文章目录
- 前言:
- 1. 浮动窗口
- 2. 对话框介绍
- 2.1. 示例:主窗口中,通过点击按钮,弹出一个新的对话框。
- 2.2. 创建自定义对话框
- 2.2.1. 纯代码的方式
- 2.2.2. 图形化界面的方式
- 3. 模态对话框 和 非模态对话框
- 4. Qt 内置对话框
- 4.1. 消息对话框 QMessageBox
- 4.2. 颜色对话框 QColorDialog
- 4.3. 文件对话框 QFileDialog
- 4.4. 字体对话框 QFontDialog
- 4.5. 输入对话框 QInputDialog
- 总结:
前言:
在现代软件开发中,图形用户界面(GUI)的设计和实现是至关重要的一环。Qt,作为一个功能强大且跨平台的C++图形用户界面库,提供了丰富的组件和工具,使得开发者能够快速构建具有专业外观和感觉的应用程序。本文将深入探讨Qt中窗口和对话框的创建与管理,包括浮动窗口、对话框的介绍、模态与非模态对话框的区别,以及Qt内置的多种对话框类型。通过详细的代码示例和解释,本文旨在帮助Qt开发者更好地理解和应用这些GUI组件,以提升应用程序的用户体验和交互性。
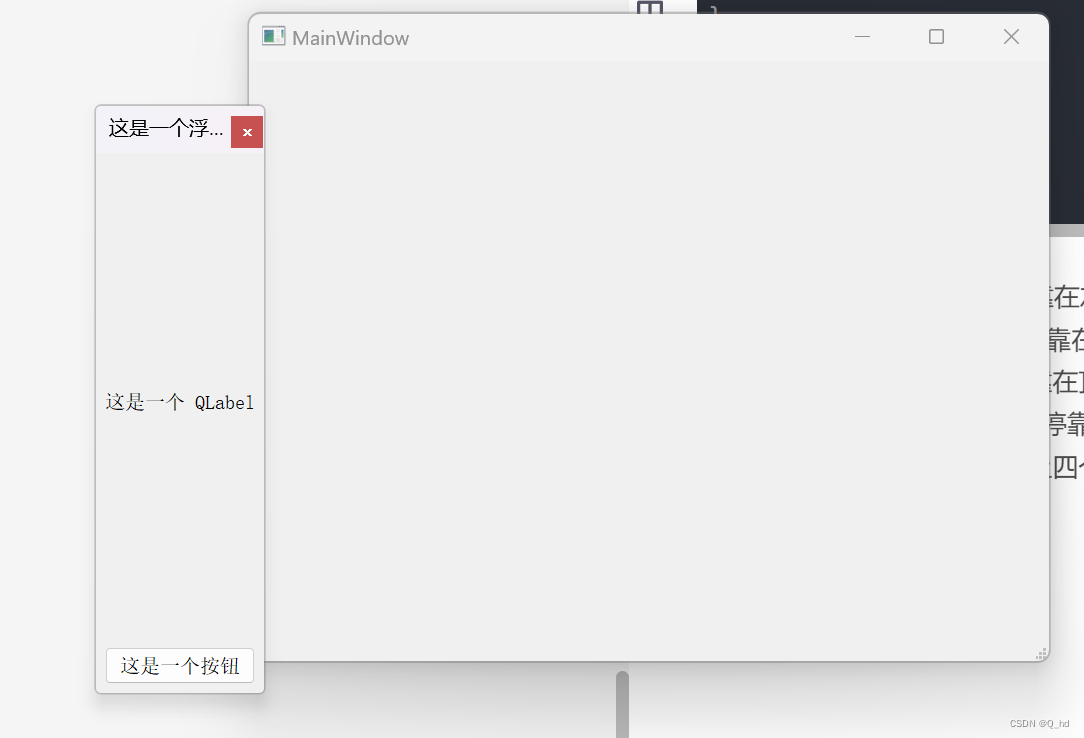
1. 浮动窗口
浮动窗口的创建是通过 QDockWidget类 提供的构造方法 QDockWidget()函数 动态创建的;示例如
下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDockWidget>
#include <QLabel>
#include <QPushButton>
#include <QVBoxLayout>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 给主窗口添加子窗口
QDockWidget* dockWidget = new QDockWidget();
this->addDockWidget(Qt::LeftDockWidgetArea, dockWidget);
// 浮动窗口也是可以设置标题的
dockWidget->setWindowTitle("这是一个浮动窗口");
// 给浮动窗口里面添加一些控件
// 不能直接给这个浮动窗口添加子控件,而是需要创建出一个单独的 QWidget, 把要添加的部件加入到 QWidget 中
// 然后再把这个 QWidget 设置到 dockWidget 中
QWidget* container = new QWidget();
dockWidget->setWidget(container); // 由于 dockWidget 中只能包含一个 QWidget,
// 要想添加更多的控件就只能往 QWidget 中进行添加了。(多套一层)
// 为啥要这么设定,也有点不可考了,按理说,直接让 dockWidget 能添加更多的元素是合适的设定
// 创建布局管理器,把布局管理器 设置到 QWidget 中
QVBoxLayout* layout = new QVBoxLayout;
container->setLayout(layout);
// 创建其它控件添加到 layout 中
QLabel* label = new QLabel("这是一个 QLabel");
QPushButton* button = new QPushButton("这是一个按钮");
layout->addWidget(label);
layout->addWidget(button);
// 设置浮动窗口允许停靠的位置
dockWidget->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::TopDockWidgetArea);
}
MainWindow::~MainWindow()
{
delete ui;
}
• Qt::LeftDockWidgetArea 停靠在左侧
• Qt::RightDockWidgetArea 停靠在右侧
• Qt::TopDockWidgetArea 停靠在顶部
• Qt::BottomDockWidgetArea 停靠在底部
• Qt::AllDockWidgetAreas 以上四个位置都可停靠

2. 对话框介绍
对话框是 GUI 程序中不可或缺的组成部分。一些不适合在主窗口实现的功能组件可以设置在对话框
中。对话框通常是一个顶层窗口,出现在程序最上层,用于实现短期任务或者简洁的用户交互。Qt常
用的内置对话框有:QFiledialog(文件对话框)、QColorDialog(颜色对话框)、QFontDialog
(字体对话框)、QInputDialog (输入对话框)和 QMessageBox(消息框) 。

