
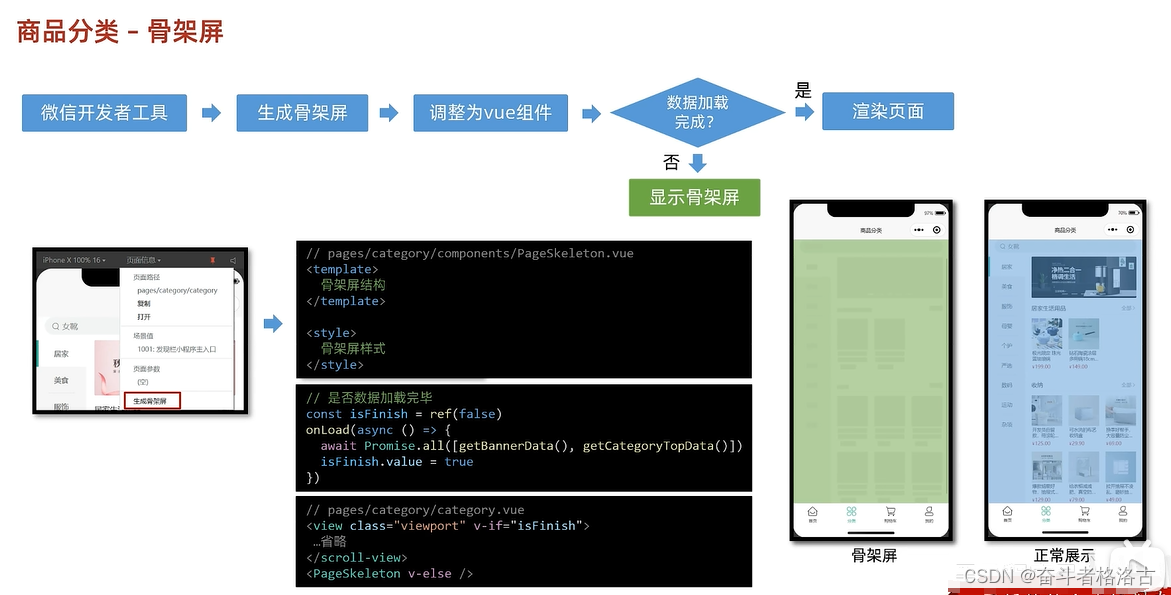
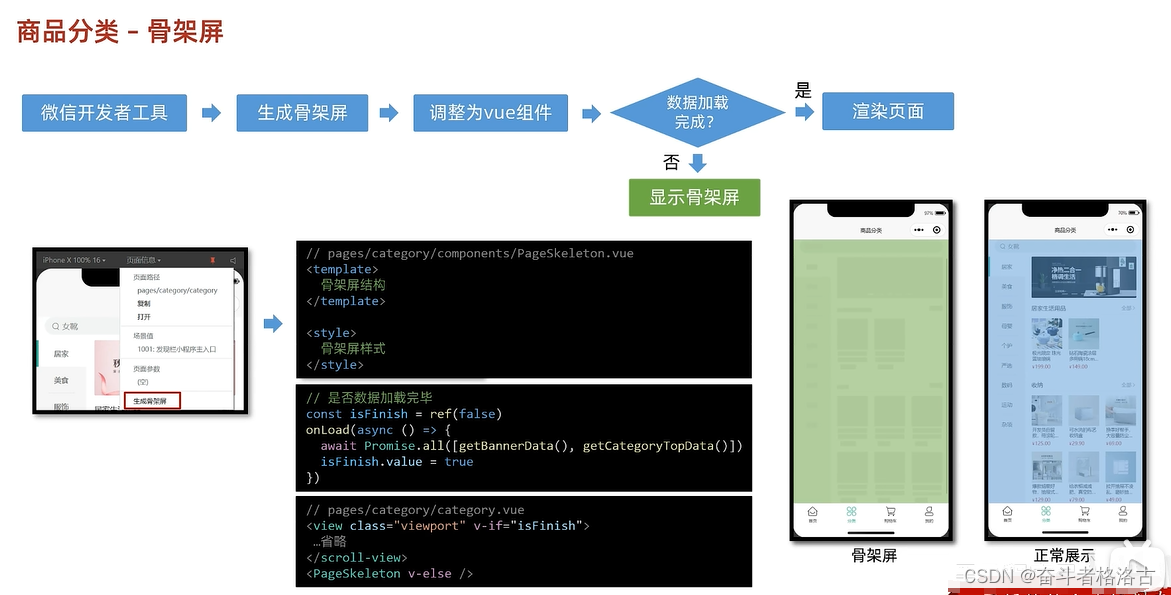
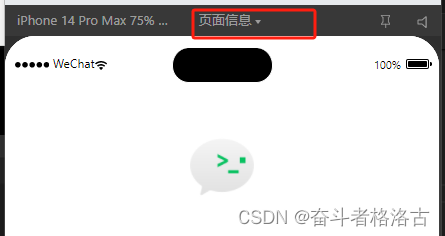
1.使用微信开发者工具来生成骨架屏;在分窗模式下选择页面信息,下拉选择生成骨架屏;他会基于当前页面生成骨架屏的样式

