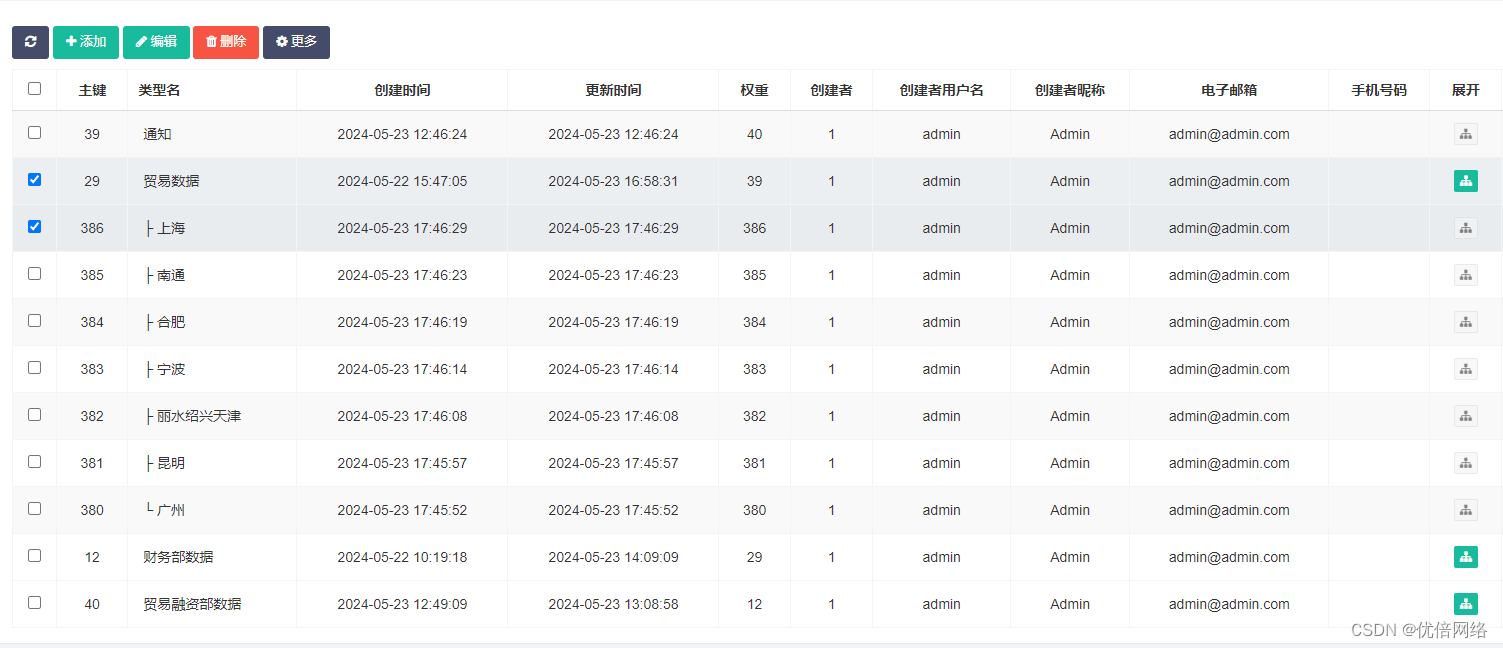
一,菜单合并效果图

源文件参考:fastadmin 子级菜单展开合并、分类父级归纳 - FastAdmin问答社区
php服务端:
public function _initialize()
{
parent::_initialize();
$this->model = new \app\admin\model\auth\Filetype;
$this->adminModel = model('Admin');
//重点:转成树状结构
$tree = Tree::instance();
$tree->init(collection($this->model->order('weigh desc,id desc')->select())->toArray(), 'pid');
$this->categorylist = $tree->getTreeList($tree->getTreeArray(0), 'type_name');
$categorydata = [0 => ['id' => '0', 'type_name' => __('None')]];
foreach ($this->categorylist as $k => $v) {
$categorydata[$v['id']] = $v;
}
$this->view->assign("parentList", $categorydata);
$auth_group_id = $this->auth->getGroupIds();
$this->view->assign("auth_group_id", $auth_group_id[0]);
}
public function index()
{
//当前是否为关联查询
$this->relationSearch = true;
//设置过滤方法
$this->request->filter(['strip_tags', 'trim']);
if ($this->request->isAjax()) {
//如果发送的来源是Selectpage,则转发到Selectpage
if ($this->request->request('keyField')) {
return $this->selectpage();
}
$list = $this->categorylist;
$total = count($list);
foreach ($list as $key=>$row) {
$list[$key]['admin'] = $this->adminModel->field('username,nickname,email,mobile')->where('id',$row['create_admin_id'])->find();
}
$result = array("total" => $total, "rows" => $list);
return json($result);
}
return $this->view->fetch();
}js文件:backend 文件夹下找到该模块下的文件
// 初始化表格
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'id',
sortName: 'weigh',
escape: false,
columns: [
[
{checkbox: true},
{field: 'id', title: __('Id')},
{field: 'type_name', title: __('Type_name'), align: 'left', formatter:function (value, row, index) { return value.toString().replace(/(&|&)nbsp;/g, ' '); } },
{field: 'createtime', title: __('Createtime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},
{field: 'updatetime', title: __('Updatetime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},
{field: 'weigh', title: __('Weigh'), operate: false},
{field: 'create_admin_id', title: __('Create_admin_id')},
{field: 'admin.username', title: __('创建者用户名')},
{field: 'admin.nickname', title: __('创建者昵称')},
{field: 'admin.email', title: __('Admin.email')},
{field: 'admin.mobile', title: __('Admin.mobile')},
{field: 'id', title: '展开', operate: false, formatter: Controller.api.formatter.subnode},
{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}
]
],
pagination: false,//隐藏分页
search: false,//隐藏搜索框
commonSearch: false,//隐藏搜索按钮
showToggle: false,//表格视图两种模式
showColumns: false,//隐藏列
showExport: false,//隐藏导出
});
//核心三个地方
