随着前端技术的快速发展,越来越多的开发者开始寻求使用最新技术栈来构建高效、用户友好的后台管理系统。Soybean Admin作为一款基于Vue3、Vite5、TypeScript、Pinia、NaiveUI和UnoCSS等前沿技术的后台管理模板,为我们提供了一个全新的解决方案。本文将深入探讨Soybean Admin的技术特点、优势以及其在实际项目中的应用。
一、引言
后台管理系统是现代软件开发中不可或缺的一部分,它涉及到数据的增删改查、用户权限管理、系统配置等多个方面。一个优秀的后台管理系统不仅需要功能强大,还需要具备良好的用户体验和高效的性能。Soybean Admin正是为了满足这些需求而诞生的。
![]()
二、Soybean Admin的技术特点
-
前沿技术栈:Soybean Admin采用了Vue3、Vite5、TypeScript、Pinia和UnoCSS等最新技术,这些技术不仅具有强大的功能,还具备良好的性能和易用性。
-
清晰的项目架构:采用pnpm monorepo架构,使得项目的结构更加清晰,易于理解和维护。这种架构还支持多个子项目的并行开发,提高了开发效率。
-
严格的代码规范:Soybean Admin遵循SoybeanJS规范,集成了eslint、prettier等工具,确保代码的质量和风格统一。此外,还提供了git钩子,可以在提交代码前自动进行代码检查和格式化。
-
丰富的主题配置:内置多种主题配置,与UnoCSS完美集成,可以轻松实现个性化的界面风格。
-
国际化解决方案:支持多语言切换,为全球化应用提供了便利。
-
自动文件路由系统:通过自动生成路由导入、声明和类型,简化了路由的管理和维护工作。
-
灵活的权限路由:支持前端静态路由和后端动态路由,可以根据实际需求进行灵活配置。
-
丰富的页面组件:内置了多种页面和组件,包括错误页面、布局组件、标签组件等,可以快速构建出符合需求的页面。
-
命令行工具:内置了高效的命令行工具,如git commit、delete file、release等,提高了开发效率。
-
移动适配:完美支持移动设备的自适应布局,使得Soybean Admin可以在不同设备上都有良好的表现。
三、Soybean Admin的优势
-
易用性:Soybean Admin提供了丰富的文档和示例代码,使得开发者可以快速上手并构建出符合需求的后台管理系统。
-
高效性:基于Vue3和Vite5的构建工具可以大大缩短构建时间,提高开发效率。同时,TypeScript的类型检查也可以帮助开发者减少错误并提高代码质量。
-
可定制性:丰富的主题配置和组件库使得Soybean Admin具有高度的可定制性,可以根据实际需求进行个性化定制。
-
跨平台性:通过移动适配和国际化解决方案,Soybean Admin可以支持多种设备和语言,满足全球化应用的需求。
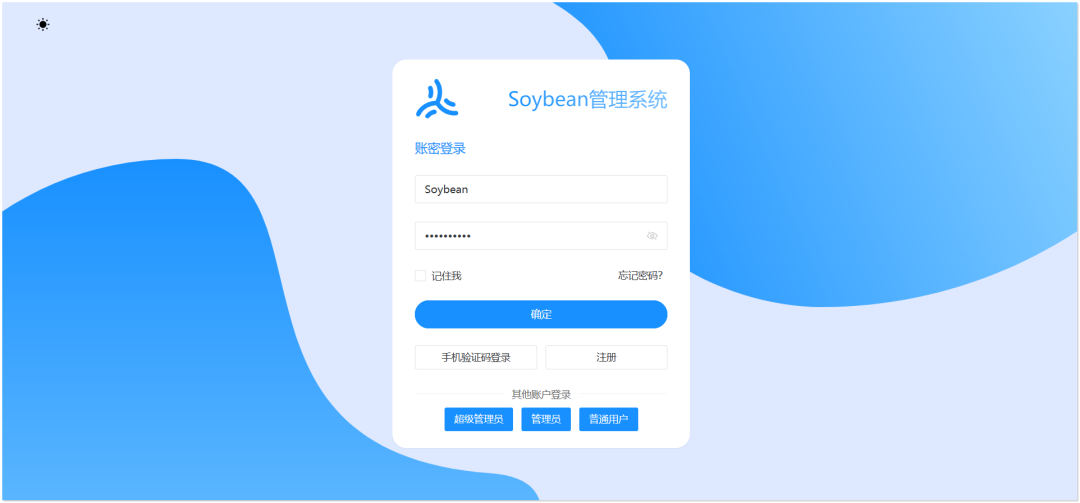
登录界面