Qt 中使用 QDailog 表示对话框
针对一个已有的项目,也可以创建一些类,继承自 QDialog 实现咱们一些自定义的对话框!
总体来时,基于 QDialog 作为父类创建出来的程序窗口和之前通过 QWidget 创建出来的窗口时非常相似的。
实际开发中,更多的情况,往往不是直接在创建的时候继承自 QDialog, 而是在代码中,创建额外的类,让额外的类继承自 QDailog。
2.1. 示例:主窗口中,通过点击按钮,弹出一个新的对话框。
QDialog 其实也是 QWidget 的子类, QWidget 的各种属性方法, QDialog 也能使用。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDialog>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
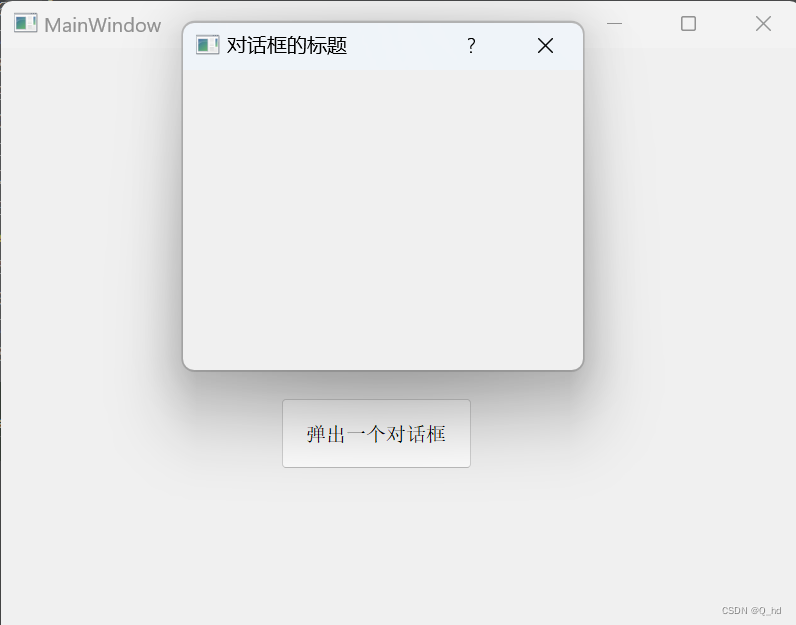
{
QDialog* dialog = new QDialog(this);
dialog->setWindowTitle("对话框的标题");
// 设置对话框尺寸
dialog->resize(400, 300);
// 通过 show 方法就能显示出对话框
dialog->show();
}

注意:不同界面上的其它控件,此处 QDialog 每次按下按钮,都会创建一个新的 QDialog 对象,并进行显示。
每次点击都会创建新的对话框对象!
QDialog* dialog = new QDialog(this);
一个程序运行过程中,可以有无数次点击这个按钮,进一步的就产生了无数个这样的对象了!(内存泄漏。)
确实,是把父元素 this, QMainWindow 被销毁的时候,此时 QDialog 是会随之销毁 ,但是架不住QDialog 会再 QMainWindow 之前就存在很多个(就怕你这一个对象占用内存很多,或者你的机器本身剩余的内存很少呢(嵌入式系统))
void MainWindow::on_pushButton_clicked()
{
QDialog* dialog = new QDialog(this);
dialog->setWindowTitle("对话框的标题");
// 设置对话框尺寸
dialog->resize(400, 300);
// 通过 show 方法就能显示出对话框
dialog->show();
delete dialog;
}
如果把 delete 放到这里,很明显,对话框就会一闪而过。
正确的做法,应该是让用户点击 对话框 关闭按钮的时候,再来触发 delete 操作。
dialog->setAttribute(Qt::WA_DeleteOnClose);
只要给 dialog 设置上上述属性,此时就会在关闭的时候自动进行 delete, Qt 内置的功能。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDialog>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
QDialog* dialog = new QDialog(this);
dialog->setWindowTitle("对话框的标题");
// 设置对话框尺寸
dialog->resize(400, 300);
// 通过 show 方法就能显示出对话框
dialog->show();
// delete dialog; //窗口只会一闪而过
// 正确做法应该式把 delet 和关闭按钮的信号给关联起来
// 在用户点击关闭的时候, 触发 delete
// Qt 为了让咱们写的方便,直接给 QDialog 设置了一个属性,可以通过属性,完成上述效果
dialog->setAttribute(Qt::WA_DeleteOnClose);
}
2.2. 创建自定义对话框
要想自定义对话框,就需要继承自 QDialog 创建类。
1)纯代码的方式来自定义 QDialog 界面
2)通过图形化界面的方式
2.2.1. 纯代码的方式
创建一个C++类:

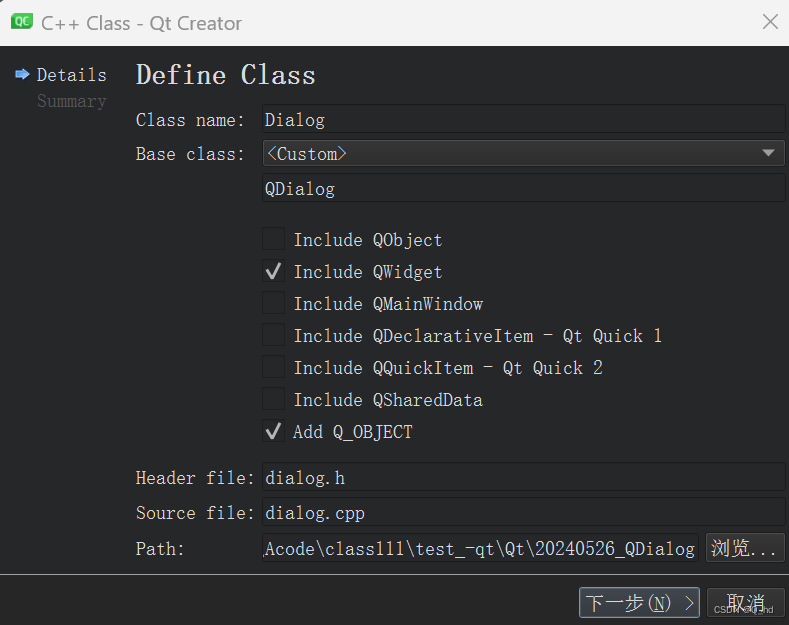
指定QDialog 为父类:

Add Q_OBJECT,让其可以使用信号槽。
// dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QWidget>
#include <QDialog>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget* parent); // QWidget* parent:加到对象树上
void handle();
};
#endif // DIALOG_H
// dialog.cpp
#include "dialog.h"
#include <QPushButton>
#include <QLabel>
#include <QVBoxLayout>
Dialog::Dialog(QWidget* parent) : QDialog(parent)
{
// 创建一些控件,加入到 Dialog 中。(以 Dialog 作为父窗口)
QVBoxLayout* layout = new QVBoxLayout();
this->setLayout(layout);
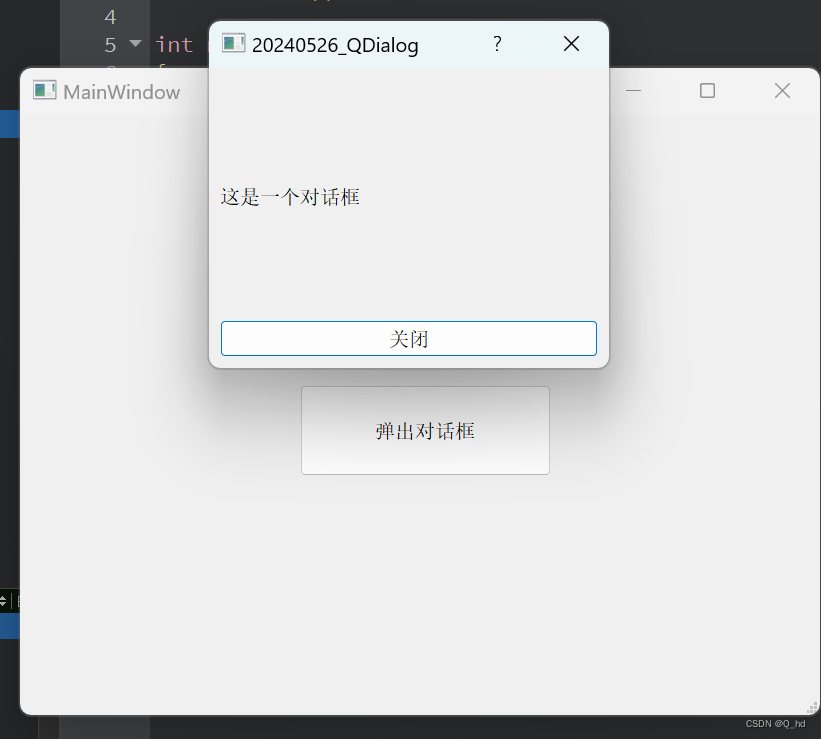
QLabel* label = new QLabel("这是一个对话框", this);
QPushButton* button = new QPushButton("关闭", this);
layout->addWidget(label);
layout->addWidget(button);
connect(button, &QPushButton::clicked, this, &Dialog::handle);
}
void Dialog::handle()
{
this->close();
}
// mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
Dialog* dialog = new Dialog(this);
dialog->resize(400, 300);
dialog->setAttribute(Qt::WA_DeleteOnClose);
dialog->show();
}

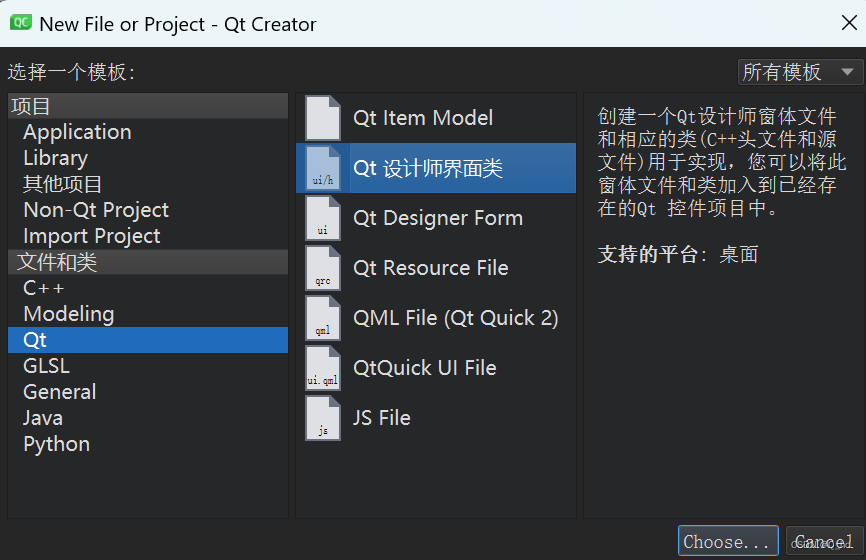
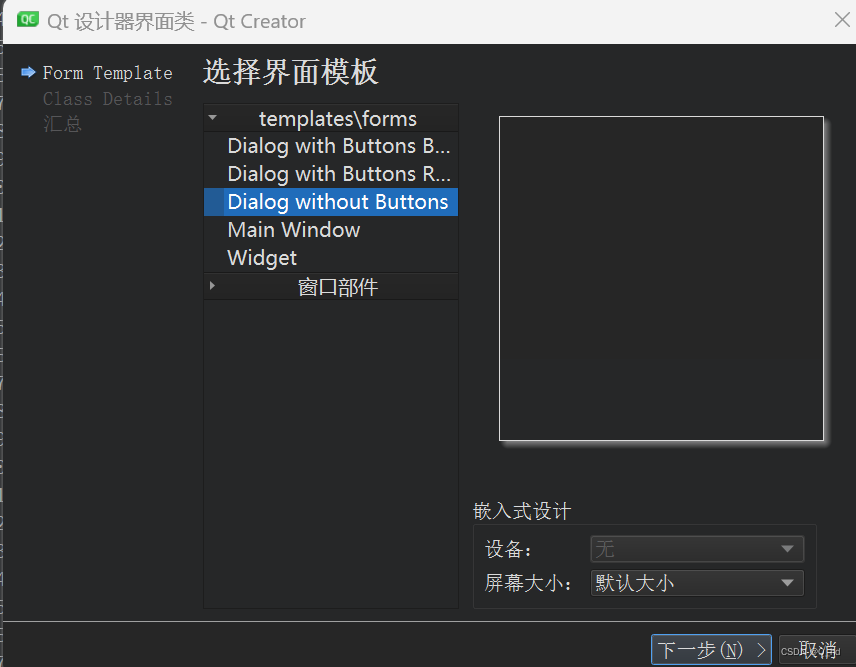
2.2.2. 图形化界面的方式
关键操作,是创建出一个新的 ui 文件出来

