一、调用iconfont
1、首先再Iconfont中新建一个项目,注意修改font family
2、将在线的icon添加到项目中
3、下载安装包到本地
4、更改本地的fontfamily格式如下‘./路径文件夹名/#***’ ***是指再iconfont中的fontfamily
注意如果显示为口 可能是路径不对
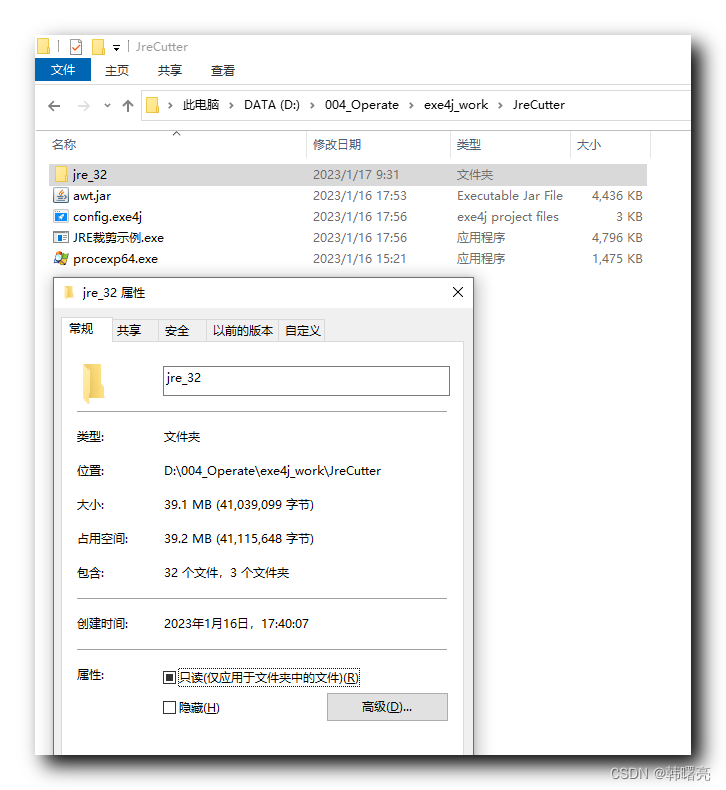
如果在设计界面可以显示但是在运行界面不显示,需要修改ttf文件输出,设置为资源如下:

二、使用FontAwesome
wpf中使用Fontawesome
网址Font Awesome 中文网 – | 字体图标
从官网下载旧版本(免费)
导入
在wpf中需要将该ttf的属性设置为资源,
<TextBlock Text="" FontFamily="\font\#fontawesome"/>在uniapp中使用fontawesome字体
1、拷贝.css文件 .ttf 文件到static目录下,
2、修改.css文件中src的指引位置如下:
* -------------------------- */
@font-face {
font-family: 'FontAwesome';
src: url('/static/fontawesome-webfont.ttf') format('truetype') ;
font-weight: normal;
font-style: normal;
}3、在需要使用的地方使用class="fa"