业务需求,开始接触一下抖音小游戏相关的内容,开发过程中记录一下流程。
使用资源分包可以优化游戏启动速度,是抖音小游戏推荐的一种方式,抖音云也提供存放资源的CDN服务
抖音云官方文档:https://developer.open-douyin.com/docs/resource/zh-CN/developer/tools/cloud/develop-guide/cloud-function-debug
1.开通云环境:
详见这个文章:【Unity】Unity项目转抖音小游戏(二)云数据库和云函数
2.使用Addressables插件
1.packamagager安装addressables

2.对资源进行分组
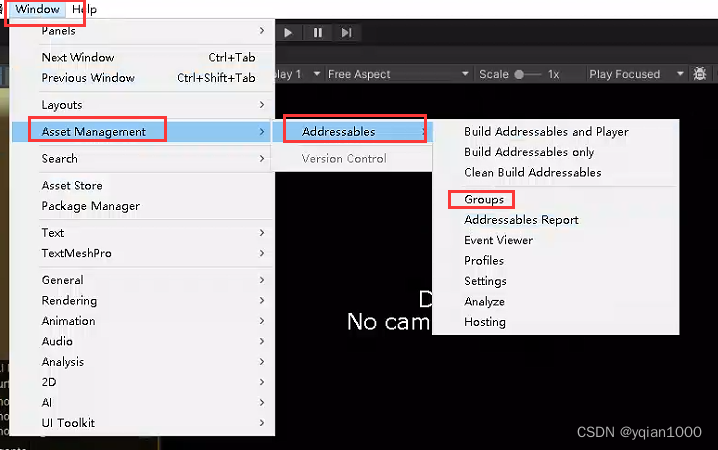
【Windonw】-【Asset Management】-【Addressables】-【Groups】打开对应窗口