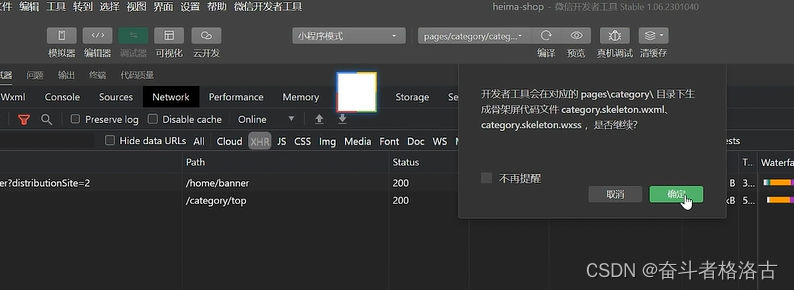
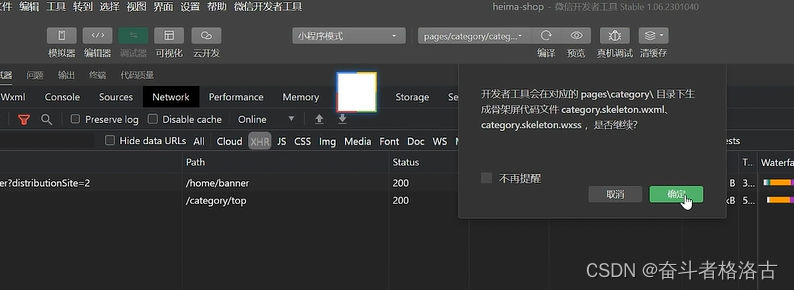
点击确定;

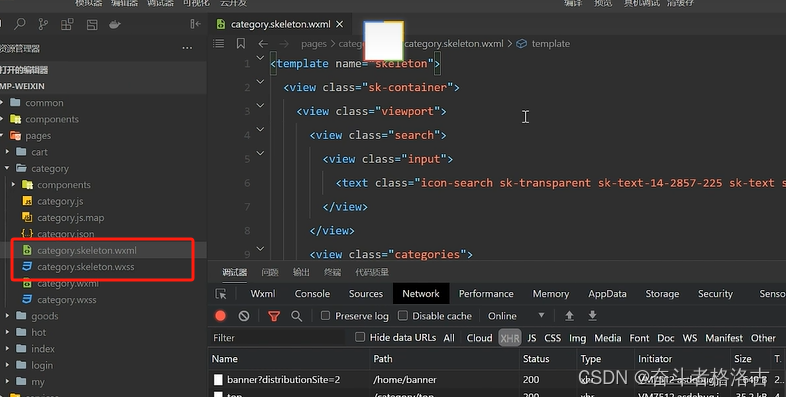
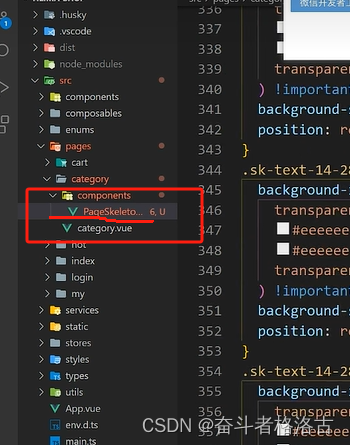
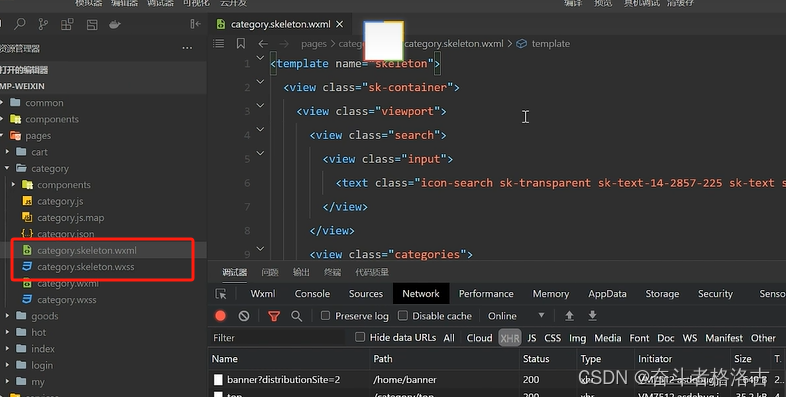
会自动生成这两个文件;一个是html结构文件,一个是css样式文件。

