小程序API
- api介绍
- api类型
- 示例
- 小程序api-网络请求
- 示例
- 合法域名
- npm基础应用
- 核心步骤
- npm下载vant-weapp组件库
- 核心步骤
api介绍
小程序开发中,会使用到很多内置的功能,这些功能都被封装到小程序的api中了。比如
- 弹出提示框
- 发送网络请求等
- 上传文件、下载文件、
- 拍摄照片
- …
api类型
- 事件监听api
- 以
on开头的 API 用来监听某个事件是否触发,如:wx.onNetworkStatusChange,wx.onMemoryWarning
- 以
- 同步api
- 以
Sync结尾的 API 都是同步 API, 如 wx.setStorageSync,wx.getSystemInfoSync
- 以
- 异步api
- 大多数 API 都是异步 API,如 wx.request,wx.login
- 云开发api
- 开通并使用微信云开发,即可使用云开发API,在小程序端直接调用服务端的云函数。
示例
wx.showToast({
title: '恭喜你',
icon: 'none'
});
小程序api-网络请求
示例
wx.request({
url: 'https://api-hmugo-web.itheima.net/api/public/v1/categories',
success: (res) => {
console.log(res.data)
}
})
合法域名
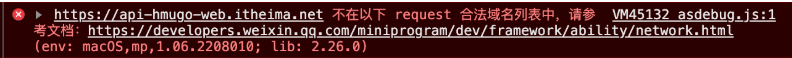
如果是首次发送网络请求,那么会出现以下警告

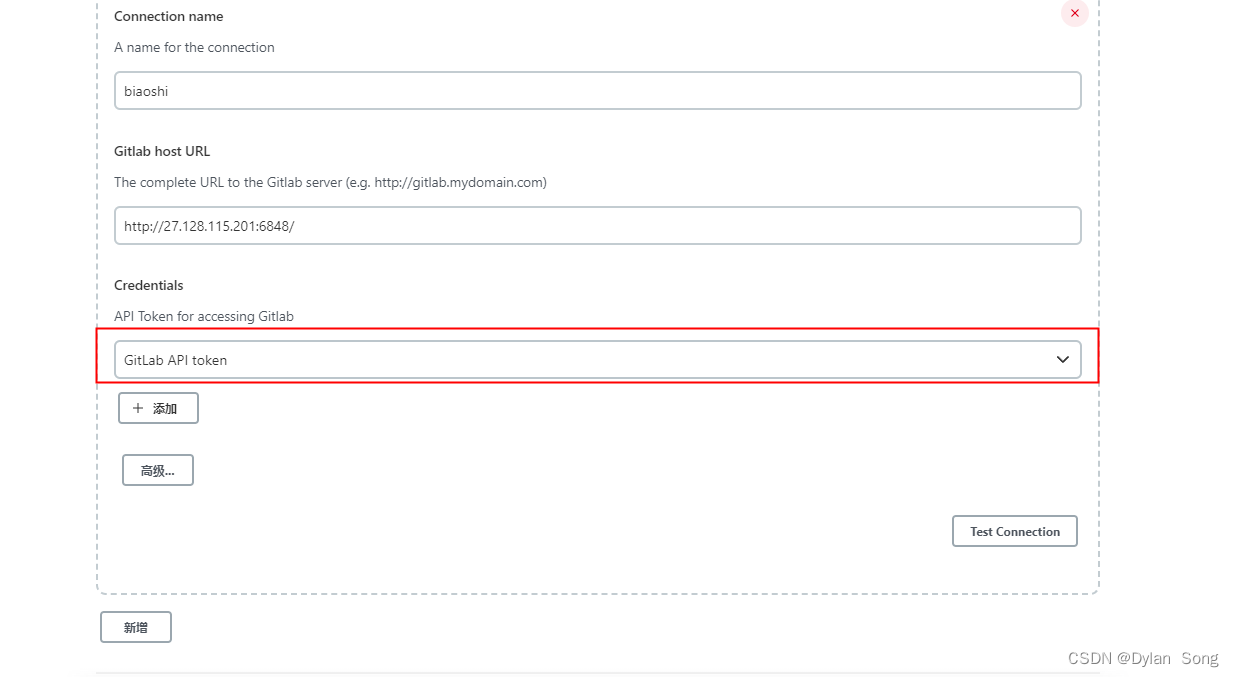
解决方案有两个:
- 如果只是本地开发测试以下,那么可以在微信开发者工具的详情按钮中 勾选 “不校验合法域名”
- 根据错误提示中的链接,登录微信公众平台进行 域名设置操作
npm基础应用
核心步骤
-
在根目录中 初始化项目 npm init
-
安装依赖 npm i dayjs
-
在微信开发者工具中 点击 ‘工具’ -> ‘构建npm’
-
代码中使用 dayjs
import dayjs from 'dayjs' console.log(dayjs().format('YYYY-MM-DD HH:mm:ss'))
npm下载vant-weapp组件库
核心步骤
- npm init && npm安装
- 修改app.json去掉
"style":"v2" - 构建npm
- 在app.json和页面.json中注册
- 在页面使用