在你登录的时候,获取到弱密码,然后将他存到vuex里面,在登录进去之后,index页面再去取,思路是这样的
一、vuex里面定义密码字段
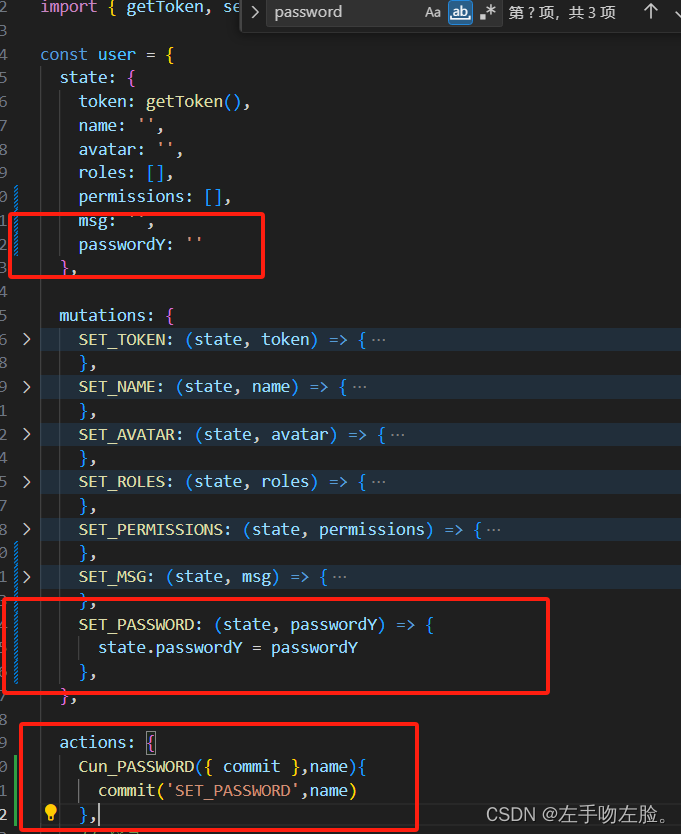
我是直接在user.js里面写的
import { login, logout, getInfo } from '@/api/login'
import { getToken, setToken, removeToken } from '@/utils/auth'
const user = {
state: {
passwordY: ''
},
mutations: {
SET_PASSWORD: (state, passwordY) => {
state.passwordY = passwordY
},
},
actions: {
Cun_PASSWORD({ commit },name){
commit('SET_PASSWORD',name)
},
}
}
export default user
 也可以新建一个哈都一样
也可以新建一个哈都一样

二、登录的时候存输入的密码
利用this.$store.dispatch去存,Cun_PASSWORD这个就是我actions里面的方法,this.loginForm.password就是存入的密码
this.$store.dispatch('Cun_PASSWORD', this.loginForm.password)三、首页取密码并且做验证
在mouted里面是可以获取到存储到vuex里的密码this.$store.state.user.passwordY(user是我刚刚放到user.js里面了,根据你写的变哈)
mounted() {
this.mima(this.$store.state.user.passwordY)
}methods里面写验证方法
methods: {
mima(value){
if(!/[0-9]/.test(value)) {
this.$refs.passwordModal.open()
} else if (!/[a-z]/.test(value) || !/[A-Z]/.test(value)) {
this.$refs.passwordModal.open()
} else if (!/[^0-9a-zA-Z]/.test(value)) {
this.$refs.passwordModal.open()
} else if (value.length < 8 || value.length > 50) {
this.$refs.passwordModal.open()
}
},
},如果是不符合密码规则,就弹出来,下面是弹出层组件

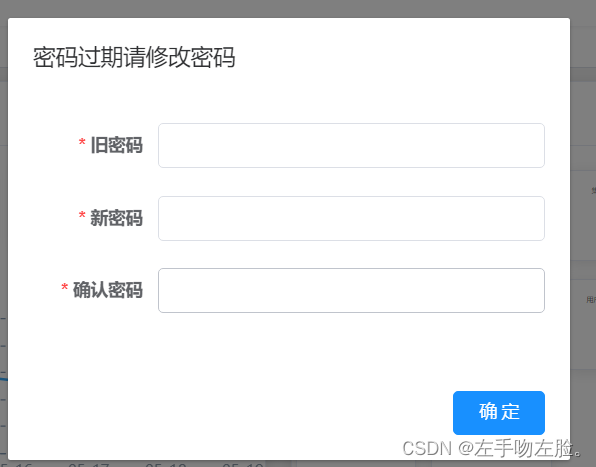
四、弹出层组件
<template>
<el-dialog
title="密码过期请修改密码"
:visible.sync="dialogVisible"
:close-on-click-modal="false"
:close-on-press-escape="false"
>
<el-form :model="passwordForm" :rules="rules" ref="passwordFormRef" label-width="100px">
<el-form-item label="旧密码" prop="oldPassword">
<el-input type="password" v-model="passwordForm.oldPassword" autocomplete="off" show-password></el-input>
</el-form-item>
<el-form-item label="新密码" prop="newPassword">
<el-input type="password" v-model="passwordForm.newPassword" autocomplete="off" show-password></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="confirmPassword">
<el-input type="password" v-model="passwordForm.confirmPassword" autocomplete="off" show-password></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="confirmPassword">确 定</el-button>
</span>
</el-dialog>
</template>
<script>
export default {
data() {
return {
dialogVisible: false,
passwordForm: {
oldPassword: '',
newPassword: '',
confirmPassword: ''
},
rules: {
oldPassword: [
{ required: true, message: '请输入旧密码', trigger: 'blur' }
],
newPassword: [
{ required: true, message: "新密码不能为空", trigger: "blur" },
{ min: 8, max: 20, message: "长度在 8 到 20 个字符", trigger: "blur" },
{ validator: this.equalToOldPassword, trigger: "blur" },
{
validator: (rule, value, callback) => {
