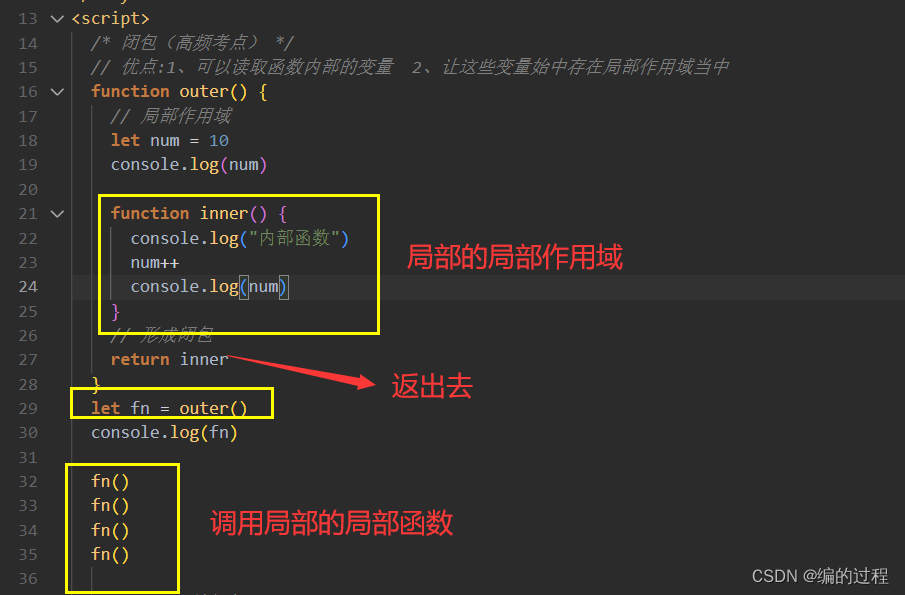
1.什么闭包


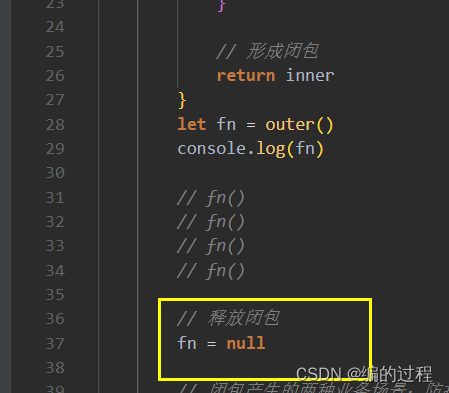
释放闭包

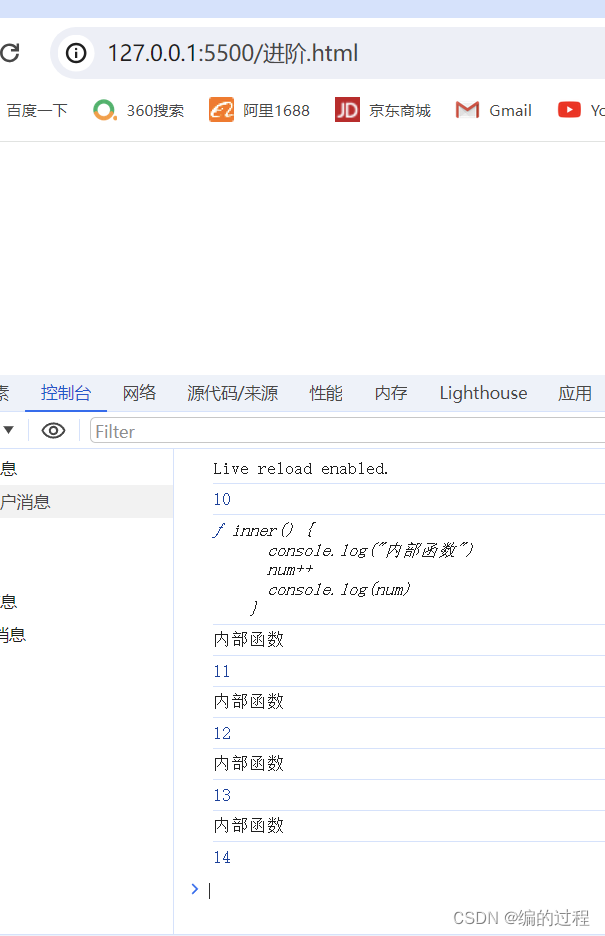
从以上看出:一般函数调用一次会把内部的数据进行清除--但是这种操作却可以一起保留局部作用域的数据
// 优点:1、可以读取函数内部的变量 2、让这些变量始中存在局部作用域当中
2.闭包产生的两种业务场景:防抖、节流
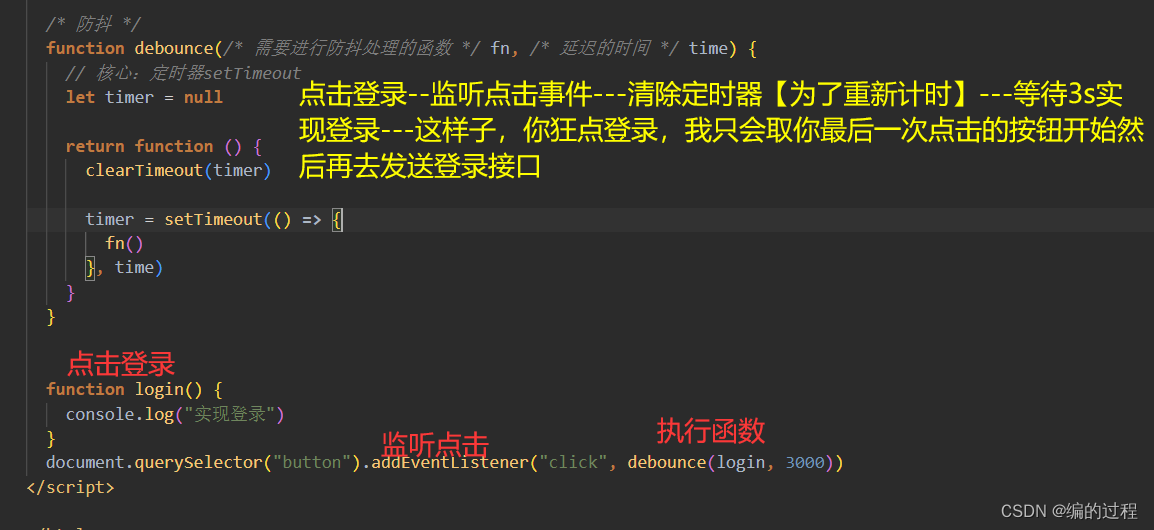
2.1防抖
举例:写个按钮--写个点击事件


