1、介绍nvm
在Web前端项目开发过程中,由于各种前端框架、插件 以及 Nodejs、Npm 的飞速更新,在项目新开发 或 对老项目进行更新维护时,有些项目版本的配置 和 当前Node、Npm环境不匹配,导致运行报错,甚至都无法启动。
nvm的出现就是为了解决以上问题的,nvm是一个Node.js版本管理器 ,为了解决Node各种版本存在不兼容问题,nvm其实是让你在同一台机器上根据需要,安装或切换项目所对应的Node版本来适配项目。
NVM 允许用户:
使用简单的命令在本地下载任何远程长期支持 (LTS) 版本的 Node.js。
直接从命令行在 Node.js 的多个版本之间轻松切换。
设置别名以轻松在不同下载版本的 Node.js之间切换。
2、下载
操作系统支持
nvm同时支持Linux和macOS
我们这里是在Windows上操作
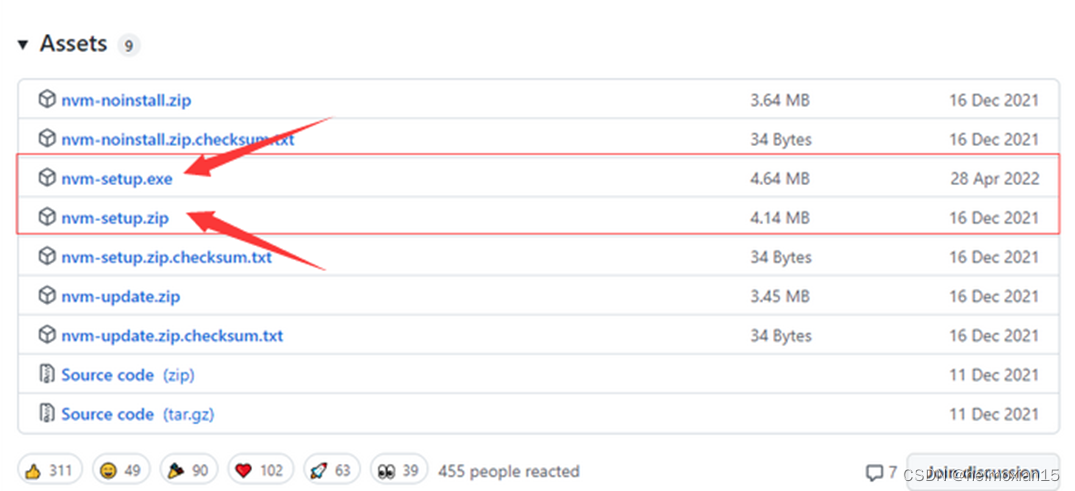
下载链接:
Releases · coreybutler/nvm-windows · GitHub
选择这2个都行:

3、安装:
如果已经安装了node,那么在安装nvm之前,需要先卸载node
删除前可查当前使用的node版本,方便后续决定使用哪个版本的node。
控制面板 -> 卸载程序 -> 卸载nodejs
为了确保彻底删除node,看下node安装目录中还有没有node文件夹,有的话一起删除。
删除以下文件夹(如果存在的话)
C:\Program Files (x86)\Nodejs
C:\Program Files\Nodejs
C:\Users{User}\AppData\Roaming\npm
C:\Users{User}\AppData\Roaming\npm-cache
删除C:\Users\用户名 下的 .npmrc文件以及 .yarnrc 文件
因为,nvm生成的symlink(符号链接/超链接)不会覆盖现有的(甚至是空的)安装目录。
环境变量中npm、node的所有相关统统删掉
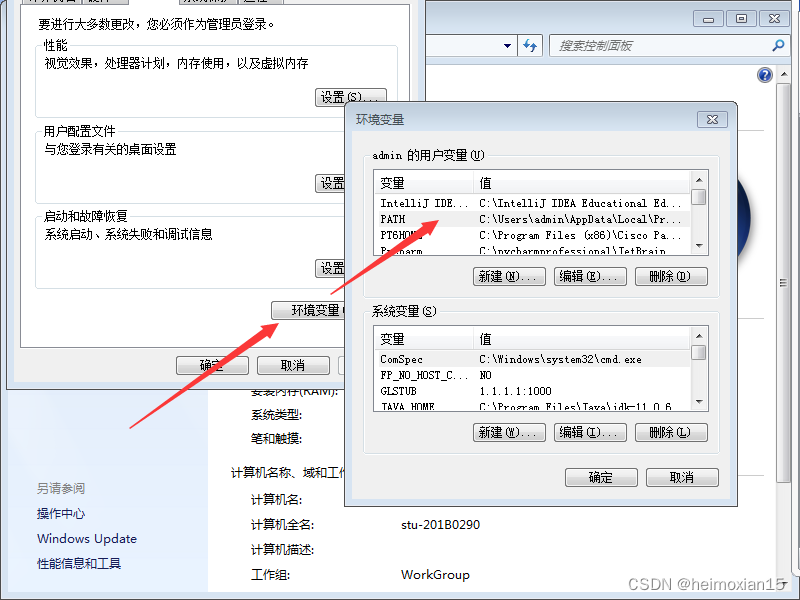
找到系统变量
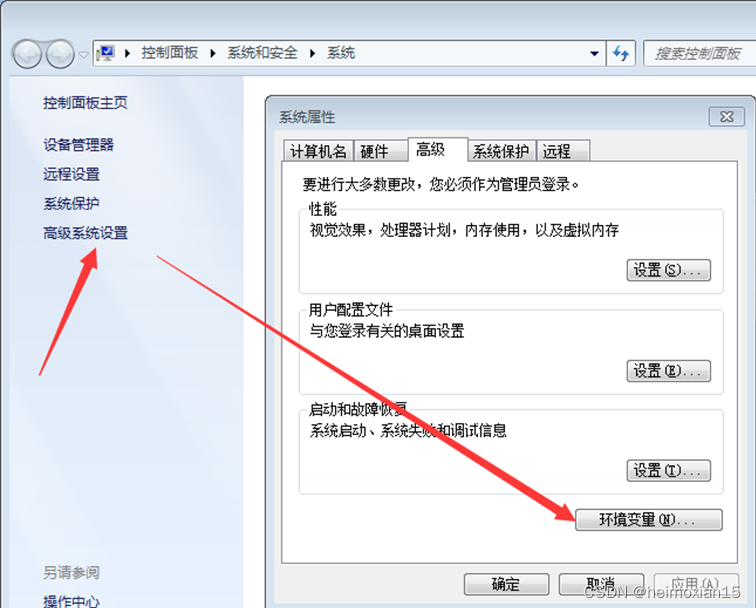
打开我的电脑-->右键-->属性-->高级系统设置-->环境变量