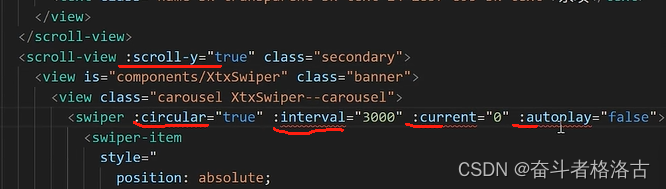
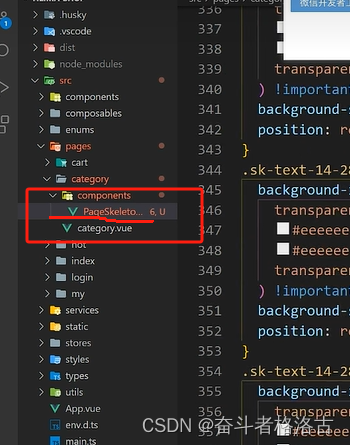
然后把这两个文件中的代码粘贴到新创建的相应文件目录下;然后删除该页面中没用的代码以及做对应的(报错或者是类型错误,通常是把一些值做动态绑定)处理即可。


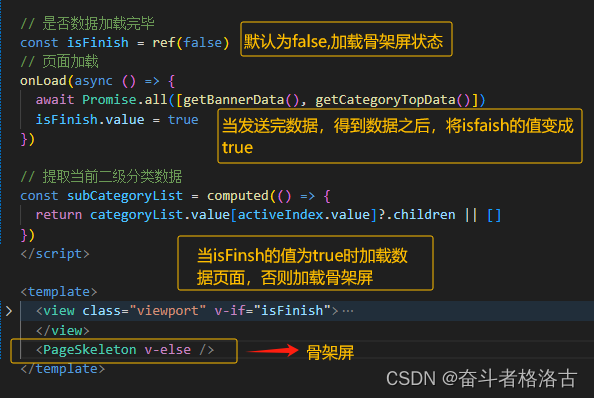
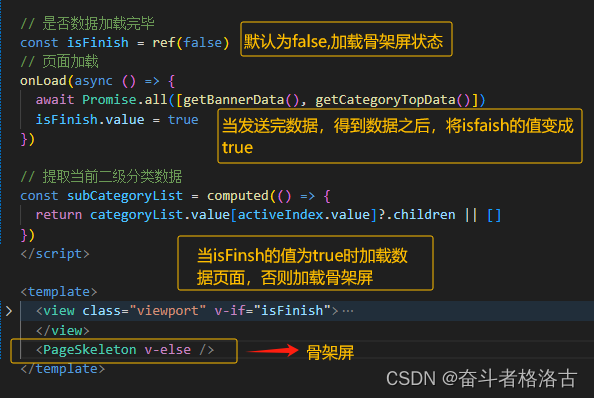
2.判断数据是否加载完毕,未完成显示骨架屏;完成了就关闭骨架屏并渲染页面。


1.使用微信开发者工具来生成骨架屏;在分窗模式下选择页面信息,下拉选择生成骨架屏;他会基于当前页面生成骨架屏的样式

点击确定;

会自动生成这两个文件;一个是html结构文件,一个是css样式文件。

然后把这两个文件中的代码粘贴到新创建的相应文件目录下;然后删除该页面中没用的代码以及做对应的(报错或者是类型错误,通常是把一些值做动态绑定)处理即可。


2.判断数据是否加载完毕,未完成显示骨架屏;完成了就关闭骨架屏并渲染页面。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1684191.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!