echarts版本:https://echarts.apache.org/zh/changelog.html
v5.x.x版本:不提供china.js和china.json文件
v4.x.x版本:使用npm安装echarts,默认包含china.js和china.json文件
目录
一、Html工程
二、vue工程
三、vue工程
四、矢量小图标
方案一:
方案二:
一、Html工程
效果图如下:

源码百度网盘:
链接:https://pan.baidu.com/s/1tsPE5Qo1fKqWKGTCEmspuA?pwd=p0ib
提取码:p0ib
二、vue工程
echarts版本v4.9.0:使用echarts依赖中的json文件,效果图如下,可以完整显示地图。

源码百度网盘:
链接:https://pan.baidu.com/s/17STxMmTSTxbZuHGbI2XzBw?pwd=irym
提取码:irym
三、vue工程
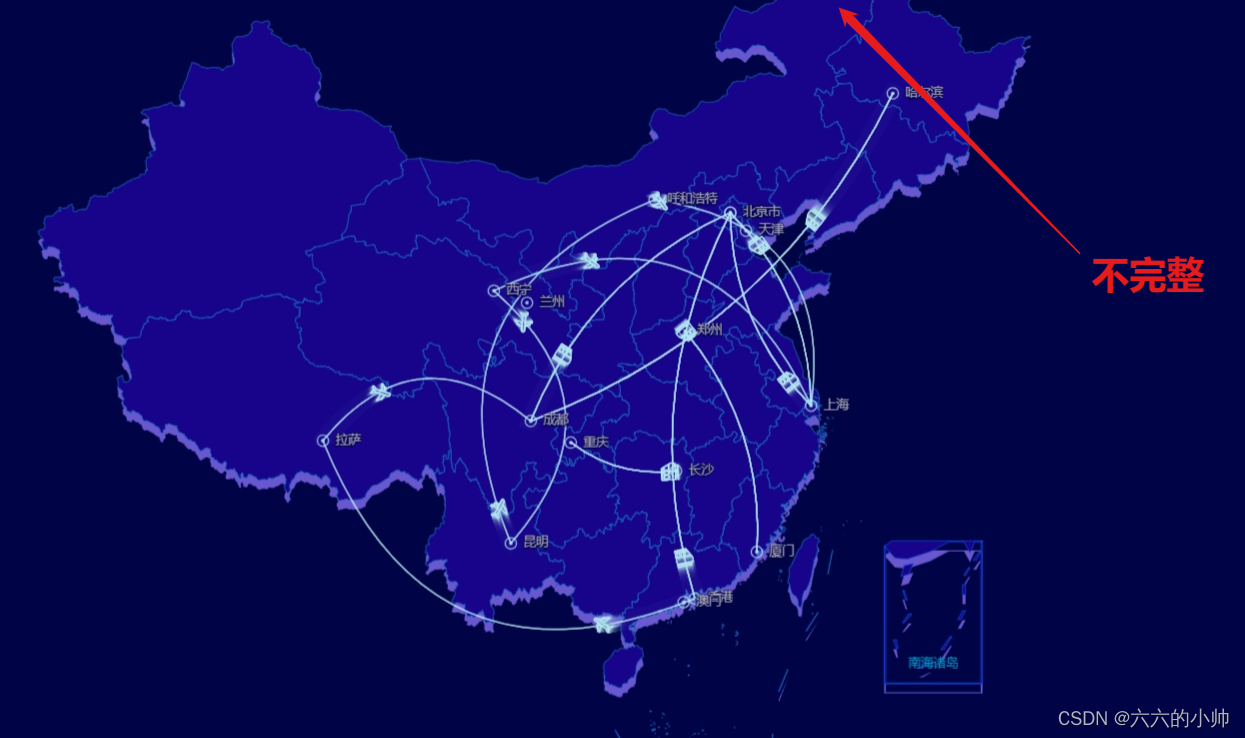
echarts版本v5.5.0:使用从阿里云下载的json文件,效果图如下,不能完整显示地图。
 源码百度网盘:
源码百度网盘:
链接:https://pan.baidu.com/s/1hFifJNq8wbT5JpZRYGRn4Q?pwd=ptc1
提取码:ptc1
四、矢量小图标
echarts中关于矢量小图标的描述:Documentation - Apache ECharts![]() https://echarts.apache.org/zh/option.html#series-effectScatter.symbol在上文效果图中,飞机和火车的小图标是用的svg矢量图,将文件用记事本打开,将<path d="">标签d后的内容复制到echarts地图symbol属性中即可,复杂的svg矢量小图标可能是符合路径,解决方案如下:
https://echarts.apache.org/zh/option.html#series-effectScatter.symbol在上文效果图中,飞机和火车的小图标是用的svg矢量图,将文件用记事本打开,将<path d="">标签d后的内容复制到echarts地图symbol属性中即可,复杂的svg矢量小图标可能是符合路径,解决方案如下:
方案一:
- 电脑已经安装 Adobe Illustrator CS6,可以使用
- 鼠标点击选取整个图标:上方菜单对象 → 复合路径 → 建立
- 导出 svg 格式,以文本打开 svg,将 <path 的 d 属性复制
- 复制后放入 symbol 中,前面加以 path://
方案二:
- 使用GIMP软件,官网地址:https://www.gimp.org/downloads/
- 使用教程参考:https://www.cnblogs.com/jasongrass/p/16011765.html