遇事不决 先看官方文档
列表和网格
- 如果不需要任何滚动,通过Column 或 Row
- 可以使用verticalScroll() 使Column滚动
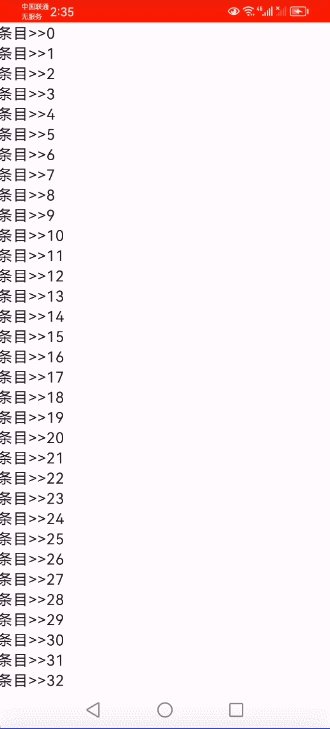
Column(modifier = Modifier.verticalScroll(rememberScrollState())) {
for (i in 0..50){
Text(text = "条目>>${i}")
}
}

- 显示大量列表项 或长度未知的列表 使用Column可能会导致性能问题
- 使用LazyColumn 和 LazyRow
LazyColumn() {
for (i in 0..50){
item {
Text(text = "条目>>${i}")
}
}
}
LazyColumn() {
items(count = 100){
Text(text = "条目>>${it}")
