小程序事件--基础
- 小程序事件
- 事件简介
- 小程序事件—事件传参
- 事件对象属性
- target和currentTarget事件对象属性
- 获取和设置data数据
- 获取&设置data
- 获取和设置data数据—进阶
- 小程序的渲染层与逻辑层
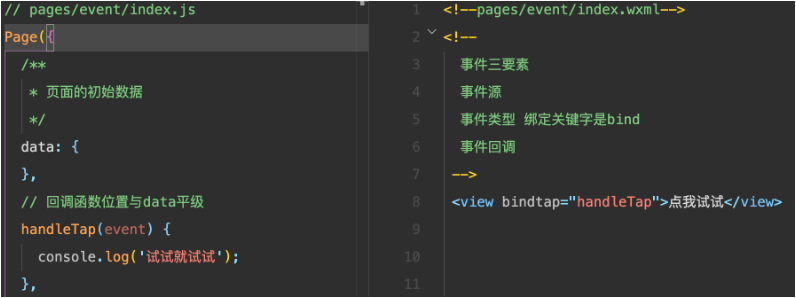
小程序事件
事件简介
-
事件是视图层到逻辑层的通讯方式。负责将用户对于的页面的操作通知给js。用户在页面中所有的行为,如点击按钮,滑动页面,都需要靠事件传递给js进行处理
-
格式:<元素 bind事件名= “回调”>
- 示例:
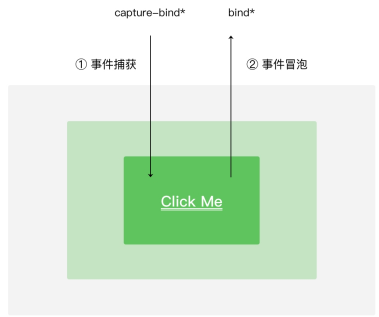
<view bindtap="fn1"></view> <switch bindchange="fn2"></switch>- 小程序中绑定事件,通过bind和capture关键字来实现。如 bindtap 和 capture-bind:tap,bind 是事件冒泡capture 是事件捕获。capture-bind只能用冒号形式。
- 如果想阻止事件冒泡或捕获可通过catch来绑定事件。如catchtap,capture-catch:tap。