你狂点登录---login函数一直被执行!--这样子容易崩溃!

效果:点击登录--等待3s--实现登录

2.1节流【好比王者荣耀的冷却cd】
参考博主:前端性能优化之防抖&节流_前端防抖节流-CSDN博客
节流: n 秒内只执行一次事件,即使n 秒内事件重复触发,也只有一次生效
应用场景:浏览器滚动事件、窗口大小的改变
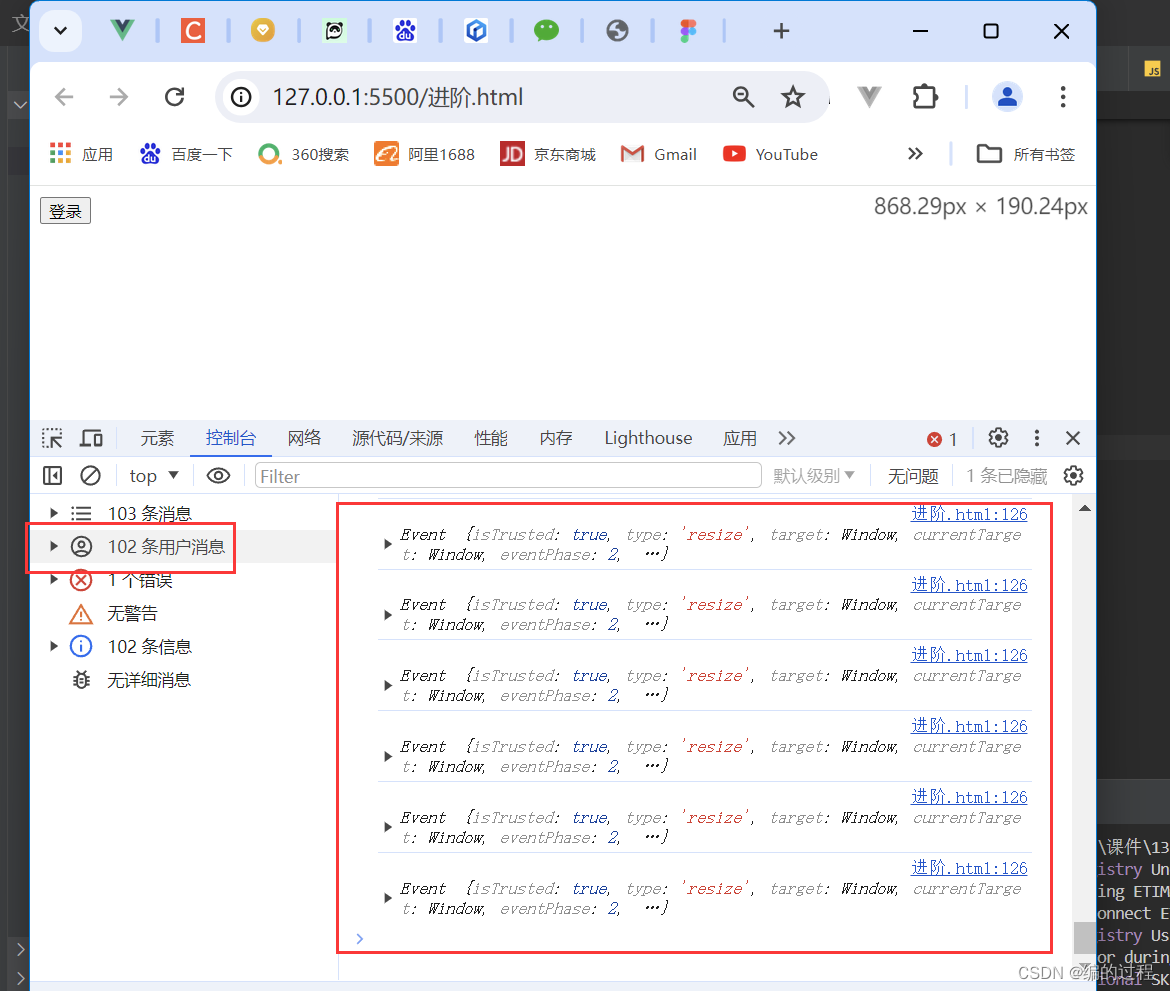
举例:监听window的窗口大小

