创建一个html文件
1.引入
点击链接----快速上手网址:快速上手 - 使用手册 - Apache ECharts

复制这一串【这个是引入echart路径】

引入到这里

2.使用
我们在上一步---点击返回--往下翻---找到完整代码--复制黏贴

复制粘贴后--总体长这样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.5.0/dist/echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>3.运行
咱们vscode用live server打开

4.想换个折线图
来到示例

把js全部copy

替换原有option

再运行

5.脚手架如何运行echart
先创建脚手架





下载echart:https://echarts.apache.org/handbook/zh/basics/import
copy这个命令


运行脚手架

创建一个页面---代码内容如下:
<template>
<div class="about">
<!-- 设置一个容器 -->
<div id="main" style="width: 600px;height:600px">
</div>
</div>
</template>
<script>
//局部引入
import * as echarts from 'echarts';
export default {
created() {
},
mounted() {
//初始化容器
this.initCharts()
},
methods: {
initCharts() {
let mycharts = echarts.init(document.querySelector('#main'))
//绘制图标
mycharts.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
})
}
}
}
</script>
效果

其余配置自己需要学习看文档
Documentation - Apache ECharts


如何看文档?
比如


5.1可以有多图【比如折线和柱状图】


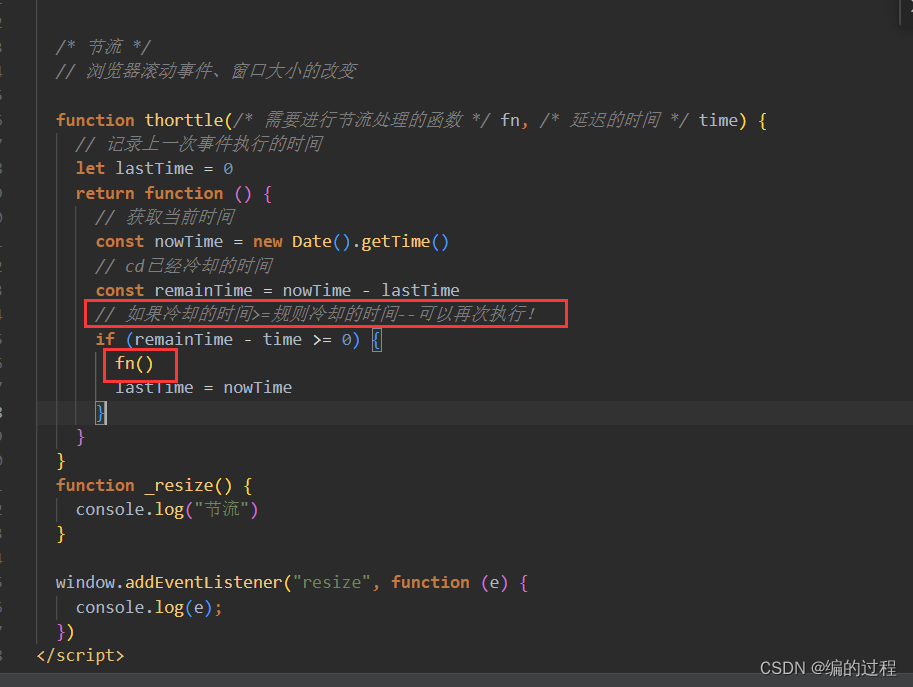
5.2resize()*响应容器大小变化,通常需要伴随防抖使用。
举个例子--图的容器是600px

我给容器增加宽度--但是发现图标没有变化!

那么我们可以这么做

但是我点击了按钮---echart图没有发生改变!!【因为你的宽度修改要先传入data--然后流向标签中,这个过程还没完成就已经先调用了resize,相当于自适应宽度还是为600px对于resize】
这样写就可以啦!!

5.2.1监听window窗口实现自适应



当我缩小窗口时--他也自适应窗口了!!

