文章目录
- 前言
- 安装 Node js
- 1、下载node.js
- 2、安装node.js
- 3、查看是否安装成功
- 创建 vue 工程
- Visual Studio Code 配置
- 目录结构
前言
本篇博客主要讲解Vue开发前的环境配置与一些说明。
安装 Node js
环境需要安装配置一个nodejs 的环境。
vue3 最低nodejs 版本要求为 15.0
1、下载node.js
下载 node.js,可以从下面的官方链接中下载。
https://nodejs.cn/download/
具体安装,可以参考疆~ npm和cnpm(windows)安装步骤,下面摘抄部分主要注意点。

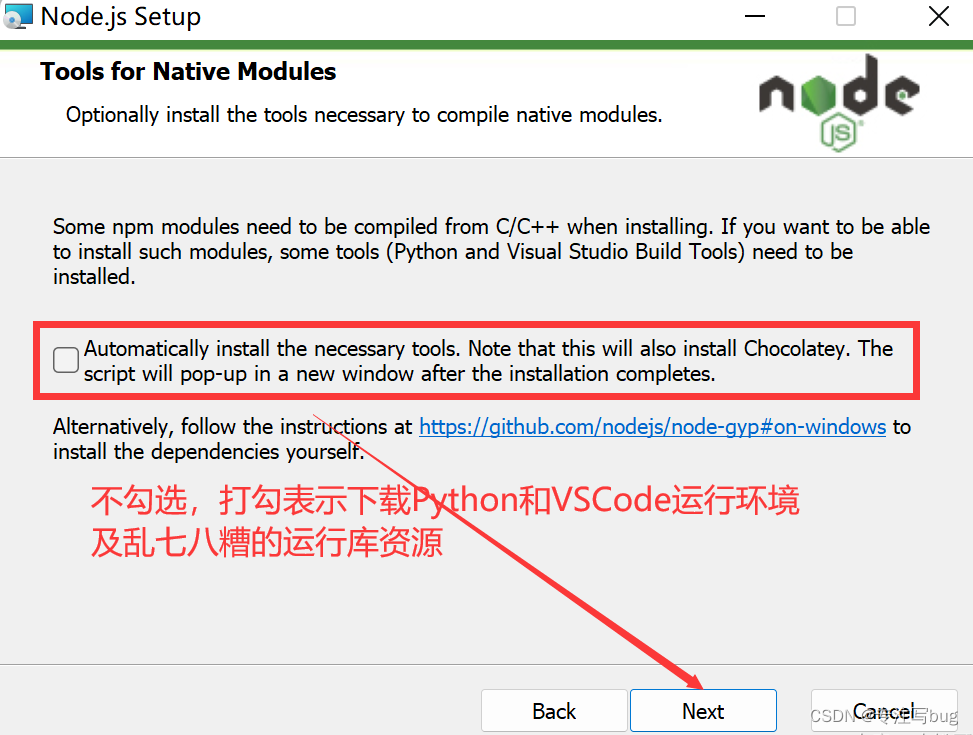
2、安装node.js

3、查看是否安装成功

创建 vue 工程
在项目工程目录中打开shell操作台,输入下面的命令,新建项目工程。