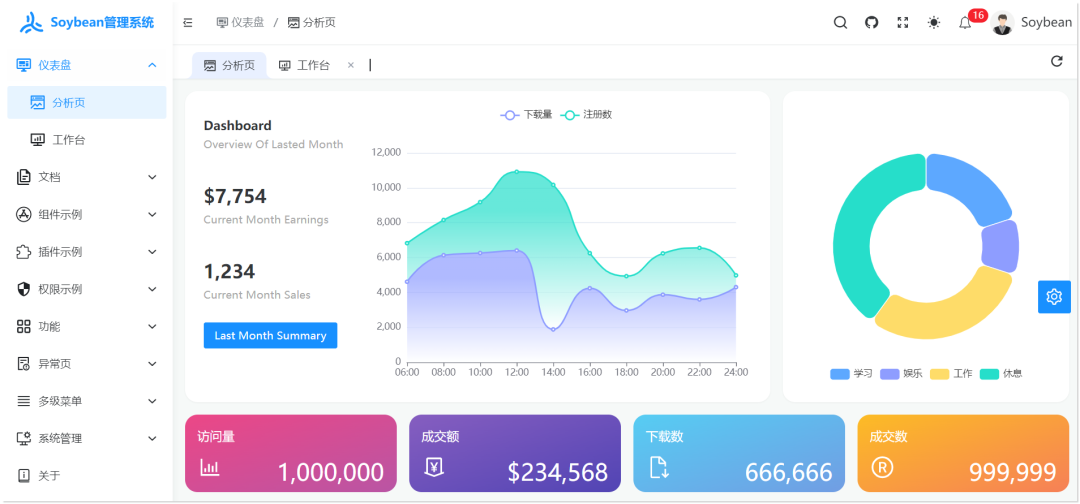
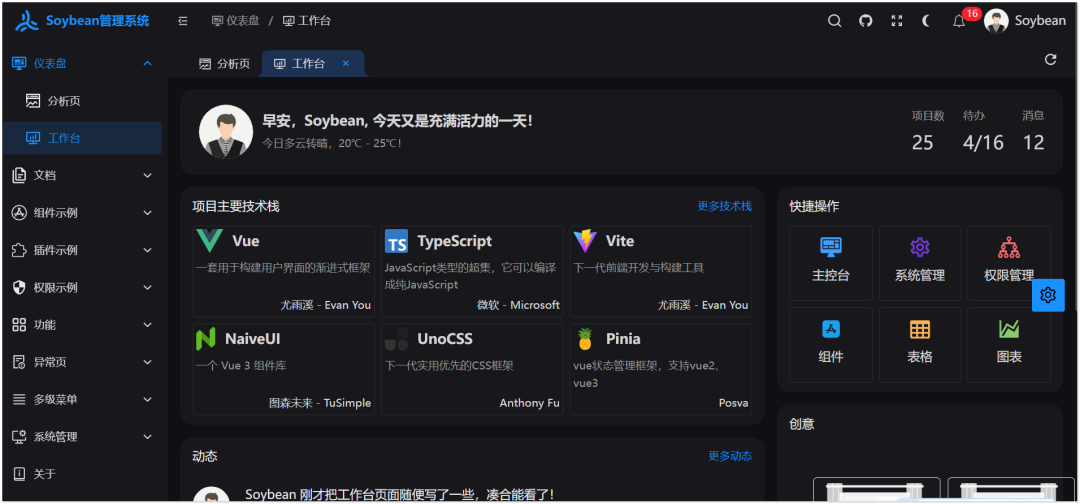
仪表盘