}
}
效果与上图一样

导包使用扩展函数
import androidx.compose.foundation.lazy.items
val list = mutableListOf<String>()
for (i in 0..100){
list.add("条目》》${i}")
}
LazyColumn() {
items(list){
Text(text = "条目>>${it}")
}
}
效果与上图一致
网格
-
LazyVerticalGrid
-
LazyHorizontalGrid
-
LazyVerticalStaggeredGrid 和 LazyHorizontalStaggeredGrid
AsyncImage 需要导包 implementation(“io.coil-kt:coil-compose:2.6.0”)
上边的库下半晌下不下来
于是用这个
val imgArray = arrayOf(
R.drawable.img_1,
R.drawable.img_2,
R.drawable.img_3,
R.drawable.img_4,
R.drawable.img_5,
R.drawable.img_6,
R.drawable.img_7,
R.drawable.img_8,
R.drawable.img_9,
R.drawable.img_10,
R.drawable.img_11,
R.drawable.img_12,
R.drawable.img_13,
)
val list = mutableListOf<Int>()
for (i in 0..100){
val random = Random.nextInt(13)
list.add(imgArray[random])
}
val configuration = LocalConfiguration.current
val screenWidthDp = configuration.screenWidthDp.dp-20.dp //减去20 是因为有边距,如果 图片发现不够显示宽度,会撑满宽度显示
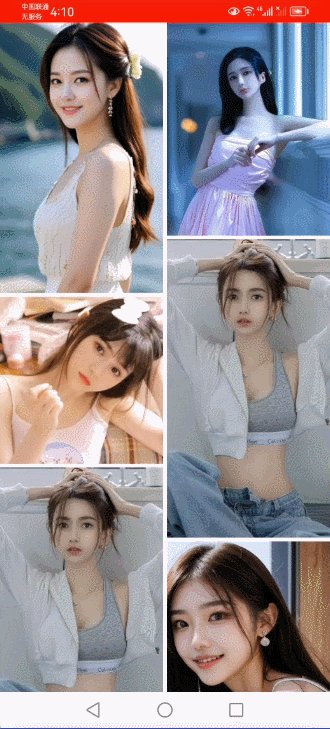
LazyVerticalStaggeredGrid(
columns = StaggeredGridCells.Adaptive(screenWidthDp/2),
// columns = StaggeredGridCells.Fixed(3),
verticalArrangement = Arrangement.spacedBy(4.dp),
horizontalArrangement = Arrangement.spacedBy(4.dp),
modifier = Modifier.fillMaxSize()
){
items(list){
item ->
