| 比例尺级别 | 地面分辨率 (米/像素) | 比例尺 |
| 0 | 156543.03 | 1:591658700.82 |
| 1 | 78271.515 | 1:295829350.4 |
| 2 | 39135.7575 | 1:147914675.2 |
| 3 | 19567.87875 | 1:73957337.6 |
| 4 | 9783.939375 | 1:36978668.8 |
| 5 | 4891.969688 | 1:18489334.4 |
| 6 | 2445.984844 | 1:9244667.2 |
| 7 | 1222.992422 | 1:4622333.6 |
| 8 | 611.4962109 | 1:2311166.8 |
| 9 | 305.7481055 | 1:1155583.4 |
| 10 | 152.8740527 | 1:577791.7 |
| 11 | 76.43702637 | 1:288895.85 |
| 12 | 38.21851318 | 1:144447.925 |
| 13 | 19.10925659 | 1:72223.9625 |
| 14 | 9.554628296 | 1:36111.98125 |
| 15 | 4.777314148 | 1:18055.99063 |
| 16 | 2.388657074 | 0.105185127 |
| 17 | 1.194328537 | 0.052939792 |
| 18 | 0.597164268 | 0.026817118 |
| 19 | 0.298582134 | 0.013755775 |
| 20 | 0.149291067 | 0.007225116 |
根据比例尺级别和地面分辨率 (米/像素)之间的关系:
当地图缩放级别zoom===15的时候,1像素大约是5米
当地图缩放级别zoom===14的时候,1像素大约是10米
当地图缩放级别zoom===13的时候,1像素大约是19米
当地图缩放级别zoom===12的时候,1像素大约是38米
当地图缩放级别zoom===11的时候,1像素大约是76米
当地图缩放级别zoom===10的时候,1像素大约是153米
根据我们地图上面的marker图标icon![]() 宽度和高度(一般情况是40像素的宽高),为了不让地图缩放级别较小的时候,
宽度和高度(一般情况是40像素的宽高),为了不让地图缩放级别较小的时候,![]() 和
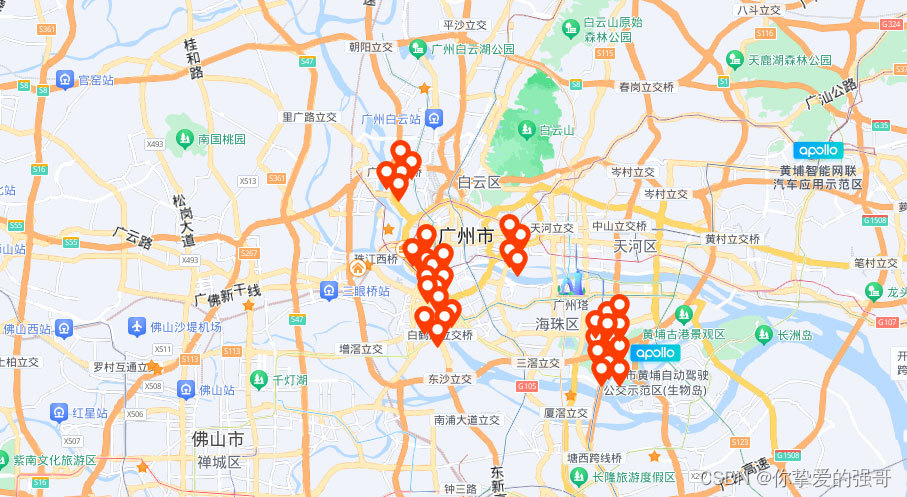
和![]() 之间重叠,这样看起来会像这样
之间重叠,这样看起来会像这样
有密集恐惧症的人看上去会头皮发麻,为了解决这个问题
我们就要大概计算下marker之间的距离实际是多少km
根据刚才的zoom放大级别和米/像素之间的关系:
当地图缩放级别zoom===15的时候,距离40像素的marker不会重叠,实际经纬度距离大约是200米
当地图缩放级别zoom===14的时候,距离40像素的marker不会重叠,实际经纬度距离大约是400米
当地图缩放级别zoom===13的时候,距离40像素的marker不会重叠,实际经纬度距离大约是760米
当地图缩放级别zoom===12的时候,距离40像素的marker不会重叠,实际经纬度距离大约是1520米
当地图缩放级别zoom===11的时候,距离40像素的marker不会重叠,实际经纬度距离大约是3040米
当地图缩放级别zoom===10的时候,距离40像素的marker不会重叠,实际经纬度距离大约是6120米
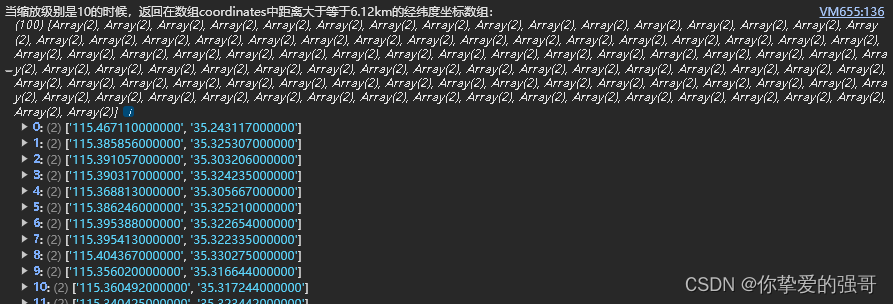
依次类推我们只要根据不同的zoom级别,从marks经纬度坐标数组中计算筛选大于等于指定距离的经纬度坐标出来显示即可,这样就不会出现一大堆重叠的锚点了,算法如下
function getCoordinatesWithinDistance(coordinates, threshold) {
const R = 6371; // 地球平均半径,单位为km
let filteredCoordinates = [];
for (let i = 0; i < coordinates.length - 1; i++) {
for (let j = i + 1; j < coordinates.length; j++) {
const lat1 = coordinates[i][0] * (Math.PI / 180);
const lon1 = coordinates[i][1] * (Math.PI / 180);
const lat2 = coordinates[j][0] * (Math.PI / 180);
const lon2 = coordinates[j][1] * (Math.PI / 180);
const dLat = lat2 - lat1;
const dLon = lon2 - lon1;
const a = Math.sin(dLat / 2) * Math.sin(dLat / 2) +
Math.cos(lat1) * Math.cos(lat2) *
Math.sin(dLon / 2) * Math.sin(dLon / 2);
const c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1 - a));
