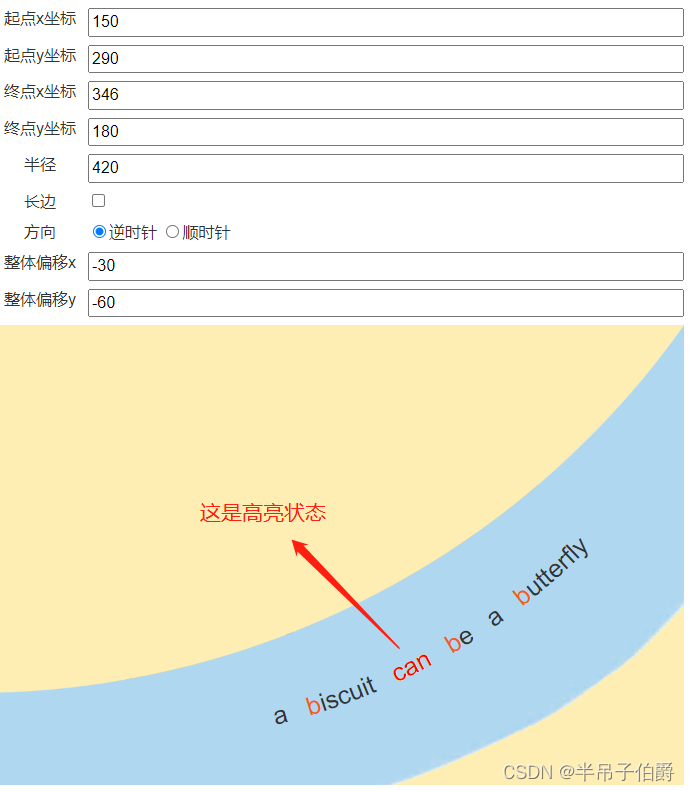
在一个项目中,要求把少儿读本做成电子教材呈现出来,电子书的排版要求跟纸质书一致。其中,英语书有个需求:书中有些不规则排版的文本(如下图所示),当随书音频播放时,被读到的文本要求高亮。

这个需求偏冷门,所以做了下调研...
一、排版方案选择
文本的不规则排版,网上粗略搜到两种方案:
1)使用SVG的textPath来实现
2)对文本的每个字符计算坐标和旋转角度,然后用绝对定位展示
方案1(SVG),不需要JS计算单个字符的位置,不会出现文字叠加、错位等问题。不过,网上能搜索到的相关代码都只是文本排版,并没有对每个单词绑定事件,所以需要自己对SVG有一定了解,能编写交互功能。
方案2(计算坐标和旋转角度),用基本的JS知识即可实现,难点在于计算比较繁琐,容易出现文字叠加、错位、旋转角度不正确等问题。相关的插件有:vue-arc-text、jQuery.arctext.js等。(前者为Vue组件,配置简便,但不能对单词进行操控;后者依赖jQuery,需要的代码量貌似较多,与Vue格调也不搭,没有尝试的欲望;若自己用vue和js去实现这个思路,也繁琐,作为保底方案,实在不行再执行)
最后,根据个人喜好,优先选择SVG来实现。

二、方案的实现
2.1 基础代码
网上轻易可搜到的环形文字示例代码:
<svg viewBox="0 0 300 150" height="150">
<path id="zxxCircle" fill="none" d="M90 75a60 60 0 1 0 120 0a60 60 0 1 0 -120 0z"/>
<text>
<textPath href="#zxxCircle">网上找的一段环形文字代码</textPath>
</text>
</svg>2.2 相关知识点
上述代码中涉及到的标签有:svg、path、text、textPath,其中path绘制了一条弧线路径(圆形),textPath通过href属性将内部文字排版与path路径绑定。开发时,主要调整的便是path标签的d属性(即弧线绘制)。
1)path
`M/m (x,y)+`: 移动当前位置
`A/a (rx,ry,xr,laf,sf,x,y)+` : 从当前位置绘制弧线到指定位置
rx - (radius-x)弧线所在椭圆的x半轴长
ry - (radius-y)弧线所在椭圆的y半轴长
xr - (xAxis-rotation)弧线所在椭圆的长轴角度
laf - (large-arc-flag)是否选择弧长较长的那一段弧
sf - (sweep-flag)是否选择逆时针方向的那一段弧
x,y - 弧的终点位置
`z`: 路径闭合
2)svg
基本属性:fill(填充)、stroke(描边)、stroke-width、transform(变换),后续我们会用到transform属性。transform可用的属性:
`rotate(<deg>)*` - 旋转
`translate(<x>,<y>)*` - 偏移
`scale(<sx>,<sy>)*` - 缩放
`matrix(<a>,<b>,<c>,<d>,<e>,<f>)*` - 矩阵
3)tspan
textPath中是要排版的文本,因为要对每个单词单独做操控,所以需要用tspan标签对文本做拆分。
2.3 效果实现
真实项目分为管理端和客户端。管理端,可将弧线的每个参数都暴露出来自定义设置;客户端,仅用作展示。
此处,Demo我稍微简化了下设置项。效果如下:

Html关键代码:
<svg :viewBox="svgInfo.viewBox" :transform="svgInfo.transform">
<path id="zxxPath" fill="none" :d="svgInfo.d" />
<text>
<textPath href="#zxxPath">
<tspan v-for="(v,i) in wordList" :key="i"
:class="{active: i === tspanActiveIndex}" @click="tspanClickHandler(v,i)"
>
<tspan v-for="(v1,i1) in v.split('')" :key="`${i}_${i1}`" :class="{'active-letter': v1 === letterActive}">{{ v1 }}</tspan>
 
</tspan>
</textPath>
</text>
</svg>JS关键代码:
computed: {
wordList () {
return this.text.split(' ')
},
svgInfo () {
let result = {viewBox: '0 0 0 0', d: '', transform: 'translate(0,0)'}
let x = Math.max(this.startX, this.stopX)
let y = Math.max(this.startY, this.stopY)
result.viewBox = `0 0 ${x} ${y}`
result.transform = `translate(${this.translateX},${this.translateY})`
result.d = `M${this.startX},${this.startY} A${this.radius},${this.radius},0,${this.isLong ? 1 : 0},${this.direct},${this.stopX},${this.stopY}`
return result
}
},CSS关键代码:
svg {
width: 100%;
height: 100%;
textPath {
> tspan {
fill: #333;
cursor: pointer;
.active-letter {
fill: #eb6525;
}
&.active {
animation: myanimation .25s linear forwards;
.active-letter {
fill: inherit;
}
}
}
}
}
@keyframes myanimation {
from {
fill: #333;
text-shadow: 0 0 2px #333;
}
to {
fill: red;
text-shadow: 0 0 0 yellow;
}
}三、总结
1)参数设置的input标签建议type设置为number,这样用户可以按键盘上的上下箭头来调整数字,结合vue,可以即时看到文字排版效果;
2)svg中标签的style属性和html中存在差异,不支持transform(svg中的transform是单独的属性)。如果想用纯CSS对文字做动画,能操作的只有:font-size、font-style、font-weight、text-shadow、fill等。因为font-size和font-weight会影响后面文本的排版,所以Demo中我是用fill和text-shadow做的简易动效。