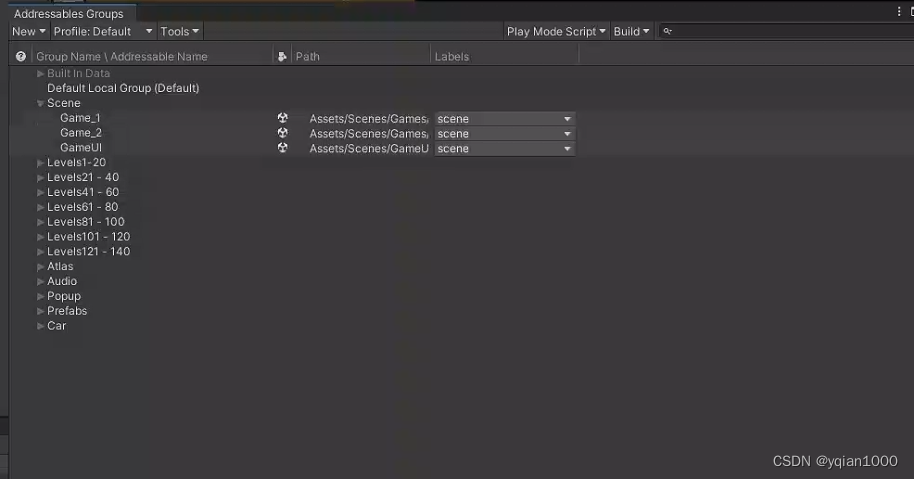
3.新建组并把所需资源放进去

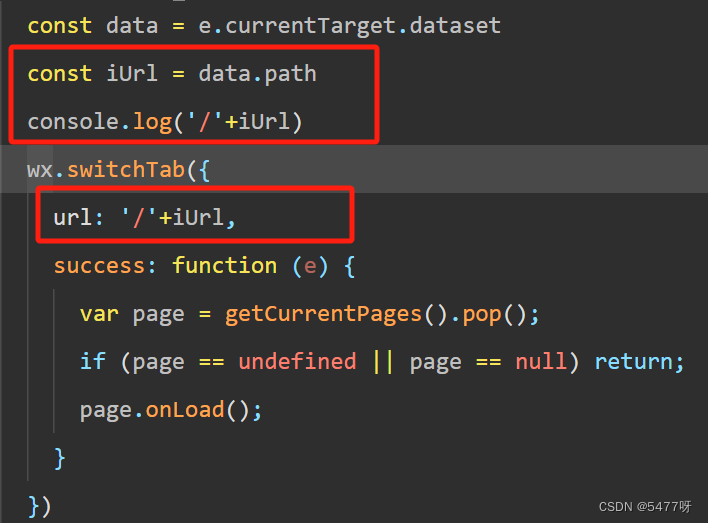
4.修改资源加载代码
使用Addressables的异步资源加载代码,在回调中处理资源使用
一些参考代码:
public void Load<T>(string key, Action<T> callback, bool autoRelease) where T : Object
{
if (isLoad)
{
if (handle.Status == AsyncOperationStatus.Succeeded)
{
callback?.Invoke(handle.Result as T);
if (autoRelease)
{
Release();
}
return;
}
}
isLoad = true;
handle = Addressables.LoadAssetAsync<T>(key);
handle.Completed += (p) =>
{
if (p.Status == AsyncOperationStatus.Succeeded)
{
callback?.Invoke(p.Result as T);
if (autoRelease)
{
Release();
}
}
};
}
public void LoadAll<T>(string key, Action<IList<T>> callback, bool autoRelease) where T : Object
{
if (isLoad)
{
if (handle.Status == AsyncOperationStatus.Succeeded)
{
callback?.Invoke(handle.Result as IList<T>);
if (autoRelease)
{
Release();
}
return;
}
}
isLoad = true;
handle = Addressables.LoadAssetsAsync<T>(key, null);
handle.Completed += (p) =>
{
if (p.Status == AsyncOperationStatus.Succeeded)
{
callback?.Invoke(p.Result as IList<T>);
if (autoRelease)
{
Release();
}
}
};
}
public void Release()
{
if (isLoad)
{
isLoad = false;
Addressables.Release(handle);
}
}
}
3.使用CDN加载资源
1.开通CDN
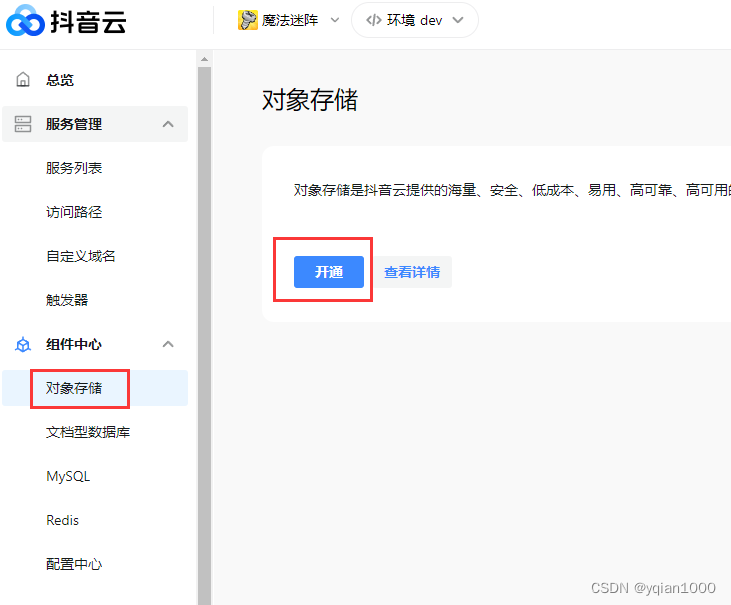
进入抖音云后台【组件中心】-【对象存储】-【开通】开通CDN服务

