开发工具:IDEA
服务器:Tomcat9.0, jdk1.8
项目构建:maven
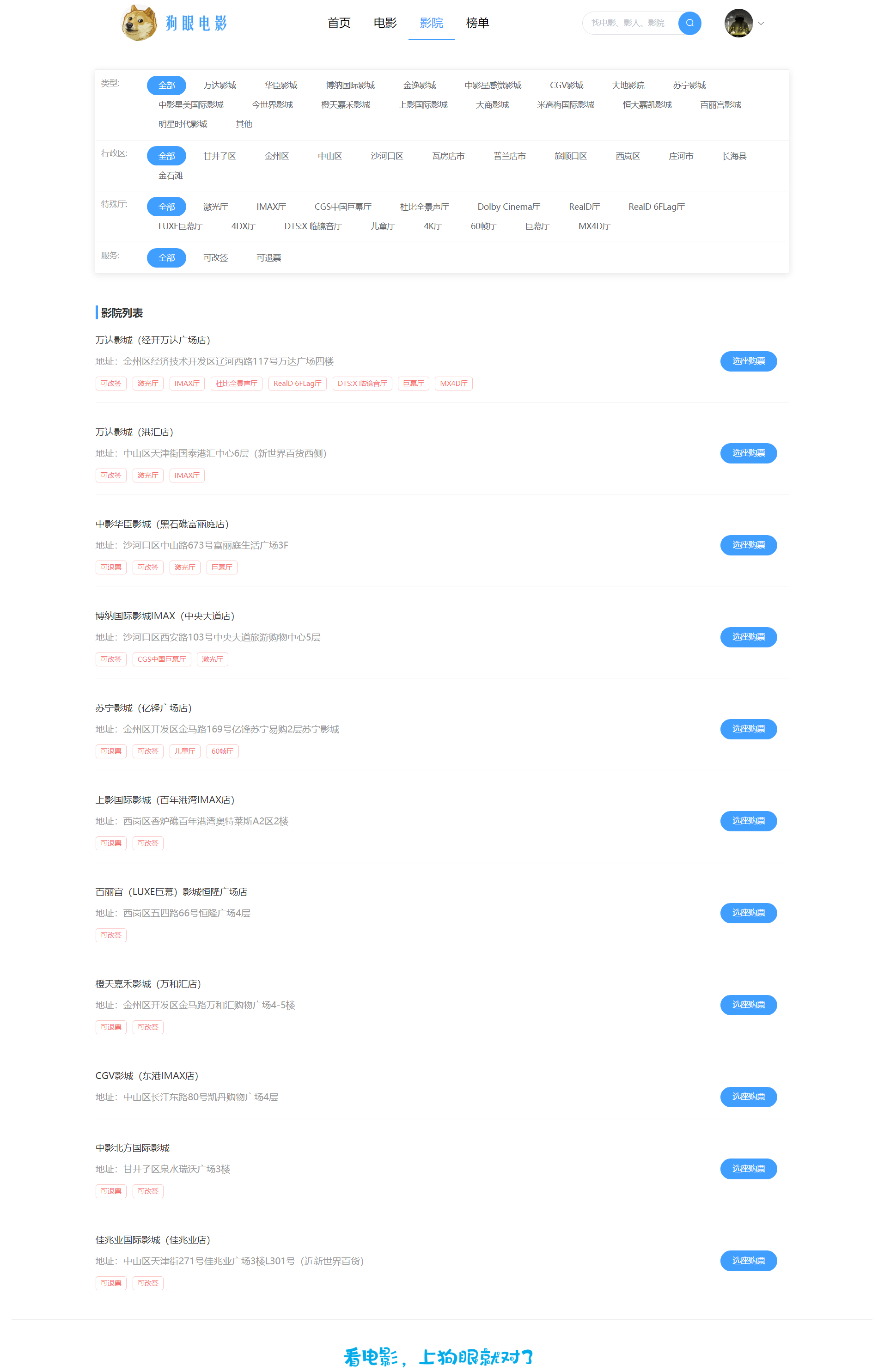
数据库:mysql5.7
系统用户前台和管理后台两部分,项目采用前后端分离
前端技术:vue +elementUI
服务端技术:springboot+mybatis
项目功能描述:
一、前台功能:
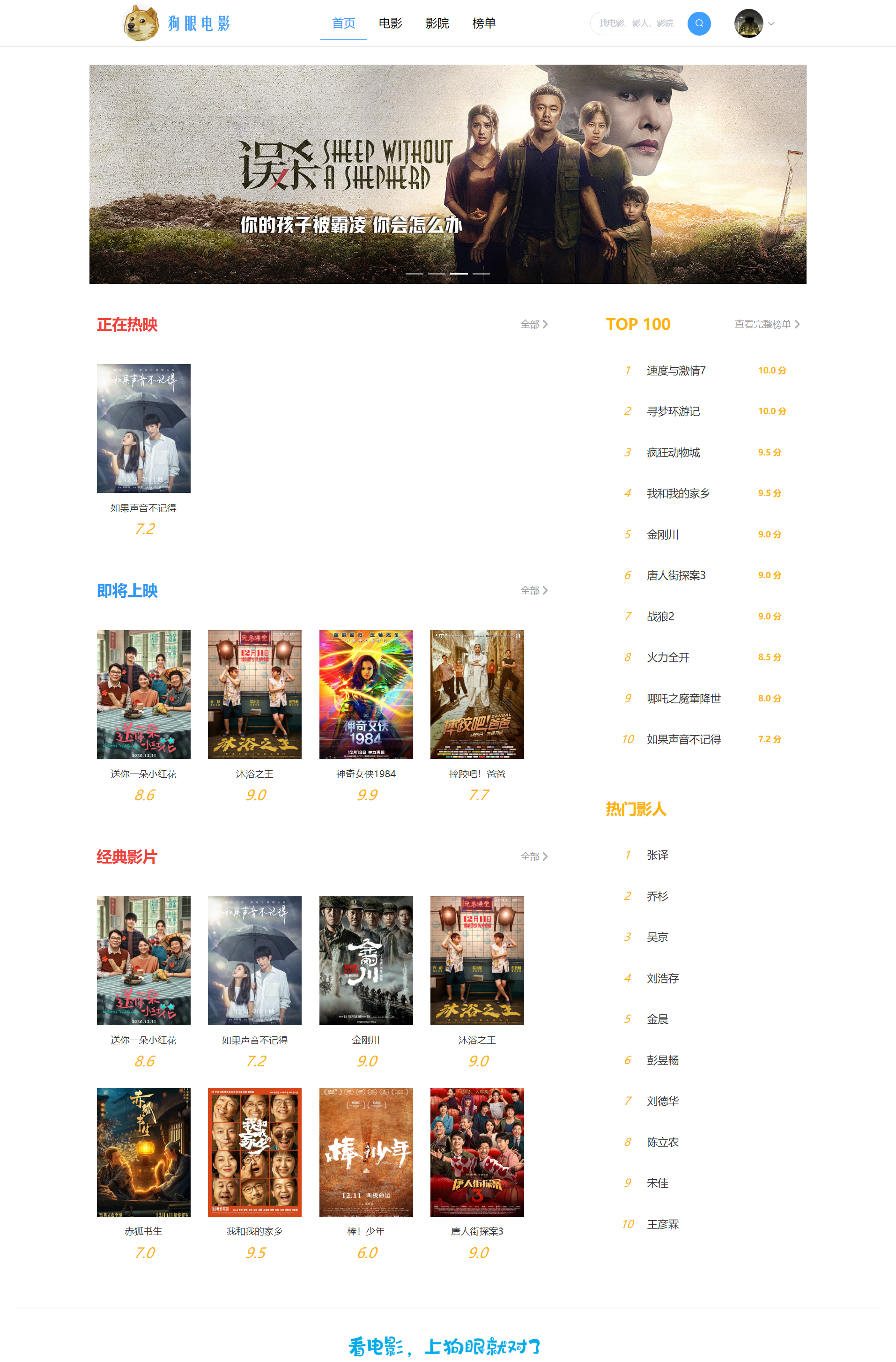
1.登录、注册、退出系统、首页、搜索
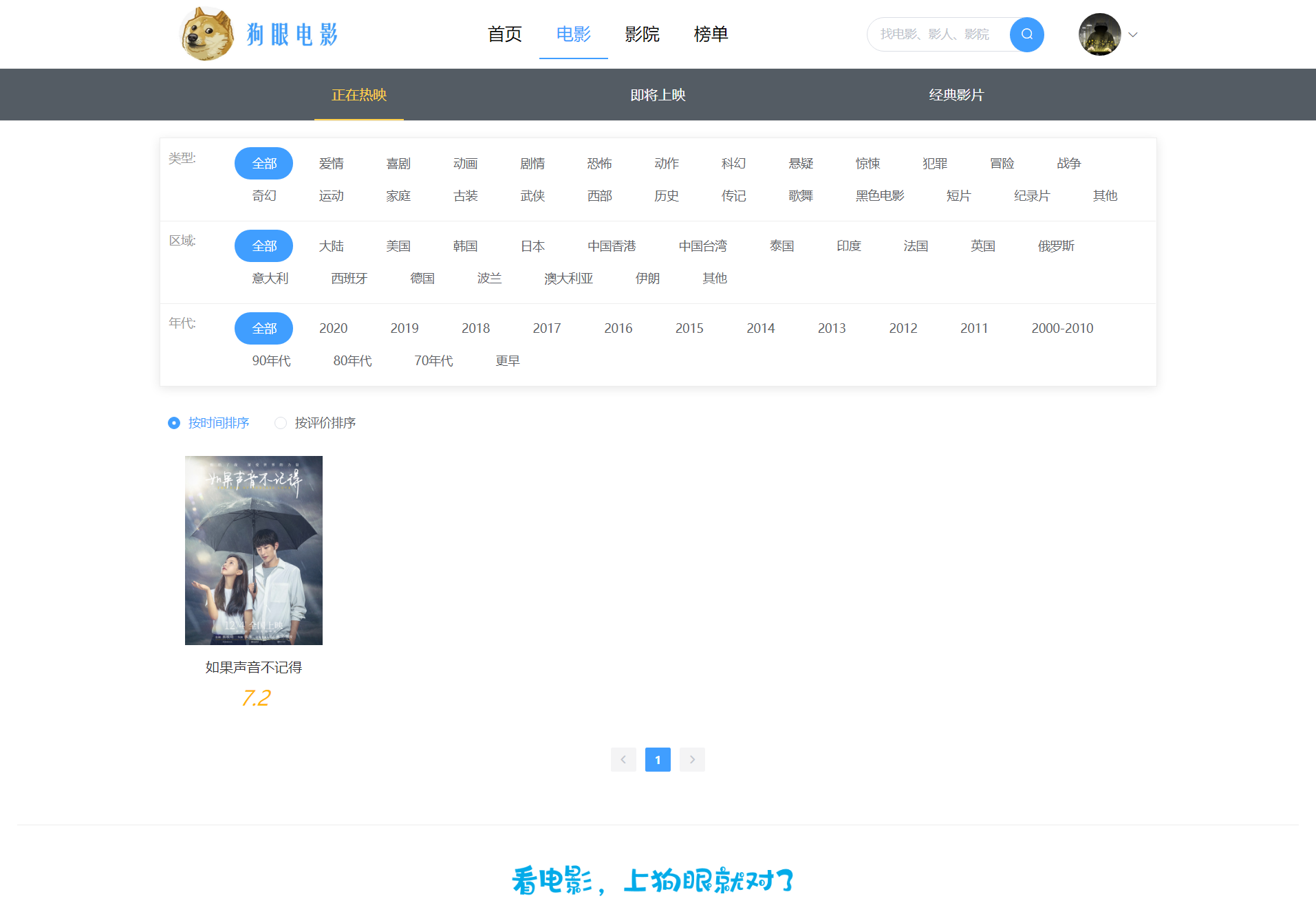
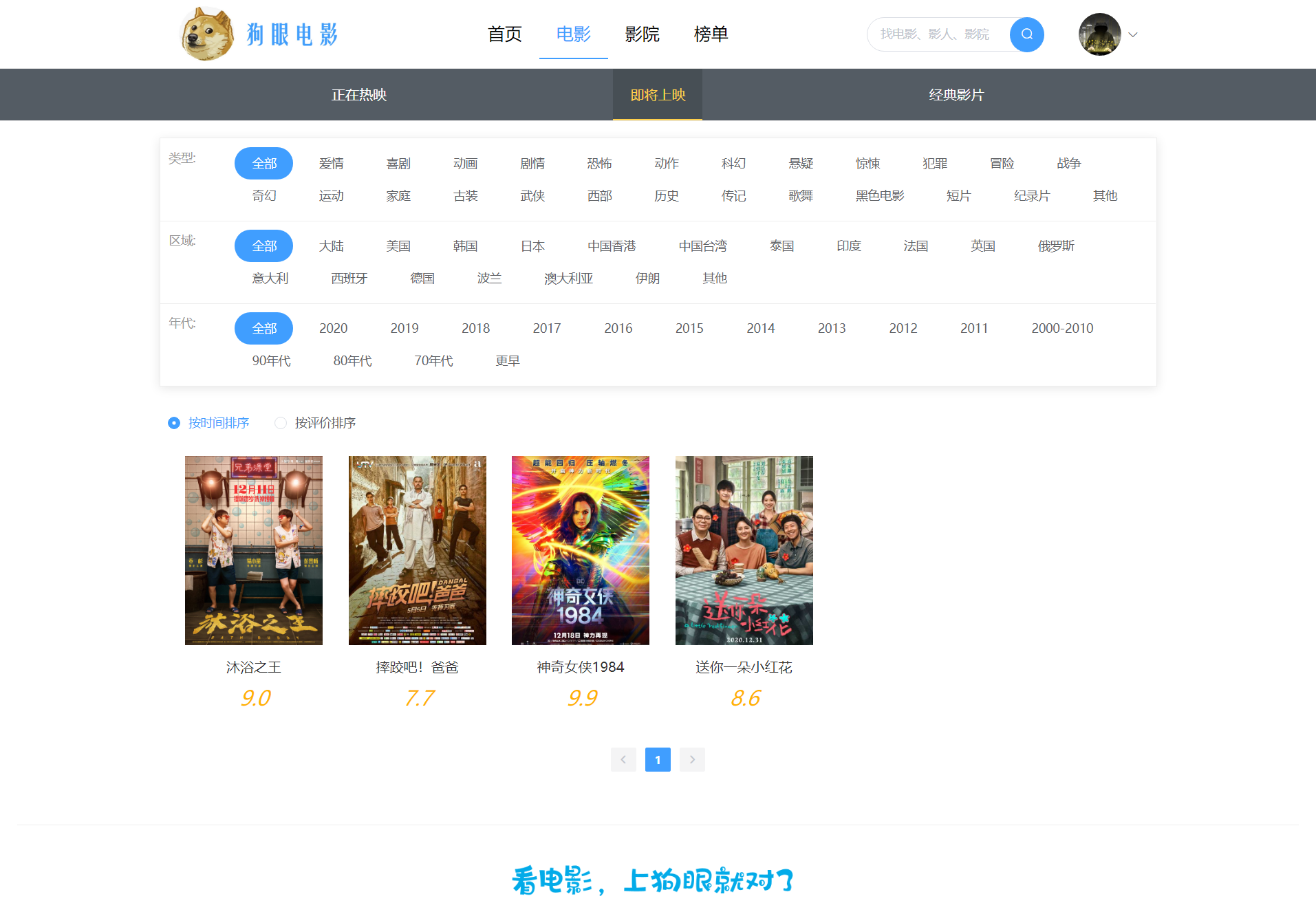
2.电影:正在热映、即将热映、经典影片
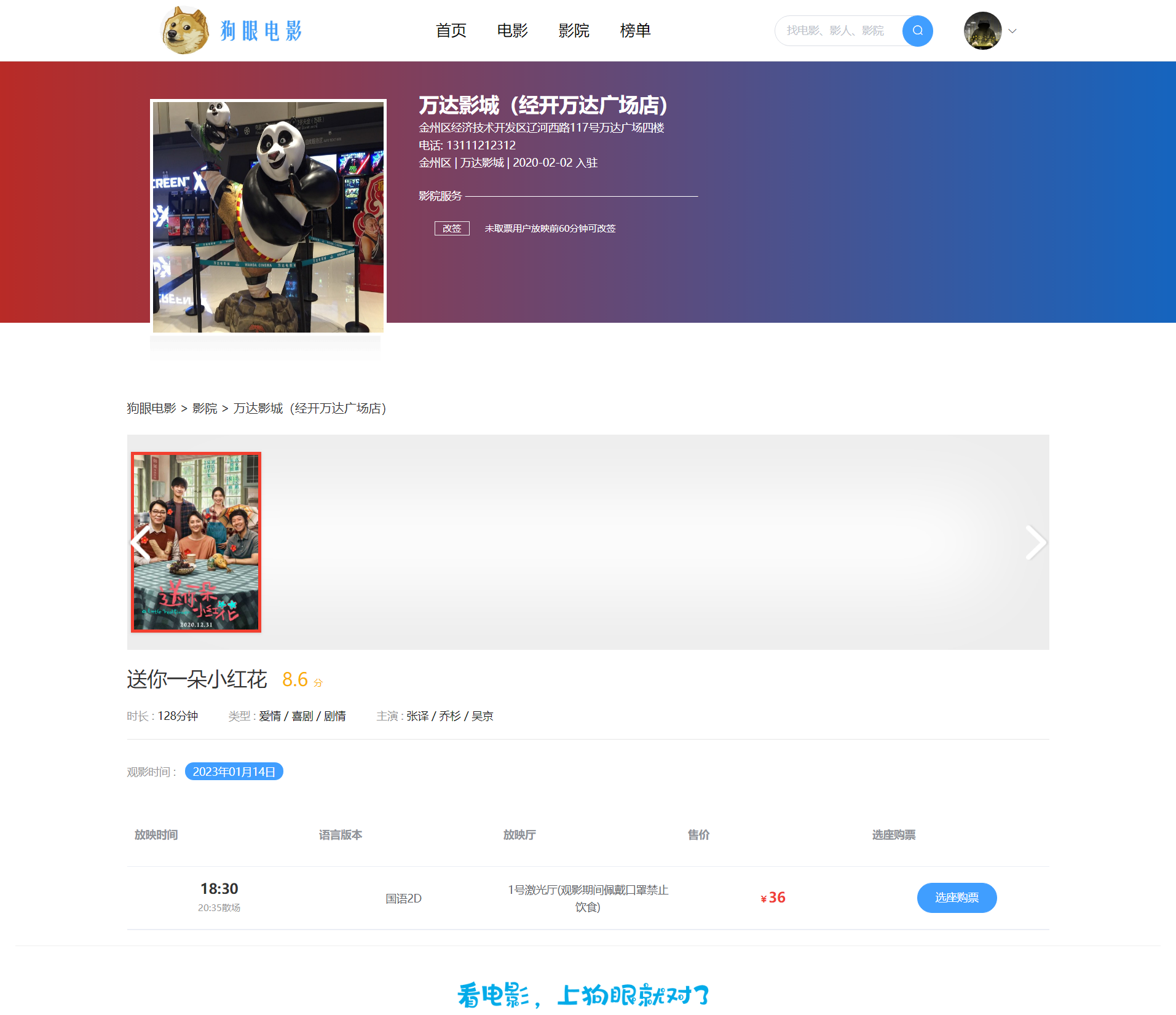
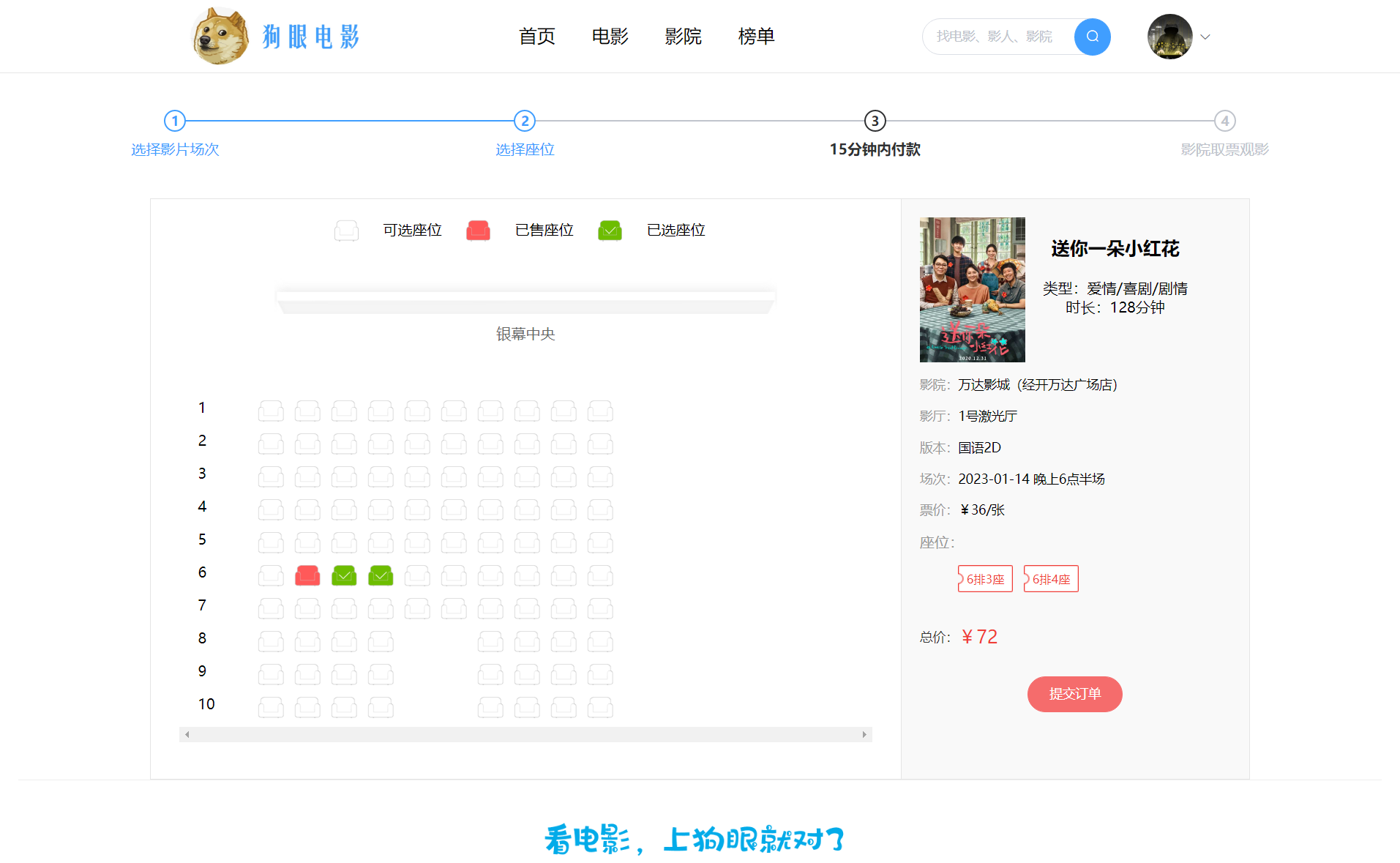
3.影院:选座订票、下单支付
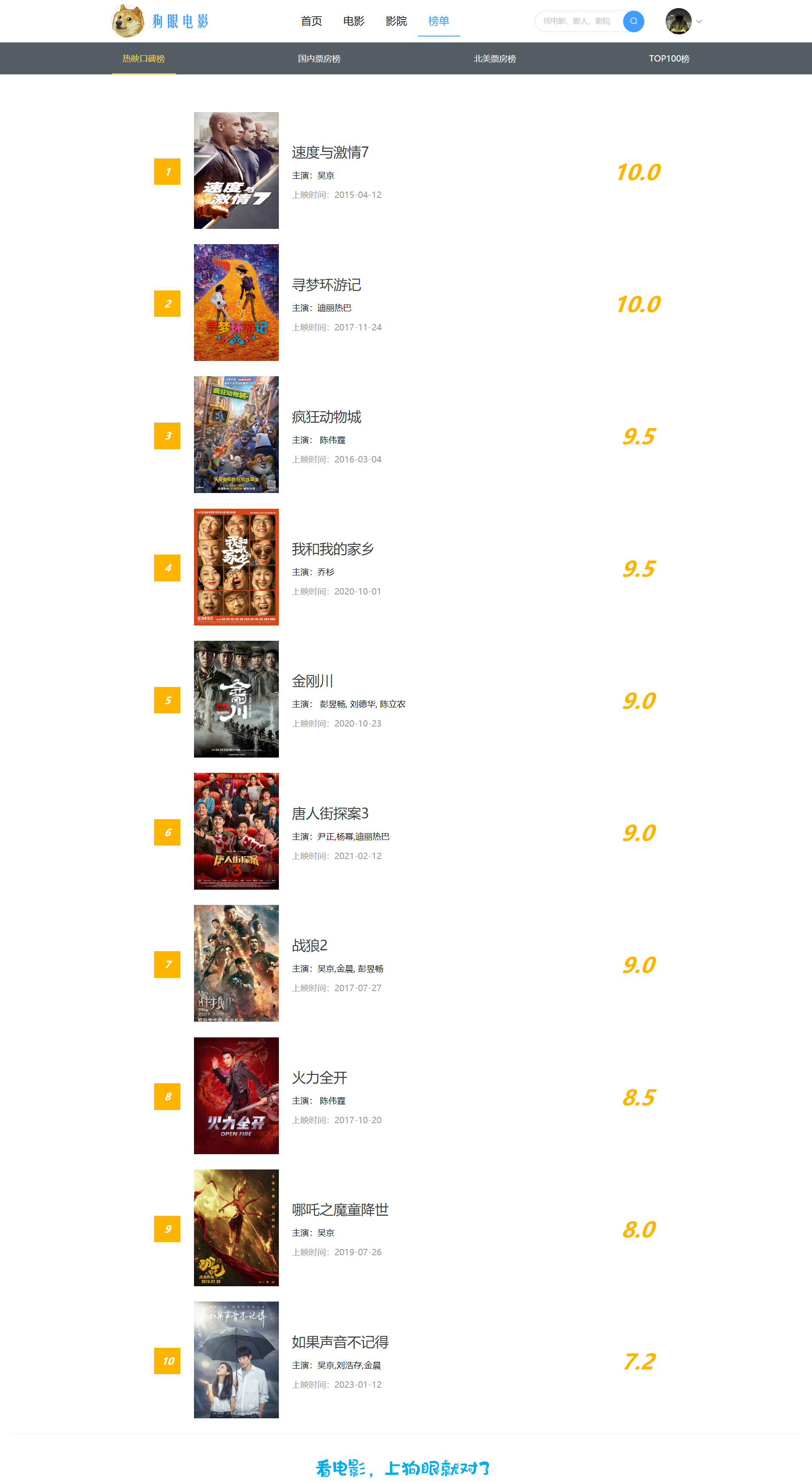