文档

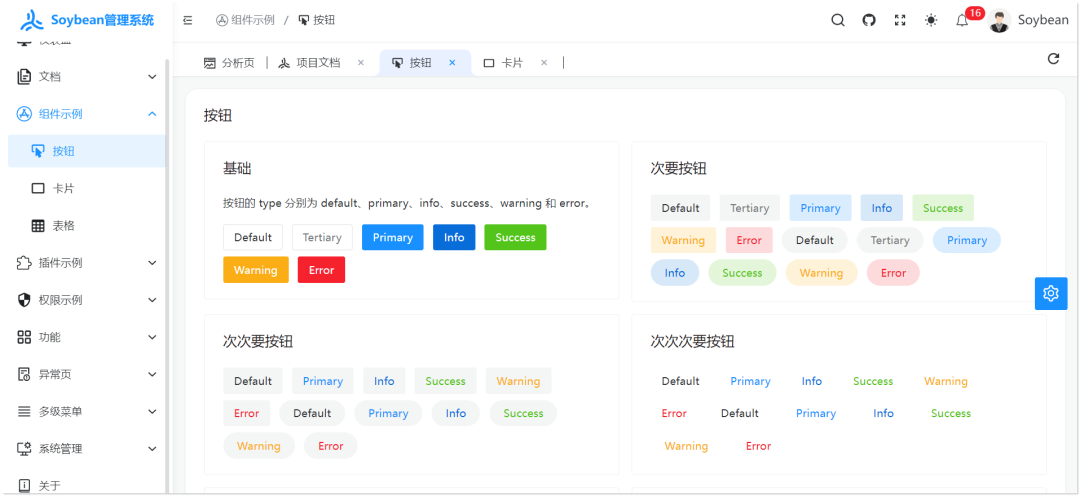
内置各种组件
内置了丰富多样的组件,供我们日常使用。比如各种类型的按钮、卡片和表格等,如下图:

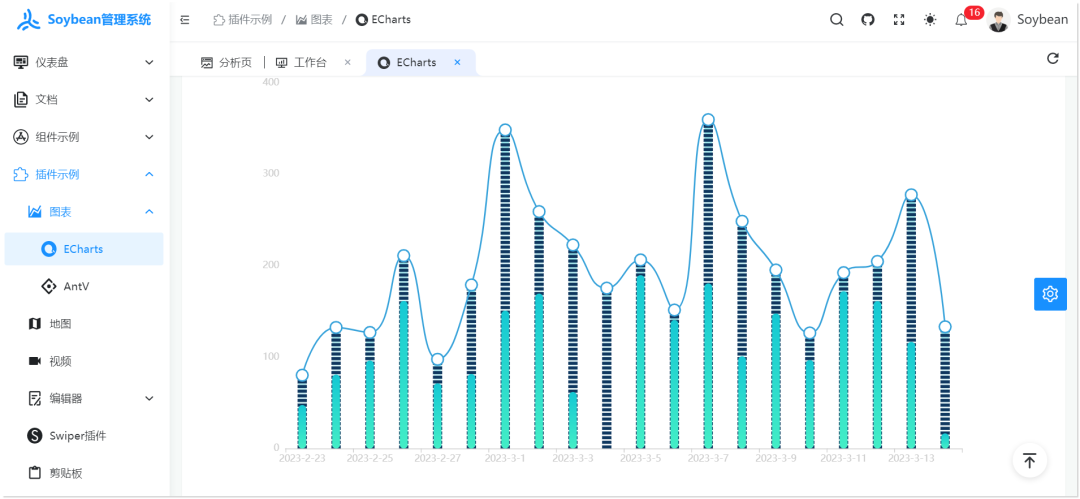
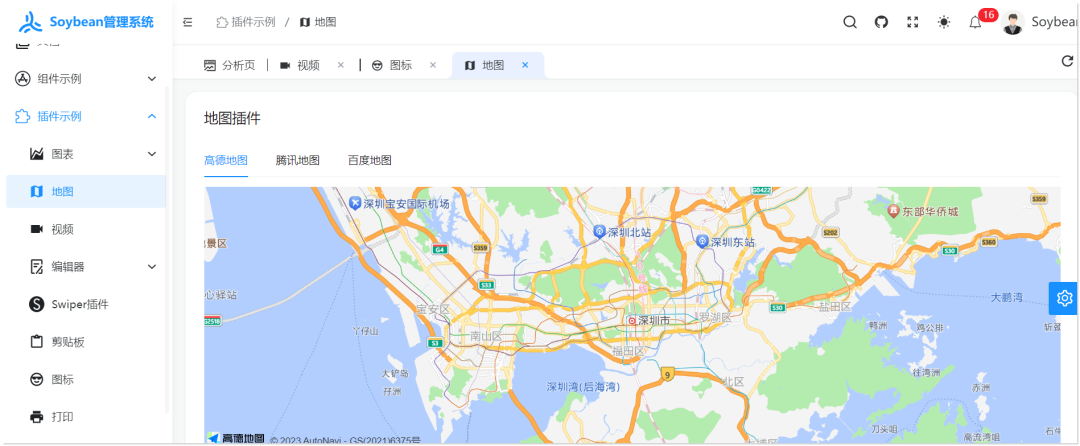
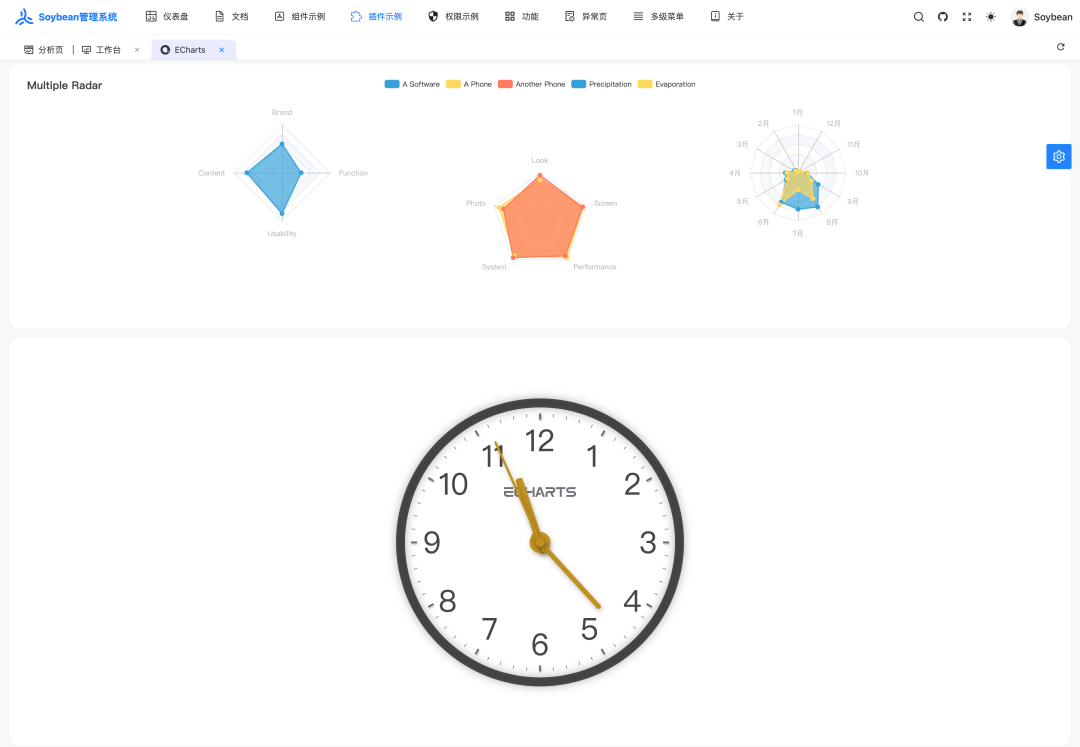
各类插件
整合了各种常用的插件,包括图表、地图、视频、编辑器和图标等。通过引入相应的组件和库,即可在项目中轻松使用,如下图所示:



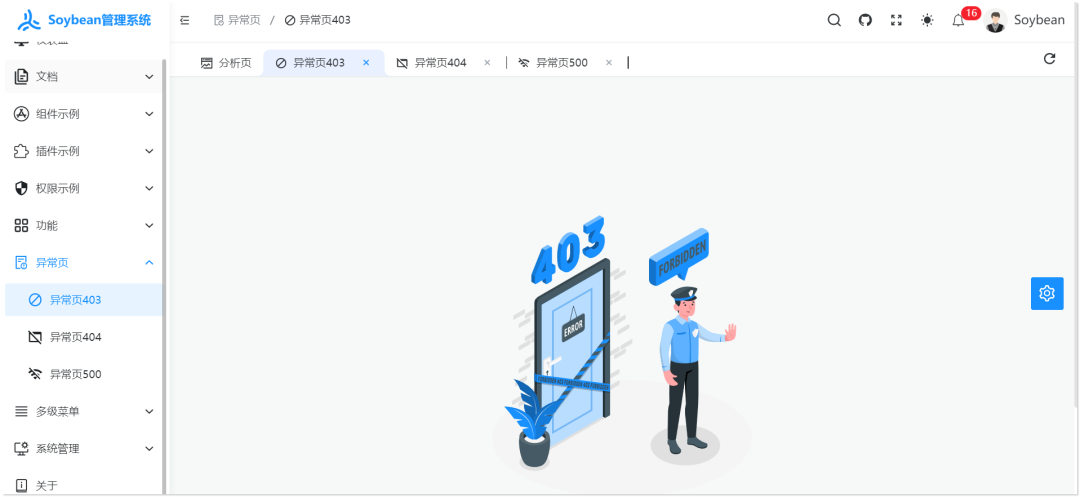
异常页面
为常见的异常页面(403、404、500)提供了个性化的设计,让用户在遇到问题时也能感受到一丝惊喜和趣味。

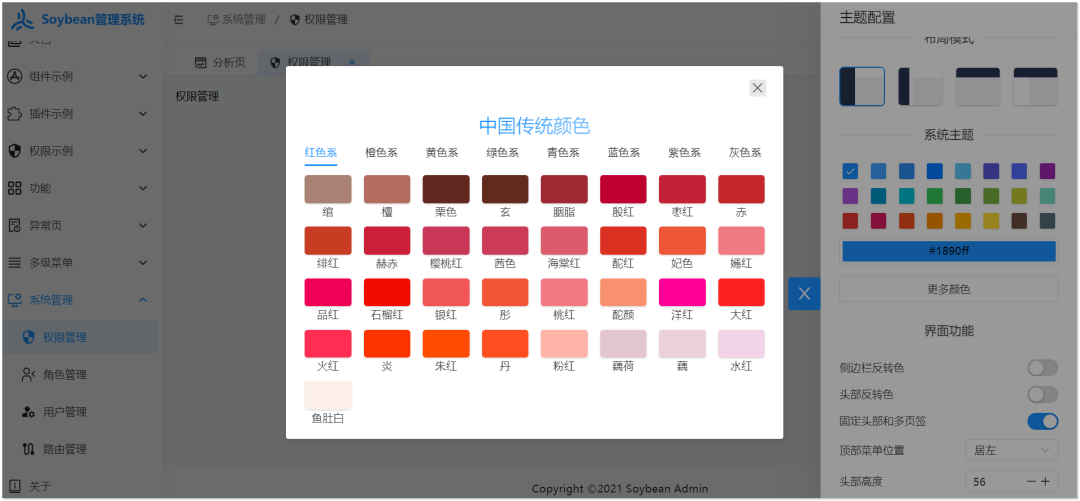
主题配色
提供了丰富多样的主题配色,并且支持个性化的界面功能设置。用户可以根据自己的需求,选择合适的主题和界面样式,如下图所示:

深色模式
还支持深色模式,可以在不同的环境和偏好下,切换界面的明暗色调,以获得更加舒适的视觉体验。

安装使用
要在本地使用Soybean Admin,首先需要确保安装了需要安装 pnpm 7.x 、Node.js 14.18+ 和 Git。然后按照以下步骤进行操作:
-
克隆项目代码:
git clone https://github.com/honghuangdc/soybean-admin.git-
安装依赖:
pnpm i-
运行项目:
pnpm dev4.打包
pnpm build如果你想使用Docker进行部署,可以执行以下命令:
docker build -t soybean-admin-image -f docker/Dockerfile .docker run -d -p 80:80 soybean-admin-image然后打开本地浏览器,访问http://localhost,即可访问Soybean Admin了。
需要注意的是,官方推荐使用Chrome 90+浏览器进行开发和浏览,不支持IE浏览器。

四、结论
Soybean Admin作为一款基于最新前端技术栈的后台管理模板,具有前沿技术应用、清晰的项目架构、严格的代码规范、丰富的主题配置和组件库等特点。在实际项目中应用Soybean Admin可以大大提高开发效率和用户体验。因此,对于需要构建高效、用户友好的后台管理系统的开发者来说,Soybean Admin无疑是一个值得尝试的优秀选择。