自行创建一个SpringBoot项目
导入SpringBoot所需要的邮箱验证码的包
<!--邮件发送-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
<version>2.6.1</version>
</dependency>定义邮箱验证码所需要的配置
找到application.properties然后将下面的配置输入进去
接下来用户的账号是需要填充你自己的qq邮箱号
password填充的是你的邮箱配置生成的授权码,具体授权码应该如何生成,请看下面的详细配置 --------------------------------邮箱授权码配置下方有详细教程,请仔细观看
#发送邮件配置相关
# 配置邮件服务器的地址 smtp.qq.com
spring.mail.host=smtp.qq.com
# 配置邮件服务器的端口(465或587)
spring.mail.port=465
# 配置用户的账号
spring.mail.username=XXX
# 配置用户的密码
spring.mail.password=XXX
# 配置默认编码
spring.mail.default-encoding=UTF-8邮箱授权码配置
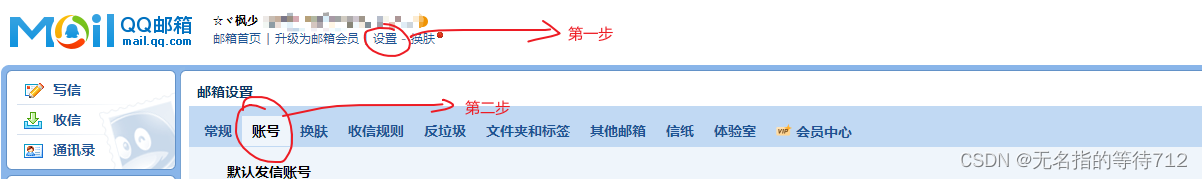
- 登录邮箱


- 点击获取授权码,进入之后,接下来的步骤你应该一看就懂了
接下来开始写代码
创建AppConfig文件,目的是为了找到发送方的qq邮箱,也就是之前在配置文件里面配置的
package com.easypan.entity.config;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
@Component("appConfig")
public class AppConfig {
@Value("${spring.mail.username}")
private String sendUsername;
public String getSendUsername() {
return sendUsername;
}
}
//导入bean
@Resource
private JavaMailSender javaMailSender;
@Resource
private AppConfig appConfig;/**
* 发送邮箱验证码的功能
* @param toEmail
* @param code
*/
private void sendEmailCode(String toEmail,String code){
try {
MimeMessage message = javaMailSender.createMimeMessage();
MimeMessageHelper helper = new MimeMessageHelper(message,true);
helper.setFrom(appConfig.getSendUsername());
helper.setTo(toEmail);
helper.setSubject("你的项目发送的主标题");
helper.setText("<div style=\"background-color: #f0f0f0; padding: 20px;\">\n" +
" <h1 style=\"color: #800000;\">你的项目名称</h1>\n" +
" <p style=\"color: #800000;\">尊敬的用户,您的短信验证码为:<span style=\"color: black; font-weight: bold;\">"+code+"</span></p>\n" +
" <p style=\"color: #800000;\">该验证码用于注册账号或者修改密码,有效期为5分钟。</p>\n" +
" <p style=\"color: #800000;\">请勿泄露和转发此验证码,以保障您的账号安全。</p>\n" +
" <p style=\"color: #800000;\">如非您本人操作,请忽略此邮件。</p>\n" +
"</div></p>");
helper.setSentDate(new Date());
javaMailSender.send(message);
} catch (MessagingException e) {
logger.error("邮件发送失败");
throw new BusinessException("邮件发送失败");
}
}接下来验证码发送成功