//{field: 'type_name', title: __('Type_name'), align: 'left', formatter:function (value, row, index) { return value.toString().replace(/(&|&)nbsp;/g, ' '); } },
//{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}
/*
pagination: false,//隐藏分页
search: false,//隐藏搜索框
commonSearch: false,//隐藏搜索按钮
showToggle: false,//表格视图两种模式
showColumns: false,//隐藏列
showExport: false,//隐藏导出
*/同样在index方法里面:
// 为表格绑定事件:这个是原有的,下面的是全部新增的
Table.api.bindevent(table);
//当内容渲染完成后
table.on('post-body.bs.table', function (e, settings, json, xhr) {
//默认隐藏所有子节点
$("a.btn[data-id][data-pid][data-pid!=0]").closest("tr").hide();
// $(".btn-node-sub.disabled").closest("tr").hide();
//显示隐藏子节点
$(".btn-node-sub").off("click").on("click", function (e) {
var status = $(this).data("shown") ? true : false;
$("a.btn[data-pid='" + $(this).data("id") + "']").each(function () {
$(this).closest("tr").toggle(!status);
});
$(this).data("shown", !status);
return false;
});
//点击切换/排序/删除操作后刷新左侧菜单
$(".btn-change[data-id],.btn-delone,.btn-dragsort").data("success", function (data, ret) {
Fast.api.refreshmenu();
return false;
});
});
//批量删除后的回调
$(".toolbar > .btn-del,.toolbar .btn-more~ul>li>a").data("success", function (e) {
Fast.api.refreshmenu();
});
//展开隐藏一级
$(document.body).on("click", ".btn-toggle", function (e) {
$("a.btn[data-id][data-pid][data-pid!=0].disabled").closest("tr").hide();
var that = this;
var show = $("i", that).hasClass("fa-chevron-down");
$("i", that).toggleClass("fa-chevron-down", !show);
$("i", that).toggleClass("fa-chevron-up", show);
$("a.btn[data-id][data-pid][data-pid!=0]").not('.disabled').closest("tr").toggle(show);
$(".btn-node-sub[data-pid=0]").data("shown", show);
});
//展开隐藏全部
$(document.body).on("click", ".btn-toggle-all", function (e) {
var that = this;
var show = $("i", that).hasClass("fa-plus");
$("i", that).toggleClass("fa-plus", !show);
$("i", that).toggleClass("fa-minus", show);
$(".btn-node-sub.disabled").closest("tr").toggle(show);
$(".btn-node-sub").data("shown", show);
});api下增加
api: {
formatter: {
subnode: function (value, row, index) {
return '<a href="javascript:;" data-toggle="tooltip" title="' + __('展开/收起') + '" data-id="' + row.id + '" data-pid="' + row.pid + '" class="btn btn-xs '
+ (row.haschild == 1 || row.ismenu == 1 ? 'btn-success' : 'btn-default disabled') + ' btn-node-sub"><i class="fa fa-sitemap"></i></a>';
}
},
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}注意:上下级结构需要用pid进行关联
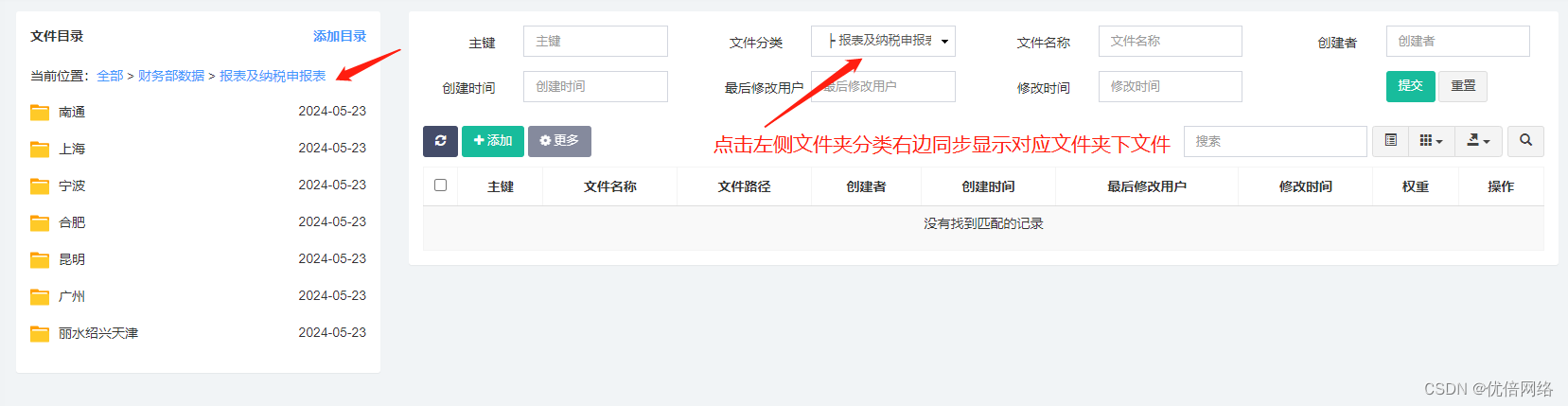
二,文件系统左右展示,点击左侧菜单右侧显示出对应文件

index: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'auth/filelist/index' + location.search,
multi_url: 'auth/filelist/multi',