我只要不断拉窗口--会一直触发resize该事件!!--会造成大量计算

这么办!【思路就是两次触发的时间间隔到了指定时间就执行--并且记录第二次触发的时间,否则不执行】
换句话说:【
1:多次触发窗口---多次执行回调--多次获取当前时间---只有满足延迟(当前时间--上次触发的事件>=延迟时间)--fn就会被执行---记录当前时间时间作为上次触发时间节点
2:多次触发窗口---多次执行回调--多次获取当前时间---不满足延迟(当前时间--上次触发的事件>=延迟时间)--fn就不会被执行----直到你触发窗口的那次的当前时间刚好满足延长时间】

完善代码
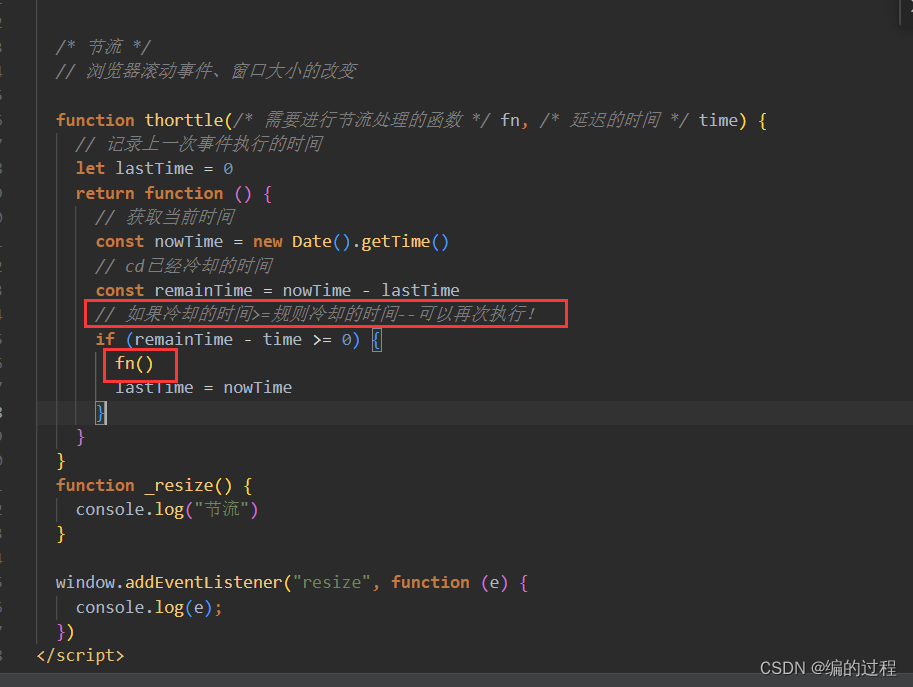
/* 节流 */
// 浏览器滚动事件、窗口大小的改变
function thorttle(/* 需要进行节流处理的函数 */ fn, /* 延迟的时间 */ time) {
// 记录上一次事件执行的时间
let lastTime = 0
let i = 1
return function () {
i++
// 获取当前时间
const nowTime = new Date().getTime()
// cd剩余时间
const remainTime = nowTime - lastTime
if (remainTime - time >= 0) {
fn()
lastTime = nowTime
console.log(i, 'i');
}
}
}
function _resize() {
console.log("节流")
}
window.addEventListener("resize", thorttle(_resize, 2000))






![[集群聊天服务器]----(一)项目简介](https://img-blog.csdnimg.cn/direct/14f7c781e31543f49dbf8b6b7f75e0d0.png)