Vue学习笔记三
- 1.组件的引入及使用
- 2.插槽
- 3. 插槽三种写法
- 3.1 第一种
- 3.2 第二种
- 3.3 第三种简化写法
- 4.组件生命周期
- 4.Vue路由
1.组件的引入及使用
在components中写入组件Header.vue

在App.vue中进行引入

<template>
<div>
<!-- 组件化: 1个页面由不同的部分组合而成 -->
<!-- 团队协作时, 会把网页拆分成不同的模块, 然后分别书写, 最终合并到一起 -->
<!-- 文件夹: components 就是专门放 组件的 -->
<Header />
<!-- 可以复用 -->
<Header />
<Header />
<Header />
</div>
</template>
<script>
// 组件使用的三个步骤 引用 -> 注册 -> 使用
// 名称要求大驼峰,避免不小心 和 系统标签名 重复-系统标签全是小写
import Header from "./components/Header.vue";
export default {
// vcompoments
components: {
// 下方是简化写法,完整格式 Header:Header
// 第一个Header是在当前页面使用时的标签名
// 第二个Header是上方引入时的名字
Header, // 注册到当前App.vue中
},
};
</script>
<style lang="scss" scoped></style>
2.插槽
基本使用:
在components中的组件中添加slot
MySlotDemo.vue
<template>
<div class="box">
<!-- 插槽 -->
<div>
<!-- 标签slot 代表插槽,相当于占位符,真正运行时会替换成template中的内容 -->
<slot></slot>
</div>
<div></div>
<div></div>
</div>
</template>
<script>
export default {};
</script>
<style lang="scss" scoped>
.box {
border: 1px solid red;
width: 300px;
// display: flex;
> div {
height: 100px;
// width: 300px;
border: 1px solid blue;
margin: 4px;
}
}
</style>
App.vue
<template>
<div>
<my-slot-demo>
<template>
<div>今日天气晴朗, 温度<b>20</b>, 适合户外活动</div>
</template
>
</my-slot-demo>
</div>
</template>
<script>
import MySlotDemo from "./components/MySlotDemo.vue";
export default {
components: { MySlotDemo },
};
</script>
<style lang="scss" scoped></style>

3. 插槽三种写法
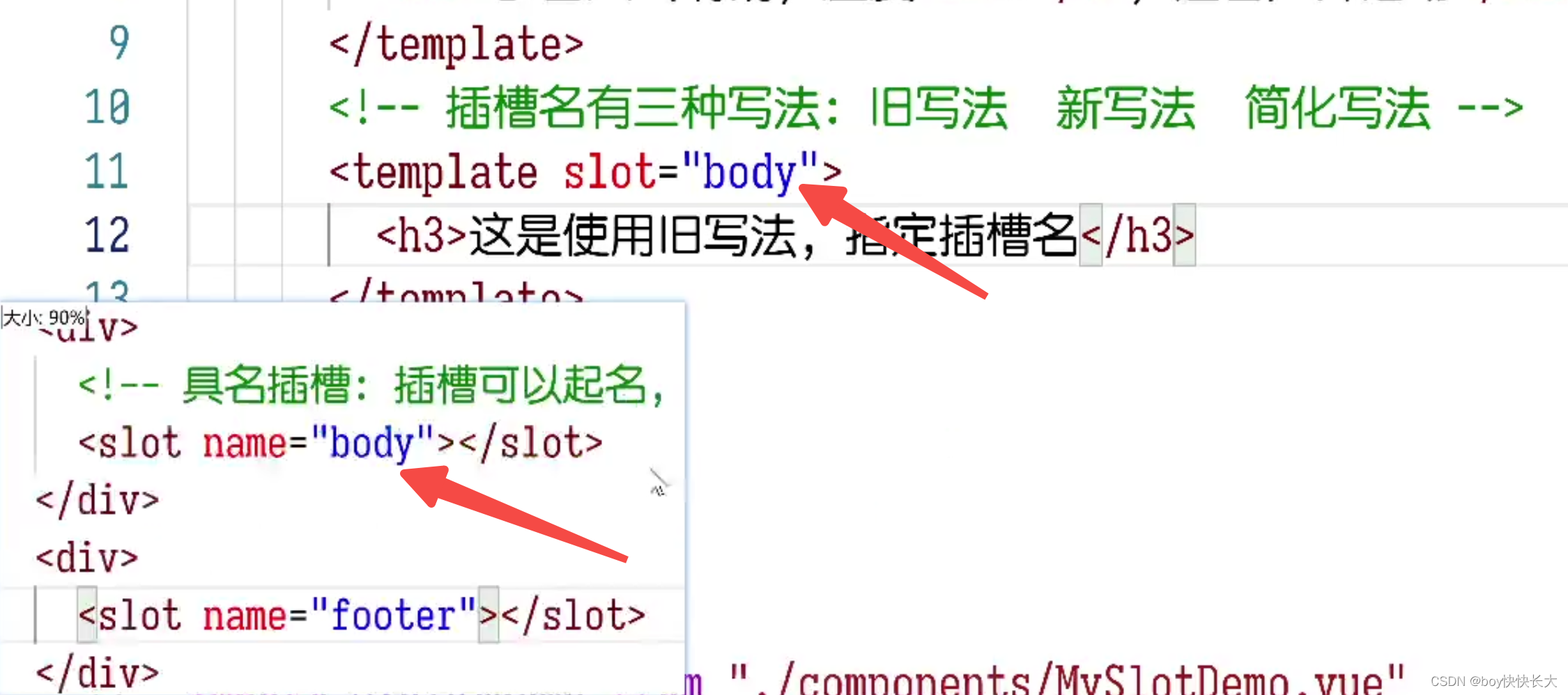
3.1 第一种
在App.vue中template 中 声明slot=“body”

