jQuery
- 属性操作
- 内容文本值
- 元素操作
- 尺寸、位置操作
- 事件注册
- 事件处理
- 事件对象
- 拷贝对象
属性操作
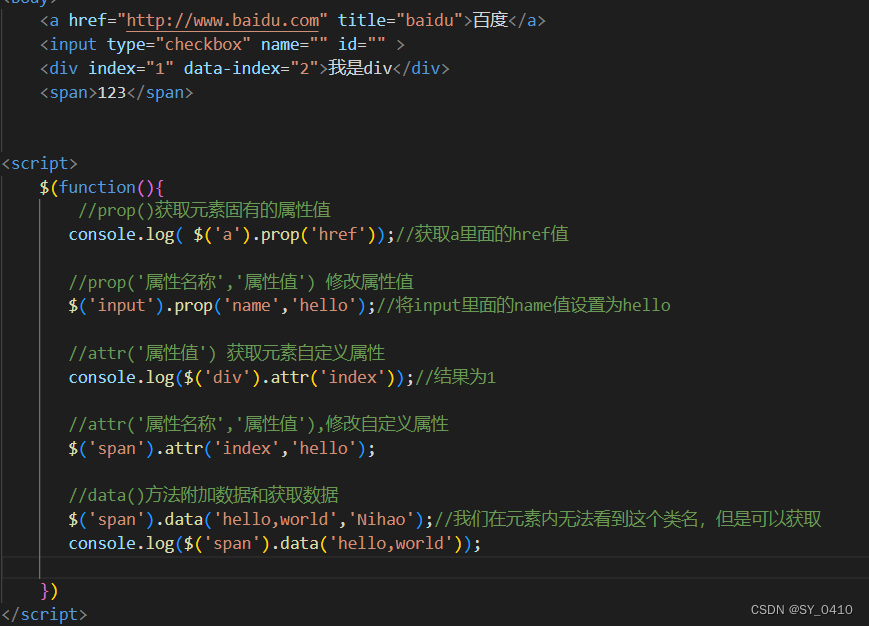
1.获取固有属性语法
prop(‘‘属性’’)
固有属性就是html自带的,例如a元素里面的 href ,input 元素里面的 type。
2.设置固有属性语法
prop(‘‘属性’’, ‘‘属性值’’)
3.获取自定义属性语法
attr(‘‘属性’’) // 类似原生 getAttribute()
4.设置自定义属性语法
attr(‘‘属性’’, ‘‘属性值’’) // 类似原生 setAttribute()
5.数据缓存 data()
附加数据语法
data(‘‘name’’,‘‘value’’) // 向被选元素附加数据
获取数据语法
date(‘‘name’’) // 向被选元素获取数据
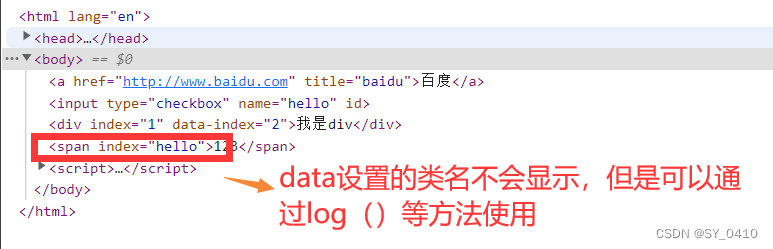
例如:

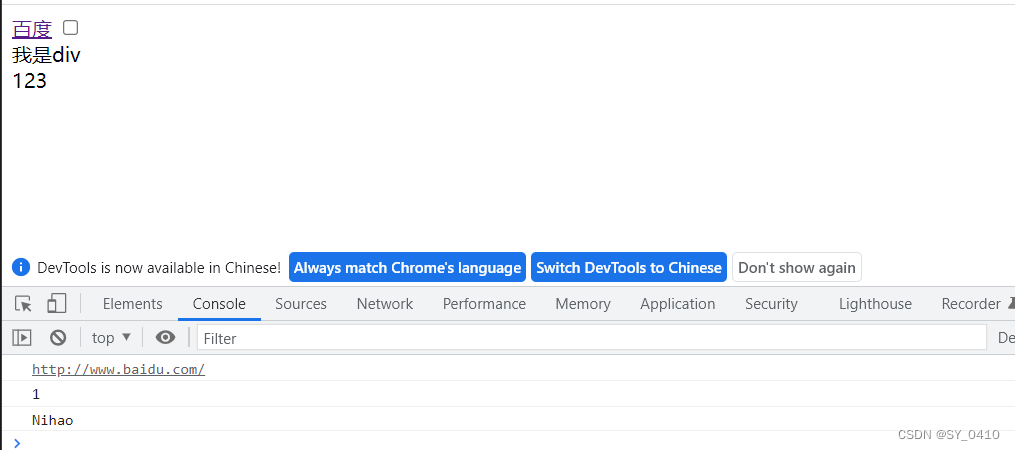
效果:


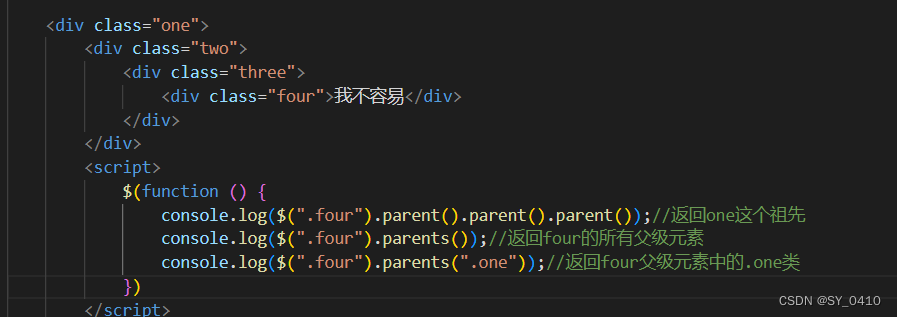
6.parents()选择器返回祖先元素
例如:

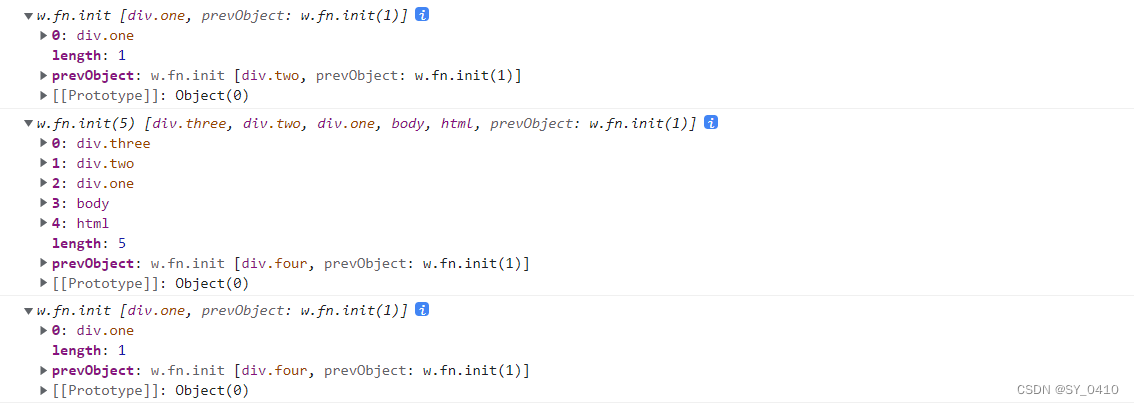
结果:

内容文本值
主要针对元素的内容还有表单的值操作。
1. 普通元素内容 html()( 相当于原生inner HTML)
html() // 获取元素的内容
html(‘‘内容’’) // 设置元素的内容
2. 普通元素文本内容 text() (相当与原生 innerText)
text() // 获取元素的文本内容
text(‘‘文本内容’’) // 设置元素的文本内容
3. 表单的值 val()( 相当于原生value)
val() // 获取表单的值
val(‘‘内容’’) // 设置表单的值
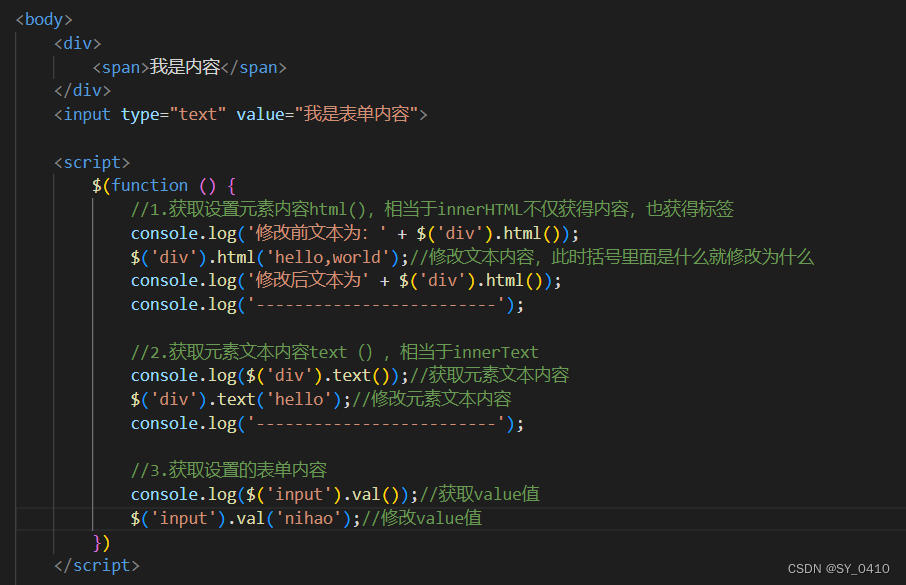
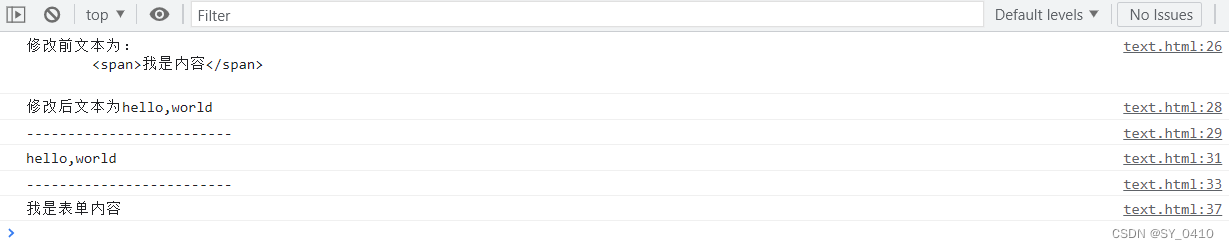
例如:

效果:

元素操作
1.遍历元素
jQuery隐式迭代是对同一类元素做了同样的操作。 如果想要给同一类元素做不同操作,就需要用到遍历。
语法格式一:
$(“div”).each(function (index, domEle) { xxx; })
- each() 方法遍历匹配的每一个元素。主要用DOM处理。 each 每一个
- 回调函数有2个参数: index 是每个元素的索引号; demEle 是每个DOM元素对象,不是jquery对象
- 使用jquery方法,需要给这个dom元素转换为jquery对象 $(domEle)
语法格式二:
$.each(object,function (index, element) { xxx; })
- $.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
- 函数有2个参数: index 是每个元素的索引号; element 遍历内容
例如:
<div>1</div>
<div>2</div>
<div>3</div>
<script>
$(function () {
//each()方法遍历元素
//方法一 $('').each(function(索引号,遍历内容){})
var arr = ['red', 'blue', 'green']
$('div').each(function (i, domEle) {
//回调函数第一个值一定是索引号,索引号可以自己命名
//回调函数第二个值是DOM元素对象,因此要先把jQuery换位DOM对象
$(domEle).css('background', arr[i]);
//实现方法是i从0开始,先进行deomEle第一个对象的操作,把它的元素背景颜色换位arr[0].
//做完第一个在做相同操作的第二步,jQuery的each()方法和DOM里面的for循环相同
})
//方法二 $.each(遍历对象,function(索引号,遍历内容){}) 第二种方法主要处理数据
$.each(arr, function (i, ele) {
console.log(i);
console.log(arr);
})
$.each({
name: 'hello',
age: 18
}, function (i, e) {
console.log(i);//遍历的是属性名 name,age
console.log(e);//遍历的是属性值 hello,18
})
})
</script>
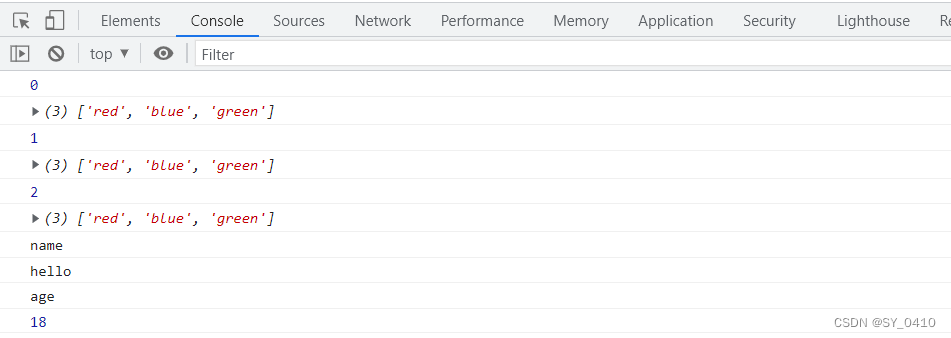
效果:


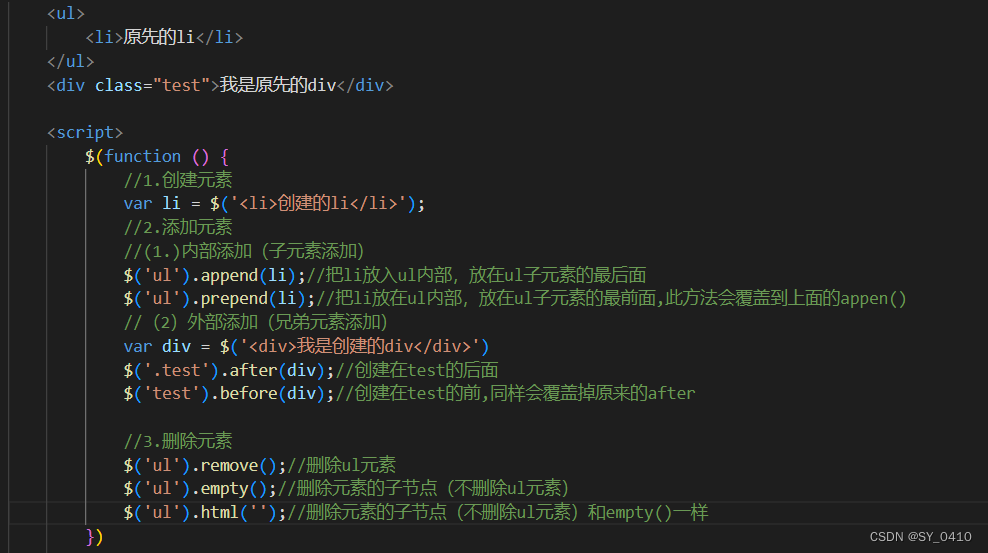
2.创建元素
语法格式:

动态的创建了一个li元素
3.添加元素
内部添加
把内容放入匹配元素内部最后面,类似原生 appendChild。
element.append(‘‘内容’’)
把内容放入匹配元素内部最前面。
element.prepend(‘‘内容’’)
外部添加
element.after(‘‘内容’’) // 把内容放入目标元素后面
element.before(‘‘内容’’) // 把内容放入目标元素前面
- 内部添加元素,生成之后,它们是父子关系。
- 外部添加元素,生成之后,他们是兄弟关系。
4.删除元素
element.remove() // 删除匹配的元素(本身)
element.empty() // 删除匹配的元素集合中所有的子节点
element.html(‘’‘’) // 清空匹配的元素内容
- remove 删除元素本身。
- empt() 和 html(‘’‘’) 作用等价,都可以删除元素里面的内容,只不过 html 还可以设置内容。
例如:

尺寸、位置操作
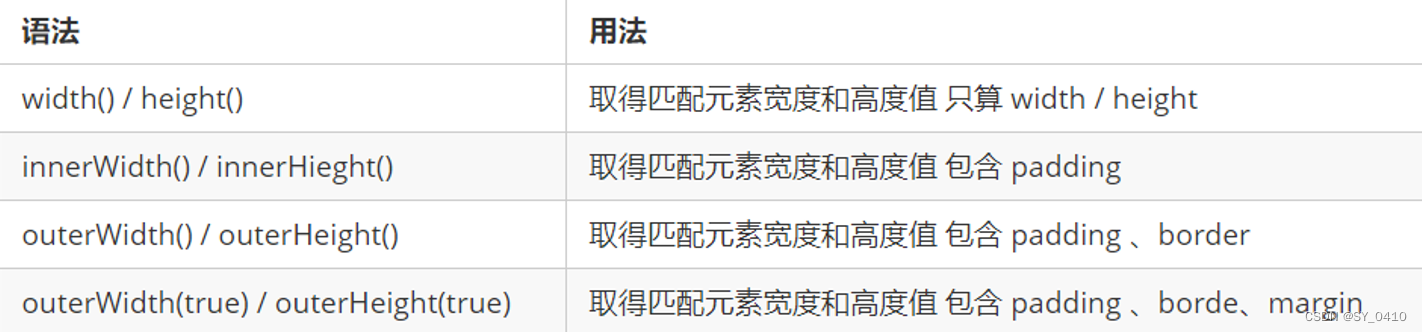
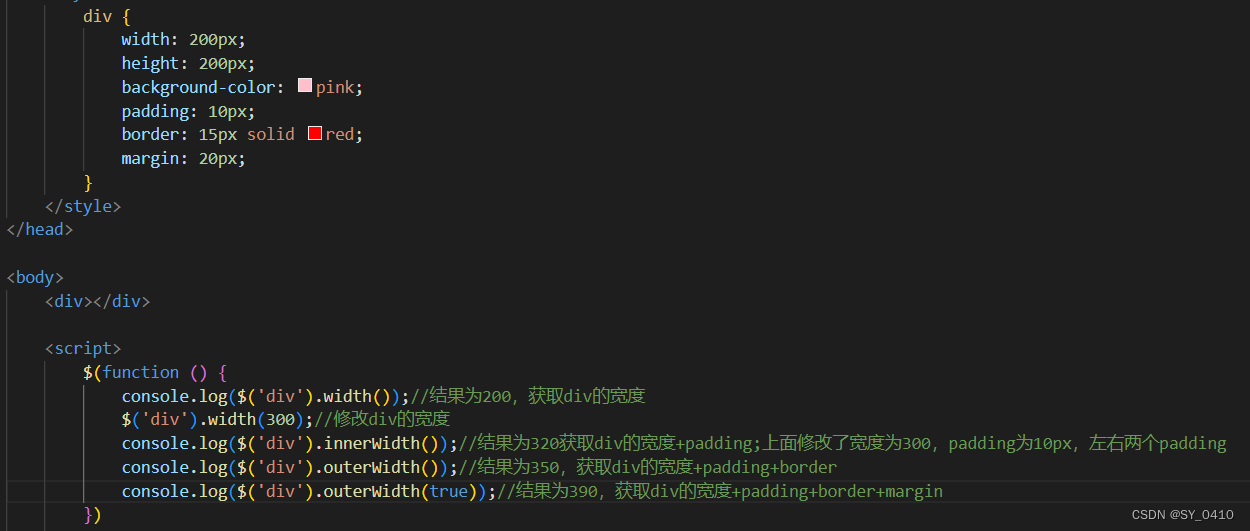
1.获取元素尺寸

- 以上参数为空,则是获取相应值,返回的是数字型。
- 如果参数为数字,则是修改相应值。
- 参数可以不必写单位。
例如:

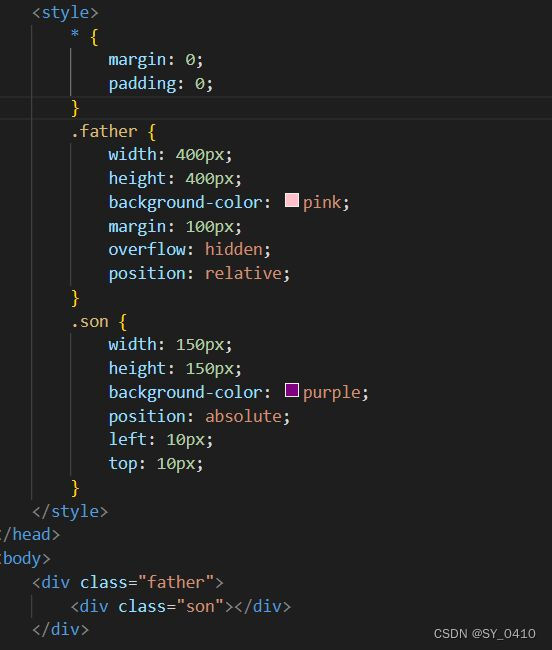
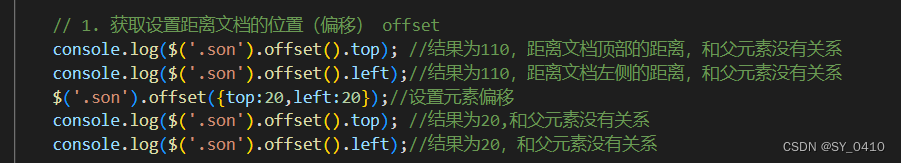
2.offset() 设置或获取元素偏移
- offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
- 该方法有2个属性 left、top 。offset().top 用于获取距离文档顶部的距离,offset().left
用于获取距离文档左侧的距离。 - 可以设置元素的偏移:offset({ top: 10, left: 30 });
3.position() 获取元素偏移
-
position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
-
该方法有2个属性 left、top。position().top 用于获取距离定位父级顶部的距离,position().left
用于获取距离定位父级左侧的距离。 -
该方法只能获取。
4.scrollTop()/scrollLeft() 设置或获取元素被卷去的头部和左侧
-
scrollTop() 方法设置或返回被选元素被卷去的头部。
-
不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部。



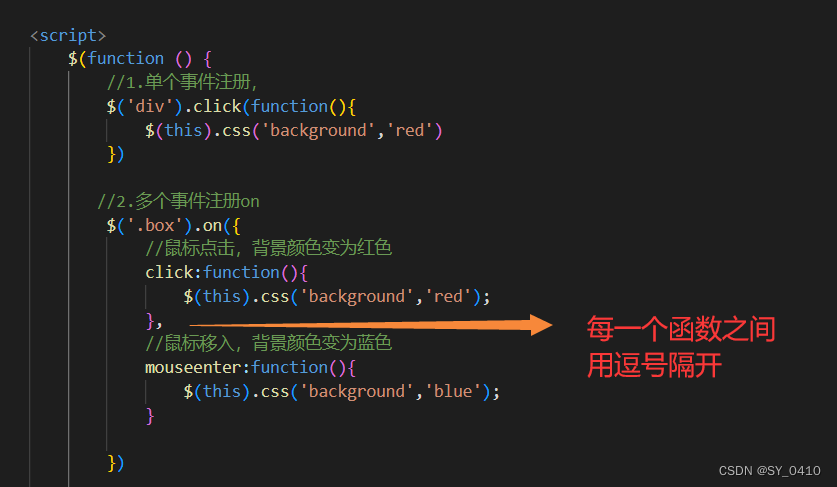
事件注册
语法格式:
$(“element”).事件(function(){ 事件处理程序 })
事件处理
1.事件处理 on() 绑定事件
on() 方法在匹配元素上绑定一个或多个事件的事件处理函数
语法格式:
element.on(events,[selector],fn)
- events:一个或多个用空格分隔的事件类型,如"click"或"keydown" 。
- selector: 元素的子元素选择器 。
- fn:回调函数 即绑定在元素身上的侦听函数。
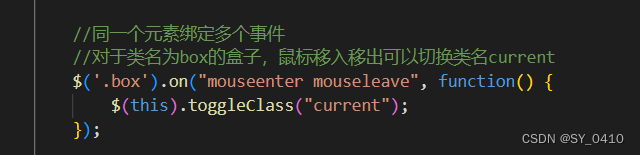
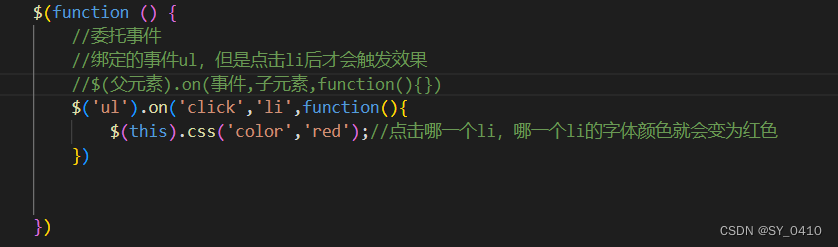
例如:

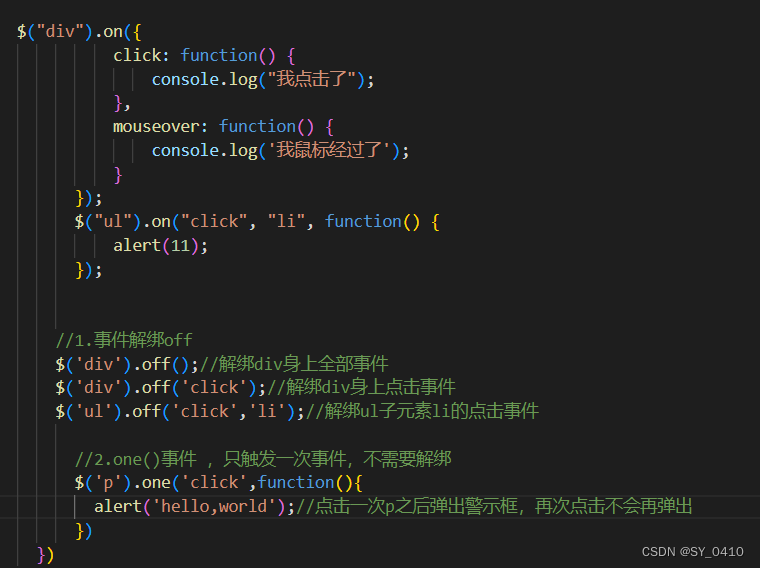
- on() 方法优势1:可以绑定多个事件,多个处理事件处理程序。 如果事件处理程序相同,可以写在一个on里面

- on() 方法优势2:可以事件委派操作 。事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。

on() 方法优势3:动态创建的元素,例如click() 没有办法绑定在js中动态创建的事件, on() 可以给动态生成的元素绑定事件

2.off() 解绑事件
off() 方法可以移除通过 on() 方法添加的事件处理程序。如果有的事件只想触发一次, 可以使用 one() 来绑定事件。
注意:off()解绑只针对通过on()方法添加的事件处理程序
$(“p”).off() // 解绑p元素所有事件处理程序
$(“p”).off( “click”) // 解绑p元素上面的点击事件 后面的 foo 是侦听函数名
$(“ul”).off(“click”, “li”); // 解绑事件委托

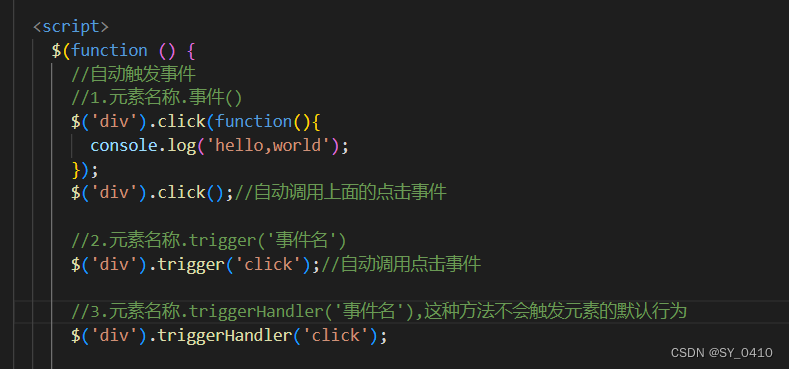
3.自动触发事件 trigger()
语法格式
element.click() // 第一种简写形式
element.trigger(“type”) // 第二种自动触发模式
element.triggerHandler(type) // 第三种自动触发模式
triggerHandler模式不会触发元素的默认行为,这是和前面两种的区别。

