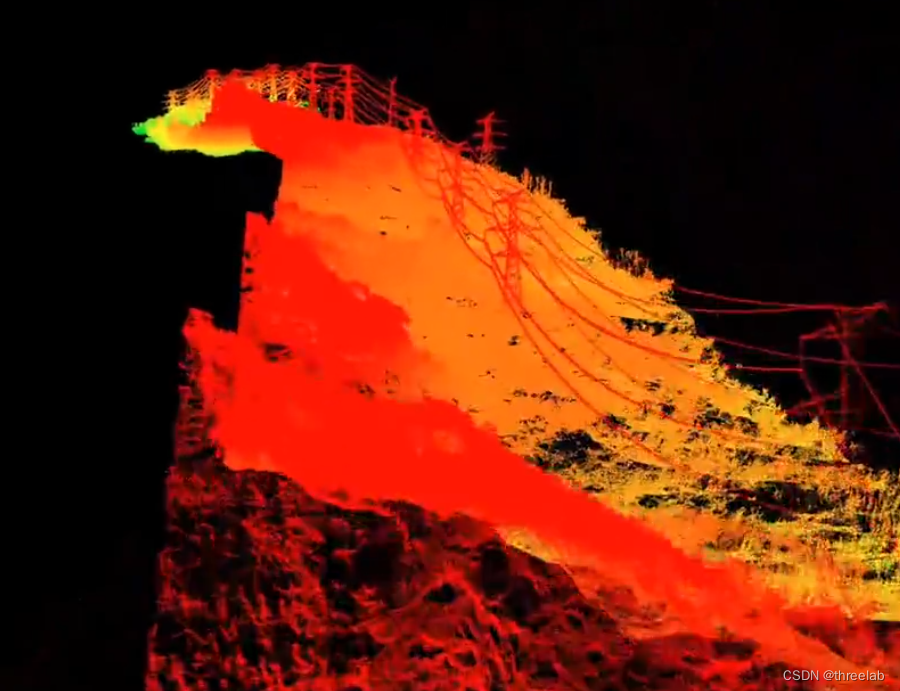
江湖好汉,休走,废了半天力气把threejs自带的代码搬迁到自己项目中了,高高兴兴给领导看。领导一句话,顿时无奈:领导曰:点云单色太丑,能不能按照分类展示?
一句话难道英雄好汉,妈呀,全部白费,去整理资料,问问gpt 去。
点云文件pcd基础介绍-CSDN博客
pcd点云江湖之初探江湖:点云文件pcd加载01-CSDN博客
通过资料梳理大概对点云分类有所了解:
1)利用three自带的,肯定不太容易实现
2)自定义着色器,要求一定的功底
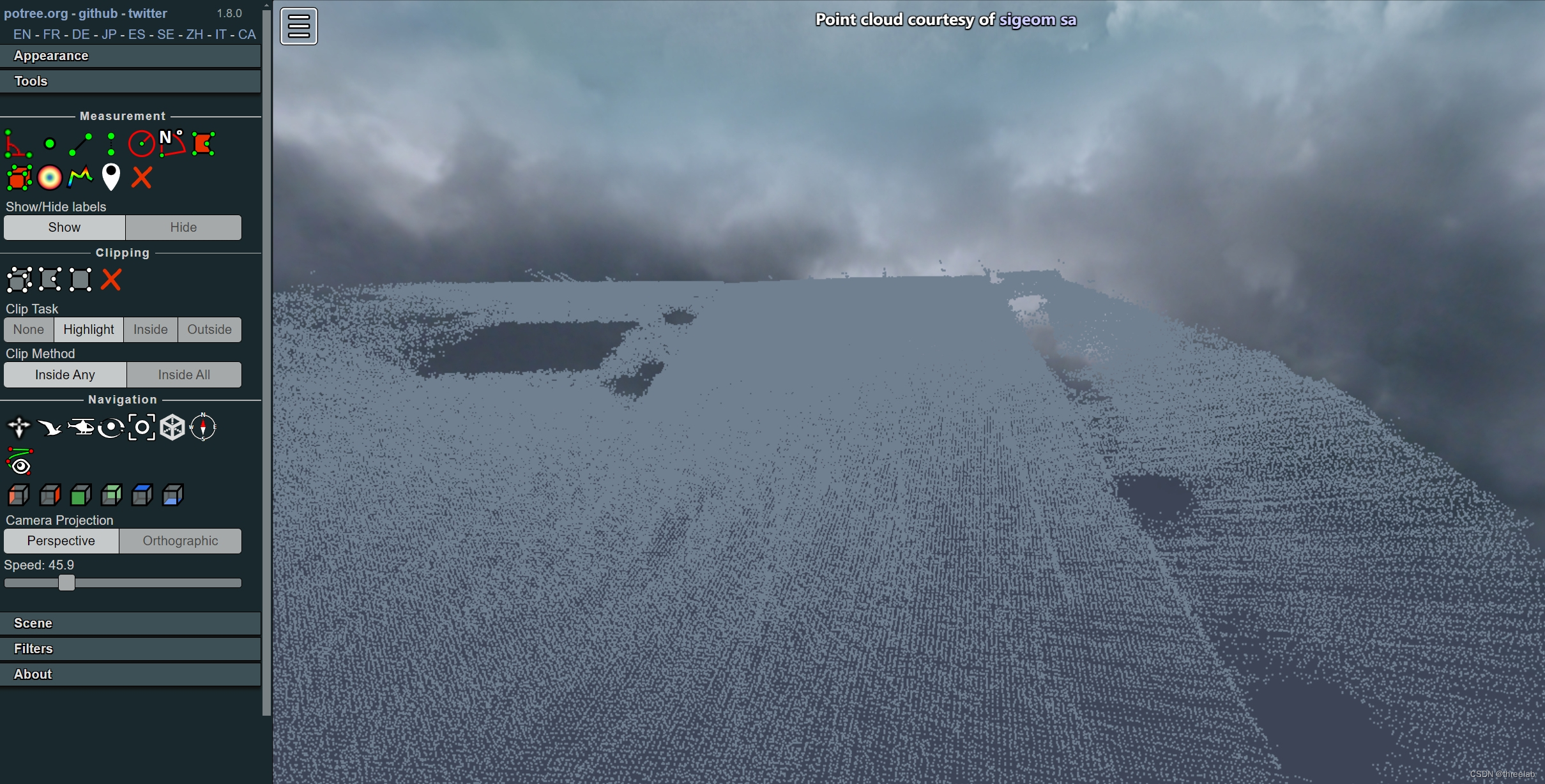
3)希望之光,potree 源码分析
进行整体思考后,发现基于potree 源码,提取相关的参数,是最靠谱的路子,当然,你非得自己写,我也不拦着,好汉牛掰掰,开个玩笑,主要看自己对哪方面熟悉!!
我这里主要 讲解 potree 源码拆分 提取 。
关键技术:PointCloudMaterial,Points
我们需要定义那些内容那:
/**
* PCD点云图层
* @param {string} name 名字
* @param {Object} opts 配置参数
* @param {string} opts.pointColorType 点云样式 default:INTENSITY_GRADIENT,可选参数:INTENSITY_GRADIENT、HEIGHT
* @param {string} opts.gradient 颜色梯度 default:GREY ,可选参数如下: RAINBOW、BLUE_GREEN_YELLOW_RED、BLUE_WHITE_RED、RED_WHITE 、
* RED_YELLOW、SPECTRAL、PLASMA、YELLOW_GREEN 、VIRIDIS 、INFERNO 、GRAYSCALE 、GREY 、BLUE 、GREYS 、YELLOW 、RED 、CYAN 、GREEN;
* @param {number} opts.size 默认 1
* @param {number} opts.intensityGamma 默认 0.5
* @param {number} opts.intensityContrast 默认 0.4
* @param {number} opts.intensityBrightness 默认 0.3
* @param {Array} opts.intensityRange 默认 [0,255]
