实操专区-第13周-课堂练习专区-折线图和阶梯图
下载安装ECharts,完成如下样式图形。
代码和截图上传
基本要求:下图2选1,完成代码和截图
完成 3.1.3.12 折线图和阶梯图中的任务点
基本要求:2个选一个完成,多做1个加2分。
请用班级+学号+姓名命名。


参考代码:
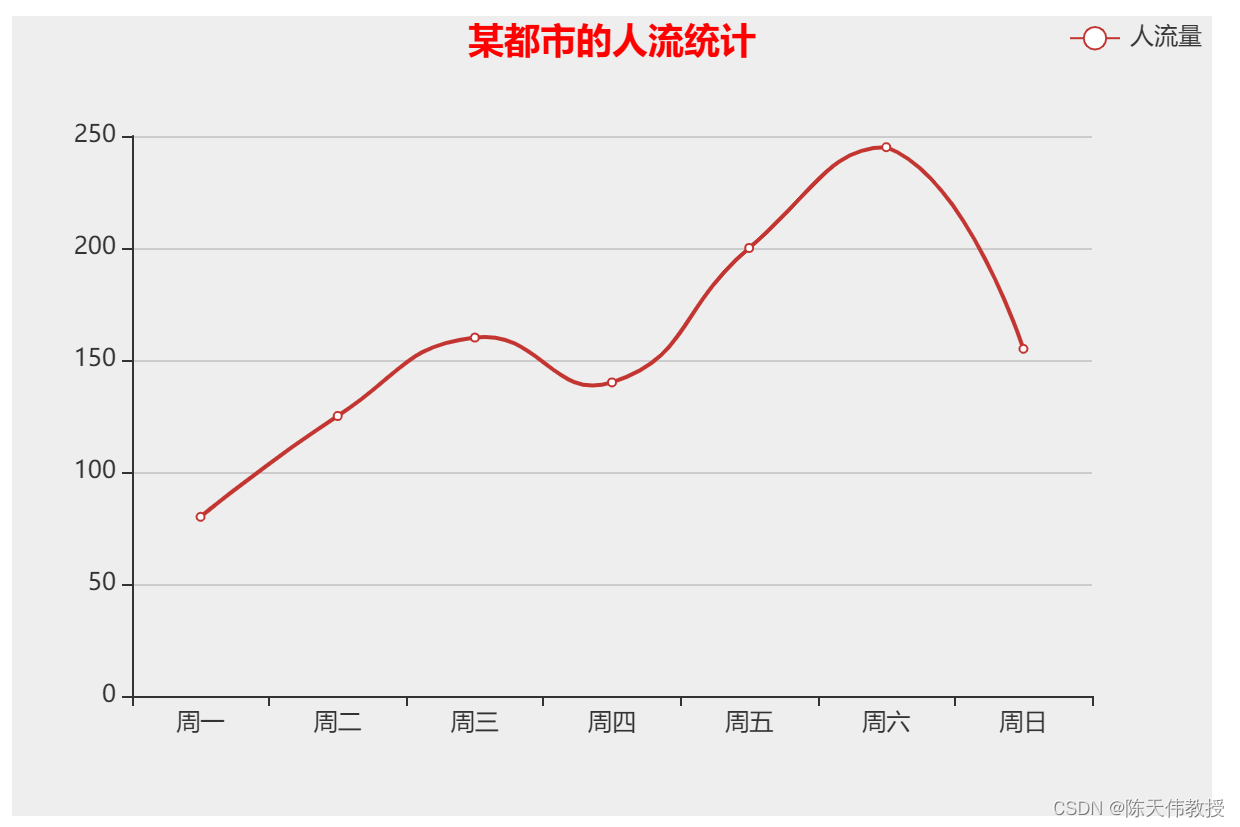
(一)折线图
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <meta charset="utf-8"> | |
| <!--引入ECharts脚本--> | |
| <script src="js/echarts.js"></script> | |
| </head> | |
| <body> | |
| <!---为ECharts准备一个具备大小(宽高)的DOM--> | |
| <div id="main" style="width: 600px; height: 400px"></div> | |
| <script type="text/javascript"> | |
| //基于准备好的DOM,初始化ECharts图表 | |
| var myChart = echarts.init(document.getElementById("main")); | |
| //指定图表的配置项和数据 | |
| var option = { | |
| backgroundColor: '#eee', | |
| title: { //配置标题组件 | |
| text: "某都市的人流统计", //设置主标题 | |
| textStyle: { //设置主标题文字样式 | |
| color: 'red', | |
| }, | |
| x: 'center' | |
| }, | |
| tooltip: { //配置提示框组件 | |
| trigger: 'axis' | |
| }, | |
| legend: { | |
| data: ['人流量'], | |
| left: 'right' | |
| }, | |
| xAxis: [ //配置X轴坐标轴 | |
| { | |
| type: 'category', | |
| data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'] | |
| } | |
| ], | |
| yAxis: [ //配置Y轴坐标轴 | |
| { | |
| type: 'value' | |
| } | |
| ], | |
| series: [ //配置数据系列 | |
| { | |
| name: '人流量', | |
| type: 'line', //设置指定显示为折线 | |
| data: [80, 125, 160, 140, 200, 245, 155], | |
| smooth: true | |
| }, | |
| ] | |
| }; | |
| //使用刚指定的配置项和数据显示图表 | |
| myChart.setOption(option); | |
| </script> | |
| </body> | |
| </html> |
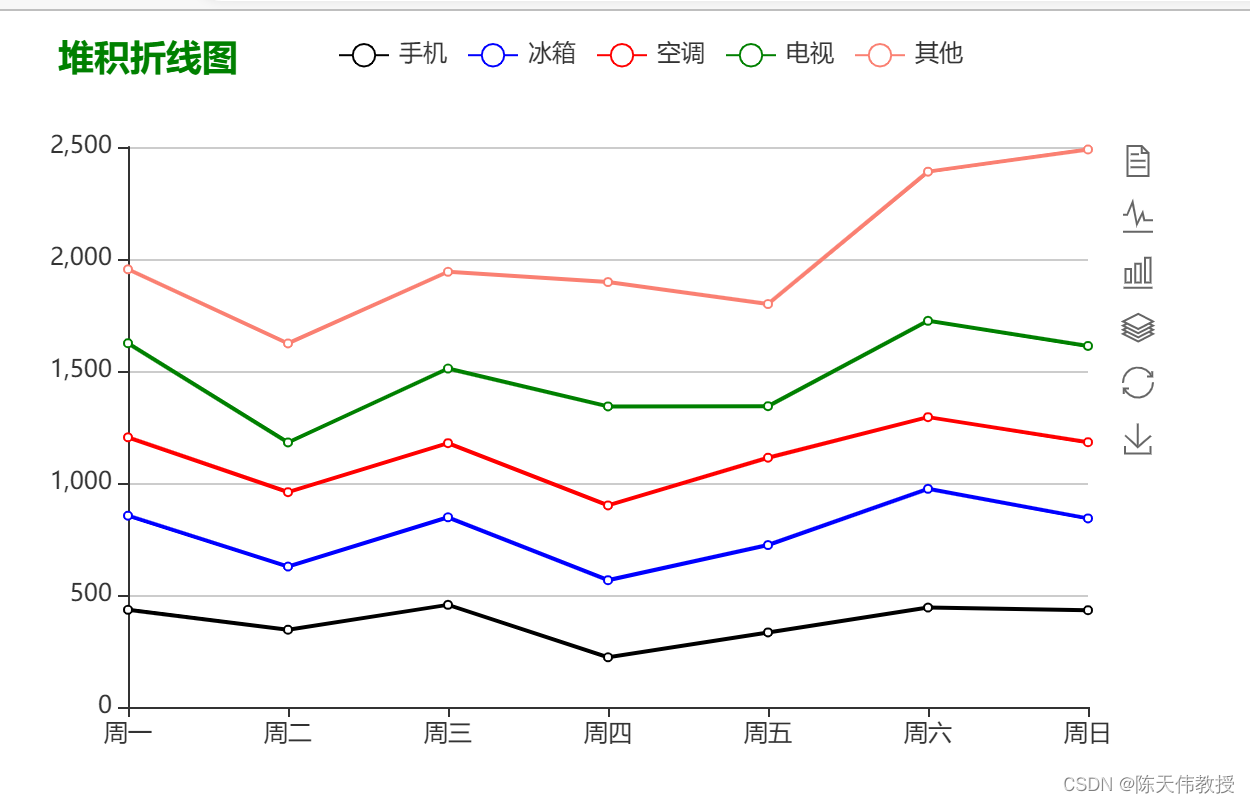
(二)折线图