4.榜单:热映口碑榜、国内票房榜、北美票房榜、TOP100榜
5.个人中心:我的订单、基本信息
二、后台功能:
1.登录、退出系统、首页
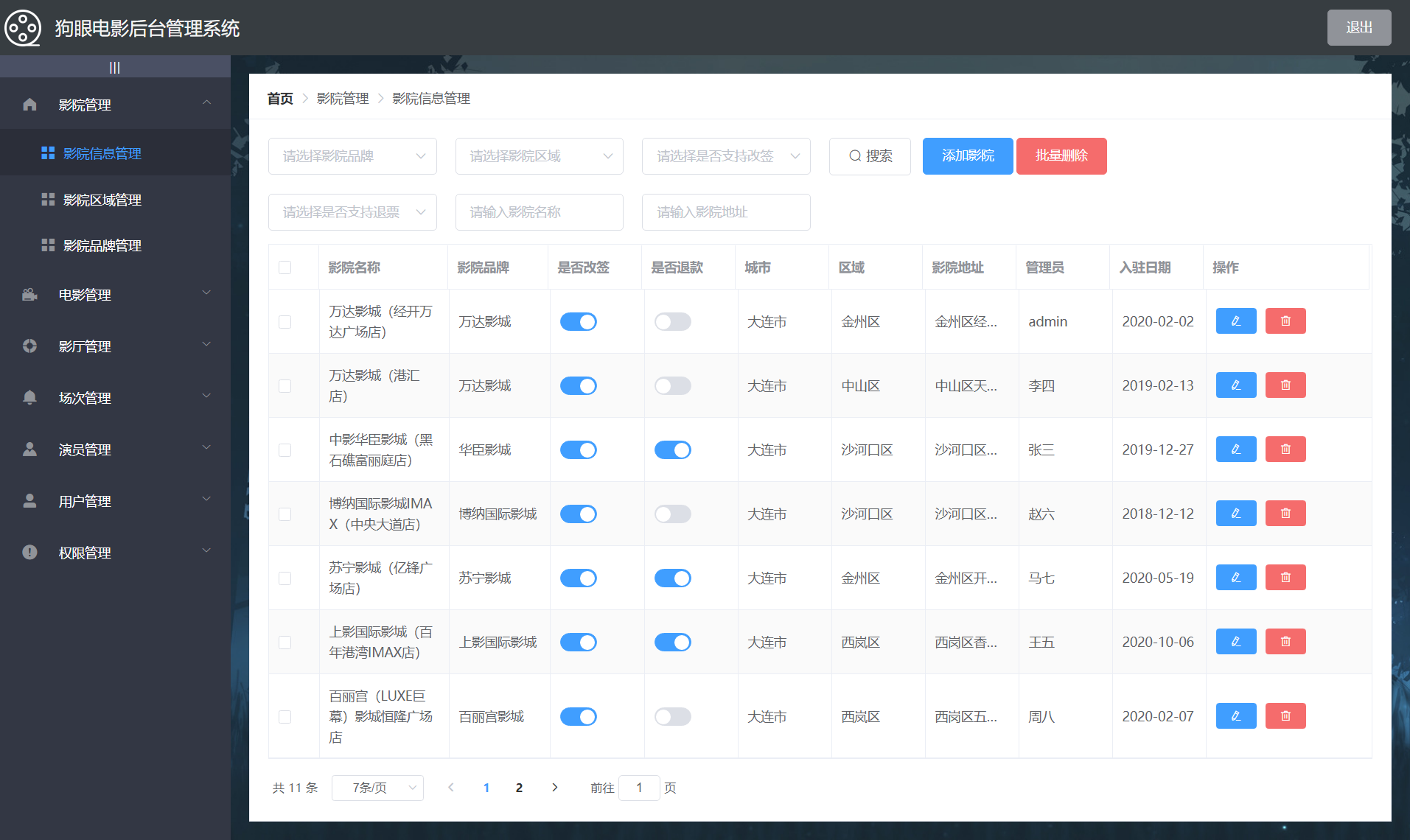
2.影院管理
(1)影院信息管理:添加、修改、删除、查询等功能
(2)影院区域管理:添加、修改、删除等功能
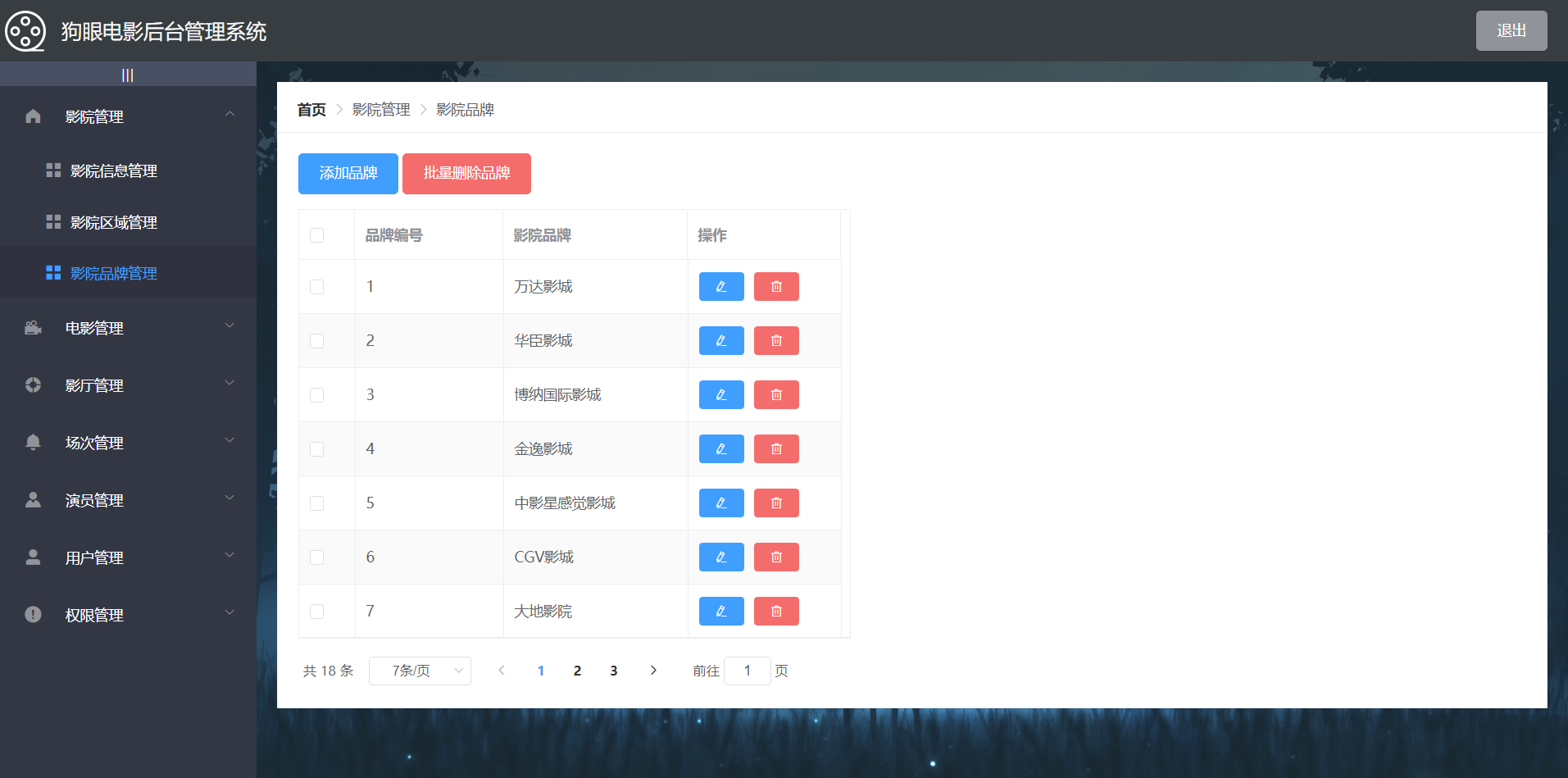
(3)影院品牌管理:添加、修改、删除等功能
3.电影管理
(1)电影信息管理:添加、修改、删除、查询、演员和影片分类等功能
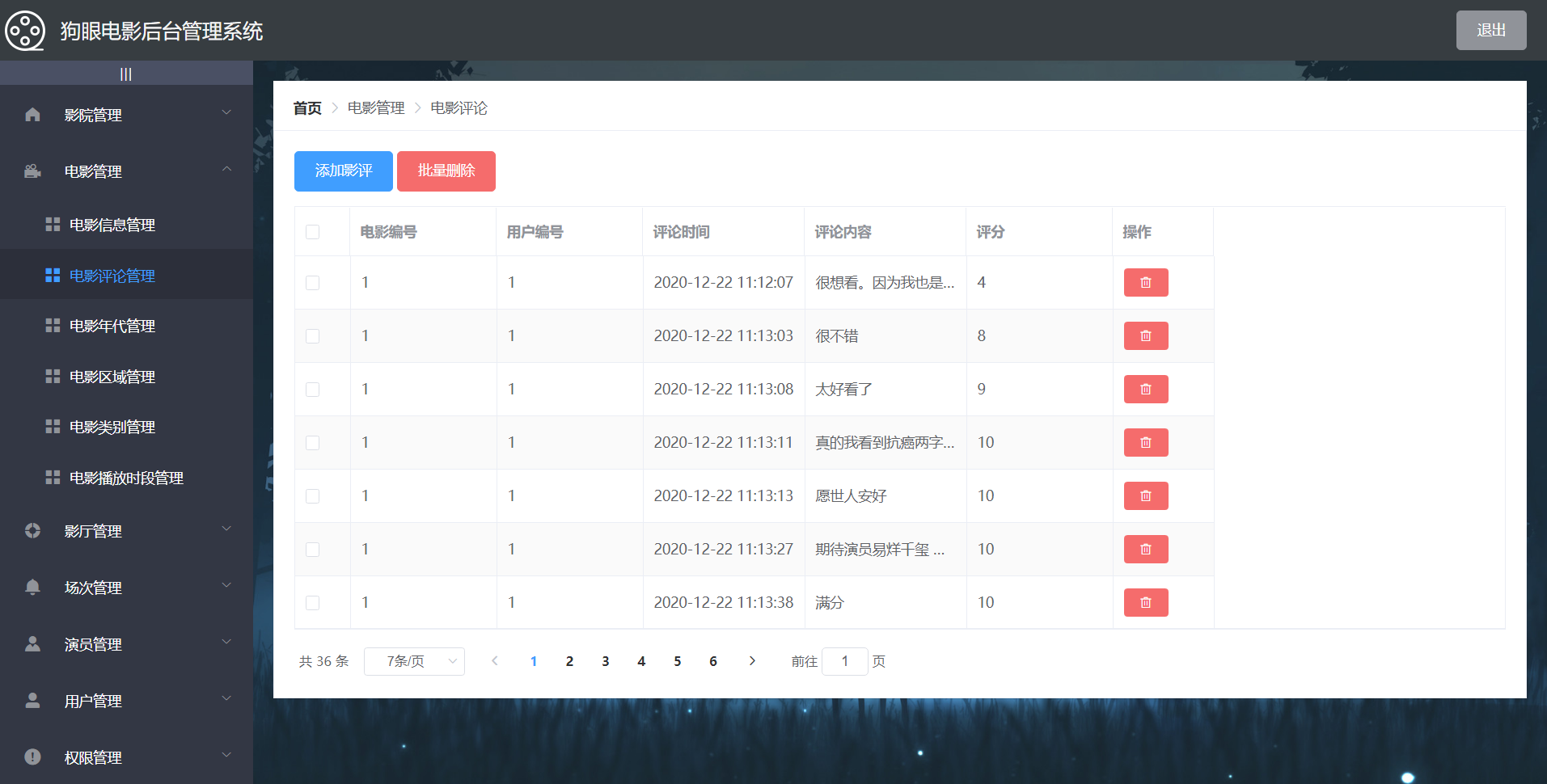
(2)电影评论管理:添加、删除等操作
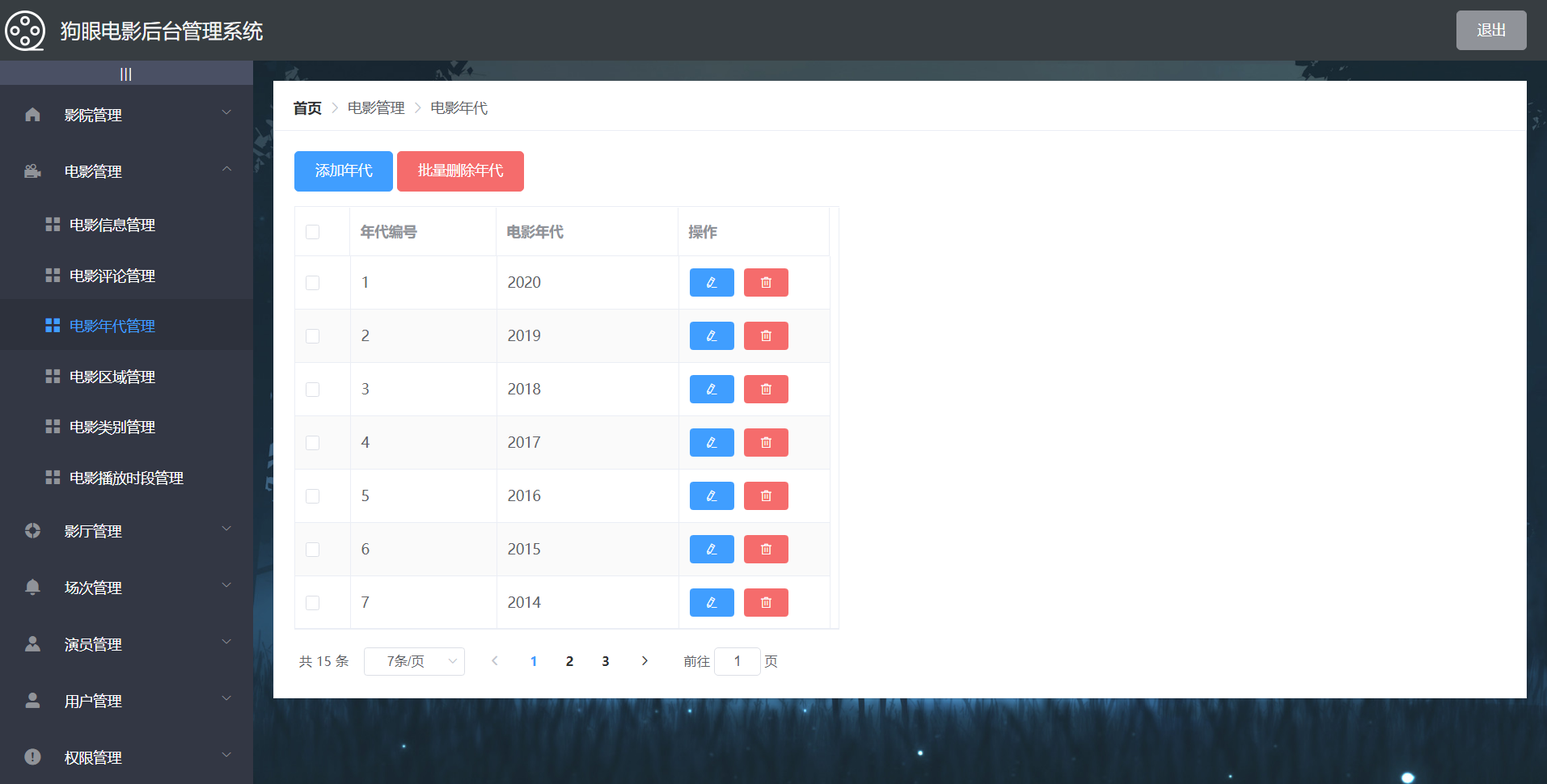
(3)电影年度管理:添加、修改、删除等功能
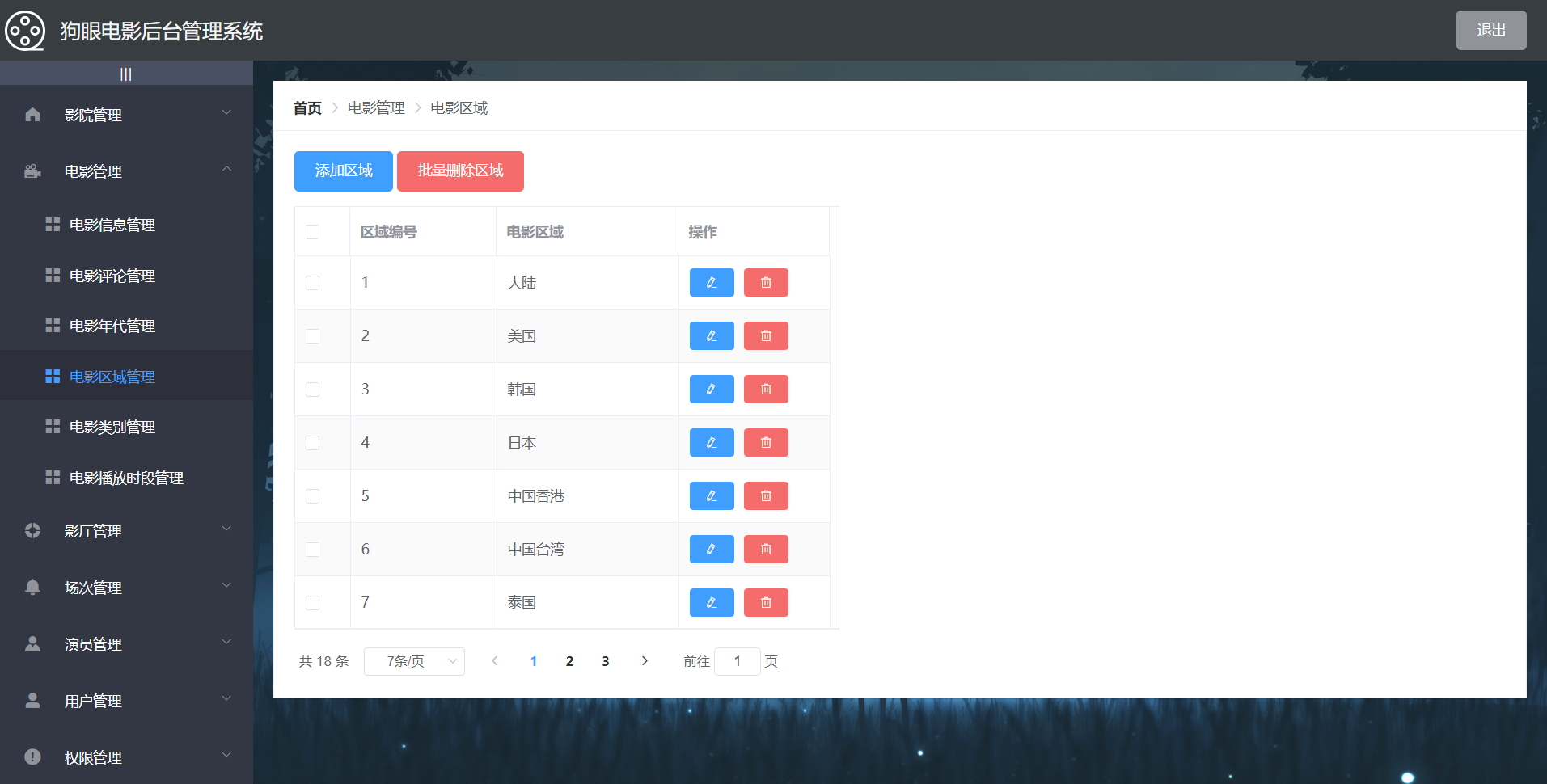
(4)电影区域管理:添加、修改、删除等功能
(5)电影类别管理:添加、修改、删除等功能
