
src/tools
public
dist
node_modules
*.md
*.html
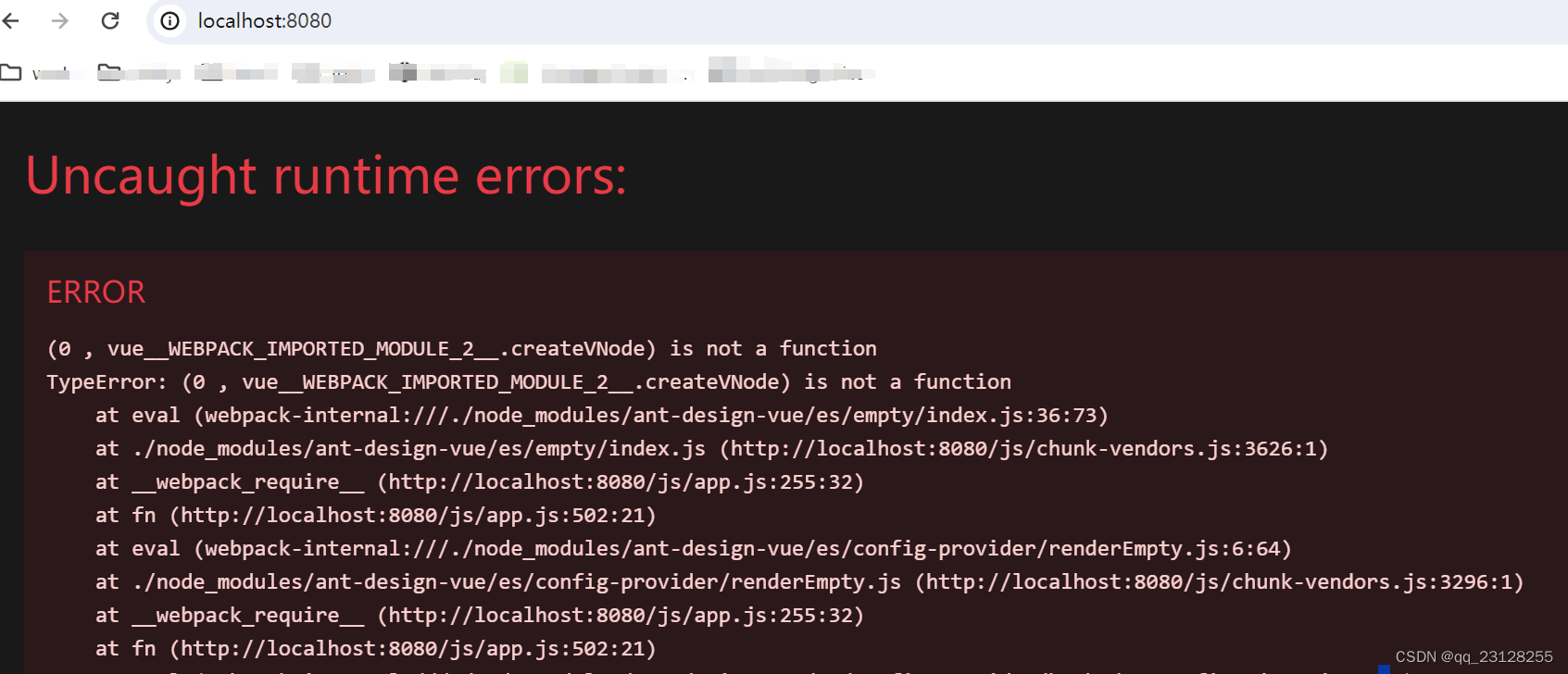
报错信息
1、Uncaught runtime errors:通常由Vue 版本的不匹配引起的
ERROR (0 , vue__WEBPACK_IMPORTED_MODULE_2__.createVNode) is not a function
TypeError: (0 , vue__WEBPACK_IMPORTED_MODULE_2__.createVNode) is not a function
at eval (webpack-internal:///./node_modules/ant-design-vue/es/empty/index.js:36:73)

解决方法: 降低 Ant Design Vue 的版本[新安装的版本为4.2.1,降为"ant-design-vue": “^1.7.8”,推荐卸载当前版本后再安装指定版本],降低版本后,完整引入ant-design-vue组件时需要修改为安装路径下有的css–import ‘ant-design-vue/dist/antd.css’;
如下
“dependencies”: {
“ant-design-vue”: “^1.7.8”,
“core-js”: “^3.8.3”,
“vue”: “^2.6.14”
}
PS: 通常情况下,你不需要先卸载当前版本的 Ant Design Vue,你可以直接安装指定版本,npm 会处理版本的切换和依赖关系。
但有时为了避免潜在的问题,你也可以选择先卸载当前版本再安装指定版本。这样做并不会有什么坏处,而且可以确保干净地切换到目标版本。你可以使用以下命令来卸载当前版本:
npm uninstall ant-design-vue
再安装指定版本:npm install ant-design-vue@1.7.8 --save