const distance = R * c;
if (distance >= threshold) {
filteredCoordinates.push(coordinates[i], coordinates[j]);
}
}
}
return [...new Set(filteredCoordinates)];
}
// 示例使用
const coordinates = [
[ "115.467110000000", "35.243117000000" ],
[ "115.464244000000", "35.245750000000" ],
[ "115.465704000000", "35.244345000000" ],
[ "115.466345000000", "35.248416000000" ],
[ "115.465013000000", "35.247524000000" ],
[ "115.462093000000", "35.245915000000" ],
[ "115.455760000000", "35.244595000000" ],
[ "115.465165000000", "35.249693000000" ],
[ "115.455576000000", "35.247933000000" ],
[ "115.455679000000", "35.247791000000" ],
[ "115.454584000000", "35.257640000000" ],
[ "115.450297000000", "35.259151000000" ],
[ "115.491538000000", "35.221940000000" ],
[ "115.419223000000", "35.240104000000" ],
[ "115.473707000000", "35.144371000000" ],
[ "115.473707000000", "35.144371000000" ],
[ "115.428679000000", "35.236554000000" ],
[ "115.444323000000", "35.225330000000" ],
[ "115.445079000000", "35.225690000000" ],
[ "115.451545000000", "35.236176000000" ],
[ "115.451267000000", "35.234782000000" ],
[ "115.452094000000", "35.244713000000" ],
[ "115.467585000000", "35.244163000000" ],
[ "115.462068000000", "35.243704000000" ],
[ "115.465203000000", "35.244530000000" ],
[ "115.462323000000", "35.245681000000" ],
[ "115.471151000000", "35.262163000000" ],
[ "115.478472000000", "35.255419000000" ],
[ "115.479916000000", "35.253316000000" ],
[ "115.468012000000", "35.244962000000" ],
[ "115.470219000000", "35.248809000000" ],
[ "115.473124000000", "35.255361000000" ],
[ "115.472185000000", "35.234466000000" ],
[ "115.474531000000", "35.235291000000" ],
[ "115.385856000000", "35.325307000000" ],
[ "115.391057000000", "35.303206000000" ],
[ "115.390317000000", "35.324235000000" ],
[ "115.368813000000", "35.305667000000" ],
[ "115.386246000000", "35.325210000000" ],
[ "115.395388000000", "35.322654000000" ],
[ "115.395413000000", "35.322335000000" ],
[ "115.404367000000", "35.330275000000" ],
[ "115.356020000000", "35.316644000000" ],
[ "115.360492000000", "35.317244000000" ],
[ "115.340425000000", "35.323442000000" ],
[ "115.390281000000", "35.347751000000" ],
[ "115.376570000000", "35.277569000000" ],
[ "115.407491000000", "35.271052000000" ],
[ "115.409180000000", "35.270858000000" ],
[ "115.383049000000", "35.283143000000" ],