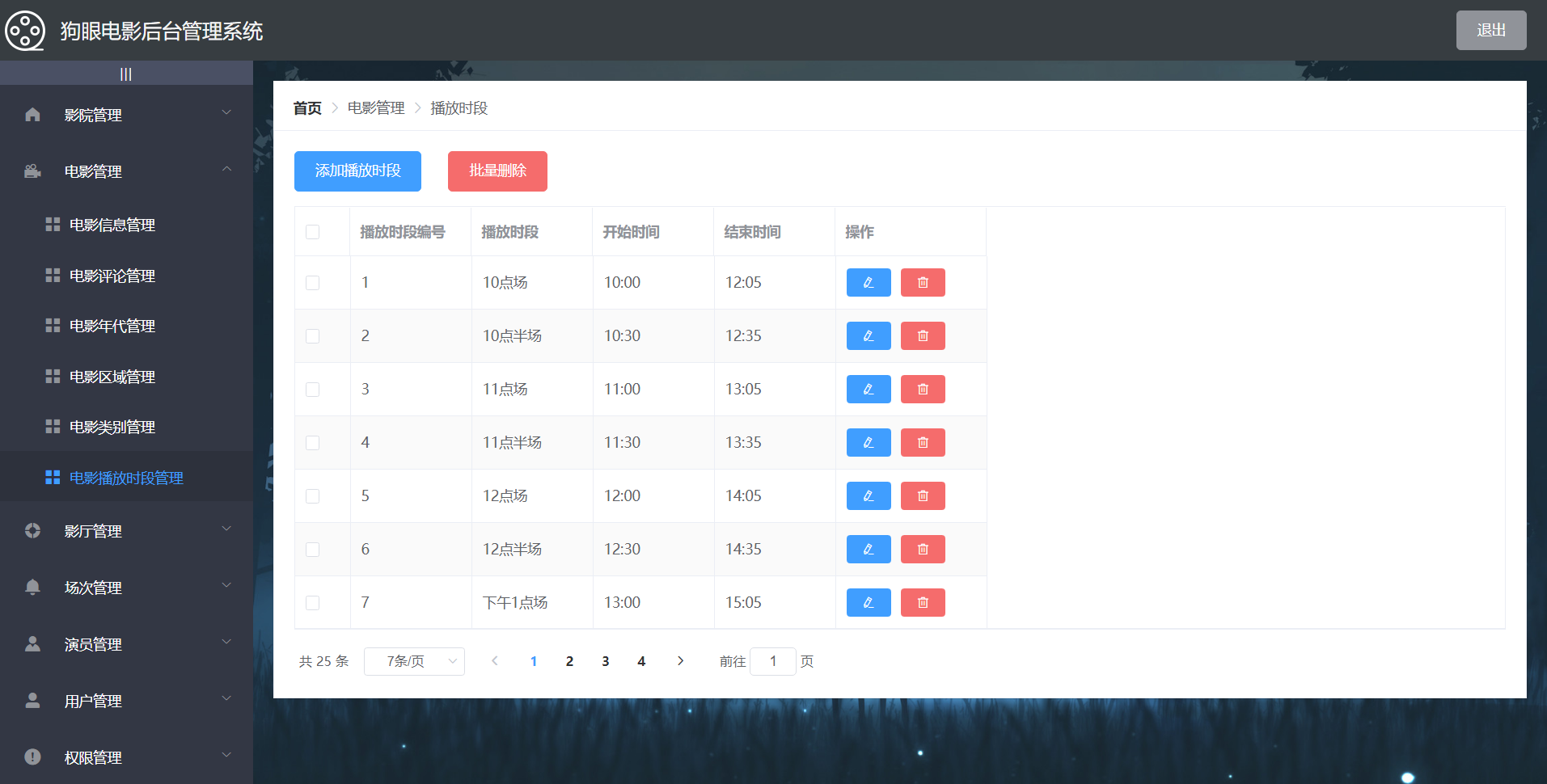
(6)电影播放时段管理:添加、修改、删除等功能
4.影厅管理
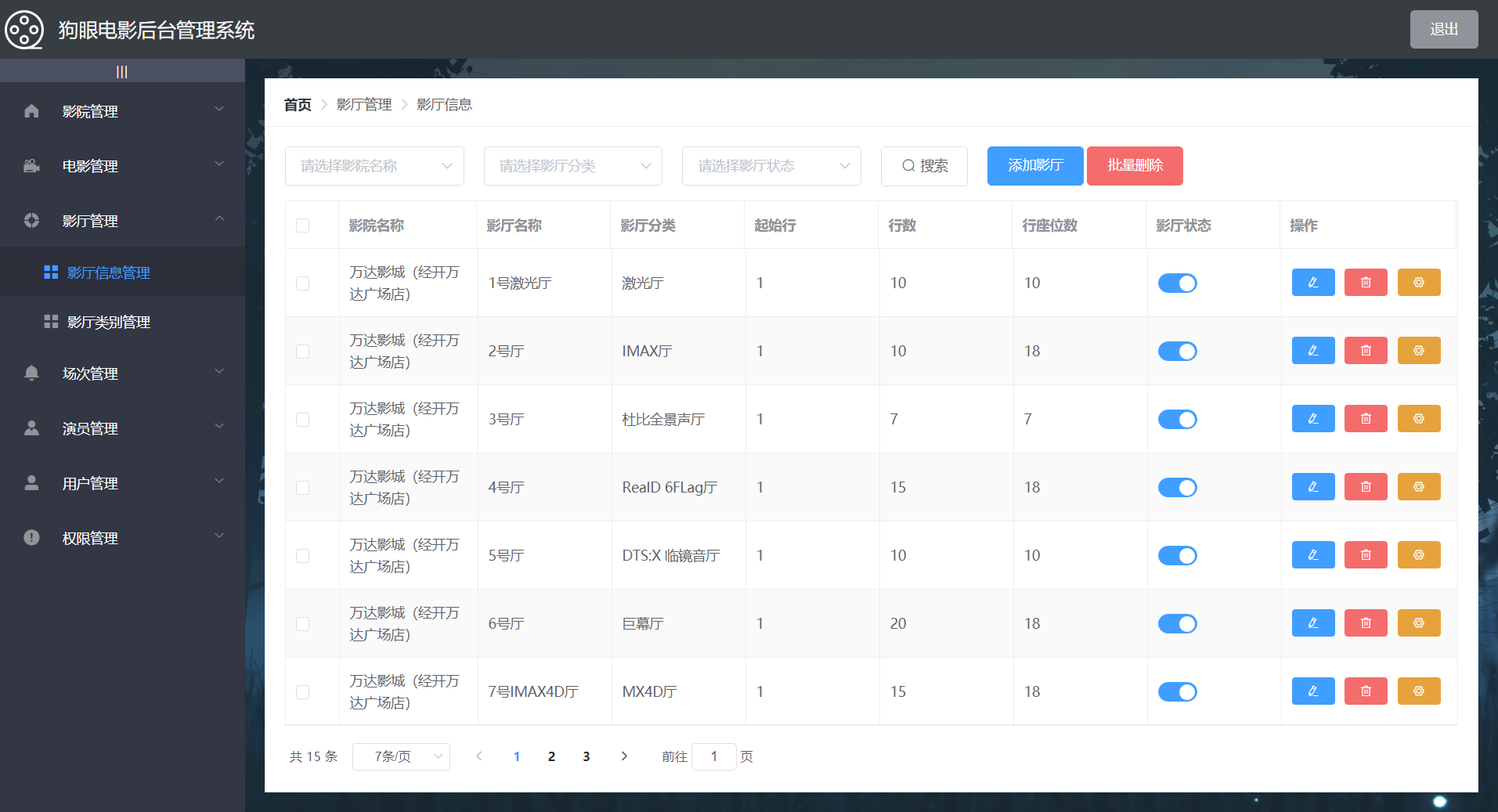
(1)影厅信息管理:添加、修改、删除、查询、安排座位等功能
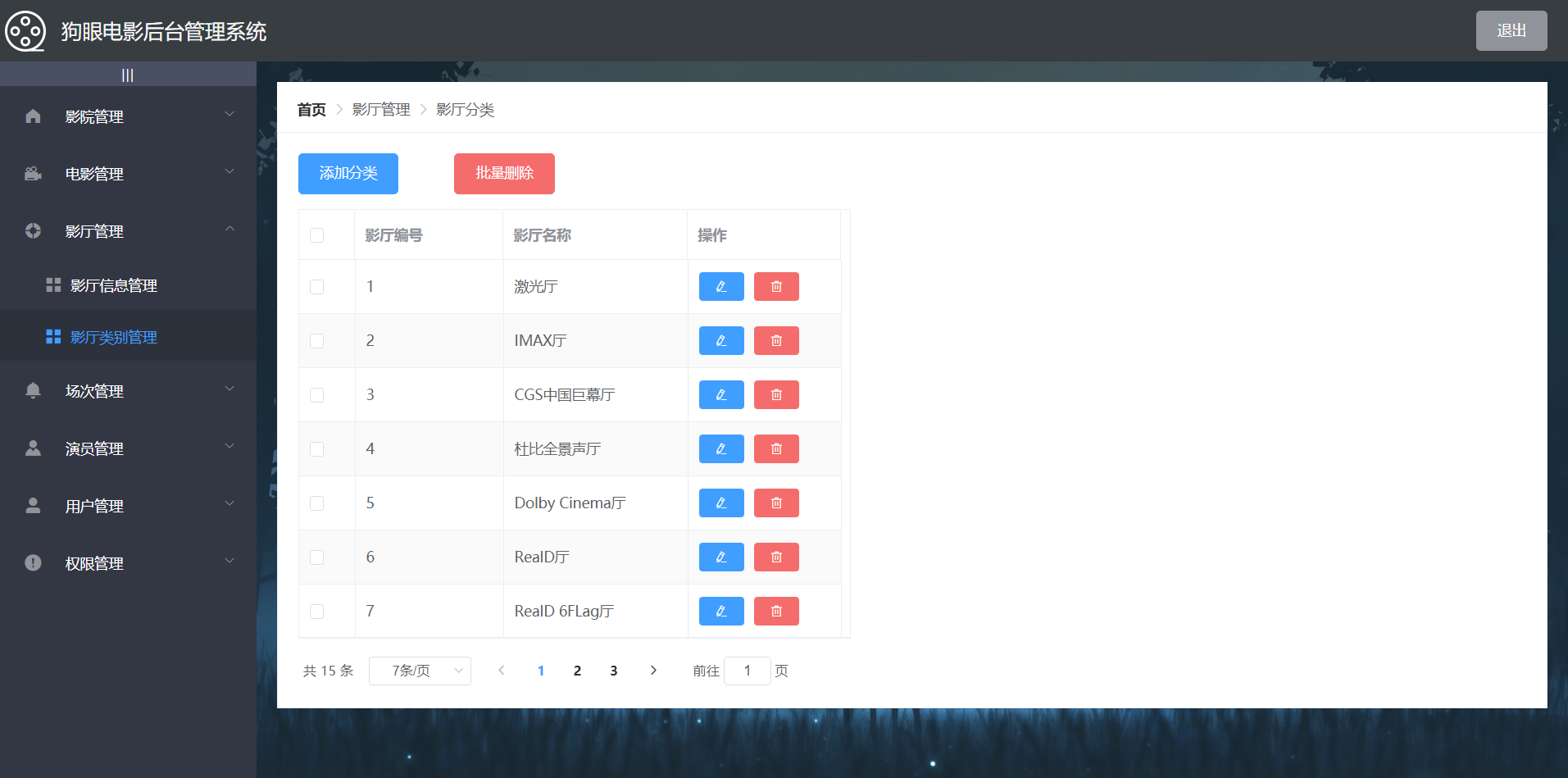
(2)影厅类别管理:添加、修改、删除等功能
5.场次管理
(1)场次信息管理:添加、修改、删除、查询、查看座位等功能
6.演员管理
(1)演员信息管理:添加、修改、删除、查询等功能
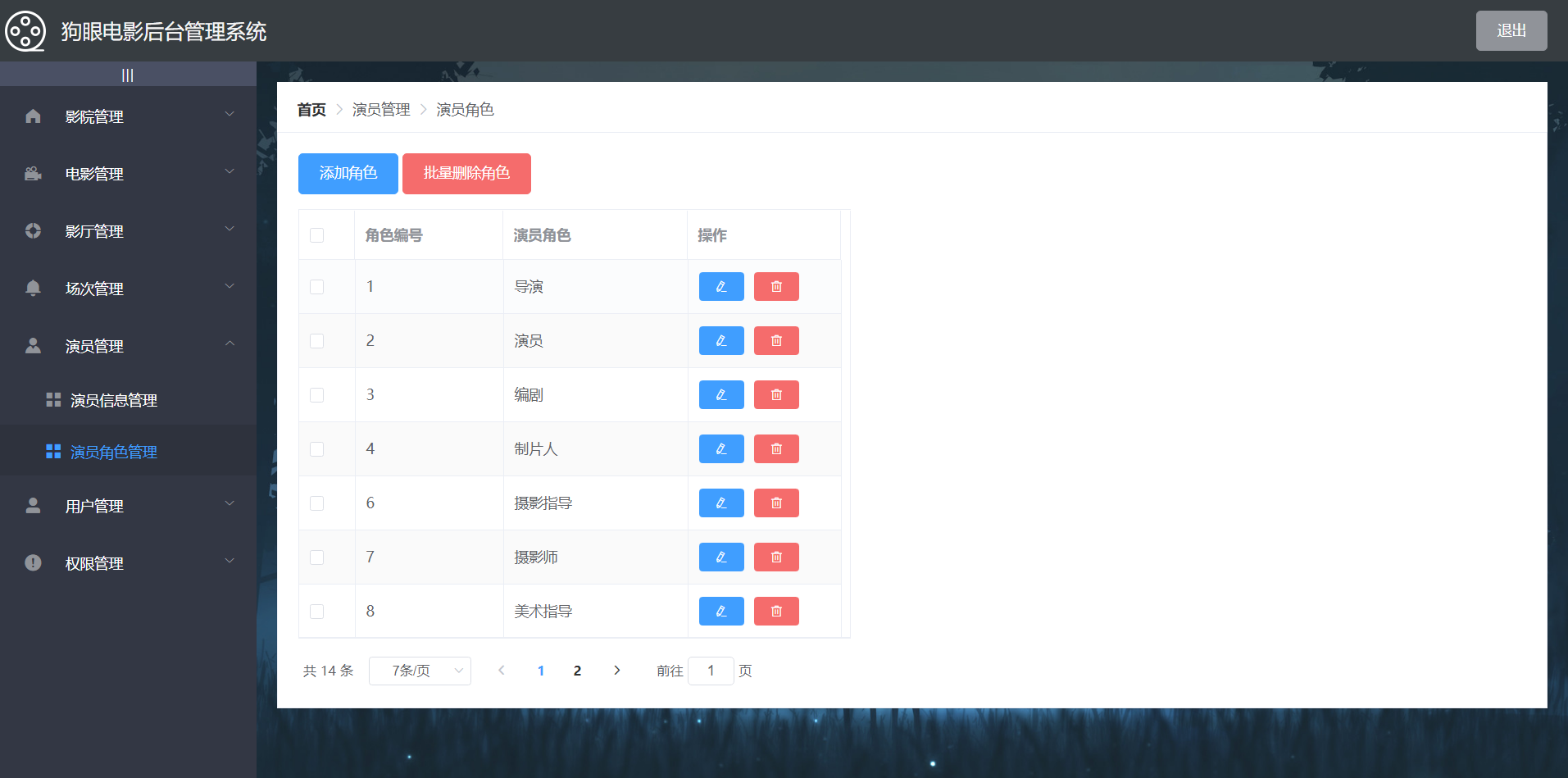
(2)演员角色管理:添加、修改、删除等功能
7.用户管理
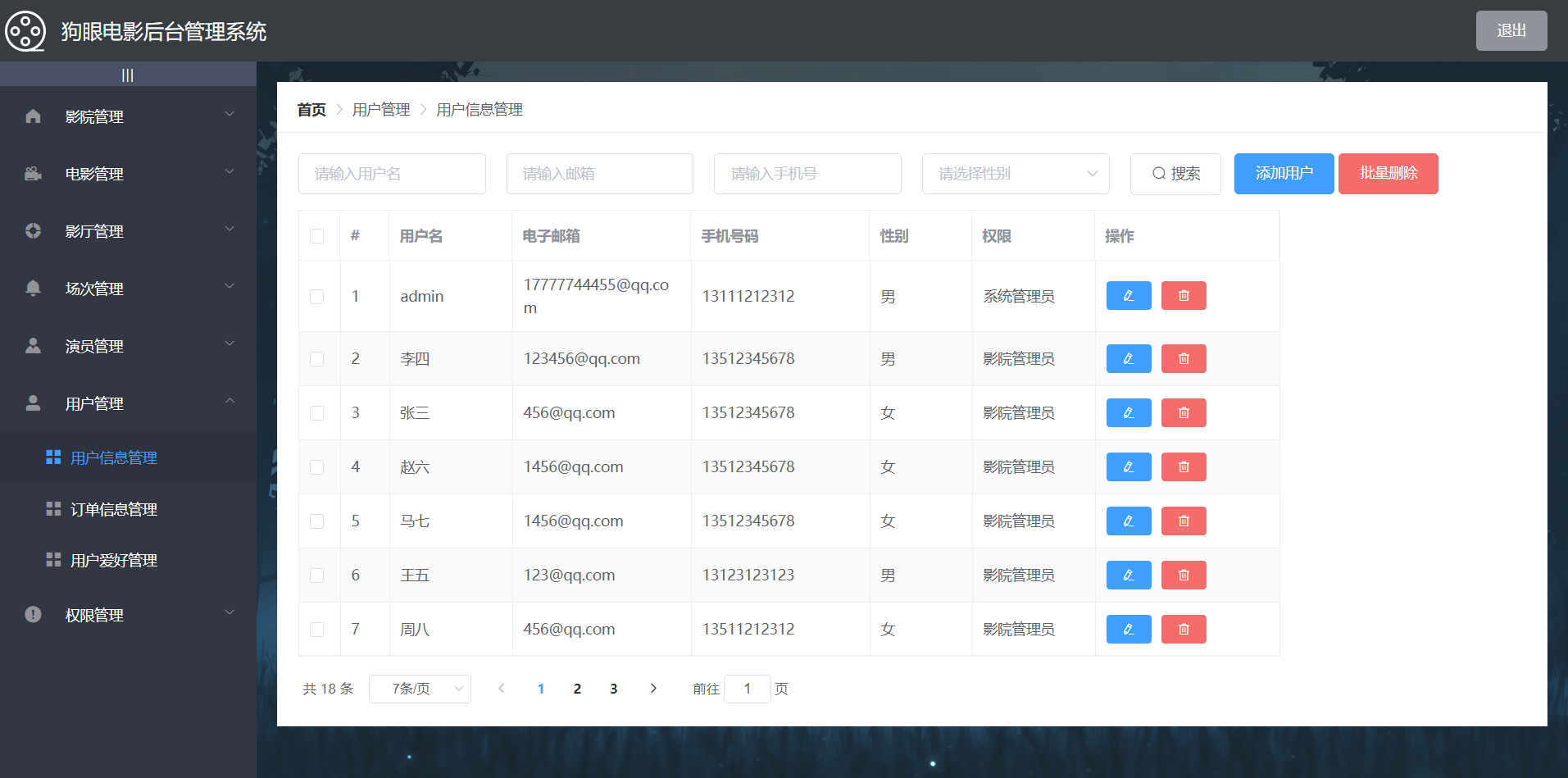
(1)用户信息管理:添加、修改、删除、查询等功能
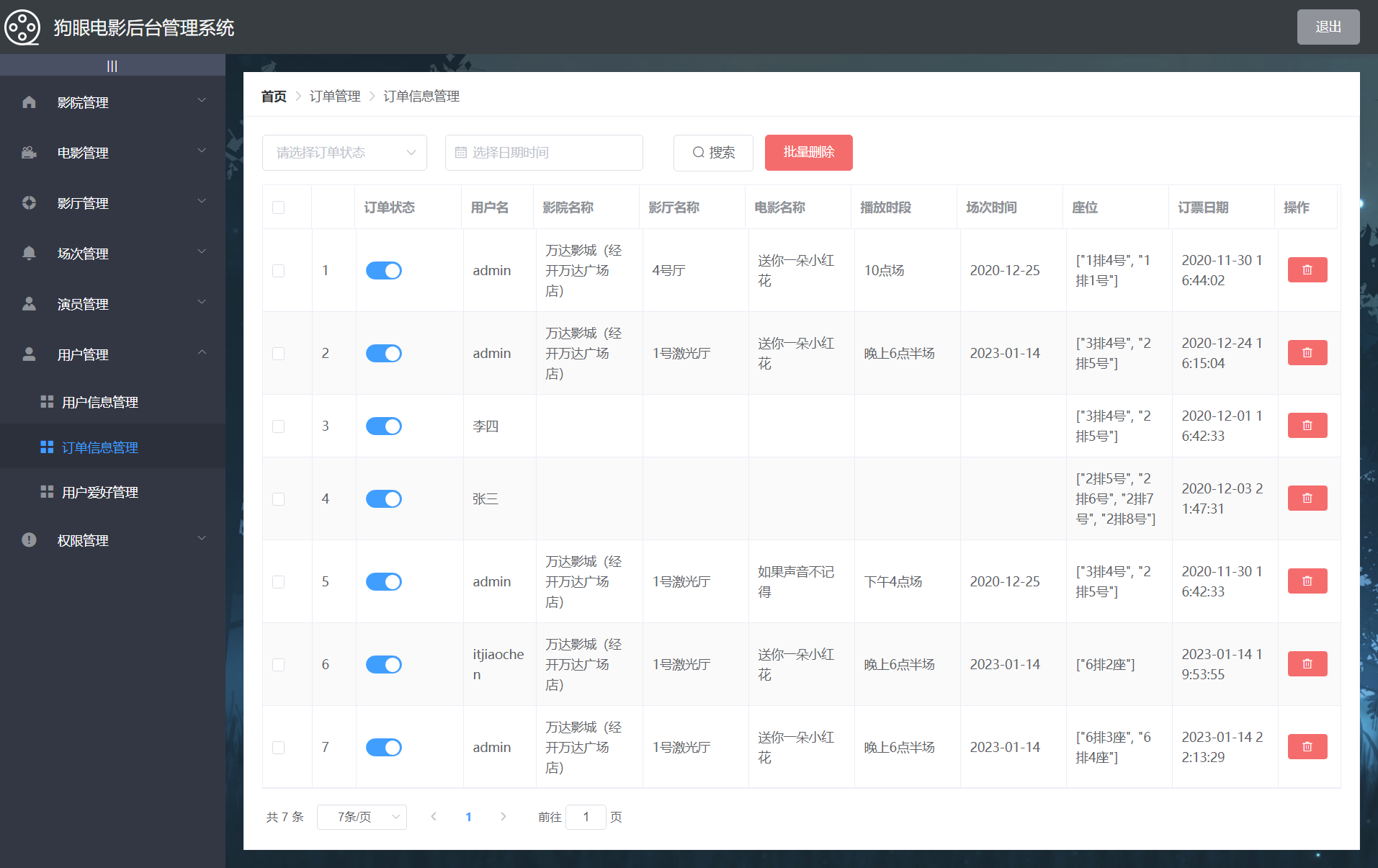
(2)订单信息管理:查询、删除等功能
(3)用户爱好管理:添加、修改、删除等功能
