在VSCode上使用pygame
第一步:创建 Python 虚拟环境
- 打开 VSCode 中的 Terminal(在菜单栏中选择 View > Terminal)
- 使用 cd 命令切换到你的项目文件夹
- 输入以下命令来创建一个新的虚拟环境:
python3 -m venv env
这将在你的项目目录中创建一个名为 env 的文件夹,其中包含了你的 Python 环境。
第二步:激活虚拟环境
在 VS Code 的 Terminal 中,根据你的操作系统,运行适合的激活命令:
.\env\Scripts\activate
你会注意到终端提示符改变,显示你已在 ‘env’ 环境中。
第三步:安装 pygame
在你的虚拟环境中,通过 Terminal 输入以下命令来安装 pygame:
python3 -m pip install pygame
到这里我们搭建好vscode上使用pygame库的基本条件,开始我们的pygame之路!
创建窗口
现在创建python文件,开始我们的代码。
# 导入 pygame 库
import pygame
# 初始化所有 pygame 模块,此步在使用任何其他 pygame 函数之前都是必需的
pygame.init()
# 创建一个 500x500 pix 的游戏窗口。参数是一个二元元组,表示窗口的宽度和高度
screen = pygame.display.set_mode([500,500])
# 这是一个用来控制主程序循环运行的开关变量
running = True
while running: # 主程序循环
# 内部事件循环,处理程序中发生的所有事件,比如鼠标点击。
# get() 方法将获取 pygame 事件队列中的所有事件
for event in pygame.event.get():
# pygame.QUIT 是一个 pygame 特定的事件,由窗口 '关闭' 按钮点击触发
if event.type == pygame.QUIT:
running = False # 用户点击 '关闭',开关变量 running 设置为 False 退出主程序循环
# fill 方法会对整个屏幕进行清洗(或填充颜色)。三个参数分别对应 RGB 三种颜色,范围都是 0-255
# 255 255 255 是白色
screen.fill((255,255,255))
# 画一个蓝色的圆。第二个参数是圆心的位置坐标,第三个参数是圆的半径
# 圆的RGB颜色是 (0,0,255),即蓝色
pygame.draw.circle(screen, (0,0,255), (250,250), 75)
# flip() 是一个很重要的函数。它用来更新整个窗口的显示。
# pygame 在操作窗口时常常需要采取先在“后台”完成所有绘制,再一次性刷新到屏幕上的方式。
# flip 函数会将所有后台的绘制结果更新到屏幕上,使我们可以看到结果
pygame.display.flip()
# 离开主程序循环后,退出 pygame,清理内存
pygame.quit()
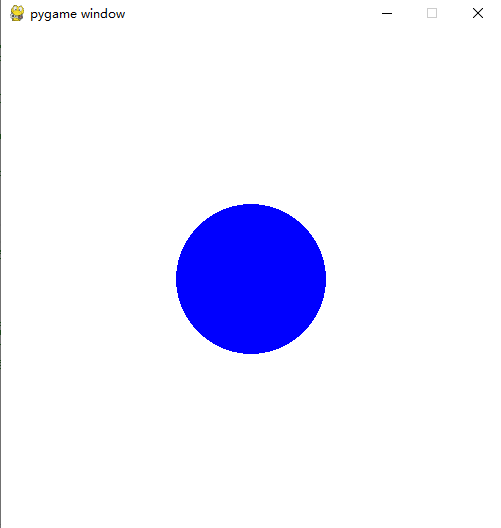
运行这个代码,我们可以得到一个白色的窗口,并且中间有一个蓝色的圆,如图:

蓝色方块
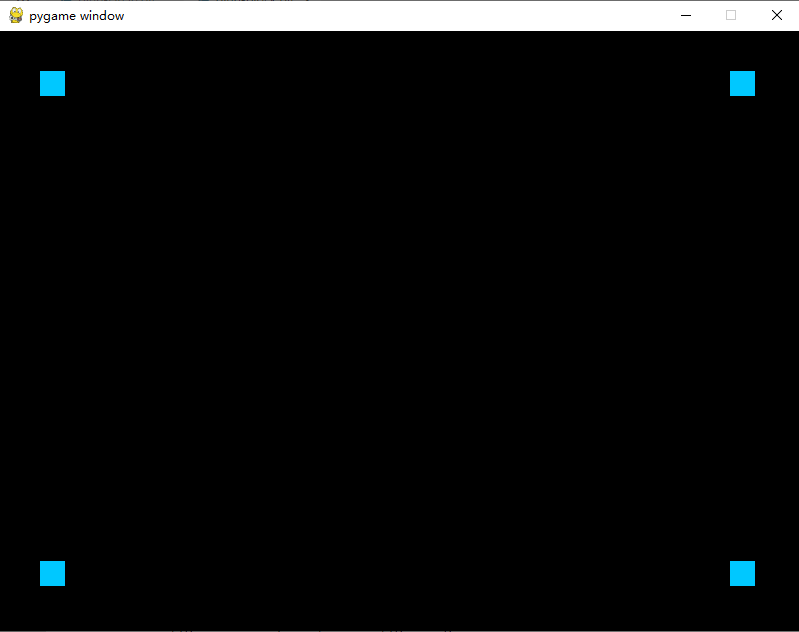
下面我们将编写一个显示四个蓝色方块的屏幕程序,如图

代码:
# 导入 pygame 库和对应的常量
import pygame
from pygame.locals import *
# 定义一个自定义的 Square 类,这个类继承自 pygame.sprite.Sprite
class Square(pygame.sprite.Sprite):
def __init__(self):
# 调用父类(pygame.sprite.Sprite)的构造函数
super(Square, self).__init__()