- 示例:
小程序事件—事件传参

正确写法

错误写法: 小程序会以为 事件函数名称就是 “handleTap(100)” ,那么它就会去找“handleTap(100)” 这个函数 而不是 “handleTap”
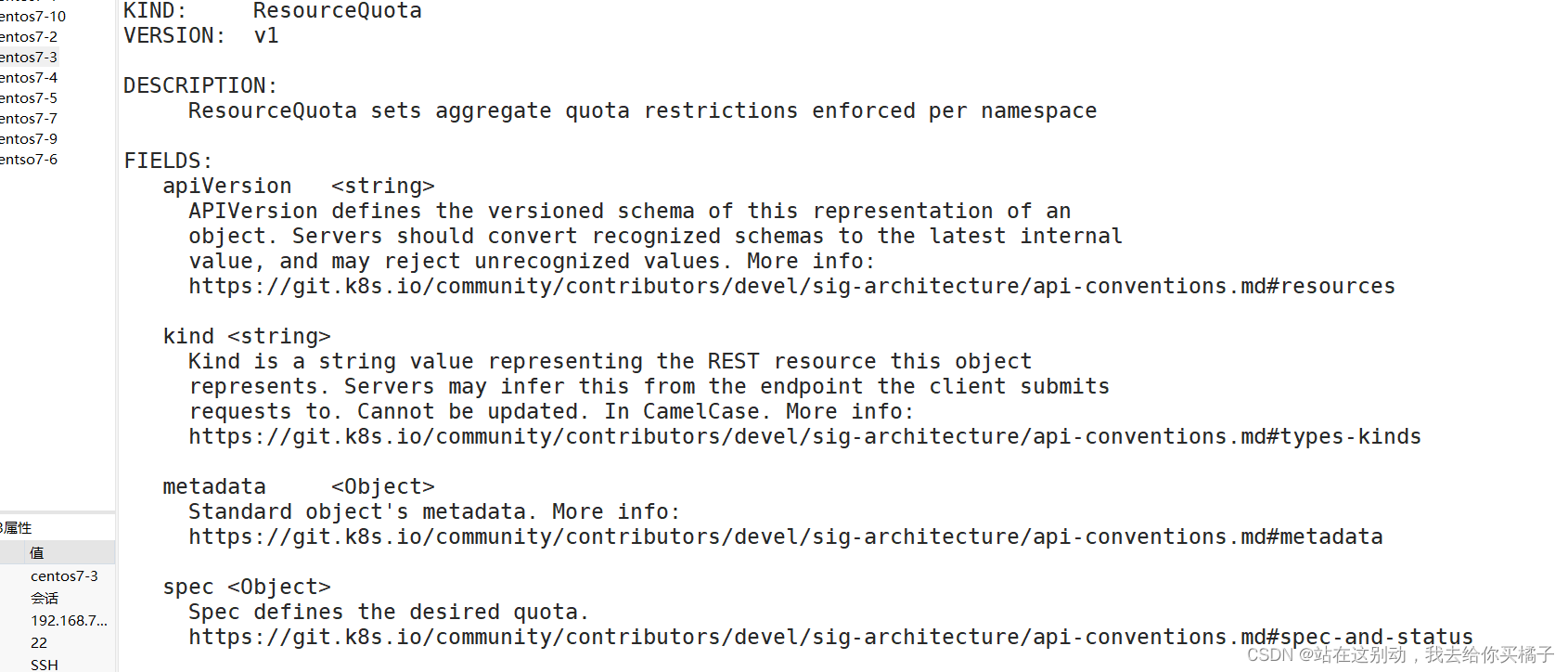
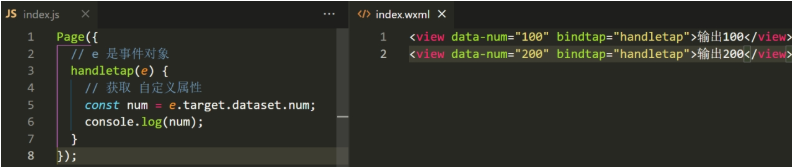
事件对象属性
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
target和currentTarget事件对象属性
| 属性 | 类型 | 说明 |
|---|---|---|
| id | String | 当前组件的id |
| dataset | Object | 当前组件上由data-开头的自定义属性组成的集合 |
获取和设置data数据
获取&设置data
涉及到数据的操作有三个
-
定义。
-
Page({ data: { 属性1: 值1, 属性2: 值2 } })
-
-
获取
- 在视图中:
{{ 属性名 }} - 在代码中:
this.data.属性名
- 在视图中:
-
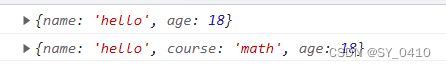
设置(修改)
-
this.setData({ 属性名1: 新值1, 属性名2: 新值2 })
-
获取和设置data数据—进阶
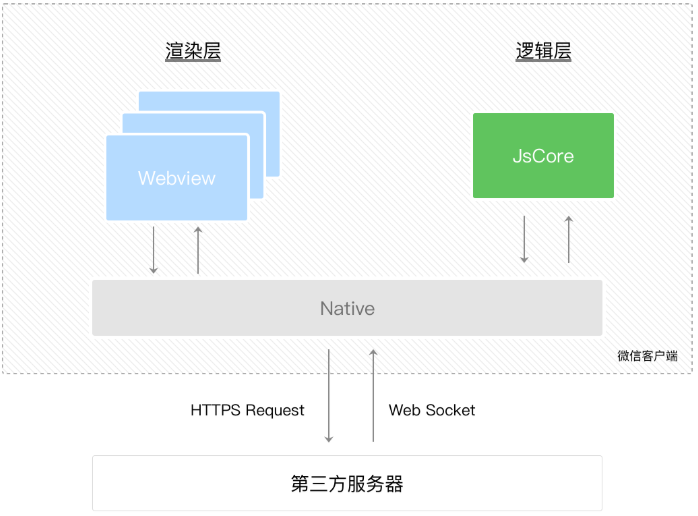
小程序的渲染层与逻辑层
- WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层
- 小程序的渲染层和逻辑层分别由2个线程管理,两个线程的通信会经由微信客户端做中转

注意:直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致.