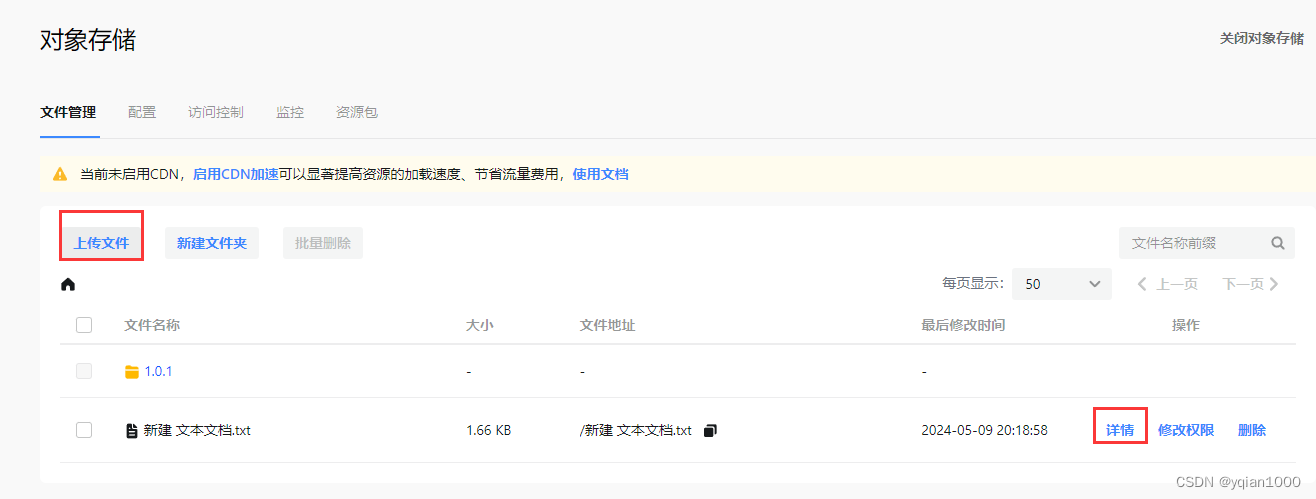
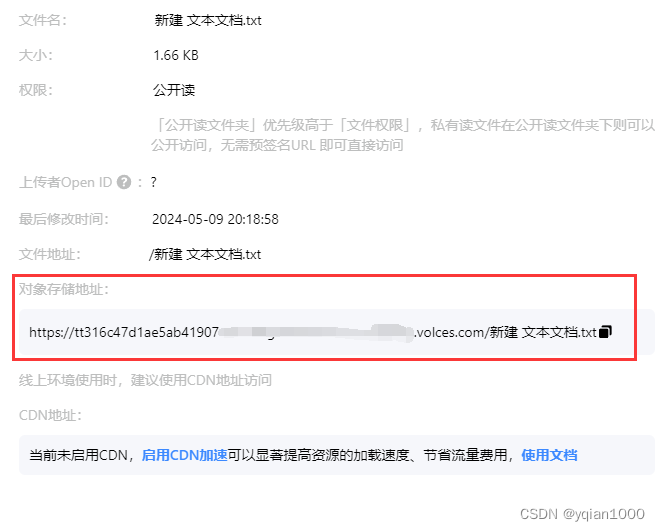
2.开通之后上传一个文件到抖音云,并点击查看详情获取CDN地址


