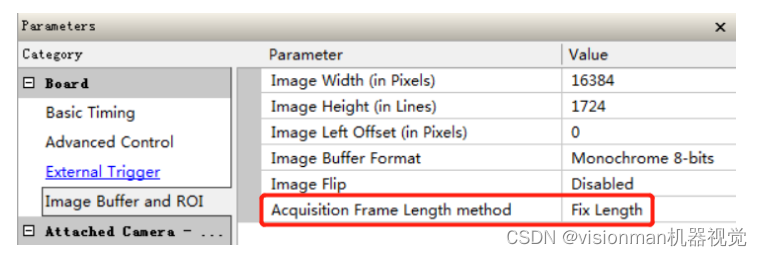
CamExpert在线阵模式中默认的Buffer设置是Fixed Length。在这种设置下,在一帧采集结束前所接收到的新的帧触发信号都会被忽略。在有的应用中,需要新一帧的外触发信号能够中断当前帧的采集,开始新的一帧。这需要将Buffer设为Variable Length。
只有4种帧外触发形式能够和Variable Length匹配。
(1)Active High:高电平帧有效,单信号接入External Trigger管脚。高电平结束后本帧结束;新的高电平到来使图像填充进新的Buffer。
(2)Active Low:低电平帧有效,单信号接入External Trigger管脚。低电平结束后本帧结束;新的低电平到来使图像填充进新的Buffer。
(3)Dual Input Trigger Rising Edge:上升沿有效。两组外触发信号分别接入External Trigger 1和External Trigger 2,分别控制帧起始和帧结束。帧结束可以终止图像向当前Buffer填充,帧开始信号激活下一个子Buffer。
(4)Dual Input Trigger Falling Edge:下降沿有效。两组外触发信号分别接入External Trigger 1和External Trigger 2,分别控制帧起始和帧结束。帧结束可以终止图像向当前Buffer填充,帧开始信号激活下一个子Buffer。
要注意在回调函数中添加清空之前Buffer的机制,否则因为在变长度Buffer的条件下,新图像可能比旧图像短,会有新图像不能完全覆盖旧图像的情况发生。

Active Low、Active High模式不支持延时拍照功能,Buffer充满或收到帧结束信号后即输出图像,可通过触发信号延时等方法来达到延时拍照的目的。
变行高采集接线等效于帧触发接线,详情请参考帧触发模式设置,变行高采集搭配延时拍照功能使用效果更佳。
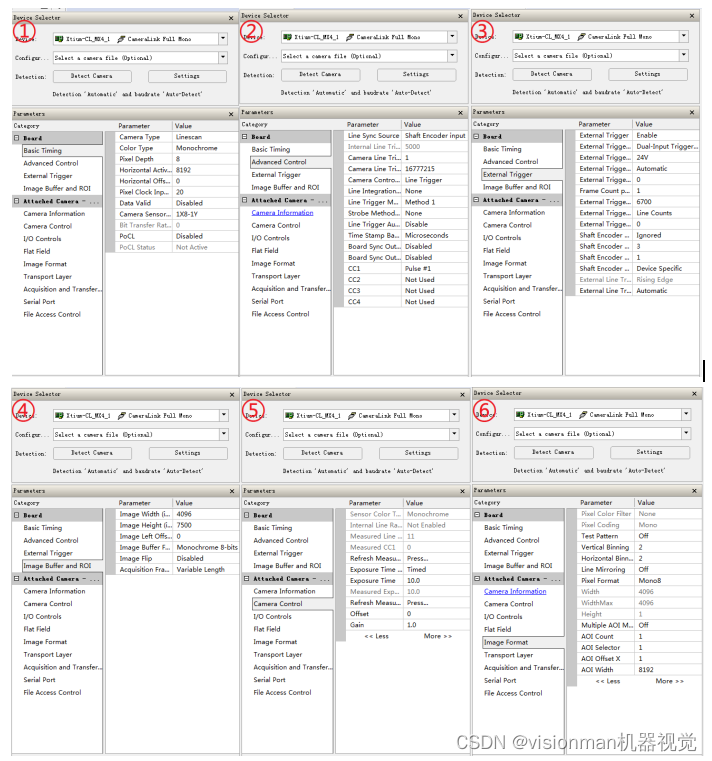
变行高设置参考说明:

注:⑥中Binning为图像压缩功能,详情见本文Image Format(读图格式设置)章节内的解释说明。