5.3dispose()* 容器节点被销毁时,应当调用dispose销毁实例
https://echarts.apache.org/zh/api.html#echartsInstance.dispose
6.进阶
6.1.异步数据加载
<template>
<div class="home">
<div id="main" style="width: 600px;height:600px">
</div>
</div>
</template>
<script>
// @ is an alias to /src
import * as echarts from 'echarts';
export default {
name: 'HomeView',
data() {
return {
lineCharts: null
}
},
mounted() {
this.initCharts()
this.draw()
this.getData()
},
methods: {
//初始化echarts实例
initCharts() {
this.lineCharts = echarts.init(document.querySelector('#main'))
},
//绘制图标
draw() {
this.lineCharts.setOption(
{
title: {
text: 'ECharts '
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {
},
series: [
{
name: '销量',
type: 'bar',
data: [],
},
]
}
)
},
//模拟axios获取数据
getData() {
setTimeout(() => {
const res = {
msg: '操作成功',
code: 200,
data: [5, 20, 36, 10, 10, 20]
}
// this.draw(res)
//echart内部有缓存机制,只需要传入更新的配置项就可以了
this.lineCharts.setOption({
series: [
{
data: res.data,
},
]
})
}, 1500)
}
}
}
</script>
6.2echart支持一些交互事件
1.如何绑定click
如:click、mousemove、mouseover等。使用click

点击袜子

如何销毁click?--我们先看this指向什么?

指向事件源![]()
2.如何解绑
this指向事件源--我们只能这么操作区获取lineCharts--然后进行解绑

效果:点击一次有数据--再次点击就不会触发click!!

7.geo地图
地址:简数科技

我们选择一个福建省--发现一个json路径--我们打开它
一定要选择!!GeoJSON
上一步错误
都是该省份的数据信息--我们可以导入这个json

我们存到静态资源当中去!

代码如下
<template>
<div>
<div id="main" style="width:400px;height:400px;border:1px solid #000">
</div>
</div>
</template>
<script>
import * as echarts from 'echarts';
// 引入离线geoJson数据
import fujian from '@/assets/js/350000.json'
export default {
name: 'MapEcharts',
data() {
return {
mychart: null
};
},
mounted() {
this.initCharts()
this.setMap()
},
methods: {
initCharts() {
//注册地图数据
echarts.registerMap('FujianMap', fujian)
//创建实例
this.mychart = echarts.init(document.querySelector('#main'))
},
//绘制地图
setMap() {
// 设置配置
this.mychart.setOption({
series: {
name: '中国地图',
type: 'map',
// map值为registerMap()注册的地图名称
map: 'FujianMap',
roam: true,
zoom: 1.2,
scaleLimit: {
min: 1,
max: 10
},
// 默认状态下的样式
label: {
show: true,
color: 'black'
},
itemStyle: {
areaColor: '#4E90E6'
},
// 高亮状态下
emphasis: {
label: {
show: true,
color: '#ffffff'
},
itemStyle: {
areaColor: '#ff0000'
}
},
// 选中状态下
select: {
label: {
show: true,
color: 'pink'
},
itemStyle: {
areaColor: 'green'
}
}
}
})
}
}
};
</script>
<style scoped></style>效果

如果想修改一下地图的配置--来这里

2.进阶
“点击中国地图的福建省--下转到福建省的地图--点击福建省的泉州市--下转到泉州市的地图”--以上这个地图我们应该如何去实现呢?
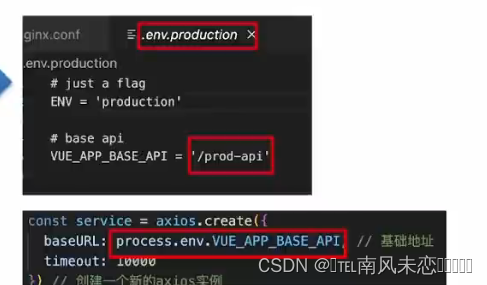
首先下载axios