3.配置Addressables的加载地址
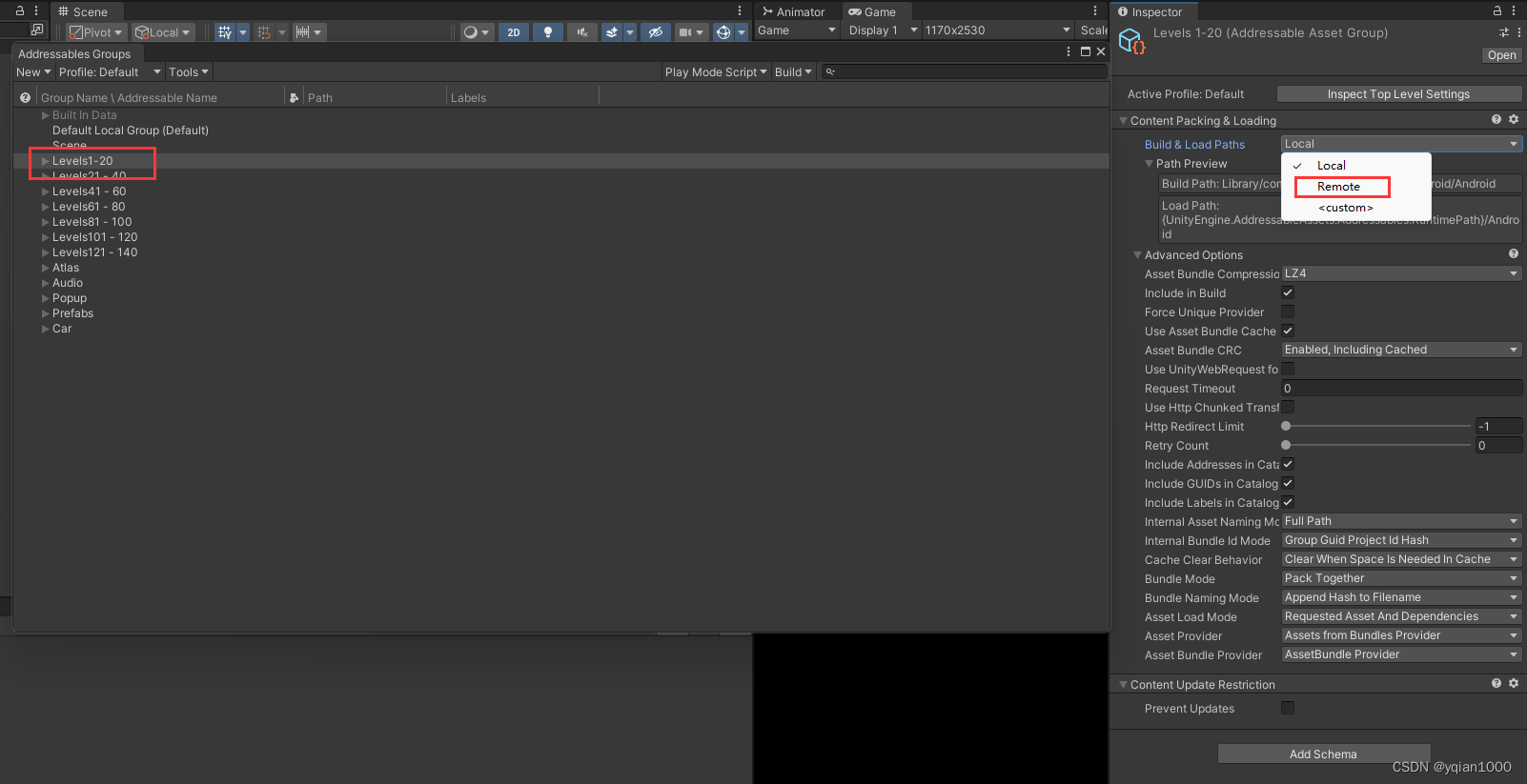
再次打开Addressables的资源界面
选中一个组,把资源的BuildPath和LocalPath设置成【Remoe】远程加载

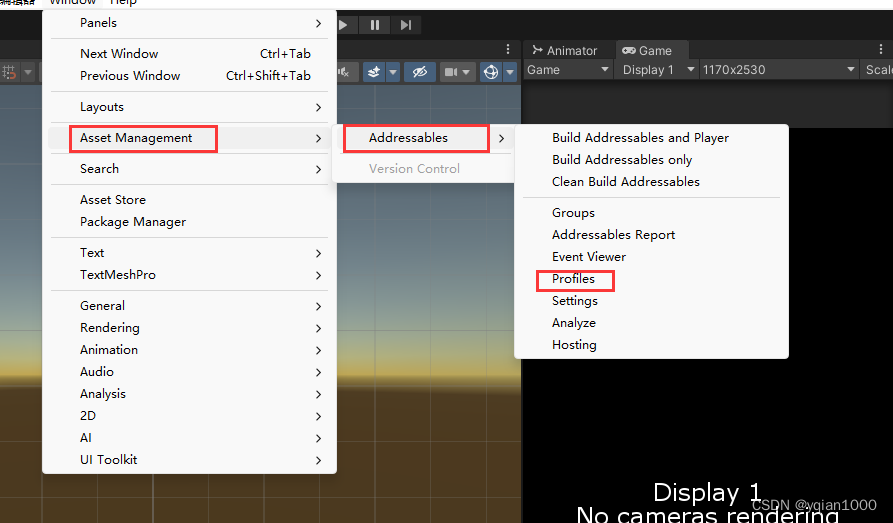
【Windonw】-【Asset Management】-【Addressables】-【Profiles】打开对应窗口

