课程地址: 黑马程序员HarmonyOS4+NEXT星河版入门到企业级实战教程,一套精通鸿蒙应用开发
(本篇笔记对应课程第 17 节)
P17《16.Ark-状态管理@Prop @Link @Provide @Consume》
将上一节写出的代码进行功能模块封装:1、任务进度卡片为一个组件;2、新增任务按钮与任务列表展示为一个组件
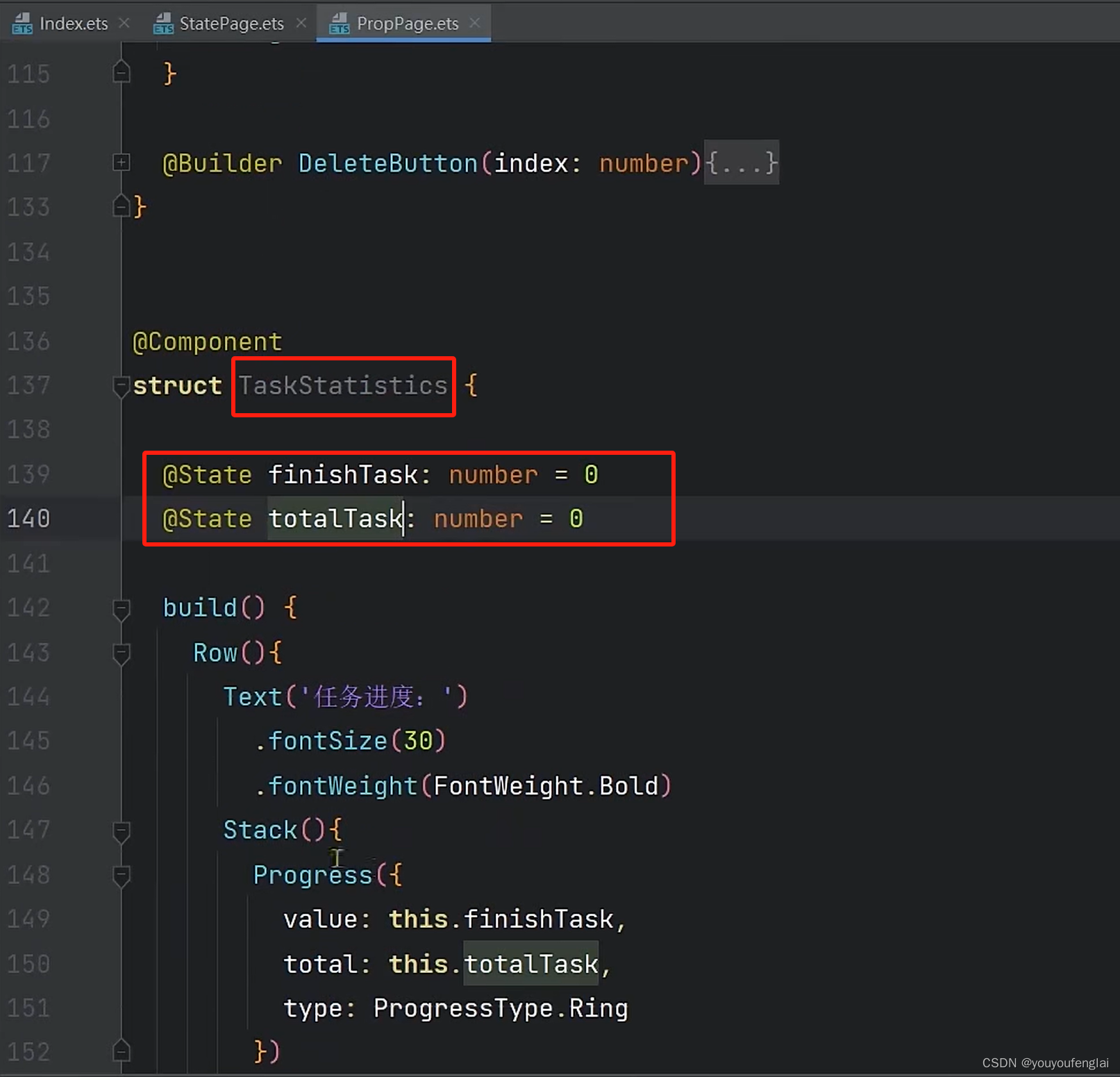
1、任务进度卡片抽取为一个组件

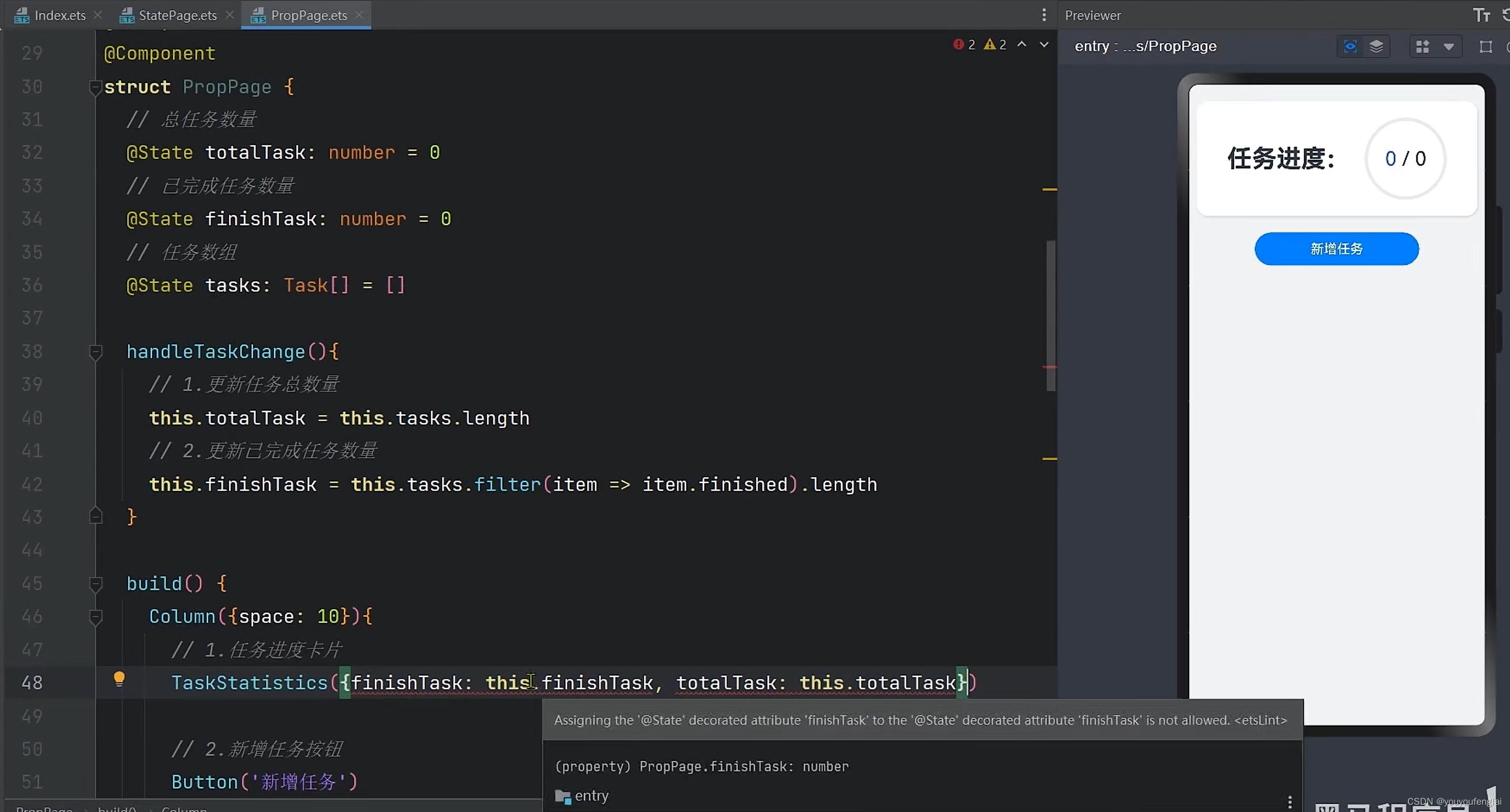