* @param {Array} opts.customGradient 如果gradient颜色梯度带默认值不满足条件,可以自由配置
*/ /**
* 获取渐变颜色数组
* @private
* @param {string | [number, string][]} type - 渐变类型或自定义渐变点数组
* @returns {[number, THREE.Color][]} - 渐变颜色数组
*/
getGradient(type) {
// 使用默认的渐变类型
if (!type) return Gradients.GREY;
// 如果 type 是字符串且存在于 Gradients 中,直接返回
if (typeof type === "string" && Gradients[type]) {
return Gradients[type];
}
// 如果 type 是数组,则创建自定义渐变
if (Array.isArray(type)) {
const arr = type.map(([value, color]) => [value, new THREE.Color(color)]);
// 如果只有一个渐变点,直接返回从0到1的渐变
if (arr.length === 1) {
return [
[0, arr[0][1]],
[1, arr[0][1]],
];
}
return arr;
}
// 如果 type 是有效的颜色字符串,则创建简单的渐变
const color = new THREE.Color(type);
return [
[0, color],
[1, color],
];
}
代码内容太多,我还是主要写思路吧:
第一步:创建点云类
第二步:获取点云文件的数据
第三步:解析点云的数据,将数据转换为potree可以识别的数据
第四步:将数据组装成geometry
第五步:利用 PointCloudMaterial 着色
第六步: viewer.scene.scene.add(pcdLayer);
里面的核心技术,还是将数据如何解析到potree认识的数据,可以研究potree自带的加载方法


我不是成为工具人。
这就是我,一个喜欢发问和思考的老码农!
技术交流: QQ 2945853209
web3d技术分享:产品列表![]() https://threelab.cn/#/
https://threelab.cn/#/