
在上一篇中已经在Node.js中引入使用了mysql模块进行数据库的基本操作,在本篇当中在Express框架中来连接数据库以及操作数据库;
Express 项目环境
这里是通过全局安装Express框架生产的项目环境,也可以通过局部安装的方式,安装过程可以在往期的篇目中去看一下:
express expSqlPronpm install局部安装mysql模块;
npm install mysql -S

连接数据库

首先引入mysql模块,通过createConnection()方法来建立与服务器数据库连接的对象,再通过connect()方法来连接数据库;然后将这个连接数据库模块进行导出,供其他程序require使用;
1 . 在 /public/javascript/ 的目录下创建这个文件 conn_sql.js 编写代码:
// 引入模块
const mysql = require('mysql');
// 建立连接对象
const conn = mysql.createConnection({
host:'localhost',
user:'root',
password:'root',
database:'syan'
})
// 连接数据库
conn.connect(function(err){
if(err){ console.log("连接失败!") };
console.log("连接成功,当前连接线程ID:"+conn.threadId);
})
//导出
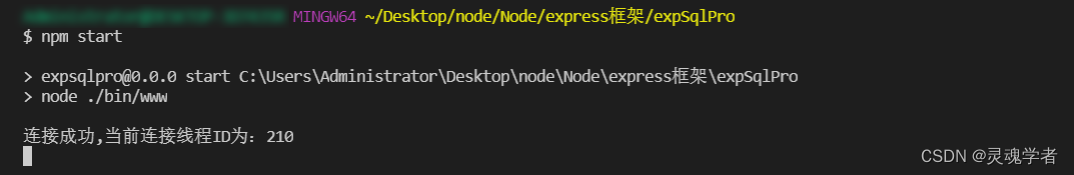
module.exports = conn;2 . 测试引入打印:在 /routes/index.js文件中编写 ;
const conn= require('../public/javascripts/conn_sql')npm start 
操作数据库
数据库已经连接成功了,下面要来操作数据库的增删查改:
查
在 routes/index.js 文件中编写路由文件,引入conn_sql.js文件,通过请求url http://127.0.0.1:3000/check 时,进行查询数据库的数据操作:
// index.js文件
var express = require('express');
const conn = require('../public/javascripts/conn_sql');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
/* 查询数据库数据操作 */
router.get('/check',function(req,res){
const sql = "SELECT * FROM sen";
conn.query(sql,function(err,result){
if(err){ console.log("查询语句执行异常"); }
res.send(result);
})
})
module.exports = router;
通过命令 npm start 将项目跑起来:

在浏览器中输入请求url地址: http://127.0.0.1:3000/check 或 http://localhost:3000/check


以上就进行了数据库的查询操作;
增
通过请求url 往数据库里添加数据操作;添加一条数据 < sName:SEN ,sAge:18 >
1. 代码编写
/* 插入表数据操作 */
router.get('/insert',function(req,res){
const sql = "INSERT INTO sen VALUES (?,?)";
const sqlParams = ['SEN','18'];
conn.query(sql,sqlParams,function(err){
if(err){ console.log("查询语句执行异常"); }
res.send({error:0 ,message: 'success'});
})
})2 .测试运行 在浏览器中输入请求url地址:http://127.0.0.1:3000/insert


改
通过请求url 往数据库里修改数据操作;将这一条数据 < sName:LIN ,sAge:18 > 修改为
< sName:LIN ,sAge:20 >的数据内容;
1.代码编写
/* 修改表数据操作 */
router.get('/update',function(req,res){
const sql = "UPDATE sen SET sAge = ? WHERE sName = ?";
const sqlParams = ['20','LIN']
conn.query(sql,sqlParams,function(err,result){
if(err){ console.log("查询语句执行异常"); }
res.send({error:0 ,message: 'success'});
})
})2. 测试运行 在浏览器中输入请求url地址:http://127.0.0.1:3000/update


删
通过请求url 删除数据库里的数据操作;将这一条数据 < sName:LIN ,sAge:20 > 删除;
1. 代码编写
/* 删除表数据操作 */
router.get('/del',function(req,res){
const sql = "DELETE FROM sen WHERE sName = ? AND sAge = ?";
const sqlParams = ['LIN','20'];
conn.query(sql,sqlParams,function(err,result){
if(err){ console.log("查询语句执行异常"); }
res.send({error:0 ,message: 'success'});
})
}) 2. 测试代码 在浏览器中输入请求url地址:http://127.0.0.1:3000/del


以上就是在Express框架中基本的来使用MySQL数据库连接与操作;
整合小用
下面来将前面的内容进行一个综合的整合使用:

可以在这个sen表中了解到仅有两个字段<sName>和<sAge>,那么通过提供一个两个字段的数据进行管理;
// routes/index.js文件
var express = require('express');
const conn = require('../public/javascripts/conn_sql');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
// 从前端拿到的数据信息
let info = { sName:'HAN' , sAge:18 };
// 将info信息插入表数据中
router.get('/insert',function(req,res){
// 插入表数据前前查询是否有该数据
conn.query(`SELECT * FROM sen`,function(err,result){
if(err){ console.log("查询执行异常;") }
// 遍历info是否存在
for(const i in result){
if(result[i].sName == info.sName){
res.send("已是会员用户");
return;
}
}
// 尚未存在执行添加
conn.query(`INSERT INTO sen VALUES ('${info.sName}','${info.sAge}')`,function(err){
if(err){console.log("添加执行异常;");return;}
res.send('添加成功!');
})
})
})
module.exports = router;

以上就是本篇的全部内容了,在express中引入mysql模块进行MySQL数据库的连接和操作且掌握操作数据库的一些基本使用命令,感谢大家的支持!