2、使用这个组件并传递参数,此时 struct PropPage为父组件, TaskStatistics 为子组件。传递参数这里报错了:因为父组件和子组件里同时都用 @State 装饰器声明了同样的变量。

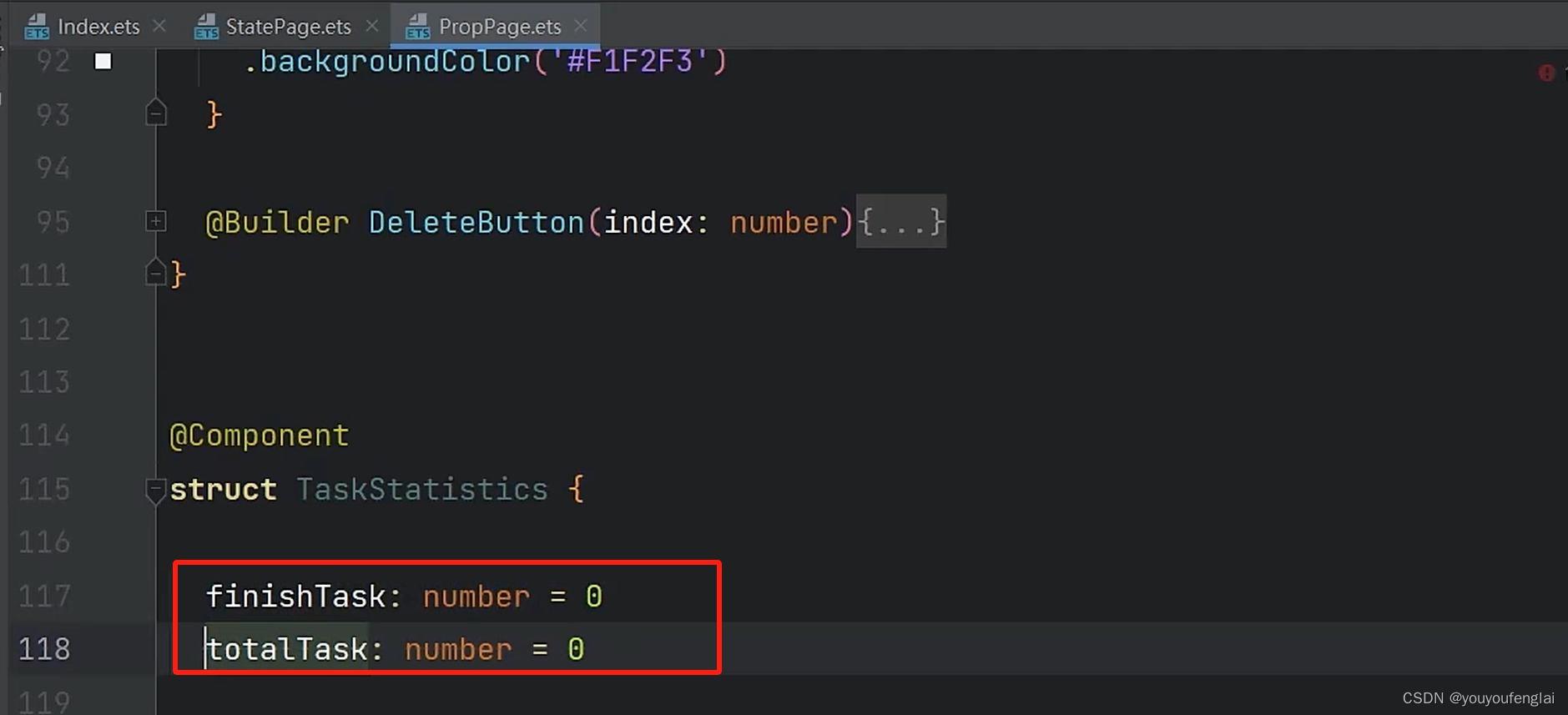