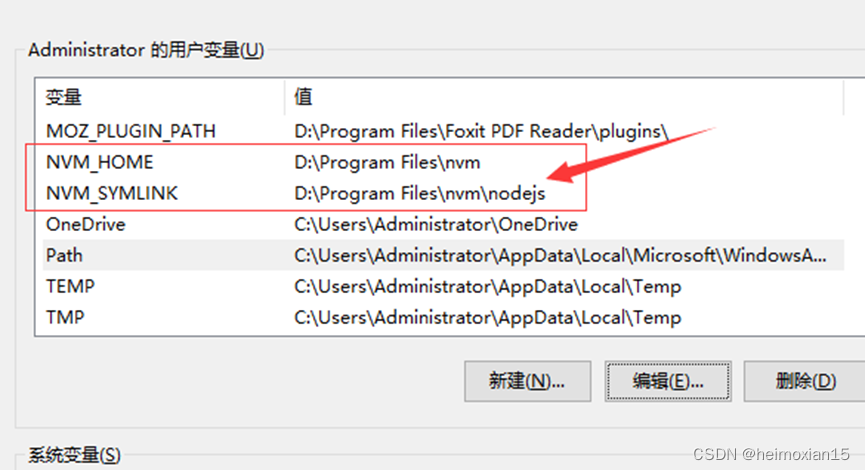
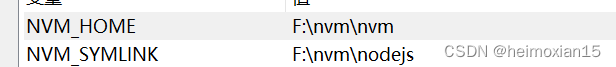
删除系统自带的nvm变量:NVM_HOME和NVM_SYMLINK
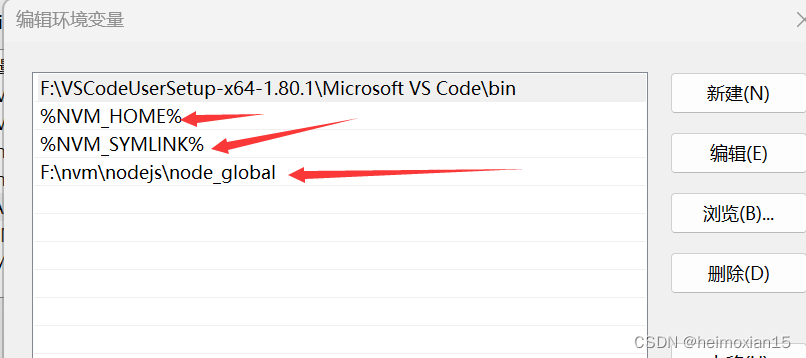
打开path:删除nvm自动添加的变量 Path = %NVM_HOME%;%NVM_SYMLINK%
NVM_HOME = nvm 安装路径
NVM_SYMLINK = nodejs 安装路径 Path = %NVM_HOME%;%NVM_SYMLINK%