8.权限管理
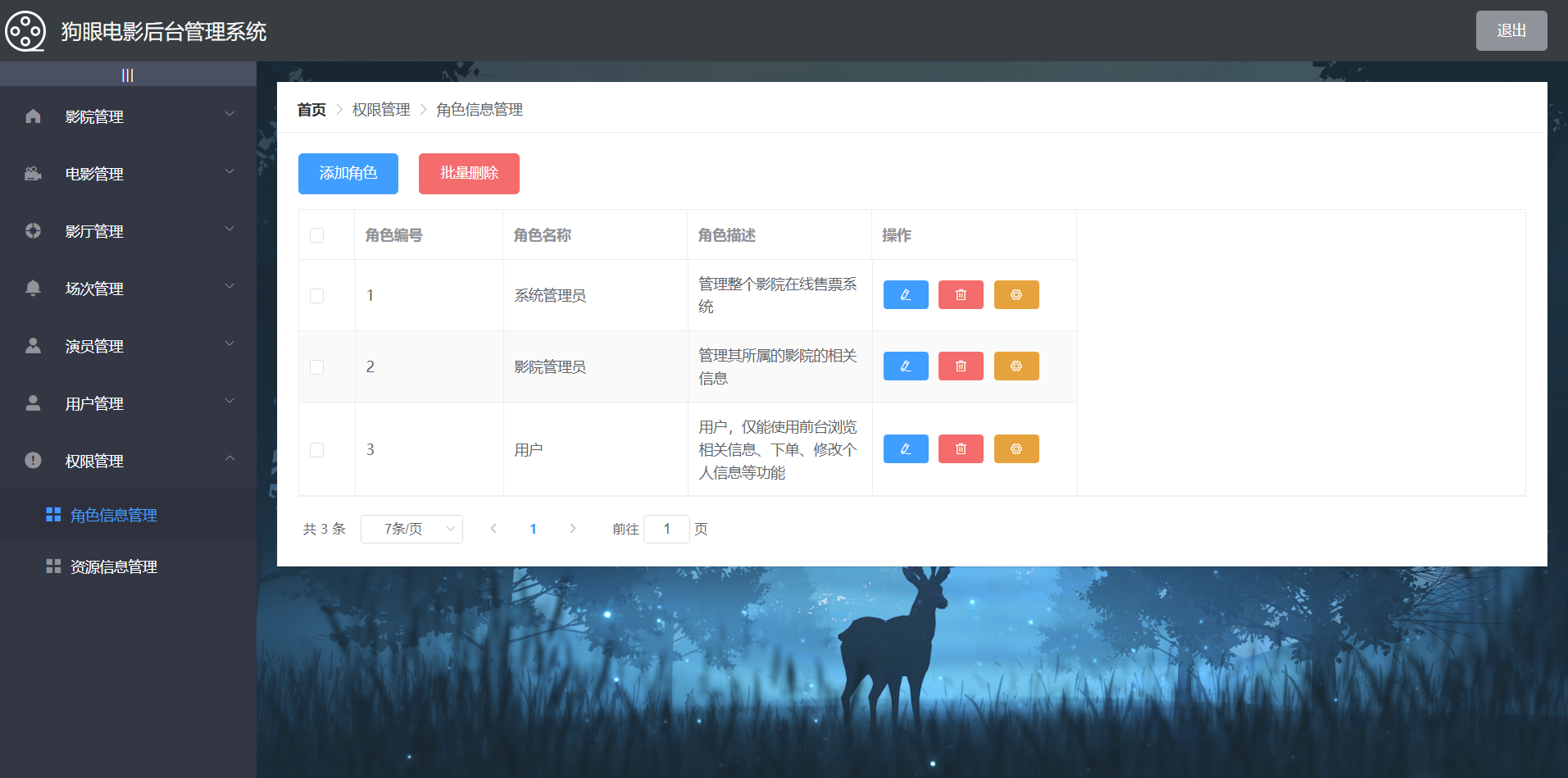
(1)角色信息管理:添加、修改、删除、分配权限等功能
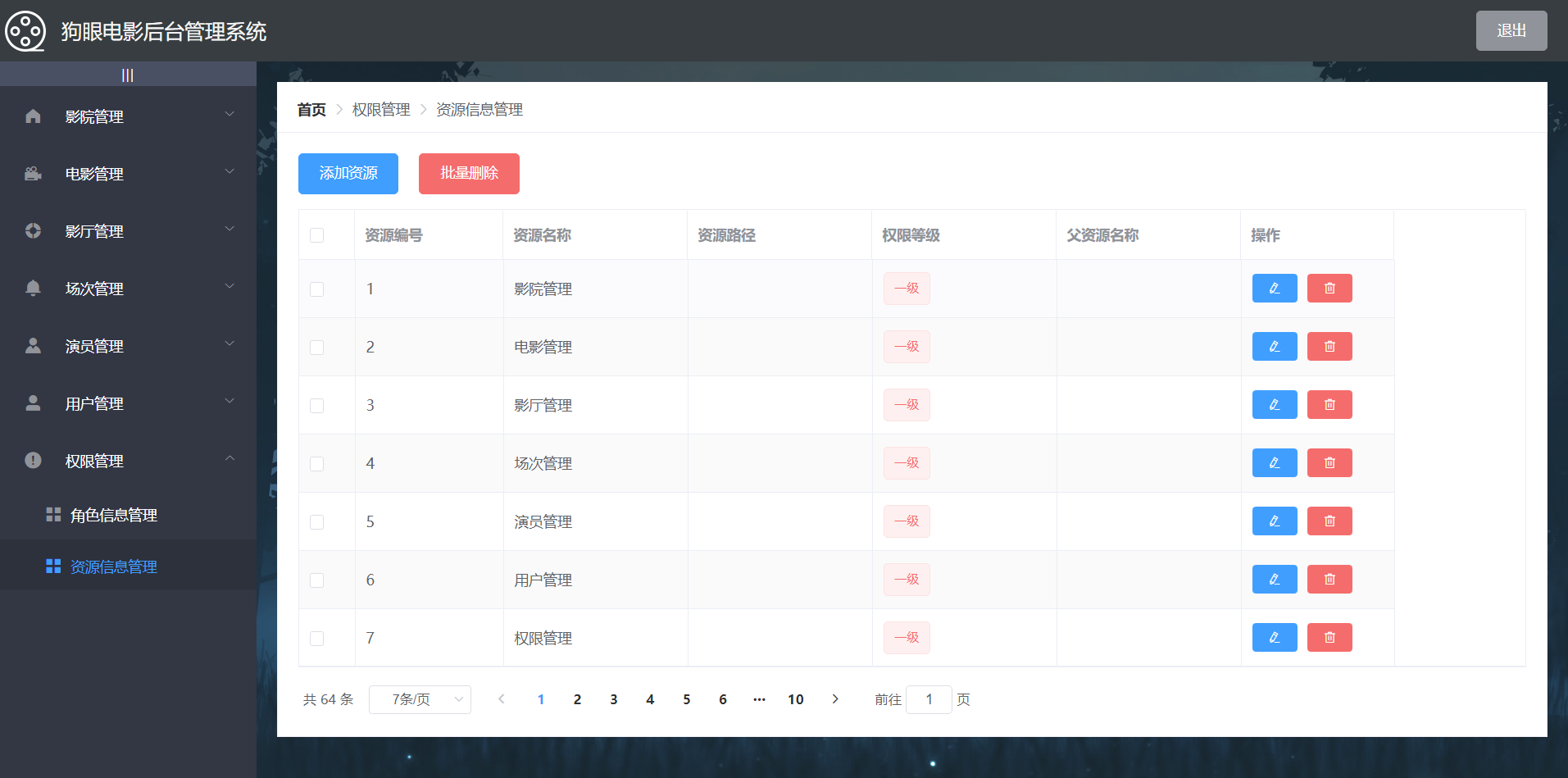
(2)资源信息管理:添加、修改、删除等功能
前台截图:















后台截图:





















package com.gouyan.web.controller.system;
import com.gouyan.common.response.ResponseResult;
import com.gouyan.system.domin.SysHallCategory;
import com.gouyan.system.service.impl.SysHallCategoryServiceImpl;
import com.gouyan.web.controller.BaseController;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
