问题
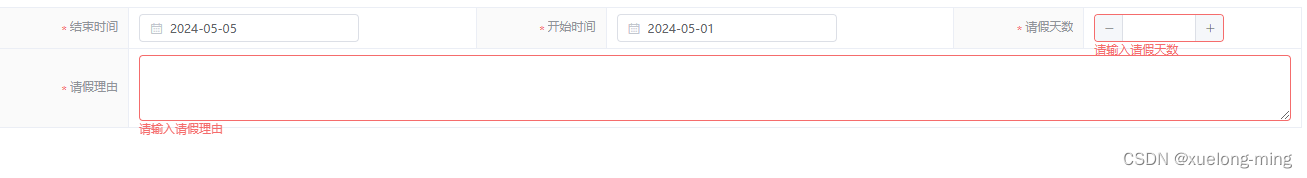
最近在做项目时遇到一个问题,使用elementUI的Descriptions 描述列表与form表单校验时,遇到校验信息显示的位置不对,效果如图:

期望显示在表格中。
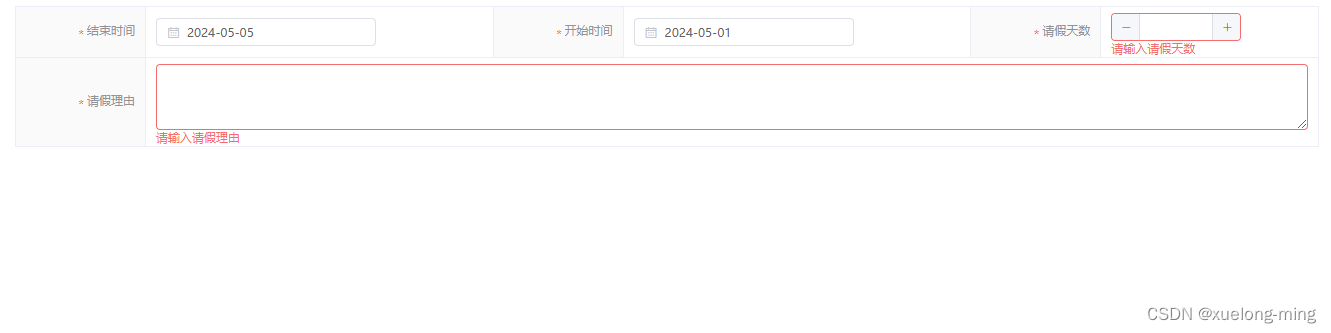
效果

代码
html
<el-form :model="form"
:rules="rules"
:size="size"
ref="form"
label-width="0px"
class="demo-ruleForm">
<el-descriptions class="descriptions-box"
:column="column"
:size="size"
border>
<el-descriptions-item v-for="item in list"
:key="item.id">
<template slot="label">
<span class="label-required"
v-if="item.attribute === 2">*</span>
<span class="label-content"
:title="item.name"> {{ item.name }}</span>
</template>
<el-form-item :prop="item.key">
...
</el-form-item>
</el-descriptions-item>
</el-descriptions>
</el-form>
css
::v-deep {
.demo-ruleForm {
.el-form-item.is-error {
margin-bottom: 10px;
}
}
}