一:wxss的全局样式和局部样式
写在文件上,第一个路径会执行全局和局部自带的wxss给wxml,会执行wxml,会执行json和js.
无论那个文件都会执行文件夹内的和外部的app.wxss,但是如果有一样的属性,则看属性的权重,权重一样,则设置局部样式.
二:全局配置
wx:key="写的是data内的呢
可以,{{item.id}},
style不设置,则用默认样式.
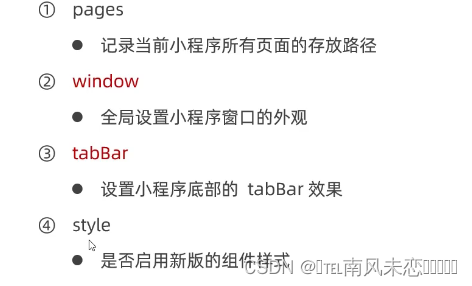
app.json是对小程序整体的一个设置,设置页面路径,设置是否页面外观.

window下的配置

project.config.json是对项目的一个名称这种.
1.window

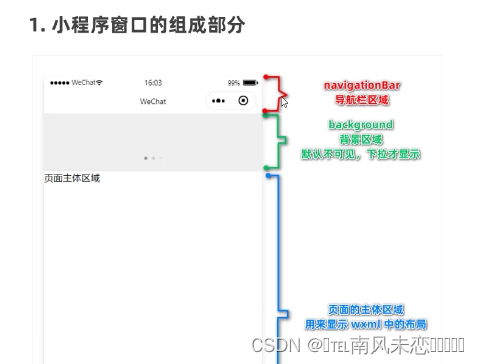
注意点:navigationBarTitleText属性设置颜色只能是16进制的.(6位).enablepulldownrefresh是是否允许向下拉出现下拉的形式,不允许则下拉无效果.我们这里设置的是全局样式,但是局部也有json可以修改.外部的app.json都是对所有页面其作用.backgroundColor是下拉的页面的颜色
onreachbottomdistance写这个,给根组件绑定onReachBottom="loadMoreData"事件,当整个页面划到相应距离,触发根组件的这个事件,以及不似html有html和body等标签,放置的时候就是第一个开始放到页面上.页面容器.
2.tabBar
tabbar属性值写对象可以写以下.

backgroundColor似乎只能16进制
list数组内的对象可以写
配置应该底层会遍历获得值,然后判断值,是否是16进制/特定的字符串"black"内部底层使得变化.iconpath需要/开始,是路径.
三:页面配置
页面文件夹内也有json文件,json文件和app.json一样也有window,可以设置外观.
但是文件夹内json写的时候{}对象不用写window知道只能设置的是window.
总结:页面设置高于全局设置的.在显示页面的时候,会寻找json和外部的json一起设置当前页面.但是页面内中心的部分只由wxml文件决定.
执行一个页面,会先执行wxml,然后wxss,然后json,一起为页面显示.寻找json文件的时候,看到文件内根据属性名是window,再遍历对内部的是background-color等为页面设置颜色.能根据wxml标签去显示页面,也可以根据标志去设置.设置都一样,只是条件不同.
当执行app.json的时候,遍历有tabbar属性,则遍历list,则将list传到哪里,然后显示底部/顶部导航.加到DOM树上.
我们app.json内的配置项pages不用写/,直接写名字开始会从根目录开始带上这个去查,而且找的时候会认为后面的是不包括后缀名的整个文件名查找四个.以及tabbar的list上的pagePath,执行会去看是否包括,包括则加路径进行跳转.pages能是所有可以进行跳转的页面路径.无论跳页面都要来看有没有这里是允许跳转的页面.
四:请求
注意点:1)只允许HTTPS的协议
2)接口的域名写到列表内
3)所写的域名必须经过ICP备案
原因:https所写的安全,一个域名只能被写到一个用户内,因此写到信任列表内的不允许其他用户写,保证一个人使用.安全.在后台配置1登录开发工具的时候内部有的.

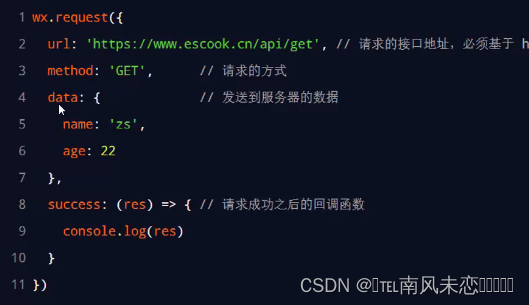
wx对象相当于window对象,内部的全局对象,js内可以执行.

执行wx.request方法,会先对参数进行分解,辨别然后请求内部发送请求.内部有发送请求的命令.
success就是请求成功,内部命令等待执行完毕然后执行success,的值.失败一样.执行这个异步会等其他完再执行.如果业务失败请求成功也是执行success.
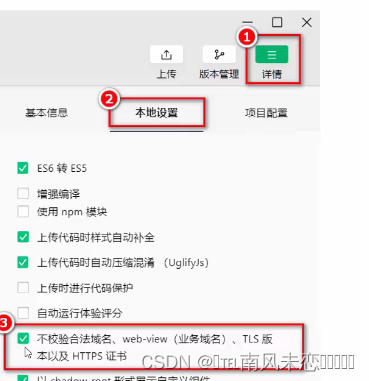
注意:请求的时候我们可以在开发工具内勾选这个,则模拟编译的时候,会去访问.但是一旦提交的时候,审核上线,不允许的.我们在还没有时间改http的时候/多个人用域名,可以勾选.
跨域是:浏览器和服务器,不是客户端和服务器.
也不是ajax,ajax内的请求发送是实现浏览器发送到服务器.客户端没有跨域问题.

五:页面跳转
tabbar会实现使得只要是在list所在页面就会有下面的导航.只要跳到tabbar的页面就会有这个.应该是会去查找是不是在tabbar内.以及tabbar可以跳转.
1.声明式导肮
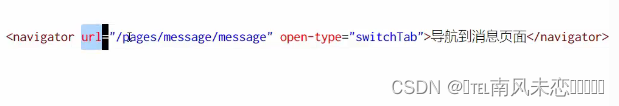
1)跳到tab页面.

这个组件内部自带了触摸事件,触摸事件会跳转页面且会获得open-type和url,根据open-type的值先判断如果都不是就不跳. 是上述则寻找tabbar内的列表.且去寻找pages内的是否包含.都满足.
2)跳到非tab页面

不写open-type的时候,undefined的时候,也访问非tabbar页面.
3)后退
当触摸事件,根据open-type进行不同的操作.触摸事件的回调函数,根据open-type,取到delta进行返回.内部执行的是编程式导航.

这个后退只能在非tabbar页面,触发事件,会知道这个页面.非tabar页面自动有返回的按钮.
2.编程式导航


一样的,不似navigator需要类别.

不能同时有url和delta..
上述两个知道可以执行就可以.内部做了什么.像vue的this.$router.push为什么调用方法就能跳转呢.