这个操作是,创建出一个 ui文件及其对应的类


// dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_pushButton_clicked()
{
this->close();
}
// mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
// 弹出一个自定义对话框了
Dialog* dialog = new Dialog(this);
dialog->setAttribute(Qt::WA_DeleteOnClose);
dialog->show();
}
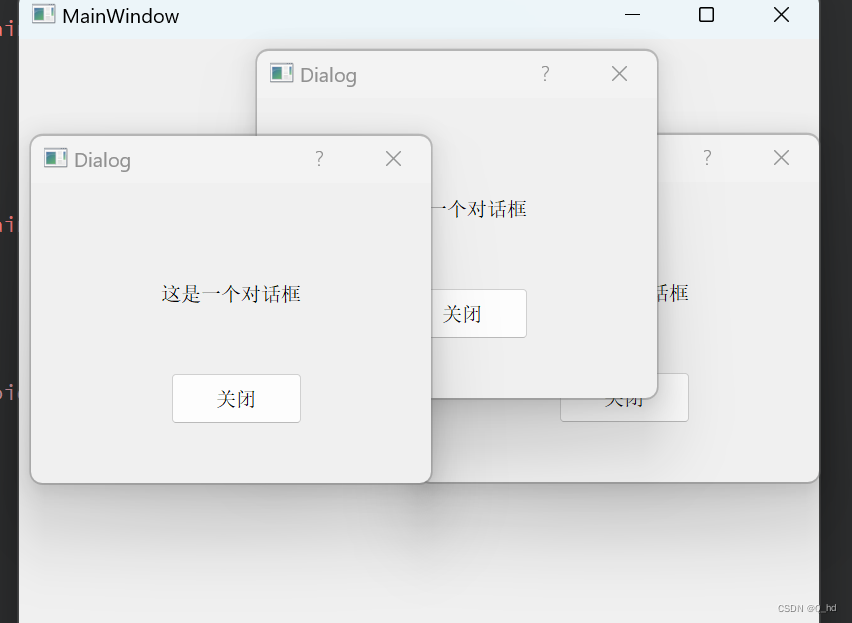
3. 模态对话框 和 非模态对话框
model bool
模态 / 非模态
模态:弹出对话框中的时候,此时用户无法操作父窗口,必须得完成对话框内部的操作,关闭对话框之后,才能操作父窗口。(用于特别关键的场合,用户必须做出决策)
非模态:弹出对话框的时候,用户可以操作父窗口。(其它不是特别重要的场景)

非模块可以点击出很多的窗口。
前面几个代码,都是“非模态”对话框。
如何产生模态对话框?
把 dialog->show(); 换成 dialog->exec(); 即可
4. Qt 内置对话框
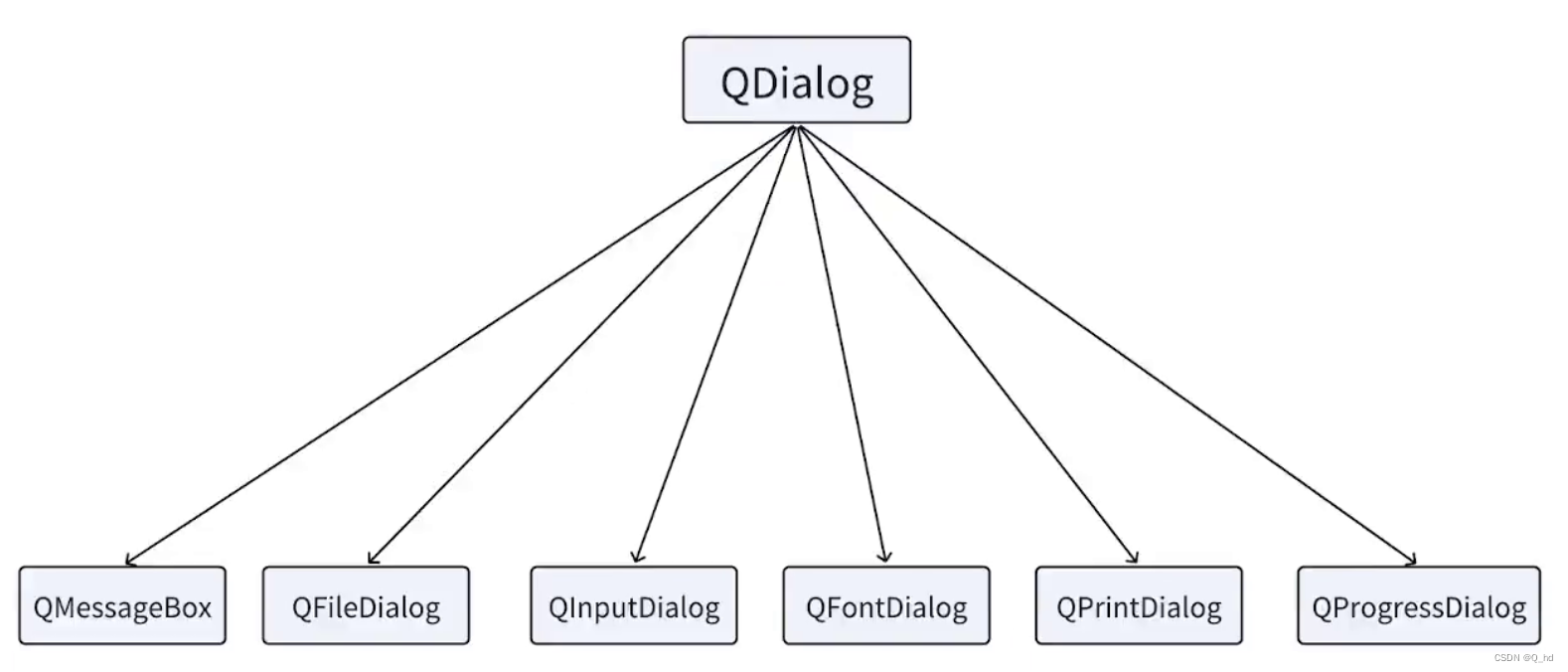
Qt 提供了多种可复用的对话框类型,即 Qt 标准对话框。Qt 标准对话框全部继承于 QDialog类。常用标准对话框如下:

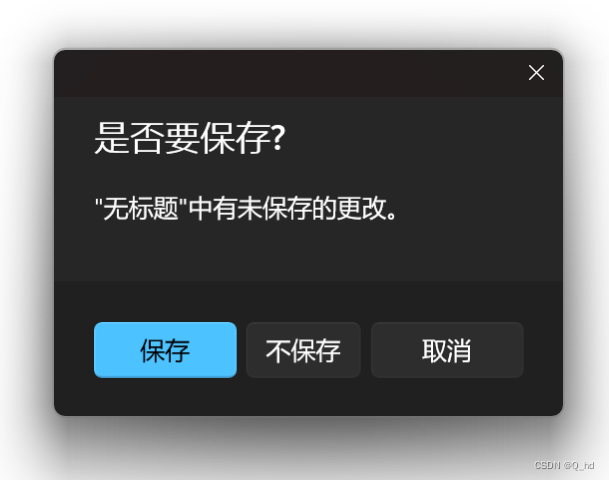
4.1. 消息对话框 QMessageBox
QMessageBox 用来显示一个消息给用户,并且让用户进行一个简单的选则
Qt 内置的图标类型:
enum Icon {
// keep this in sync with QMessageDialogOptions::Icon
NoIcon = 0,
Information = 1,
Warning = 2,
Critical = 3,
Question = 4
};
Qt 内置的按钮类型:
enum StandardButton {
// keep this in sync with QDialogButtonBox::StandardButton and QPlatformDialogHelper::StandardButton
NoButton = 0x00000000,
Ok = 0x00000400,
Save = 0x00000800,
SaveAll = 0x00001000,
Open = 0x00002000,
Yes = 0x00004000,
YesToAll = 0x00008000,
No = 0x00010000,
NoToAll = 0x00020000,
Abort = 0x00040000,
Retry = 0x00080000,
Ignore = 0x00100000,
Close = 0x00200000,
Cancel = 0x00400000,
Discard = 0x00800000,
Help = 0x01000000,
Apply = 0x02000000,
Reset = 0x04000000,
RestoreDefaults = 0x08000000,
FirstButton = Ok, // internal
LastButton = RestoreDefaults, // internal
YesAll = YesToAll, // obsolete
NoAll = NoToAll, // obsolete
Default = 0x00000100, // obsolete
Escape = 0x00000200, // obsolete
FlagMask = 0x00000300, // obsolete
ButtonMask = ~FlagMask // obsolete
};
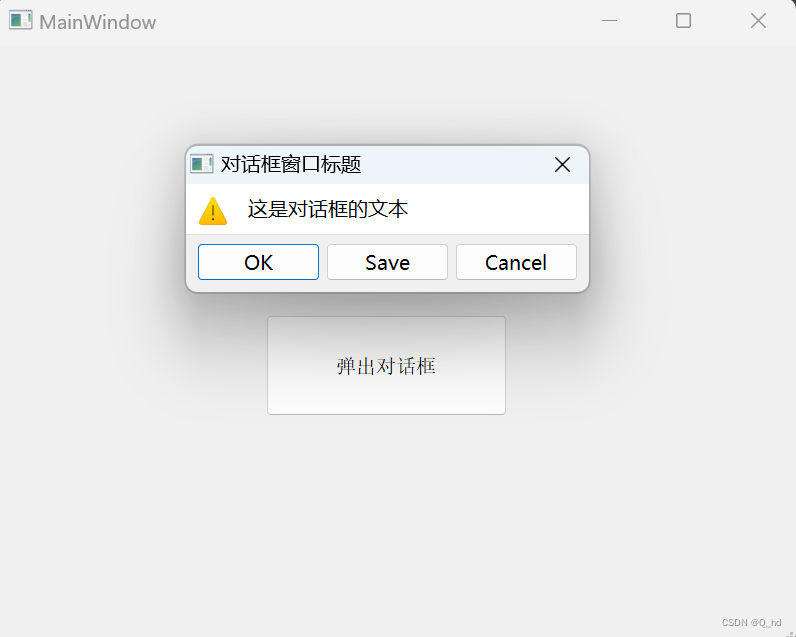
void MainWindow::on_pushButton_clicked()
{
// 创建 QMessageBox
QMessageBox* messageBox = new QMessageBox(this);
messageBox->setWindowTitle("对话框窗口标题");
messageBox->setText("这是对话框的文本");
messageBox->setIcon(QMessageBox::Warning);
messageBox->setStandardButtons(QMessageBox::Ok | QMessageBox::Save | QMessageBox::Cancel);
// 非模态的弹窗, QMessageBox 使用场景更多是模态的
// messageBox->show(); // 非模态的
// 弹出模态对话框, 当对话框处于弹出状态的时候,代码就会在 exec 这一直阻塞,只到对话框被关闭
messageBox->exec(); // 模态的
// delete messageBox; //因为模态的被阻塞住了,所以可以使用delete 而不会一闪而过
messageBox->setAttribute(Qt::WA_DeleteOnClose);
}

- 如果想自定义按钮呢?


