最近开始学 Next.js,因为纯自学,有时候网上找到的学习资料都是几年前的,难免会有点 outdated,因此当自己创建的项目结构和视频里呈现的结构不一致时,难免会有点困惑。
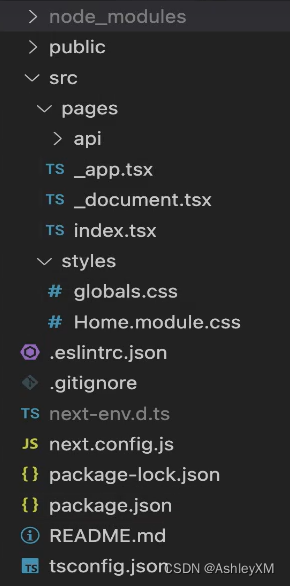
例如,今天遇到的第一个问题就是,视频里 up 主创建一个新的项目时,项目结构是 src 文件夹下有一个 pages 文件夹,用来管理路由,pages/index.tsx 文件是项目的入口页面文件。如图所示:

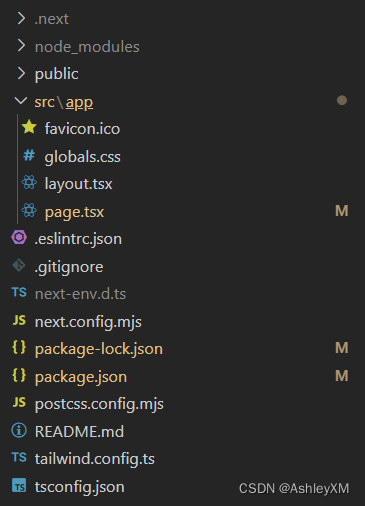
而我自己在创建项目后,生成的结构却是这样的:

可以看出现在的结构里,src 目录下只有 app 目录,app 底下有 page.tsx 文件,作用和之前的 index.tsx 类似,但是名字换了。
经过一番了解,得知 Next.js 13 以后支持 App Router,也就是这里看到的 app 目录,那么在 13 之前用的是 pages 目录来管理路由。那这两个目录的区别是什么,以及如何使用呢,这里根据我所收集的资料做一下简单的讲解:
pages 目录:传统的 Next.js 路由方式,每个文件和文件夹自动映射到 URL 路径。适合简单、直接的页面和 API 路由设置。
-
自动路由:每个文件和文件夹都会被映射到相应的 URL 路径。例如,
pages/index.js会被映射到/,pages/about.js会被映射到/about。 -
API 路由:在
pages/api目录中的文件会被映射为 API 路由。例如,pages/api/user.js会被映射到/api/user。 -
静态文件:可以在
public目录中放置静态文件(如图片、字体等),这些文件可以通过根 URL 访问,例如,public/logo.png可以通过/logo.png访问。my-next-app/ ├── pages/ │ ├── index.js │ ├── about.js │ └── api/ │ └── hello.js
app 目录:Next.js 13 引入的新特性,支持 App Router,提供更加灵活的布局和嵌套路由控制。适合复杂应用需要嵌套布局和服务器组件的场景。
-
布局和嵌套路由:允许创建嵌套布局和更细粒度的路由控制。可以在
app目录中使用layout.js文件来定义布局,在同一目录下的所有页面都会使用这个布局。 -
文件名路由:类似于
pages目录,每个文件和文件夹都会被映射到相应的 URL 路径。 -
服务器组件和客户端组件:支持在页面中混合使用 React 服务器组件和客户端组件。
my-next-app/ ├── app/ │ ├── layout.js │ ├── page.js │ ├── about/ │ │ └── page.js │ └── dashboard/ │ ├── layout.js │ └── page.js
简单总结一下就是,以前的路由管理用的是 pages 目录,而 Next.js 13 后,支持 App Router,即在 app 目录下通过 page.js 的形式来对路由进行管理。注意:pages 目录下的自动路由对应 index.tsx,app 目录下的自动路由对应 page.tsx。否则,如果 pages 目录下写的是 page.tsx,或是 app 目录下写的是 index.tsx,就无法成功通过路由显示(可能得多加一级路径才可以显示)。
放在 app 目录下的文件,会应用 app 目录下的 layout.tsx 文件里配置的布局,而 pages 目录下的不会应用那个布局。