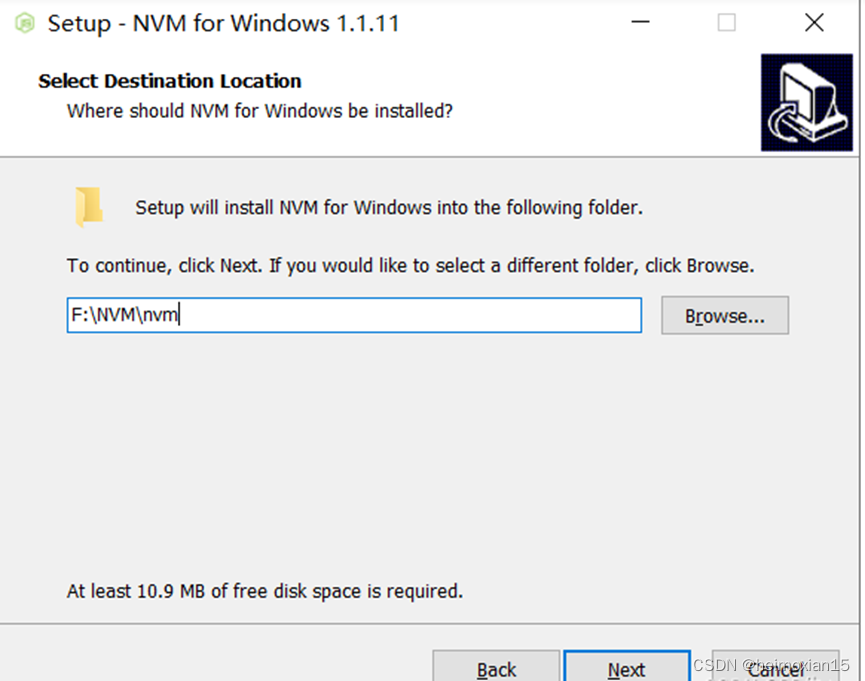
解压缩后点击exe文件进行安装

点击next,选择自己的nvm安装路径:E:\NVM\nvm

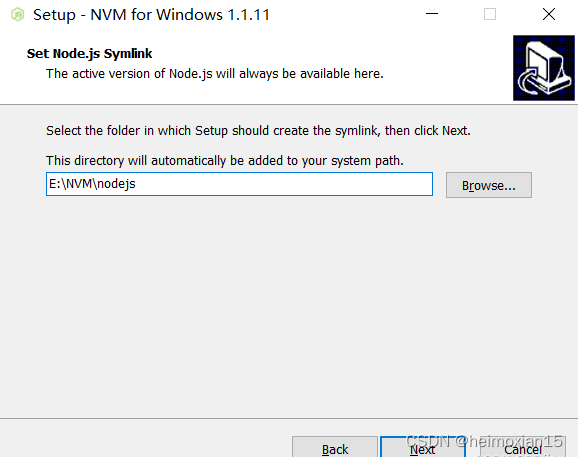
nodejs路径:创建nodejs文件夹放在E:\NVM下

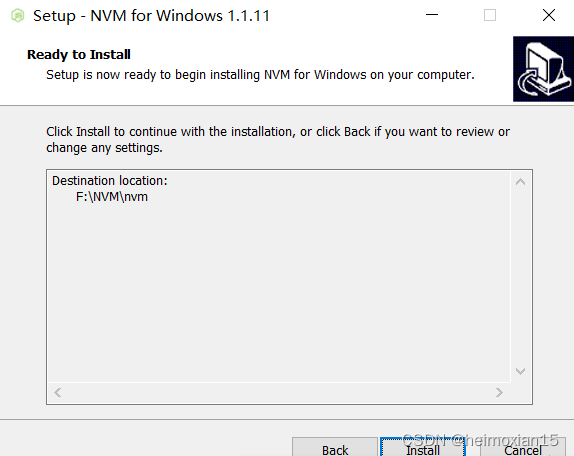
确认安装即可 instal

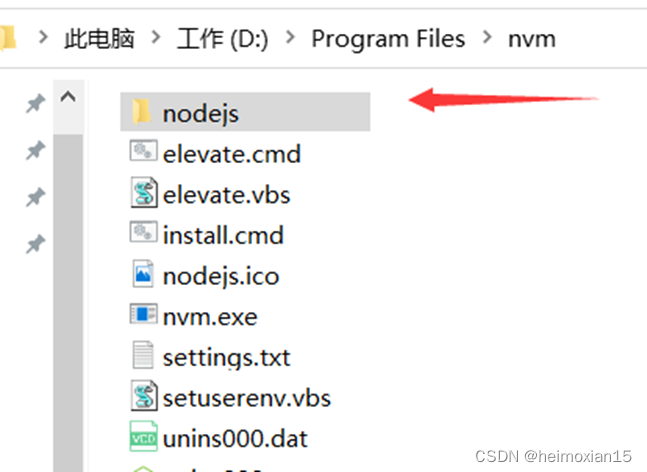
如果发现自己安装nvm的文件夹里没有nodejs这个文件夹的,可以自己手动新建一个空的nodejs文件夹。

安装完成,点击finish

4.2配置淘宝镜像
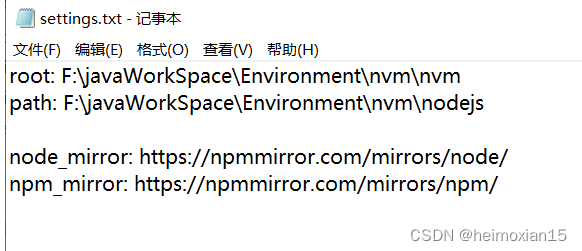
安装成功后打开nvm的安装目录,找到settings.txt文件