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <meta charset="utf-8"> | |
| <!--引入ECharts脚本--> | |
| <script src="js/echarts.js"></script> | |
| </head> | |
| <body> | |
| <!---为ECharts准备一个具备大小(宽高)的DOM--> | |
| <div id="main" style="width: 600px; height: 400px"></div> | |
| <script type="text/javascript"> | |
| //基于准备好的DOM,初始化ECharts图表 | |
| var myChart = echarts.init(document.getElementById("main")); | |
| //指定图表的配置项和数据 | |
| var option = { | |
| title: { //配置标题组件 | |
| text: "堆积折线图", //设置主标题 | |
| textStyle: { //设置主标题文字样式 | |
| color: 'green', | |
| }, | |
| left: 20, //设置适当调整工具框的left位置 | |
| top: 3 //设置适当调整工具框的top位置 | |
| }, | |
| tooltip: { //配置提示框组件 | |
| trigger: 'axis' | |
| }, | |
| legend: { //配置图例组件 | |
| data: ['手机', '冰箱', '空调', '电视', '其他'], | |
| left: 160, //设置适当调整工具框的left位置 | |
| top: 3 //设置适当调整工具框的top位置 | |
| }, | |
| toolbox: { //配置工具箱组件 | |
| show: true, | |
| orient: 'vertical', | |
| feature: { | |
| mark: { show: true }, | |
| dataView: { show: true, readOnly: false }, | |
| magicType: { show: true, type: ['line', 'bar', 'stack', 'tiled'] }, | |
| restore: { show: true }, | |
| saveAsImage: { show: true } | |
| }, | |
| top: 52, //设置适当调整工具框的top位置 | |
| left: 550 //设置适当调整工具框的left位置 | |
| }, | |
| calculable: true, | |
| xAxis: [ //配置X轴坐标系 | |
| { | |
| type: 'category', | |
| boundaryGap: false, | |
| data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'] | |
| } | |
| ], | |
| yAxis: [ //配置Y轴坐标系 | |
| { | |
| type: 'value' | |
| } | |
| ], | |
| series: [ //配置数据系列 | |
| { | |