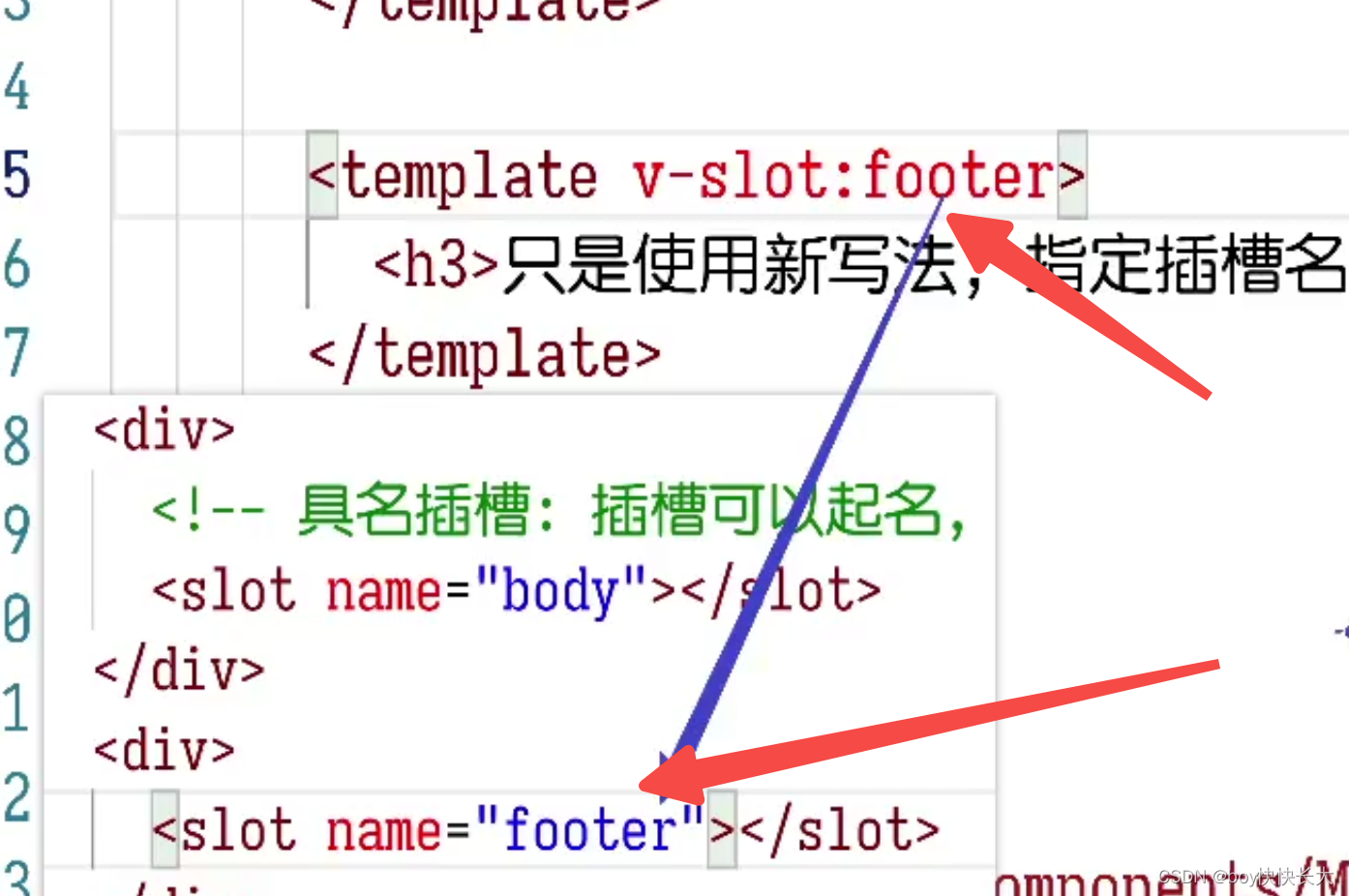
3.2 第二种
在App.vue中template 中 使用v-slot:footer