import_url: 'auth/filelist/import',
add_url: 'auth/filelist/add',
dragsort_url:'',
table: 'filelist',
}
});
var table = $("#table");
function dir_address($dir_id){
//获取当前文件操作权限
$.ajax({
url: "auth/filelist/get_dir_child", //请求接口
type: "post",
dataType: "json",
data: {"dir_id": $dir_id}, //请求参数
success: function (effect) {
if(effect.code == 1){
var data = effect.data.child_list;
var output_str = '';
for(var i=0;i<data.length;i++){
output_str += '<li><a href="javascript:;" class="child_nav" dataid="'+data[i].id+'">';
output_str += '<img src="/assets/img/folder.svg">';
output_str += data[i].type_name;
output_str += '</a><span>'+data[i].updatetime_text+'</span></li>';
}
$(".jstree-default").html(output_str);
//获取当前所在位置
var parents = effect.data.parents;
var address = '当前位置:<a href="">全部</a>';
for(var i=0;i<parents.length;i++){
address += ' > <a href="javascript:;" class="child_nav" dataid="'+parents[i].id+'">'+parents[i].type_name+'</a>'
}
$("#address").html(address);
}
}
})
}
//联动主要靠下面这个,选左侧菜单后,将选中的值赋给右侧,并触发提交事件
$(function(){
$('body').on('click','.child_nav',function(){
$dir_id = $(this).attr('dataid');
//这个根据实际表格的id进行赋值,不仅要赋值隐藏域,也需要赋值给下拉框
$("#myTabContent .form-commonsearch input[name='type_id-operate']").val($dir_id);
$("#myTabContent .form-commonsearch select[name='type_id']").val($dir_id);
$(".form-commonsearch").submit();
$("#dir_id").val($dir_id);
dir_address($dir_id);
});
})
$(function(){
$('body').on('click','.add-dir-file',function(){
$dir_id = $("#dir_id").val();
Fast.api.open('auth/filelist/add?dir_id='+$dir_id, __('添加'),{
end:function(){
dir_address($dir_id); //获取当前位置
}
});
});
});
<style>
ul{
margin:0;
padding:0;
}
li{
list-style: none;
}
li a{
line-height: 24px;
height: 24px;
display: inline-block;
color:#333;
}
.jstree-default li{
display: block;
text-align: left;
margin:15px 0;
}
.jstree-default li img{
width: 20px;
margin-right:10px;
vertical-align: middle;
}
.jstree-default li span{
float:right;
}
#add_file_path{
float:right;
}
</style>
<div class="col-xs-12 col-sm-3 col-md-3 col-lg-3">
<div class="panel panel-default panel-intro file-path-info">
<p class="file-title">文件目录
<a href="javascript:;" id="add_file_path">添加目录</a>
</p>
<input type="hidden" id="dir_id" value="0">
<p id="address">当前位置:<a href="">全部</a></p>
<ul class="jstree-default">
{foreach name="parent_list" item="vo"}
<li>
<a href="javascript:;" class="child_nav" dataid="{$vo.id}">
<img src="/assets/img/folder.svg">{$vo.type_name}
</a>
<span>{$vo.updatetime_text}</span>
</li>
{/foreach}
</ul>
</div>
</div>
<div class="col-xs-12 col-sm-9 col-md-9 col-lg-9">
</div>