标准按钮可以用exec()返回值来进行操作,自定义按钮就只能使用connect来连接信号槽了!
void MainWindow::on_pushButton_clicked()
{
// 创建 QMessageBox
QMessageBox* messageBox = new QMessageBox(this);
messageBox->setWindowTitle("对话框窗口标题");
messageBox->setText("这是对话框的文本");
messageBox->setIcon(QMessageBox::Warning);
// 在标准按钮中,根本没有办法进行信号槽的连接(按钮是 QMessageBox 自己生成的)
messageBox->setStandardButtons(QMessageBox::Ok | QMessageBox::Save | QMessageBox::Cancel);
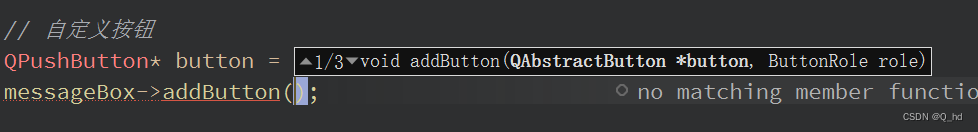
// 自定义按钮
QPushButton* button = new QPushButton("按钮", messageBox);
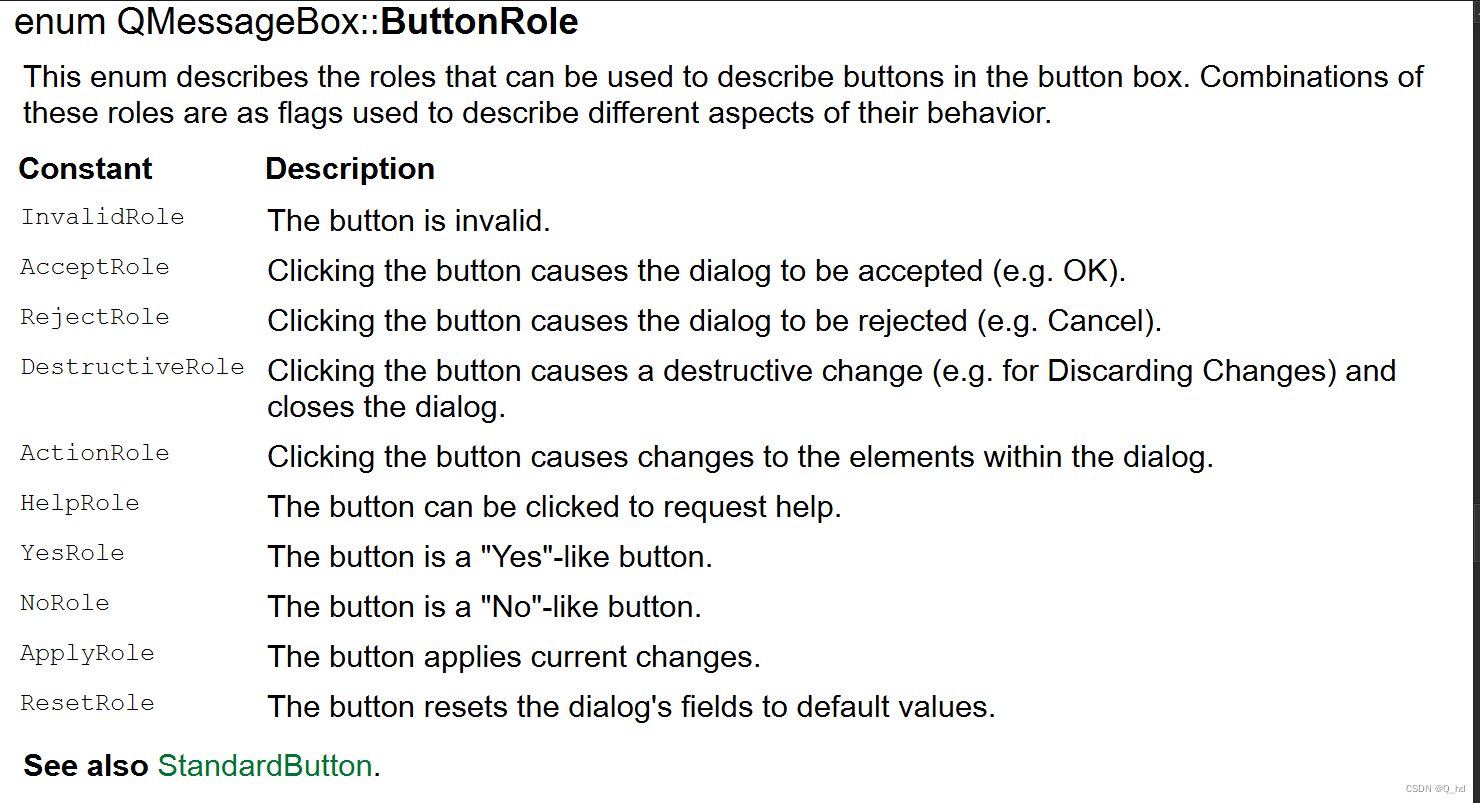
messageBox->addButton(button, QMessageBox::AcceptRole);
// connect 连接信号槽,来针对当前点击的按钮来进行一些相关操作
// 非模态的弹窗, QMessageBox 使用场景更多是模态的
// messageBox->show(); // 非模态的
// 弹出模态对话框, 当对话框处于弹出状态的时候,代码就会在 exec 这一直阻塞,只到对话框被关闭
// 用户点击按钮,使对话框关闭之后,此时就能通过 exec 的返回值,来知道用户点击的哪个按钮,从而执行一些对应的逻辑了
int result = messageBox->exec(); // 模态的
if (result == QMessageBox::Ok) {
qDebug() << "Ok";
} else if (result == QMessageBox::Save) {
qDebug() << "Save";
} else if (result == QMessageBox::Cancel) {
qDebug() << "Cancel";
}
// delete messageBox; //因为模态的被阻塞住了,所以可以使用delete 而不会一闪而过
messageBox->setAttribute(Qt::WA_DeleteOnClose);
}
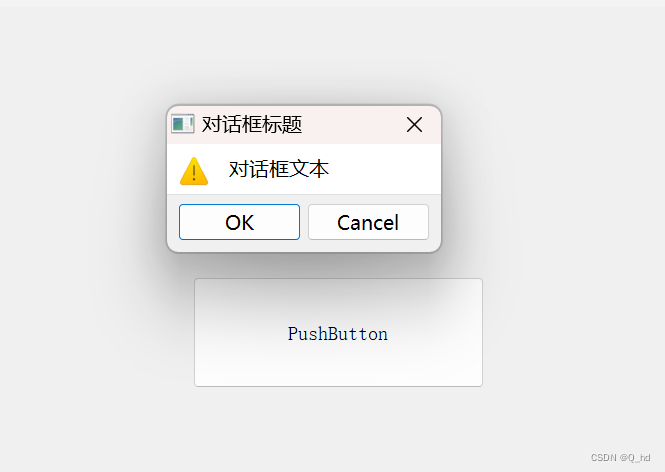
其实还有更便捷的方法:
void MainWindow::on_pushButton_clicked()
{
int result = QMessageBox::warning(this, "对话框标题", "对话框文本", QMessageBox::Ok | QMessageBox::Cancel);
if (result == QMessageBox::Ok) {
qDebug() << "Ok";
} else if (result == QMessageBox::Cancel) {
qDebug() << "Cancel";
}
}