事件对象
element.on(events,[selector],function(event) {})
里面的event就是事件对象
阻止默认行为:
event.preventDefault() 或者 return false
阻止冒泡:
event.stopPropagation()
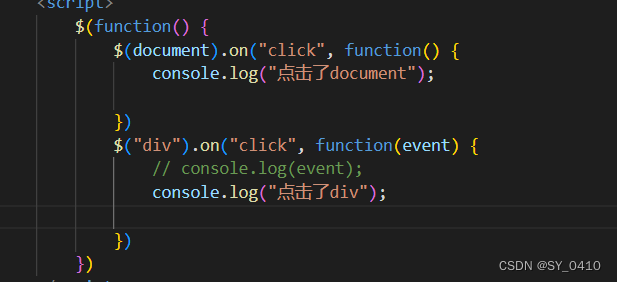
例如:

没有设置阻止冒泡,当我们点击div时,document的冒泡事件也会被触发,效果如下:

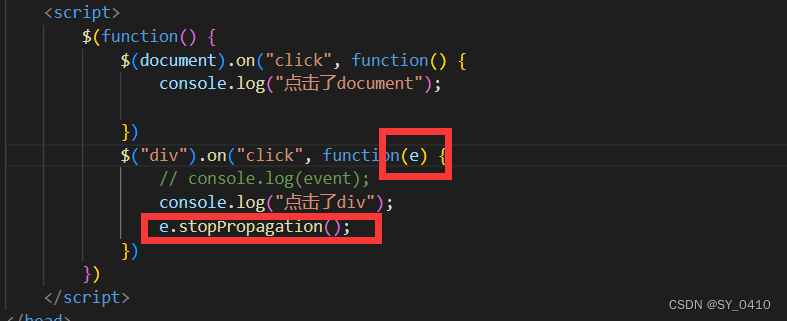
例二:

设置了防止冒泡事件之后点击div就不会document的点击事件了,效果如下:

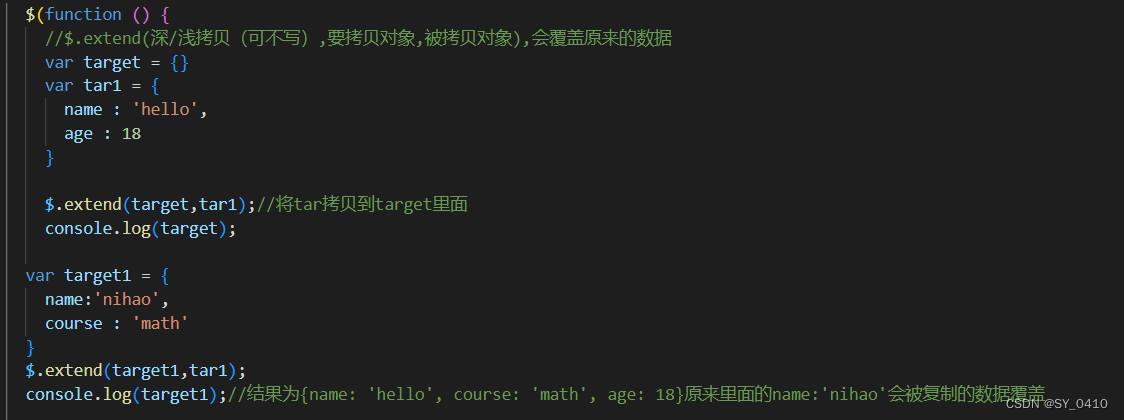
拷贝对象
语法格式:
$.extend([deep], target, object1, [objectN])
- deep: 如果设为true 为深拷贝, 默认为false 浅拷贝
- target: 要拷贝的目标对象
- object1:待拷贝到第一个对象的对象。
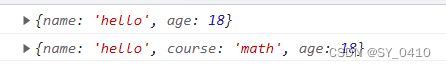
- objectN:待拷贝到第N个对象的对象。
- 浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象。
- 深拷贝,前面加true, 完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象。


浅拷贝是把原来对象的复杂数据(例如对象里面的函数)的地址拷贝给目标对象,这样我们修改目标对象的值的话,原来的被拷贝的对象值也会发生变化,类似于C语言指针
深拷贝会复制复杂数据的全部数据,修改目标对象的数值,被拷贝对象值不会变化