然后引入axios

使用axios:先复制这个链接

去请求这个链接


整体代码
<template>
<div>
<div id="main" style="width:600px;height:600px;border:1px solid #000">
</div>
</div>
</template>
<script>
import * as echarts from 'echarts';
// 引入离线geoJson数据
import fujian from '@/assets/js/350000.json'
import axios from 'axios'
export default {
name: 'MapEcharts',
data() {
return {
mychart: null
};
},
mounted() {
this.initCharts()
},
methods: {
initCharts() {
//创建实例
this.mychart = echarts.init(document.querySelector('#main'))
//加载数据
axios.get('https://geojson.cn/api/data/china.json').then(({ data }) => {
console.log(data, 'res');
//注册地图数据
echarts.registerMap(data.propertity.name, data)
this.setMap(data.propertity.name)
})
},
//绘制地图
setMap(MapName) {
// 设置配置
this.mychart.setOption({
series: {
name: '中国地图',
type: 'map',
// map值为registerMap()注册的地图名称
map: MapName,
roam: true,
zoom: 1.2,
scaleLimit: {
min: 1,
max: 10
},
// 默认状态下的样式
label: {
show: true,
color: 'black'
},
itemStyle: {
areaColor: '#4E90E6'
},
// 高亮状态下
emphasis: {
label: {
show: true,
color: '#ffffff'
},
itemStyle: {
areaColor: '#ff0000'
}
},
// 选中状态下
select: {
label: {
show: true,
color: 'pink'
},
itemStyle: {
areaColor: 'green'
}
}
}
})
}
}
};
</script>
<style scoped></style>效果
其次我们看看axios中的data的数据包含什么?

是每个省份数据

那么我们给这个地图添加点击事件--看看拿到什么?

点击新疆--观察dataIndex:30

和axios获取的data的数据下标对应!、

所以:点击省份--获取到下标数据--去axios的data找对应下标的数据

而且观察路径哪里有变化?【也就只是json面有变化--因此我们可以做字符串凭借发送请求】
我们到底要做什么呢?【1:明确请求路径只有中国数据有!2.你点击省份--获取下标--在中国数据获取对应下标的路径编码(如350000) 3.获取的编码进行再次路径拼接 4.发送请求,进行渲染】


代码
<template>
<div>
<div id="main" style="width:600px;height:600px;border:1px solid #000">
</div>
</div>
</template>
<script>
import * as echarts from 'echarts';
// 引入离线geoJson数据
import fujian from '@/assets/js/350000.json'
import axios from 'axios'
export default {
name: 'MapEcharts',
data() {
return {
mychart: null
};
},
mounted() {
this.initCharts()
},
methods: {
initCharts() {
//创建实例
this.mychart = echarts.init(document.querySelector('#main'))
//加载数据
axios.get('https://geojson.cn/api/data/china.json').then(({ data }) => {
console.log(data, 'res');
//注册地图数据
echarts.registerMap(data.propertity.name, data)
this.setMap(data.propertity.name)
const that = this
//点击
this.mychart.on('click', function (e) {
console.log(e, 'ee');
console.log(data.features[e.dataIndex]);
//加载数据
axios.get(`https://geojson.cn/api/data/${data.features[e.dataIndex].properties.filename}.json`).then(({ data }) => {
console.log(data, 'res');
//注册地图数据
echarts.registerMap(data.propertity.name, data)
that.setMap(data.propertity.name)
//我们只切换到省份--所以解绑
that.mychart.off('click')
})
})
})
},
//绘制地图
setMap(MapName) {
// 设置配置
this.mychart.setOption({
series: {
name: '中国地图',
type: 'map',
// map值为registerMap()注册的地图名称
map: MapName,
roam: true,
zoom: 1.2,
scaleLimit: {
min: 1,
max: 10
},
// 默认状态下的样式
label: {
show: true,
color: 'black'
},
itemStyle: {
areaColor: '#4E90E6'
},
// 高亮状态下
emphasis: {
label: {
show: true,
color: '#ffffff'
},
itemStyle: {
areaColor: '#ff0000'
}
},
// 选中状态下
select: {
label: {
show: true,
color: 'pink'
},
itemStyle: {
areaColor: 'green'
}
}
}
})
}
}
};
</script>
<style scoped></style>补充!还想点击福建省的某个市--进行下一步注册地图--拼接规律如下

效果


结束!


















![[集群聊天服务器]----(一)项目简介](https://img-blog.csdnimg.cn/direct/14f7c781e31543f49dbf8b6b7f75e0d0.png)