添加下面两行配置:
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/

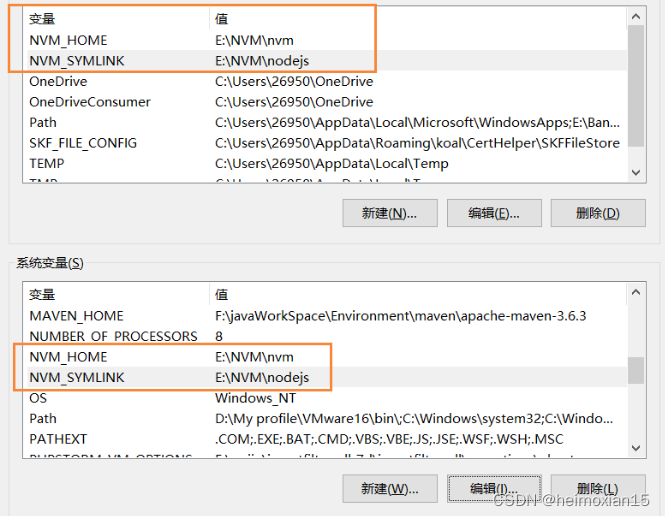
环境变量配置
测试
以管理员身份运行命令提示符
nvm -v 查看当前版本
nvm --config
nvm list 查看已安装node版本列表
nvm install 版本号 下载对应node版本(如:nvm install 14.20.1)
nvm use 版本号 切换node版本
nvm on 开启nvm
nvm off 关闭nvm

通过NVM安装Node, 配置NPM的全局安装路径
- 首先我们先安装一个nodejs版本,这里我们使用
v18.16.1版本为例
# 依次执行以下命令
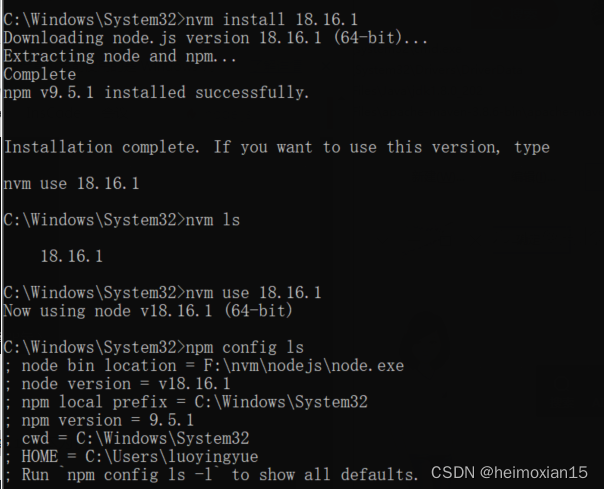
nvm install 18.16.1
nvm ls
nvm use 18.16.1
- 查看是否安装成功
node -v
npm -v- 安装成功后在配置NPM之前,我们先查看当前配置
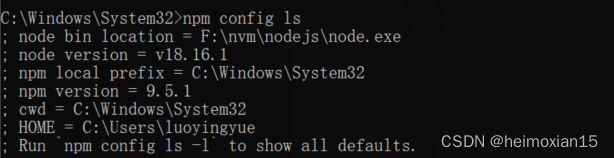
npm config ls
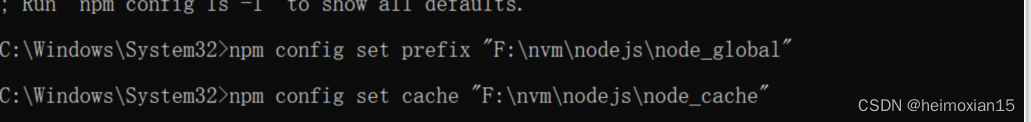
- 设置(自己的)全局配置

配置环境变量


系统变量

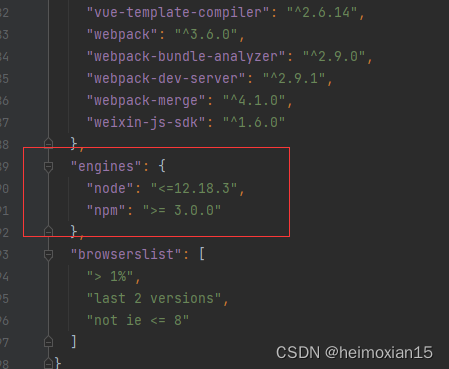
在做项目的时候。不同的项目使用的nodejs版本可能不一样。我们可以在配置文件里看见:

可以根据自己的需求进行切换