[ "115.394518000000", "35.275512000000" ],
[ "115.412552000000", "35.282239000000" ],
[ "115.412294000000", "35.280501000000" ],
[ "115.412943000000", "35.281405000000" ],
[ "115.414286000000", "35.282532000000" ],
[ "115.372445000000", "35.278126000000" ],
[ "115.411029000000", "35.294639000000" ],
[ "115.411228000000", "35.294372000000" ],
[ "115.354823000000", "35.277249000000" ],
[ "115.351049000000", "35.283865000000" ],
[ "115.347226000000", "35.285854000000" ],
[ "115.364996000000", "35.295540000000" ],
[ "115.339617000000", "35.289147000000" ],
[ "115.339886000000", "35.289394000000" ],
[ "115.353355000000", "35.287276000000" ],
[ "115.360219000000", "35.286173000000" ],
[ "115.354138000000", "35.294477000000" ],
[ "115.371264000000", "35.290273000000" ],
[ "115.371300000000", "35.290266000000" ],
[ "115.371486000000", "35.283174000000" ],
[ "115.404012000000", "35.293897000000" ],
[ "115.367200000000", "35.290455000000" ],
[ "115.352698000000", "35.272023000000" ],
[ "115.386620000000", "35.263631000000" ],
[ "115.388953000000", "35.231218000000" ],
[ "115.386132000000", "35.232681000000" ],
[ "115.435882000000", "35.353432000000" ],
[ "115.339308000000", "35.251538000000" ],
[ "115.339175000000", "35.251426000000" ],
[ "115.301593000000", "35.263379000000" ],
[ "115.339755000000", "35.251734000000" ],
[ "115.342580000000", "35.252439000000" ],
[ "115.339765000000", "35.251743000000" ],
[ "115.384734000000", "35.241246000000" ],
[ "115.369837000000", "35.263812000000" ],
[ "115.365957000000", "35.254146000000" ],
[ "115.361105000000", "35.254655000000" ],
[ "115.363260000000", "35.254741000000" ],
[ "115.404880000000", "35.235044000000" ],
[ "115.395811000000", "35.245298000000" ],
[ "115.393554000000", "35.245817000000" ],
[ "115.405384000000", "35.247373000000" ],
[ "115.450660000000", "35.379927000000" ],
[ "115.450633000000", "35.379905000000" ],
[ "115.460214000000", "35.367124000000" ],
[ "115.436672000000", "35.408003000000" ],
[ "115.436659000000", "35.407997000000" ],
[ "115.428856000000", "35.413945000000" ],
[ "115.428964000000", "35.413850000000" ],
[ "115.436457000000", "35.407923000000" ]
];
const zoom = 10
const threshold = 6.120; // 指定的距离阈值,单位km
const result = getCoordinatesWithinDistance(coordinates, threshold);
console.log(`当缩放级别是${zoom}的时候,返回在数组coordinates中距离大于等于${threshold}km的经纬度坐标数组:`, result);