下面这些类型都可以用:
NoIcon = 0,
Information = 1,
Warning = 2,
Critical = 3,
Question = 4
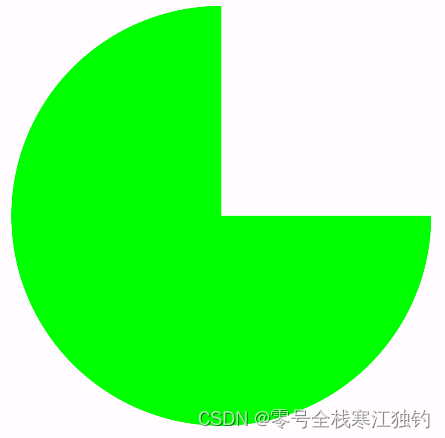
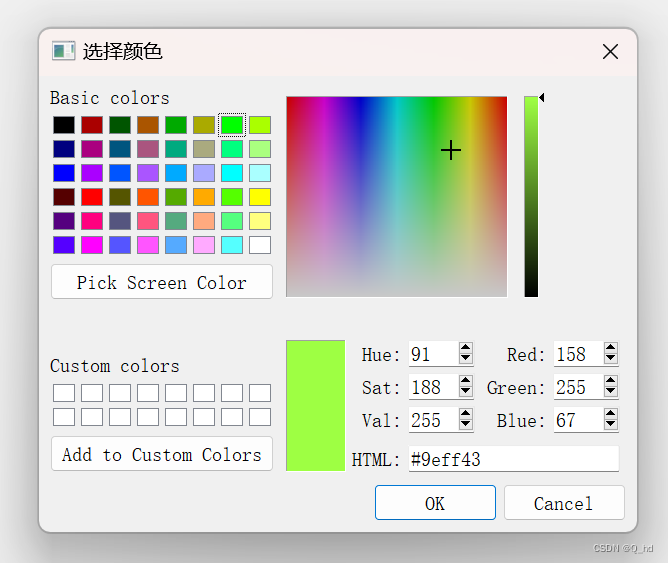
4.2. 颜色对话框 QColorDialog
颜色对话框的功能是允许用户选择颜色。继承自 QDialog 类。颜色对话框如下图示:
Qt内置了颜色板的功能
getColor() 这个函数就能弹出一个模态框,用户选择颜色之后,点击确定后,对话框关闭,getColor 返回的值就是用户选择的颜色!
getColor(): 它是一个静态函数,static, QMessageBox::warning, 不必创建对话框对象,就可以直接使用!
void MainWindow::on_pushButton_clicked()
{
// QColorDialog* dialog = new QColorDialog(this);
// dialog->exec(); // 不常用
// delete dialog;
// 函数的返回值就是用户的颜色
QColor color = QColorDialog::getColor(QColor(0, 255, 0), this, "选择颜色");
qDebug() << color;
// 可以基于用户选择的颜色,修改窗口的背景色
// 可以通过 QSS 的方式设置背景色
QString style = "background-color: rgb(" + QString::number(color.red()) + ", " + QString::number(color.green())
+ ", " + QString::number(color.blue()) + ");";
// 或者使用 sprintf() 进行拼接
char style2[1024] = {0};
sprintf(style2, "background-color: rgb(%d, %d, %d)", color.red(), color.green(), color.blue());
this->setStyleSheet(style2);
}


这里的ARGB,中的A标示的是不透明度,后面的RGB值用小数表示。
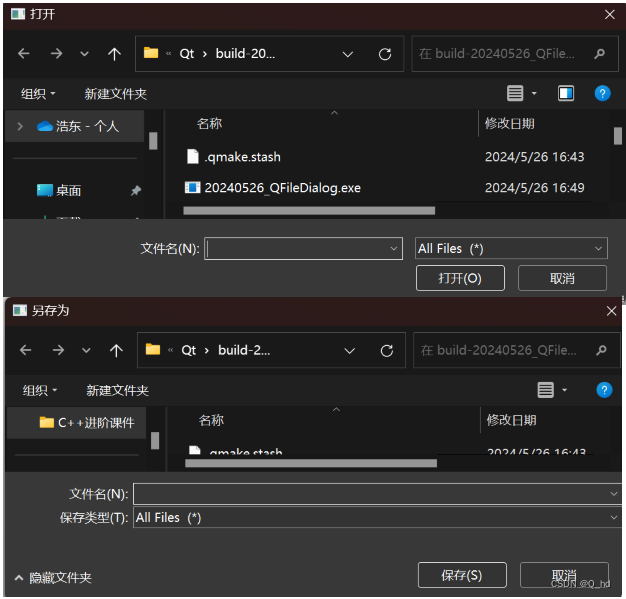
4.3. 文件对话框 QFileDialog
通过 QFileDialog 可以选择一个文件,能够获取到这个文件的路径。
打开文件 / 保存文件
getOpenFileName / getSaveFileName
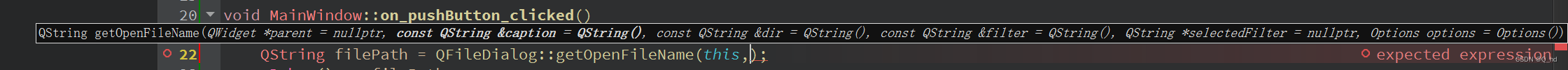
void MainWindow::on_pushButton_clicked()
{
QString filePath = QFileDialog::getOpenFileName(this);
qDebug() << filePath;
}
void MainWindow::on_pushButton_2_clicked()
{
QString filePath = QFileDialog::getOpenFileName(this);
qDebug() << filePath;
}