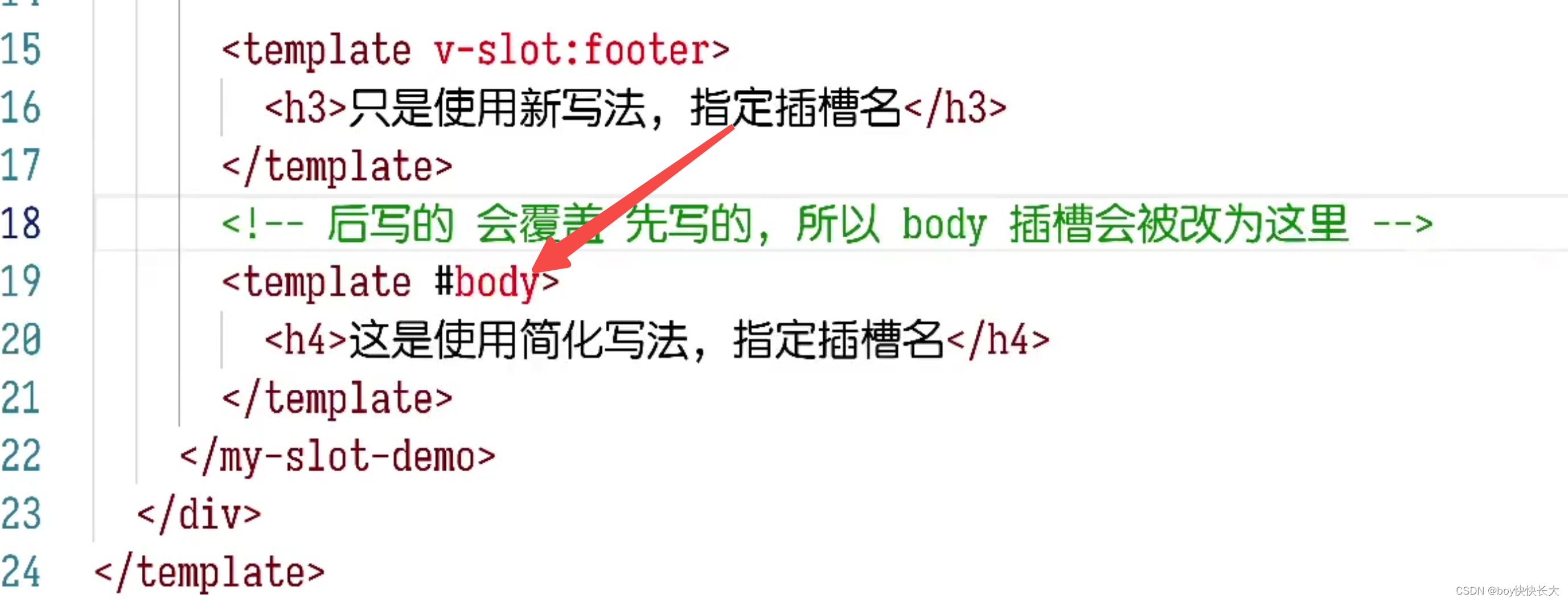
3.3 第三种简化写法
在App.vue中template 中 使用#body

4.组件生命周期
MyLifeCom
<template>
<div>
<h2>我是 MyLife 组件</h2>
<div>{{ count }}</div>
<button @click="startCount">启动定时器</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 1,
};
},
methods: {
startCount() {
// setInterval: 是window对象的属性
// 把定时器保存到 timer 中, 才能在其他位置使用
// timer没有声明 但是可以直接用, 因为 对象.未定义属性 = 值
// 会自动为对象添加新的值; this是当前的vue对象
this.timer = setInterval(() => {
this.count++;
console.log(this.count);
}, 1000);
},
},
// 一个组件被创建到显示 到更新 到销毁的过程中, 组件都可以直到自身发生了什么
// 钩子函数: 在固定的时机自动触发的函数 -- hook
beforeCreate() {
// before 在...之前; create 创建
console.log("组件即将被创建");
},
created() {
console.log("创建创建完毕");
},
// mount: 挂载; 代表把DOM元素 加载到 DOM树 上
beforeMount() {
console.log("开始挂载组件到DOM树");
},
mounted() {
//关于this指向问题
// 箭头函数的this 指向其声明时所在的作用域: vue.mounted() 调用的
// 箭头函数的this指向 vue 对象
// setInterval(() => {
// this.count++
// }, 1000)
// 普通函数: this指向运行时所在对象, window的定时器, 所以指向的window
let a = function () {
this.count++;
};
// bind: 强行绑定 a 函数的this 为当前 vue 对象
setInterval(a.bind(this), 1000);
console.log("组件已显示在DOM树");
// 需求: 组件加载到页面后, 立刻发送网络请求, 获取数据
let url = "http://www.codeboy.com:9999/data/product/list.php";
this.axios.get(url).then((res) => {
console.log(res);
});
},
beforeUpdate() {
console.log("数据的改动导致DOM即将更新");
},
updated() {
console.log("数据的改动, 成功更新DOM");