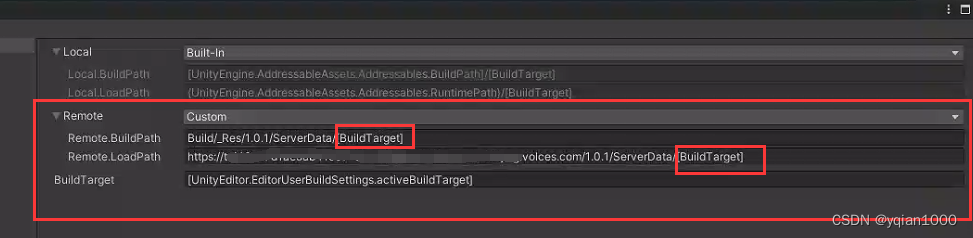
输入路径:

Remote BuildPath是你输出打包资源的路径,一般是版本+[BuildTarget]
Remote LoadPath是你资源包加载的路径,一般是CDN路径+版本+[BuildTarget]
这里添加版本号信息便于版本管理和区分。

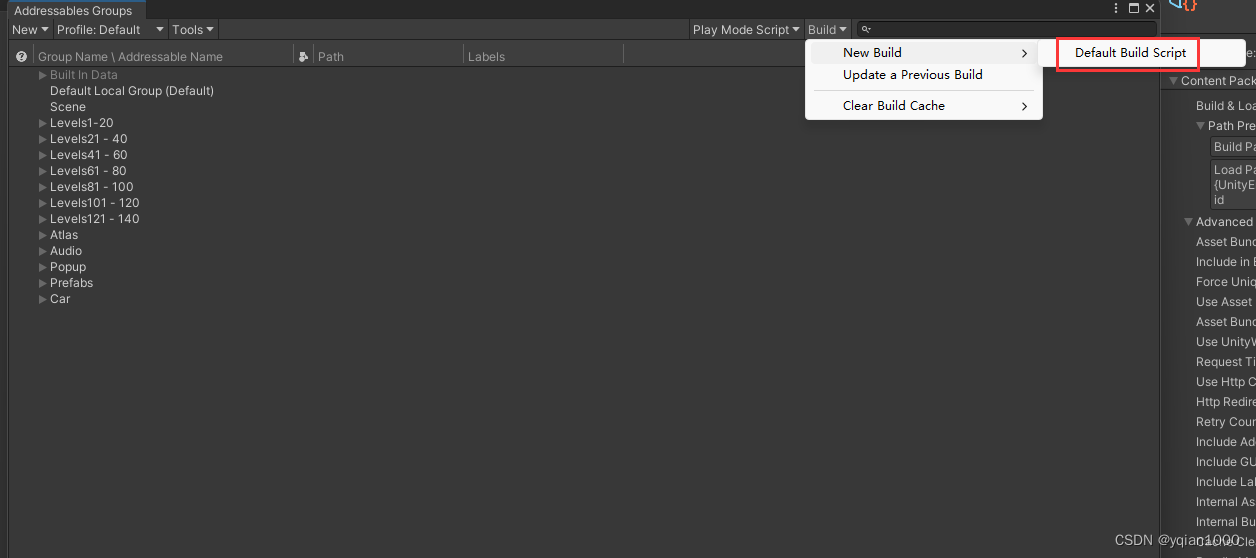
回到Groups窗口,点击【Build】-【New Build】-【Default Build Script】来进行打包资源,打出来的资源会在你上面配置的【Remote BuildPath】当中

回到抖音云平台,把新的资源上传到【Remote LoadPath】当中。
完成操作