还可以设置过滤器的。
在此处,仅仅只是将文件的地址打印出来,但是实际上此处的 打开 / 保存 这里这里的功能是需要额外去实现的!并不是说直接一按保存就真的保存了。
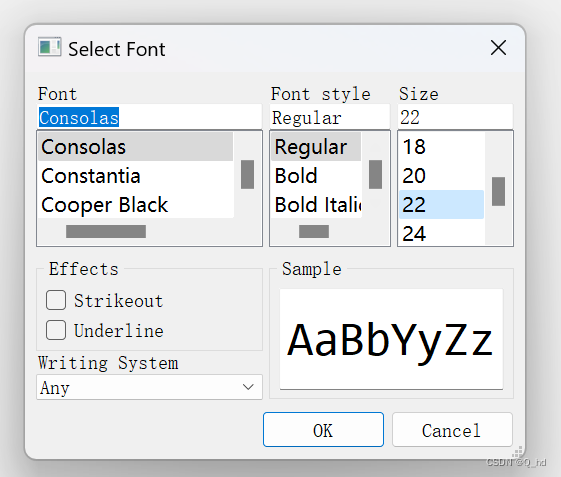
4.4. 字体对话框 QFontDialog
Qt 中提供了预定义的字体对话框类 QFontDialog,⽤于提供选择字体的对话框部件。
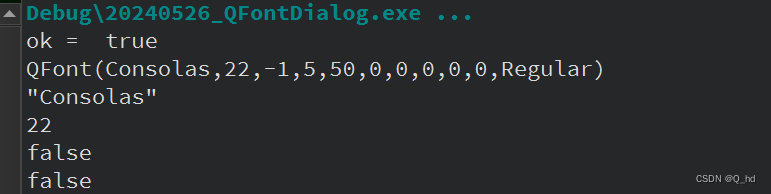
void MainWindow::on_pushButton_clicked()
{
bool ok = false;
QFont font = QFontDialog::getFont(&ok);
qDebug() << "ok = " << ok;
qDebug() << font;
qDebug() << font.family();
qDebug() << font.pointSize();
qDebug() << font.bold();
qDebug() << font.italic();
// 把选择的字体设置到按钮上
ui->pushButton->setFont(font);
}

当用户这里设置好了属性并且点击 OK 的时候,函数就返回一个 QFont 对象。

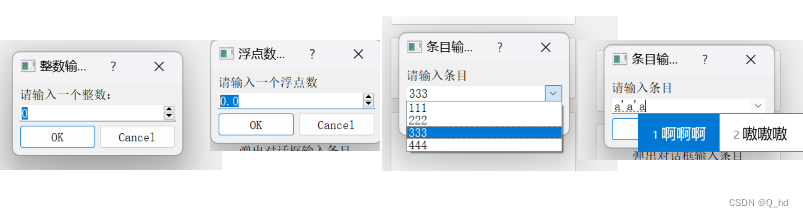
4.5. 输入对话框 QInputDialog
Qt 中提供了预定义的输入对话框类:QInputDialog,用于进行临时数据输入的场合。
这个数据可以是整数,可以是浮点数,还可以字符串。(以类似于下拉框的方式让用户选择)
QInputDialog 提供了几个静态函数:
getDouble、getInt、getItem
void MainWindow::on_pushButton_clicked()
{
int result = QInputDialog::getInt(this, "整数输入对话框:", "请输入一个整数:");
qDebug() << result;
}
void MainWindow::on_pushButton_2_clicked()
{
double result = QInputDialog::getDouble(this, "浮点数输入对话框", "请输入一个浮点数");
qDebug() << result;
}
void MainWindow::on_pushButton_3_clicked()
{
QStringList items;
items.push_back("111");
items.push_back("222");
items.push_back("333");
items.push_back("444");
QString item = QInputDialog::getItem(this, "条目输入:", "请输入条目", items);
qDebug() << item;
}

总结:
本文详细介绍了Qt中窗口和对话框的创建和管理方法。首先,我们探讨了浮动窗口的创建,通过QDockWidget类动态生成,并展示了如何添加控件和设置停靠位置。接着,文章深入介绍了对话框的概念和使用,包括如何通过QPushButton触发对话框的弹出,以及如何创建自定义对话框,无论是通过纯代码方式还是图形化界面的方式。此外,文章还区分了模态对话框和非模态对话框,并解释了它们适用的不同场景。
在Qt内置对话框的部分,文章逐一介绍了QMessageBox、QColorDialog、QFileDialog、QFontDialog和QInputDialog等对话框的用途和实现方法。每个对话框都提供了特定的功能,如消息提示、颜色选择、文件操作、字体选择和数据输入,极大地丰富了应用程序的交互性。通过使用这些内置对话框,开发者可以避免重复造轮子,同时确保应用程序的用户界面保持一致性和专业性。
最后,文章还提到了Qt窗口程序中的其他重要组件,如菜单栏、工具栏、子窗口和状态栏,这些都是构建一个完整应用程序不可或缺的部分。通过本文的学习,Qt开发者应该能够更加熟练地运用Qt提供的各种工具和组件,创建出既美观又实用的GUI应用程序。
Qt 窗口程序
- 菜单栏(QMenuBar) => 菜单(QMenu)=>菜单项(QAction)
- 工具栏(QToolBar)(具有多个) => 菜单项(QAction)
- 子窗口(QDockWidget)=> QWidget => 放置其它控件
- 状态栏(QStatusBar)=> QWidget
- 对话框(QDialog)=> 自己手动继承的方式,针对 QDialog 进行扩展 QMessageBox、QFileDialog、QColorDialog、QFontDialog、QInputDialog