public class SysHallCategoryController extends BaseController {
@Autowired
private SysHallCategoryServiceImpl sysHallCategoryService;
@GetMapping("/sysHallCategory")
public ResponseResult findAll(){
startPage();
List<SysHallCategory> data = sysHallCategoryService.findAll();
return getResult(data);
}
@GetMapping("/sysHallCategory/{id}")
public ResponseResult findById(@PathVariable Long id){
return getResult(sysHallCategoryService.findById(id));
}
@PostMapping("/sysHallCategory")
public ResponseResult add(@Validated @RequestBody SysHallCategory sysHallCategory){
return getResult(sysHallCategoryService.add(sysHallCategory));
}
@PutMapping("/sysHallCategory")
public ResponseResult update(@Validated @RequestBody SysHallCategory sysHallCategory){
return getResult(sysHallCategoryService.update(sysHallCategory));
}
@DeleteMapping("/sysHallCategory/{ids}")
public ResponseResult delete(@PathVariable Long[] ids){
return getResult(sysHallCategoryService.delete(ids));
}
}
package com.gouyan.system.service.impl;
import com.gouyan.system.domin.SysCinemaBrand;
import com.gouyan.system.mapper.SysCinemaBrandMapper;
import com.gouyan.system.service.SysCinemaBrandService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class SysCinemaBrandServiceImpl implements SysCinemaBrandService {
@Autowired
private SysCinemaBrandMapper sysCinemaBrandMapper;
@Override
public List<SysCinemaBrand> findAll() {
return sysCinemaBrandMapper.findAll();
}
@Override
public SysCinemaBrand findById(Long id) {
return sysCinemaBrandMapper.findById(id);
}
@Override
public int add(SysCinemaBrand sysCinemaBrand) {
return sysCinemaBrandMapper.add(sysCinemaBrand);
}
@Override
public int update(SysCinemaBrand sysCinemaBrand) {
return sysCinemaBrandMapper.update(sysCinemaBrand);
}
@Override
public int delete(Long[] ids) {
int rows = 0;
for(Long id : ids){
rows += sysCinemaBrandMapper.delete(id);
}
return rows;
}
}