一、渲染GeoJSON
在进入编辑之前,我们将看一下使用矢量源和图层进行基本要素渲染。Workshop在 data 目录中包含一个 countries.json GeoJSON文件。我们首先加载该数据并将其渲染在地图上。
首先,编辑 index.html 以便向地图添加深色背景:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>OpenLayers</title>
<style>
@import "node_modules/ol/ol.css";
</style>
<style>
html, body, #map-container {
margin: 0;
height: 100%;
width: 100%;
font-family: sans-serif;
background-color: #04041b;
}
</style>
</head>
<body>
<div id="map-container"></div>
<script src="./main.js" type="module"></script>
</body>
</html>

现在我们在mian.js文件中导入处理矢量数据的三个重要要素:
- ‘ol/format/GeoJSON’:用于读取和写入序列化数据的格式(本例中为 GeoJSON)
- ‘ol/source/Vector’:用于获取数据和管理要素空间索引的矢量源
- ‘ol/layer/Vector’:用于在地图上渲染要素的矢量图层
import GeoJSON from 'ol/format/GeoJSON';
import Map from 'ol/Map';
import VectorLayer from 'ol/layer/Vector';
import VectorSource from 'ol/source/Vector';
import View from 'ol/View';
new Map({
target: 'map-container',
layers: [
new VectorLayer({
source: new VectorSource({
format: new GeoJSON(),
url: './data/countries.json',
}),
}),
],
view: new View({
center: [0, 0],
zoom: 2,
}),
});
您现在应该能够在 http://localhost:5173/ 上看到带有国家边界的地图。
由于我们将多次重新加载页面,因此如果地图重新加载时保留位置,那就太好了。我们可以引入 Link 交互来完成这项工作。
i/**
* 导入Link交互功能。
* 该交互功能允许用户在地图上创建一个链接,将地图上的两个位置连接起来。
*
* 参数无。
*
* 返回值无,仅为导入模块。
*/
import Link from 'ol/interaction/Link';
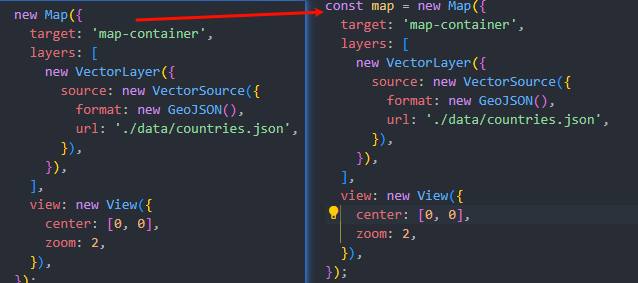
接下来我们需要将地图分配给一个变量(名为 map ),以便我们可以向其中添加交互:
const map = new Map({

现在我们可以向地图添加新的链接交互:
/**
* 向地图中添加一个交互操作。
* 这里的交互操作是指通过`Link`类创建的一个新的交互实例,它允许用户与地图进行某种形式的交互。
*
* new Link() - 创建的一个新的Link交互实例。
* 参数通过`new Link()`的方式创建,并直接传递给`addInteraction`方法进行添加。
*
* 该方法没有返回值,其主要作用是将新的交互实例添加到地图中,以增强地图的可用性和用户体验。
*/
map.addInteraction(new Link());
现在您应该看到页面重新加载时保持地图视图稳定。并且后退按钮的功能与您预期的一样。