},
beforeDestroy() {
// destroy: 毁灭,销毁
console.log("组件即将销毁");
// 销毁定时器
clearInterval(this.timer);
},
destroyed() {
console.log("组件销毁完毕");
},
};
</script>
<style lang="scss" scoped></style>
App.vue
<template>
<div>
<!-- 组件的生命周期 -->
<!-- 组件: 准备创建 -> 创建完毕 -> 准备挂载 -> 挂载完毕 -> 准备更新 -> 更新完毕 -> 准备销毁 -> 销毁完毕 -->
<my-life-com v-if="show"> </my-life-com>
<!-- v-if:根据值来删除/添加 DOM元素 -->
<button @click="show = !show">显示/隐藏</button>
</div>
</template>
<script>
import MyLifeCom from "./components/MyLifeCom.vue";
export default {
components: { MyLifeCom },
data() {
return {
show: false,
};
},
};
</script>
<style lang="scss" scoped></style>
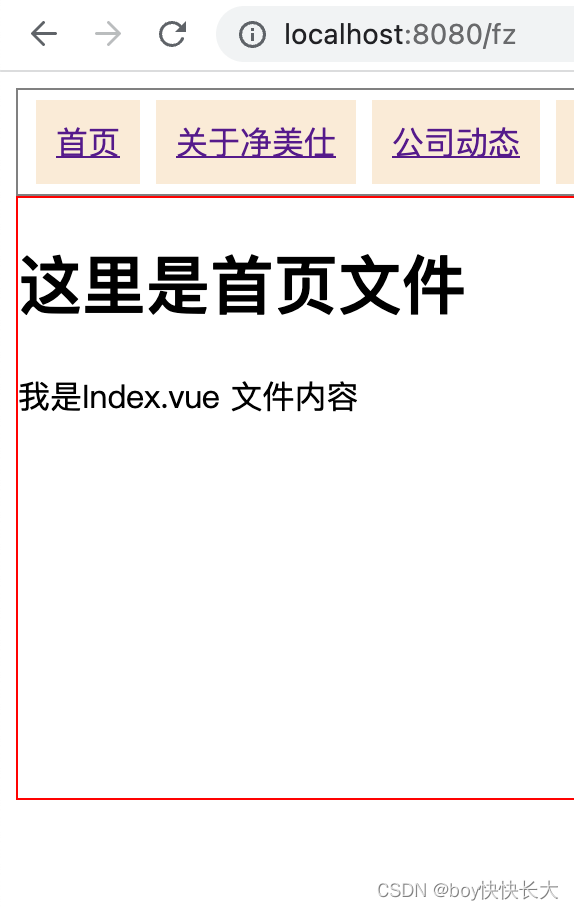
4.Vue路由
Vue路由官网
Demo
在views中新建index.vue

在App.vue中
<template>
<div>
<!-- SPA: 单页应用; 局部切换页面内容, 整个页面是App.vue,没有变化 -->
<div class="nav">
<!-- 路由跳转要使用 router-link 标签 代替 a 标签 -->
<a href="">首页</a>
<a href="">关于净美仕</a>
<a href="">公司动态</a>
<a href="">联系我们</a>
</div>
<div class="body">
<router-view />
</div>
</div>
</template>
<script>
export default {
};
</script>
<style lang="scss" scoped>
.nav {
border: 1px solid gray;
padding: 5px;
display: flex;
> a {
padding: 10px;
background-color: antiquewhite;
margin: 0 4px;
}
}
.body {
border: 1px solid red;
height: 300px;
}
</style>
<!-- router-view :路由的-视图-->
<!-- 这是一个占位符标签,实际运行时会根据路由的值切换成指定的组件 -->