# 创建一个 25x25 像素的 surface 对象,surface 在 pygame 中代表一个影像对象
self.surf = pygame.Surface((25,25))
# 使用 fill 方法,可以只填充一种颜色。将 surface 对象填充为 RGB = (0,200,255) 的颜色
self.surf.fill((0,200,255))
# 获取当前 surface 对象的矩形界限(rect 对象)
self.rect = self.surf.get_rect()
# 初始化 pygame
pygame.init()
# 创建一个 800x600 像素的游戏窗口
screen = pygame.display.set_mode((800,600))
# 创建四个 Square 实例
square1 = Square()
square2 = Square()
square3 = Square()
square4 = Square()
# 设置游戏循环开关
gameOn = True
# 游戏主循环
while gameOn:
# 事件循环,处理游戏过程中发生的所有事件
for event in pygame.event.get():
# 如果检测到键盘输入的事件类型
if event.type == KEYDOWN:
# 判断如果按下的键是退格键(Backspace 键)
if event.key == K_BACKSPACE:
# 则将游戏循环开关 gameOn 设置为 False,退出游戏主循环
gameOn = False
# 如果检测到的事件类型是窗口关闭事件
elif event.type == QUIT:
# 则将游戏循环开关 gameOn 设置为 False,退出游戏主循环
gameOn = False
# 使用 screen 对象的 blit 功能,将四个 Square 对象绘制到指定的坐标处
screen.blit(square1.surf, (40,40))
screen.blit(square2.surf, (40, 530))
screen.blit(square3.surf, (730, 40))
screen.blit(square4.surf, (730, 530))
# 更新整个屏幕,实现动画效果
pygame.display.flip()
# 退出游戏
pygame.quit()
针对几个关键的差异进行解释。
- 精灵(Sprites): 在第二段代码中,使用了 Pygame 的精灵(Sprite)计数概念。精灵在游戏开发中是一个非常常见的概念,通常用于表示在屏幕上可以看到并可以与之交互的对象,如玩家角色、敌人、子弹等。在代码中,我们创建了一个精灵类 Square,它用一个代表其视觉表现形式的 surface 和一个代表其在屏幕上位置的 rect 对象来定义。并在后面的代码中创建了四个 Square 精灵。
- 自定义类: 在第二段代码中,创建了一个自定义的 Square 类,这是面向对象编程的一部分。用这种方式,我们可以将可重用的代码打包到一个对象中,这样可以很容易地创建多个类似的实体(在这种情况下是 Square )。
- 用户交互: 虽然两段代码都有事件循环来处理用户输入,但在第二段代码中,增加了对键盘的事件处理,这允许用户通过按下 “Backspace” 键来退出游戏。
- 屏幕绘制(Blitting): “blit” 是 “block image transfer” 的简称,指的是把图像从一处复制到另一处。在第二段代码中,使用 blit() 函数将每一个 Square 精灵的视觉表现形式绘制或复制到定义的坐标处。
总的来说,第一段代码更加基础,主要向你展示了如何设置 Pygame 环境、初始化游戏窗口和基本的绘图功能。第二段代码则展示了如何创建和使用自定义的精灵类,以及如何处理更复杂的用户输入和在屏幕上绘制对象。