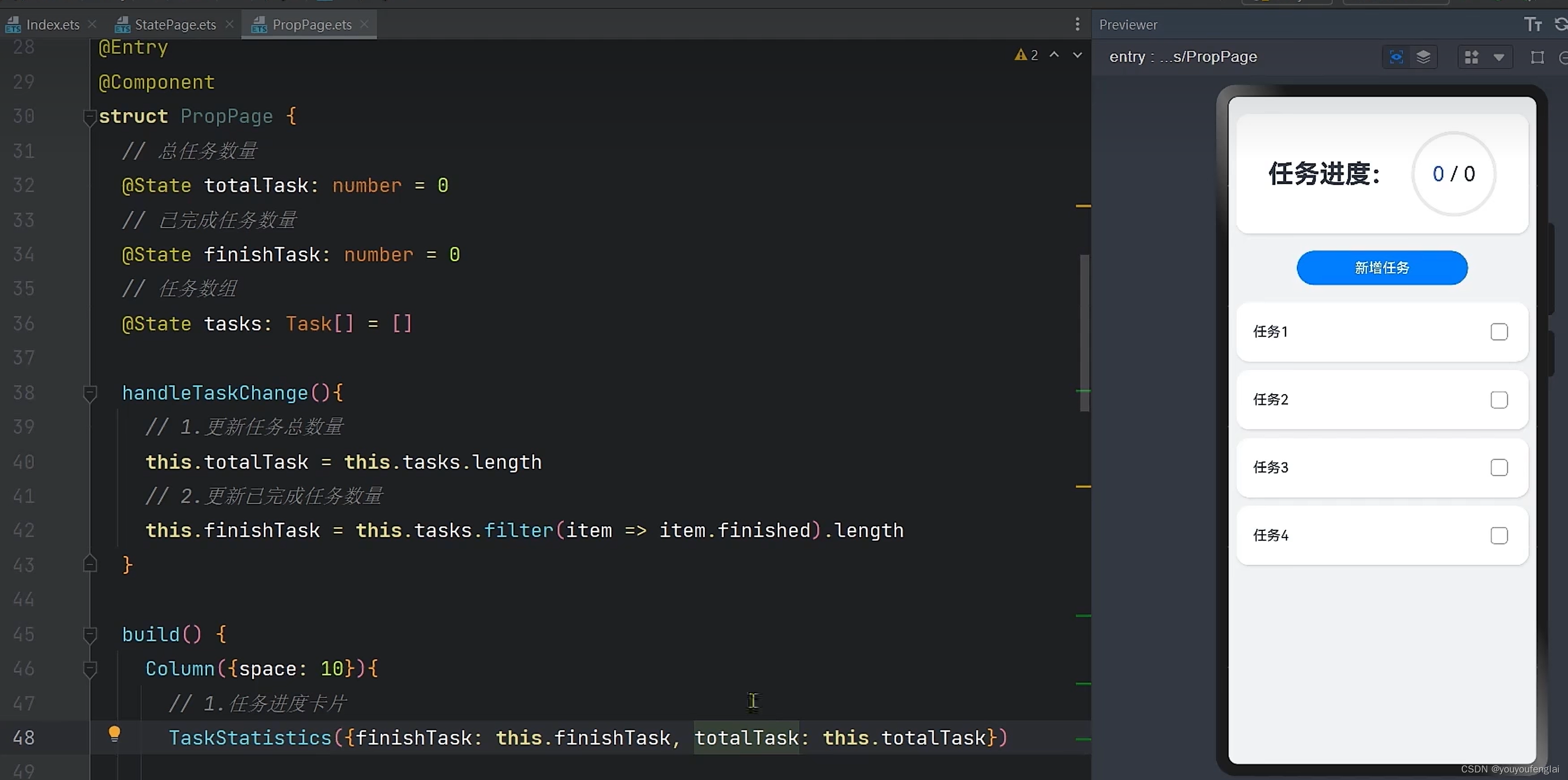
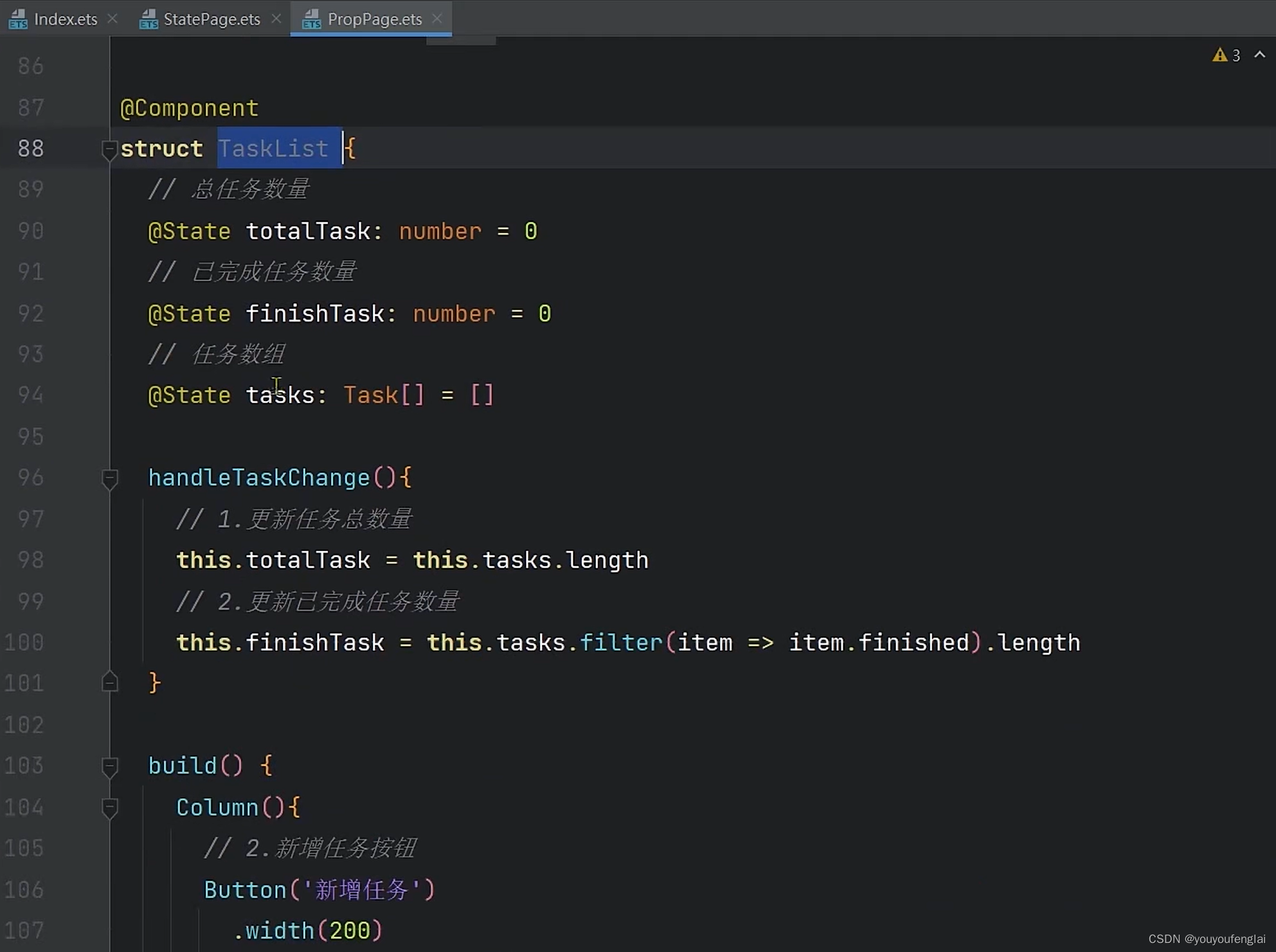
将子组件中声明变量前的 @State 去掉,发现不报错了:

此时发现父组件中数据变化了,但子组件并不知道这些数据变化了:

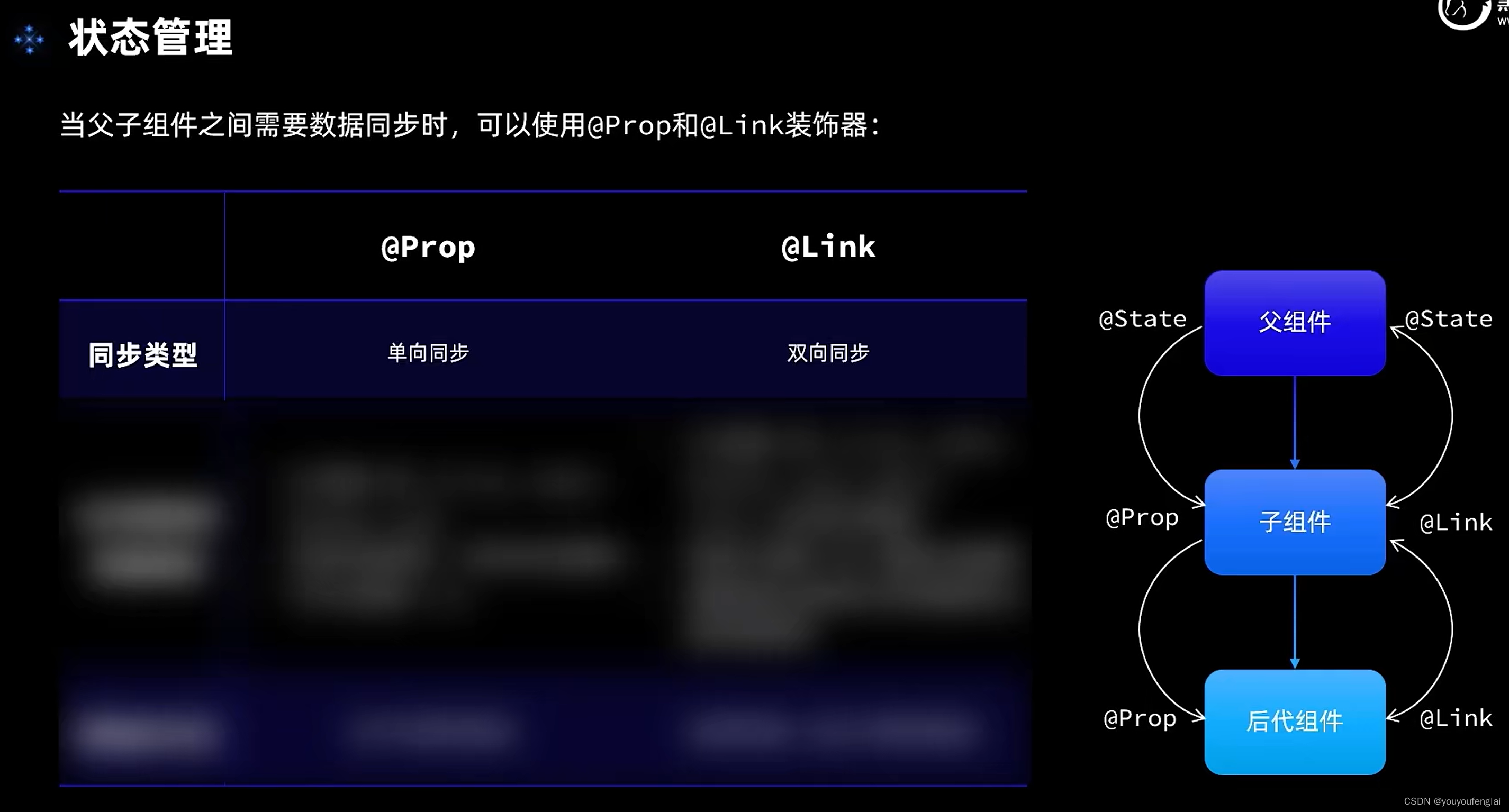
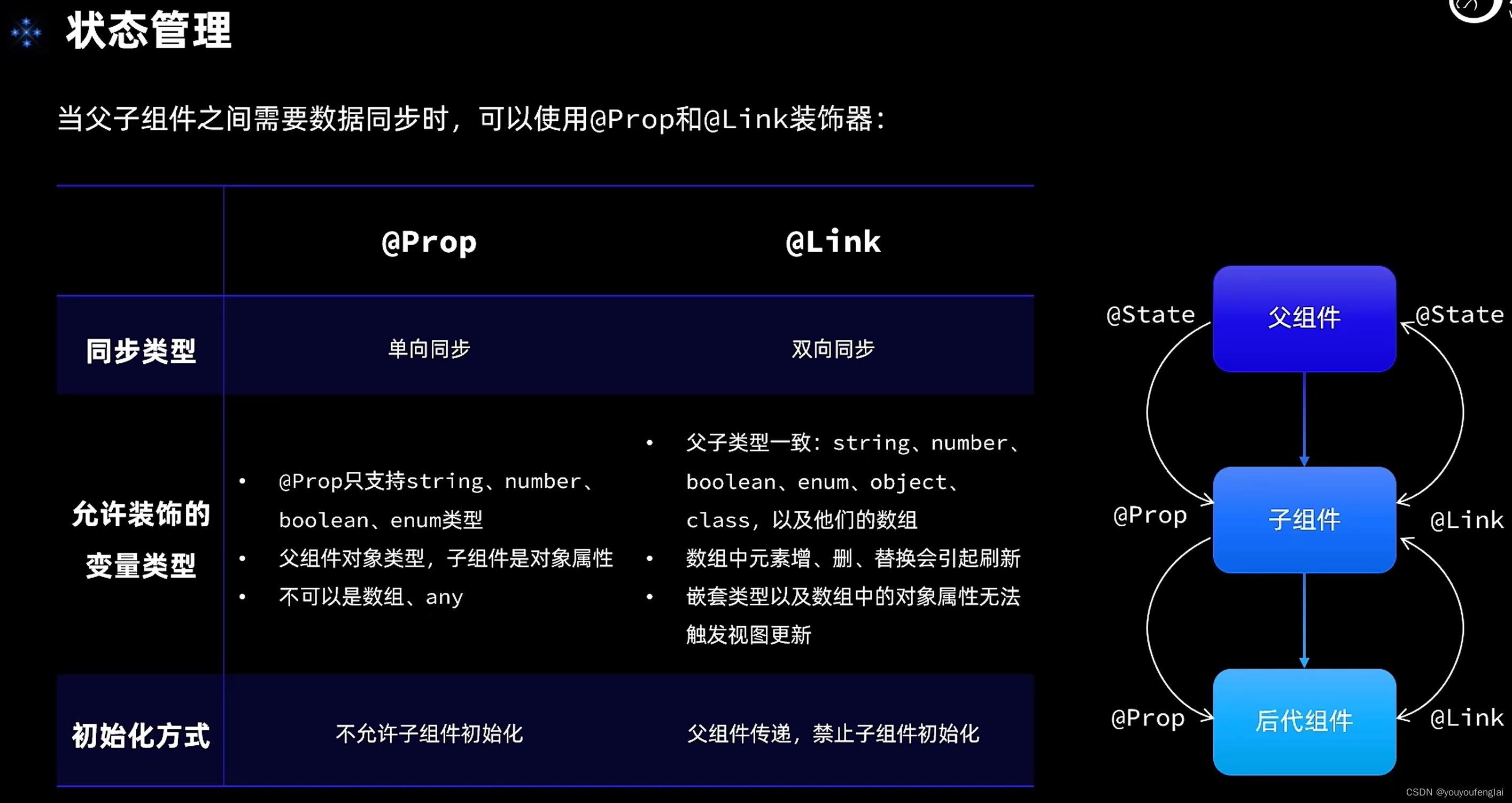
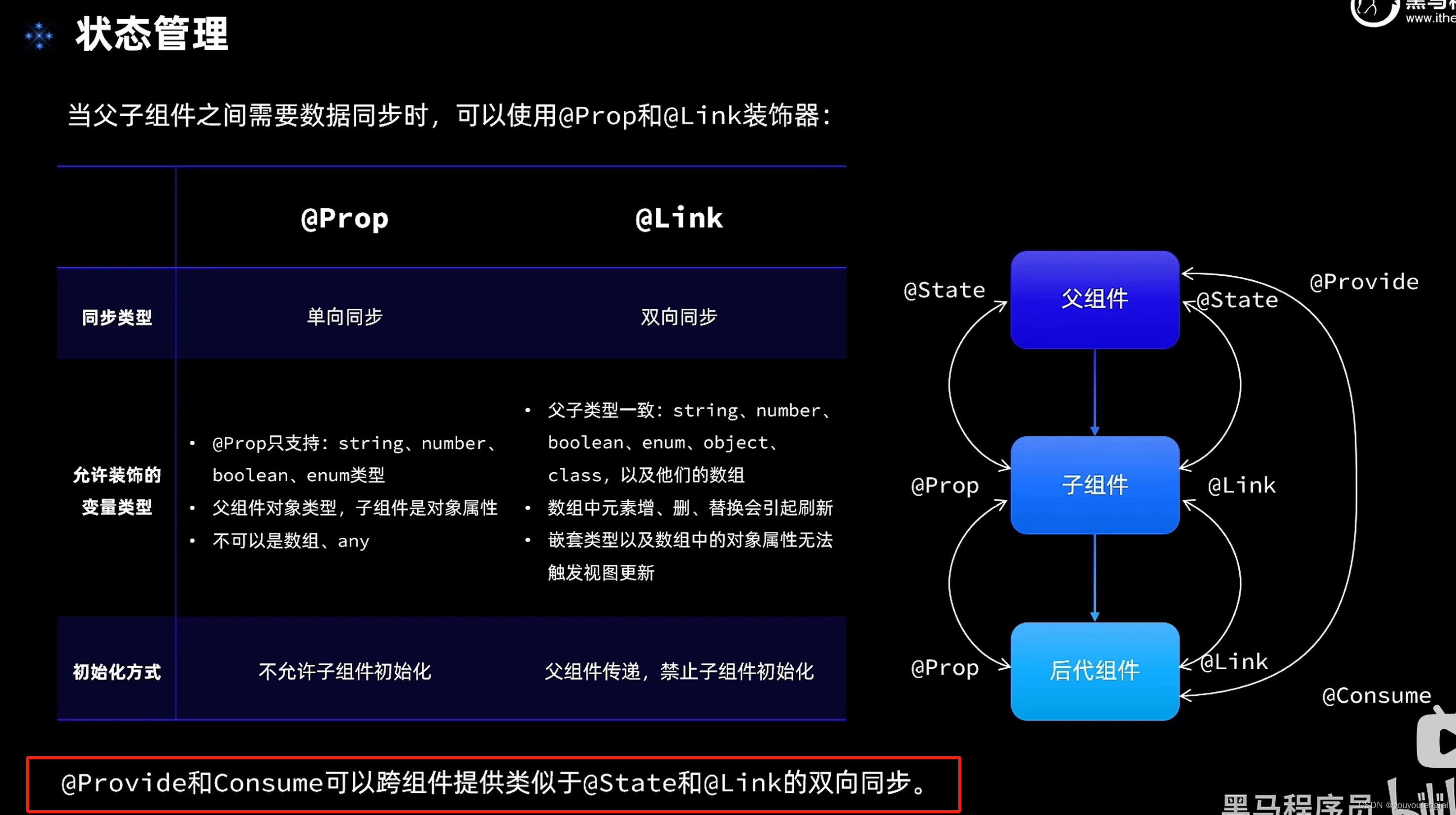
如需要父组件与子组件中的数据进行联动,就需要使用 @Prop 或者 @Link 装饰器。