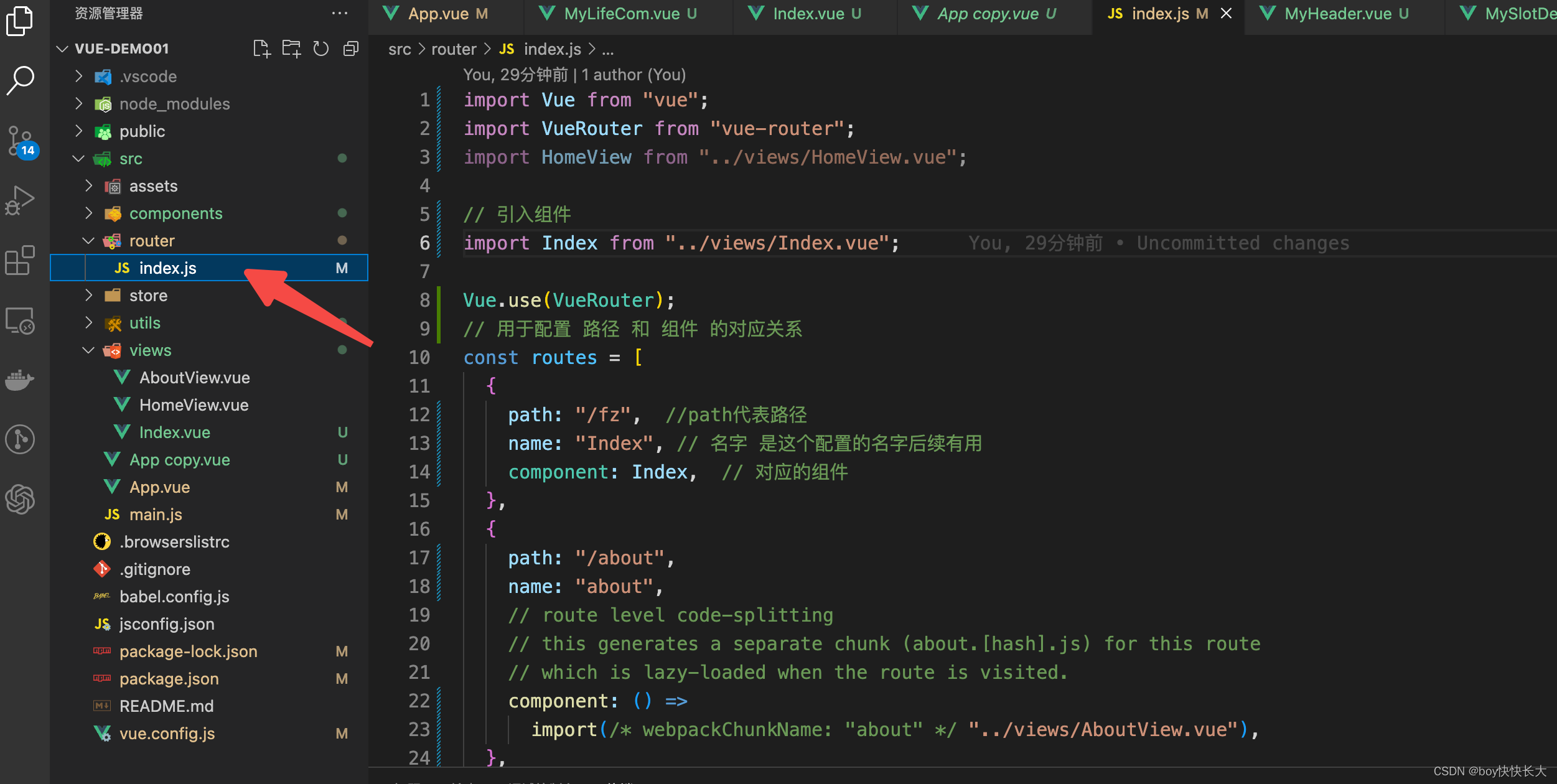
index.js

import Vue from "vue";
import VueRouter from "vue-router";
import HomeView from "../views/HomeView.vue";
// 引入组件
import Index from "../views/Index.vue";
Vue.use(VueRouter);
// 用于配置 路径 和 组件 的对应关系
const routes = [
{
path: "/fz", //path代表路径
name: "Index", // 名字 是这个配置的名字后续有用
component: Index, // 对应的组件
},
{
path: "/about",
name: "about",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ "../views/AboutView.vue"),
},
];
const router = new VueRouter({
mode: "history",
base: process.env.BASE_URL,
routes,
});
export default router;