| name: '手机', | |
| type: 'line', //设置指定显示为折线 | |
| stack: '总量', //smooth:true, | |
| color: 'rgb(0,0,0)', | |
| itemStyle: { | |
| normal: | |
| { | |
| //areaStyle: { type: 'default', color: 'rgb(174,221,139)' } | |
| } | |
| }, | |
| data: [434, 345, 456, 222, 333, 444, 432] | |
| }, | |
| { | |
| name: '冰箱', | |
| type: 'line', //设置指定显示为折线 | |
| stack: '总量', //设置堆积 | |
| color: 'blue', | |
| itemStyle: { | |
| normal: { | |
| //areaStyle: { type: 'default', color: 'rgb(107,194,53)' } | |
| } | |
| }, | |
| data: [420, 282, 391, 344, 390, 530, 410] | |
| }, | |
| { | |
| name: '空调', | |
| type: 'line', //设置指定显示为折线 | |
| stack: '总量', //设置堆积 | |
| color: 'red', | |
| itemStyle: { | |
| normal: { | |
| //areaStyle: { type: 'default', color: 'rgb(6,128,67)' } | |
| } | |
| }, | |
| data: [350, 332, 331, 334, 390, 320, 340] | |
| }, | |
| { | |
| name: '电视', | |
| type: 'line', //设置指定显示为折线 | |
| stack: '总量', //设置堆积 | |
| color: 'green', | |
| itemStyle: { | |
| normal: { | |
| //areaStyle: { type: 'default', color: 'grey' } | |
| } | |
| }, | |
| data: [420, 222, 333, 442, 230, 430, 430] | |
| }, | |
| { | |
| name: '其他', | |
| type: 'line', //设置指定显示为折线 | |
| stack: '总量', //设置堆积 | |
| color: '#FA8072', | |
| itemStyle: { | |
| normal: { | |
| //areaStyle: { type: 'default', color: 'rgb(38,157,128)' } | |
| } | |
| }, | |
| data: [330, 442, 432, 555, 456, 666, 877] | |
| } | |
| ] | |
| }; | |
| //使用刚指定的配置项和数据显示图表 | |
| myChart.setOption(option); | |
| </script> | |
| </body> | |
| </html> |