两者之间的区别是:@Prop 是数据的单向同步,即只会在父组件中修改数据影响子组件,反之不会;实现原理是将数据copy了一份传递给了子组件;而 @Link是数据的双向同步,父组件修改数据会影响子组件,子组件中修改数据也会影响父组件,实现原理是将数据的引用传递给了子组件,父组件与子组件修改的是同一份数据。

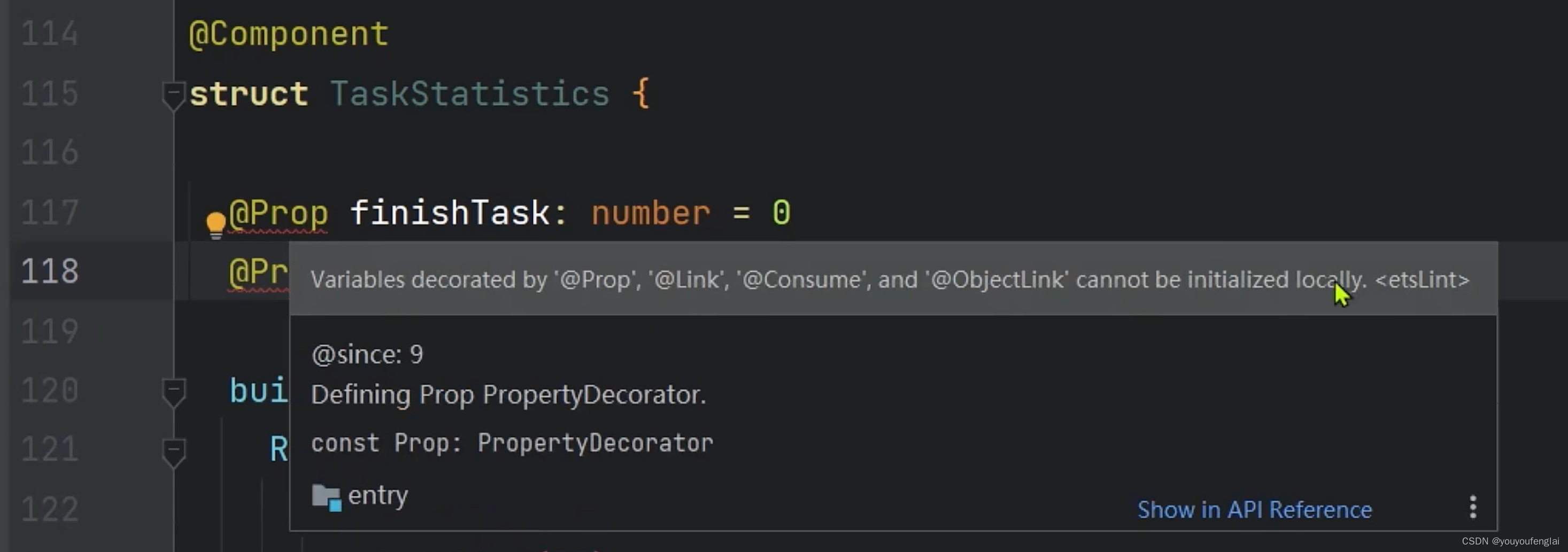
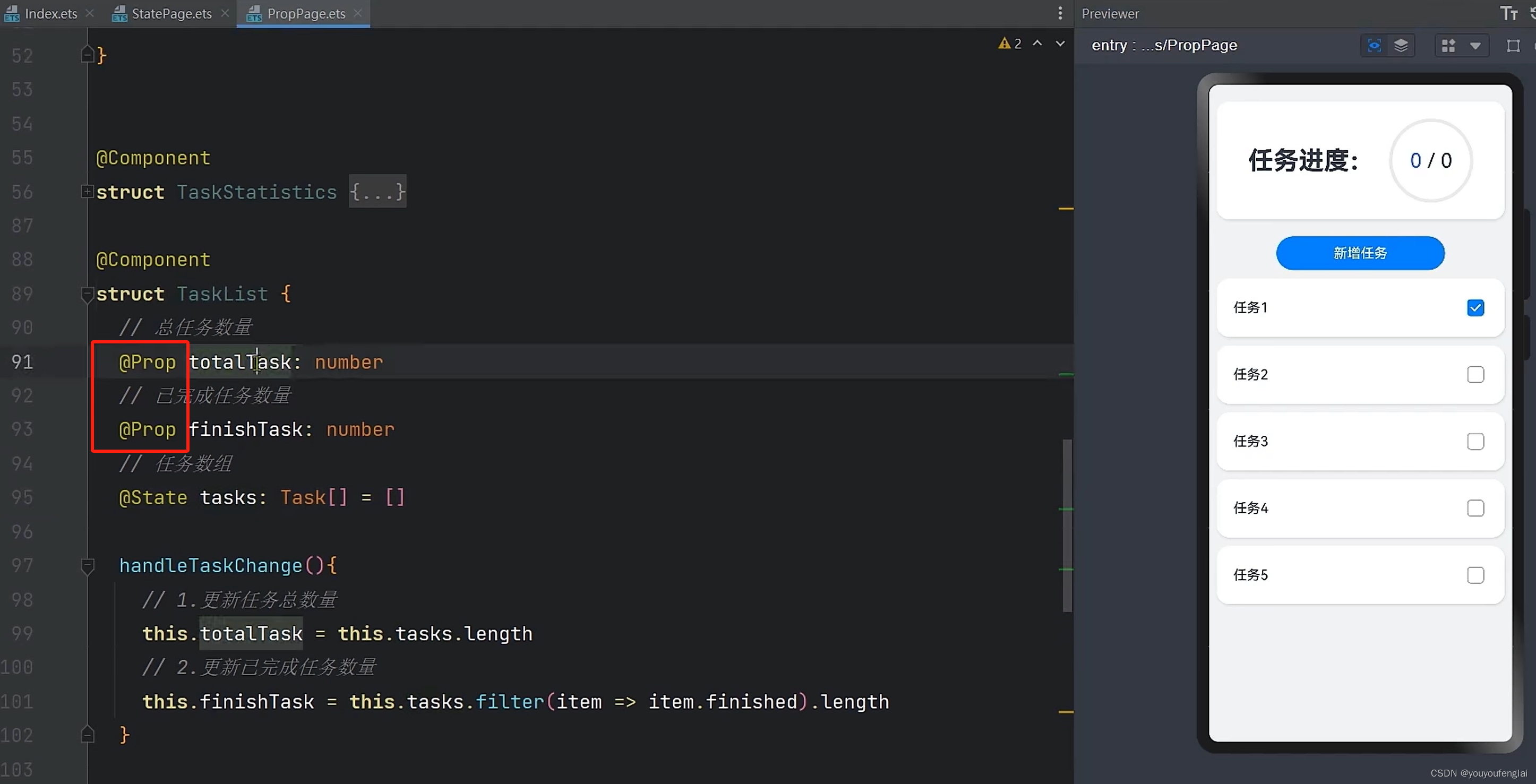
在子组件中的变量前加上@Prop 装饰,此时发现提示:**@Prop 修饰的变量不能再初始化。