const regexPattern = /^(?![a-zA-Z]+$)(?![A-Z0-9]+$)(?![A-Z\W_!@#$%^&*`~()-+=]+$)(?![a-z0-9]+$)(?![a-z\W_!@#$%^&*`~()-+=]+$)(?![0-9\W_!@#$%^&*`~()-+=]+$)[a-zA-Z0-9\W_!@#$%^&*`~()-+=]*$/;
if (!regexPattern.test(value)) {
callback(new Error("密码至少包含三种字符类型:小写字母、大写字母、数字和特殊字符"));
} else {
callback(); // 这里调用callback来表示验证通过
}
},
trigger: "blur"
}
],
confirmPassword: [
{ required: true, message: '请确认新密码', trigger: 'blur' },
{ validator: this.validateConfirmPassword, trigger: 'blur' }
]
}
};
},
methods: {
validateConfirmPassword(rule, value, callback) {
if (value !== this.passwordForm.newPassword) {
callback(new Error('两次输入密码不一致!'));
} else {
callback();
}
},
equalToOldPassword (rule, value, callback) {
if (this.passwordForm.oldPassword == value) {
callback(new Error("禁止重复使用上次旧密码"));
} else {
callback();
}
},
confirmPassword() {
// 验证表单
this.$refs.passwordFormRef.validate((valid) => {
if (valid) {
// 调用修改密码的方法
this.$parent.updatePassword(this.passwordForm)
}
});
},
open() {
this.dialogVisible = true; // 假设你使用了Element UI的Dialog组件
},
}
};
</script>
<style scoped>
::v-deep .el-dialog__headerbtn {
display: none !important; /* 使用 !important 确保样式覆盖 */
}
</style>在index里引用
<PasswordModal ref="passwordModal" />
import PasswordModal from "@/components/PasswordModal/index.vue";
components: {
PasswordModal
},
index里面加一个改密码的方法
methods: {
mima(value){
if (value === "") {
this.$message.warning("请输入密码");
} else if (!/[0-9]/.test(value)) {
this.$refs.passwordModal.open()
} else if (!/[a-z]/.test(value) || !/[A-Z]/.test(value)) {
this.$refs.passwordModal.open()
} else if (!/[^0-9a-zA-Z]/.test(value)) {
this.$refs.passwordModal.open()
} else if (value.length < 8 || value.length > 50) {
this.$refs.passwordModal.open()
}
},
updatePassword(passwordForm) {
//这个接口是你自己修改密码的接口!记得改
updateUserPwd(passwordForm.oldPassword, passwordForm.newPassword).then(
(response) => {
this.$modal.msgSuccess("修改成功");
this.$store.dispatch('LogOut').then(() => {
location.href = '/index'
})
}
);
},methods: {
mima(value){
if (value === "") {
this.$message.warning("请输入密码");
} else if (!/[0-9]/.test(value)) {
this.$refs.passwordModal.open()
} else if (!/[a-z]/.test(value) || !/[A-Z]/.test(value)) {
this.$refs.passwordModal.open()
} else if (!/[^0-9a-zA-Z]/.test(value)) {
this.$refs.passwordModal.open()
} else if (value.length < 8 || value.length > 50) {
this.$refs.passwordModal.open()
}
},
updatePassword(passwordForm) {
updateUserPwd(passwordForm.oldPassword, passwordForm.newPassword).then(
(response) => {
this.$modal.msgSuccess("修改成功");
this.$store.dispatch('LogOut').then(() => {
location.href = '/index'
})
}
);
},