Log.i("bl_test","item>>"+item)
Image(
painter = painterResource(id = item),
contentDescription = "",
contentScale = ContentScale.Crop,
modifier = Modifier.width(screenWidthDp/2).wrapContentHeight()
)
}
}
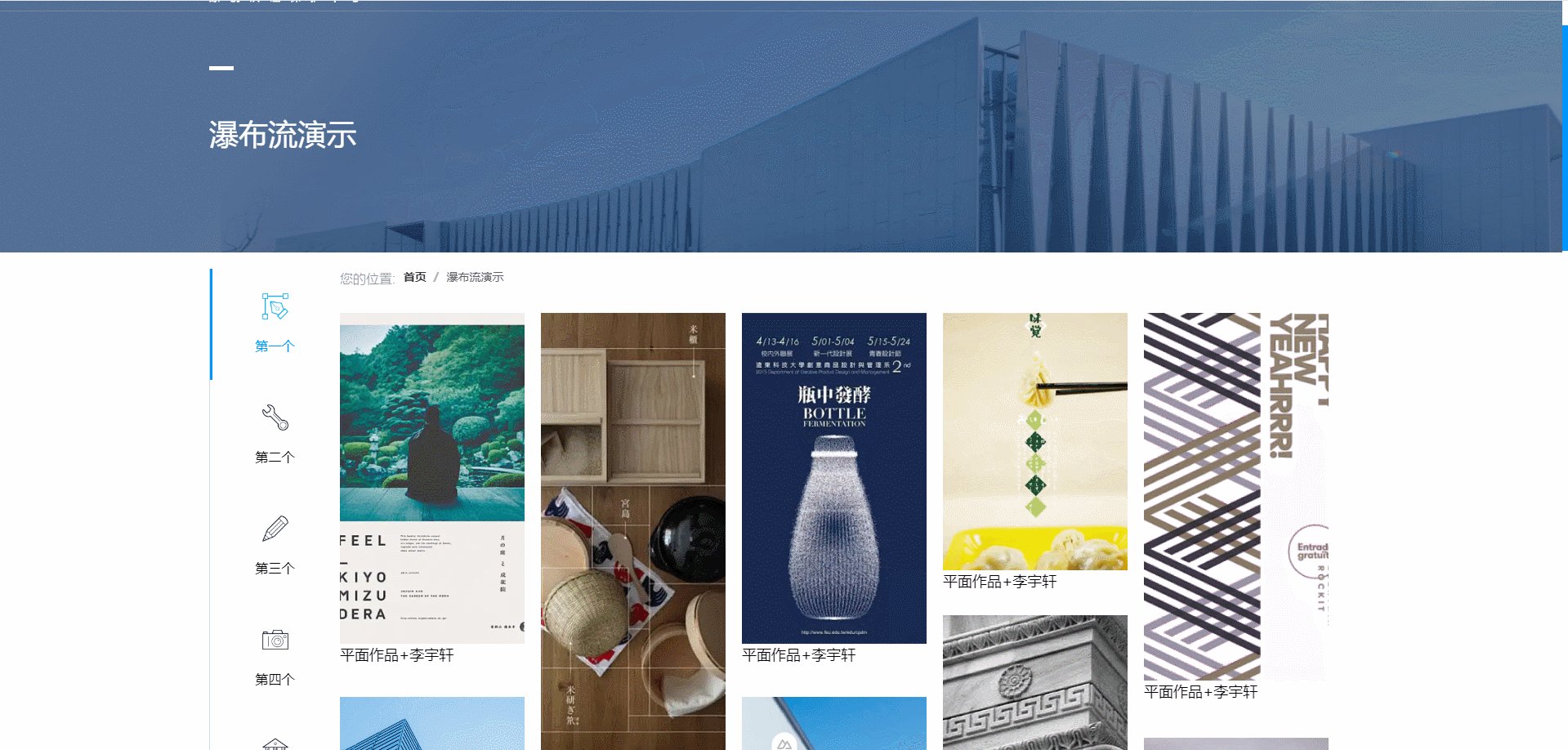
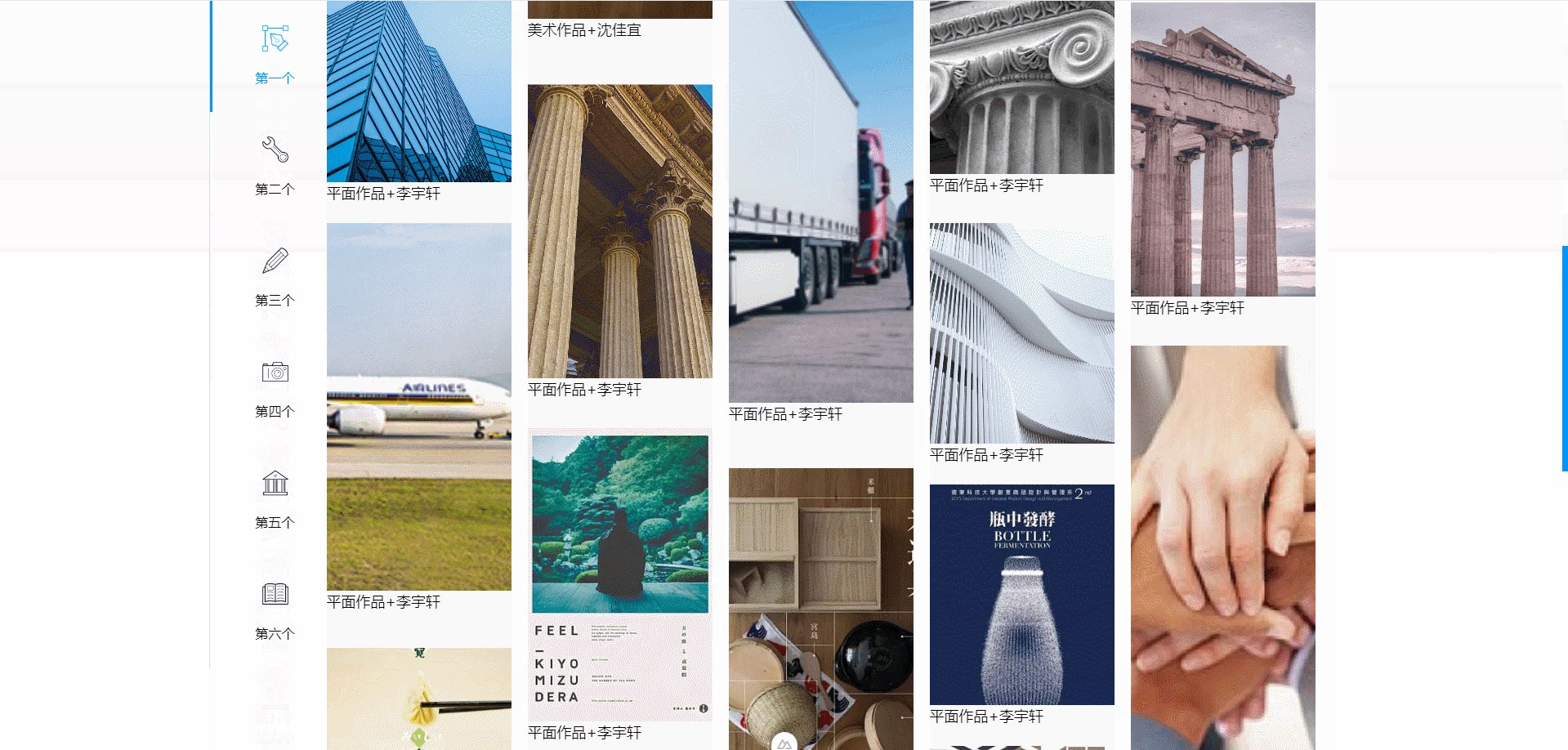
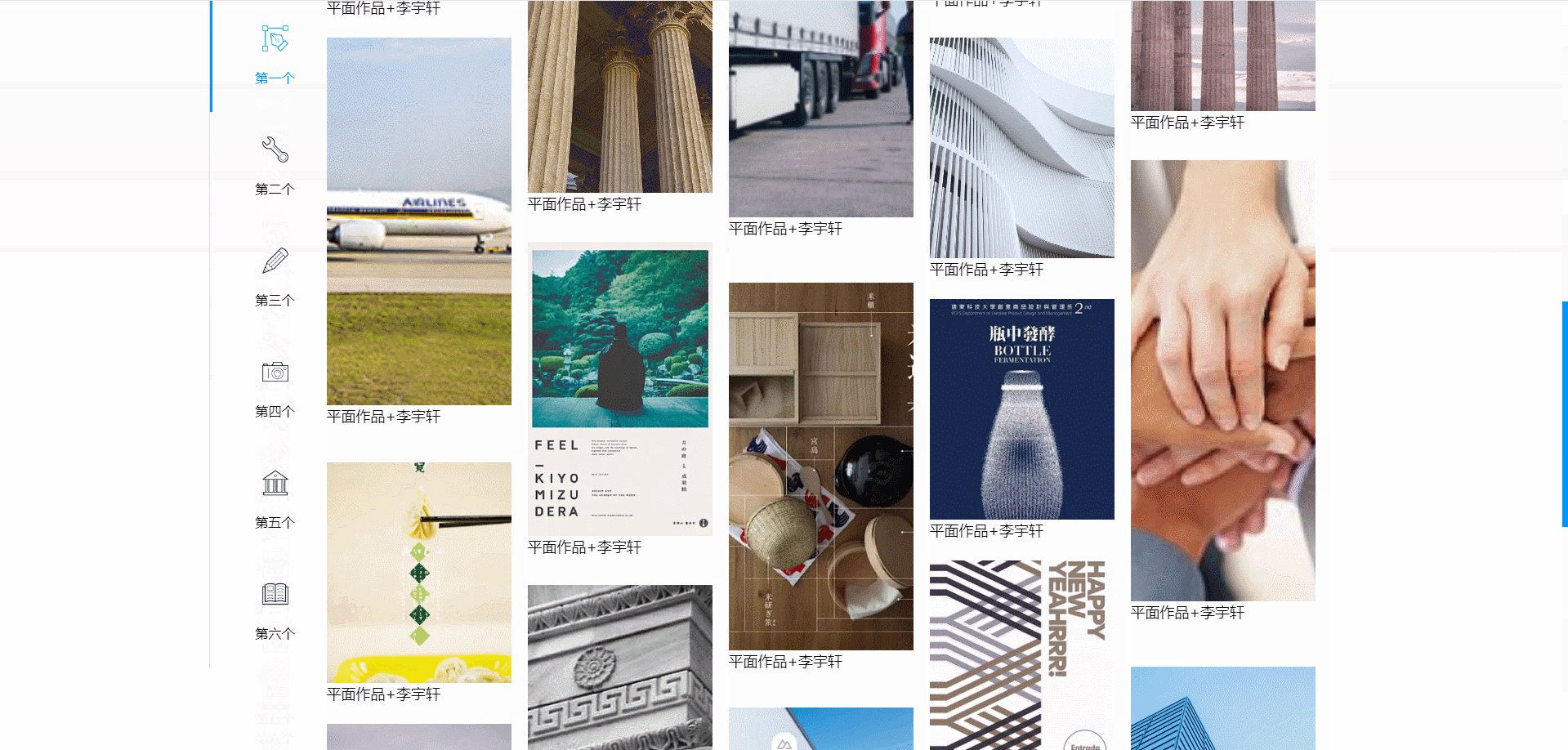
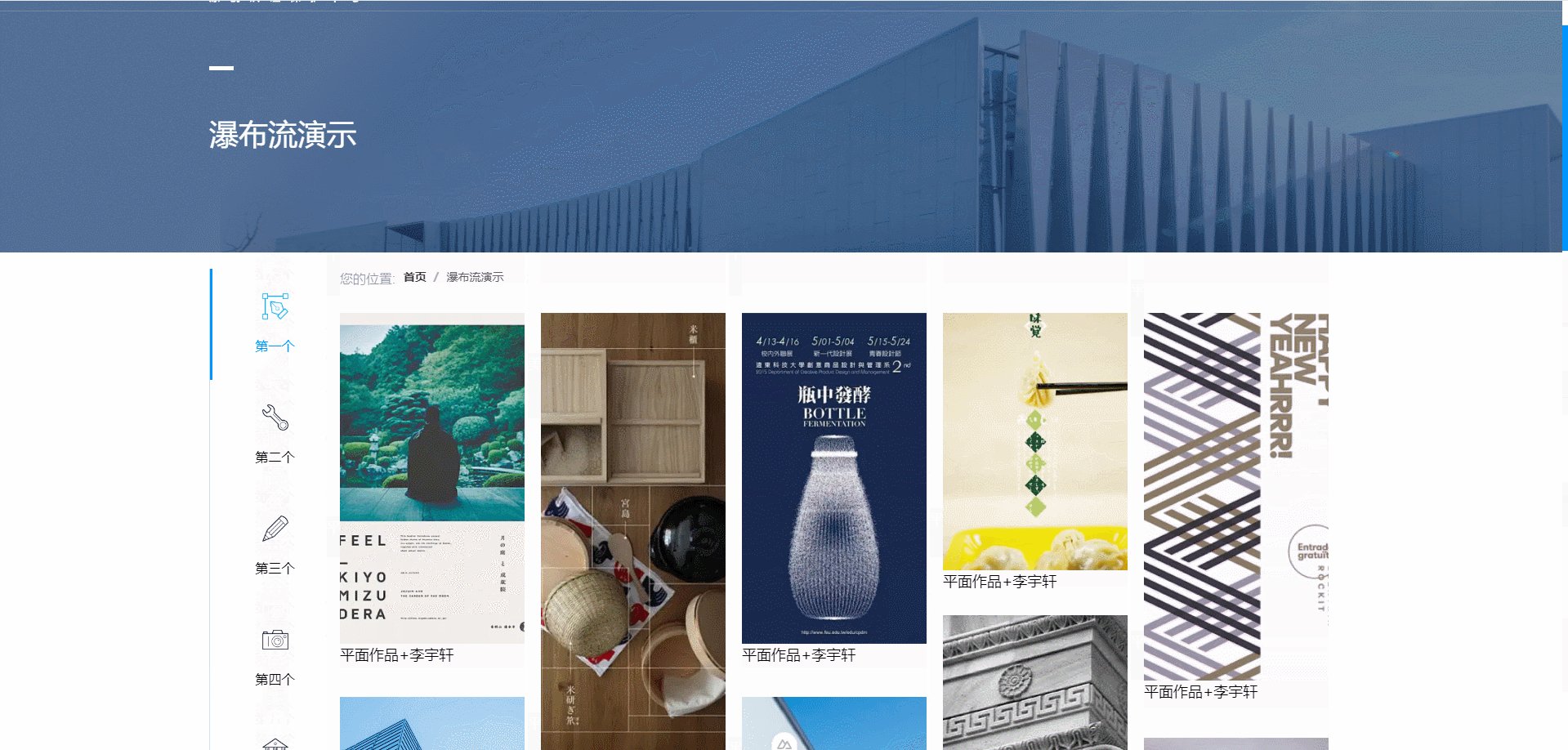
效果【图片来自网络】

- StaggeredGridCells.Fixed(3),显示三列