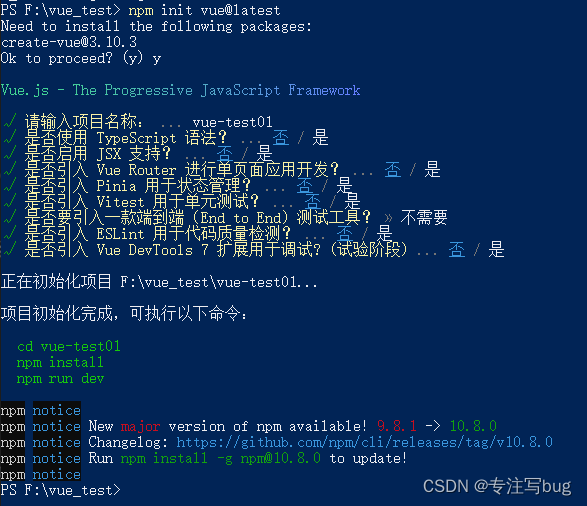
npm init vue@latest
这一个指令将会安装并执行create-vue,它是vue官方项目的脚手架工具。
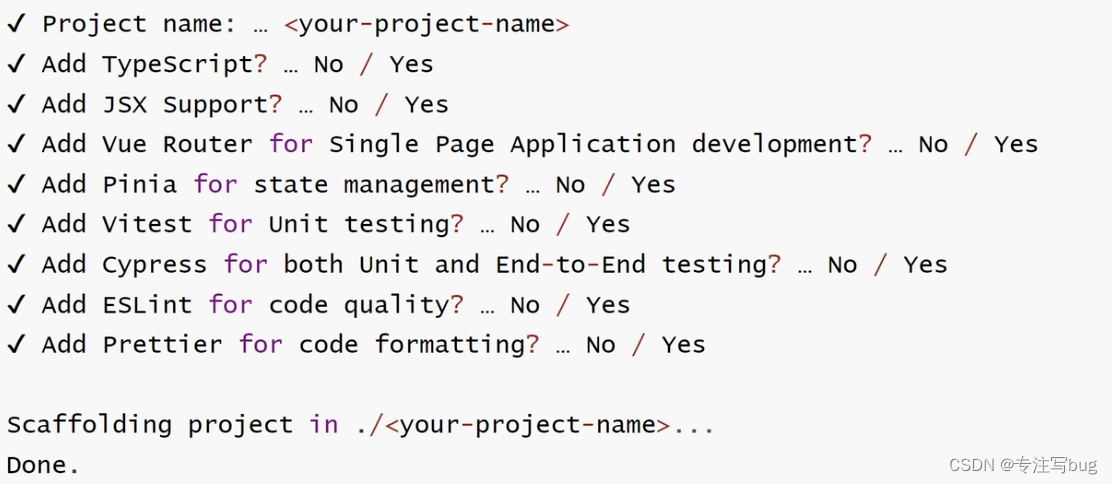
输入后,则会有一些选择项。

第一个测试案例,除了设置项目名称外,其他选择为no(直接回车,默认no)即可,如下所示:

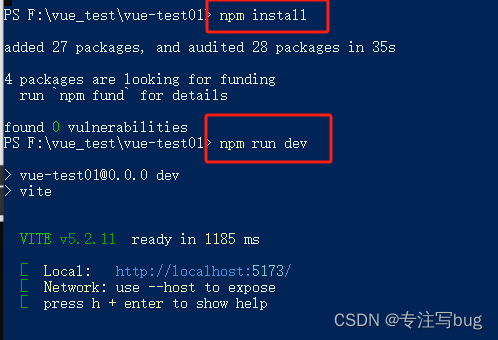
按照给出的命令提示,分别执行。

Visual Studio Code 配置
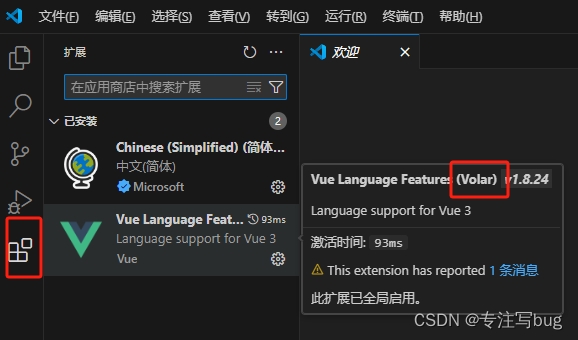
下载安装 Visual Studio Code ,打开上述常见的项目工程文件夹。在Visual Studio Code中需要查看是否安装Volar插件。

目录结构