因为@Prop是期望父组件传递过来数据,所以不需要再自己初始化了。**删去初始化赋值。

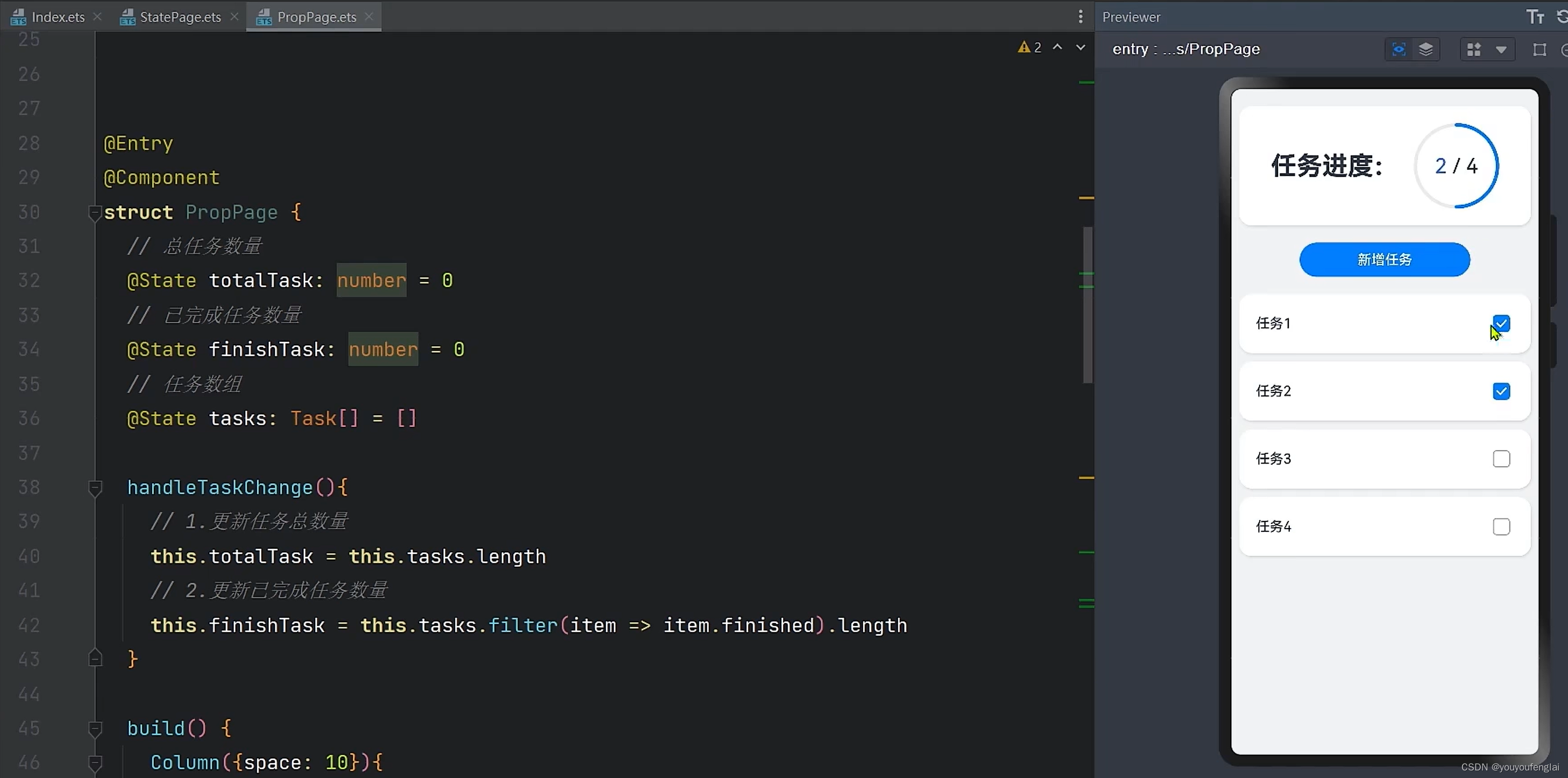
此时发现任务管理子组件中的数据可以更新了。这样就实现了父组件到子组件的单向数据联动。

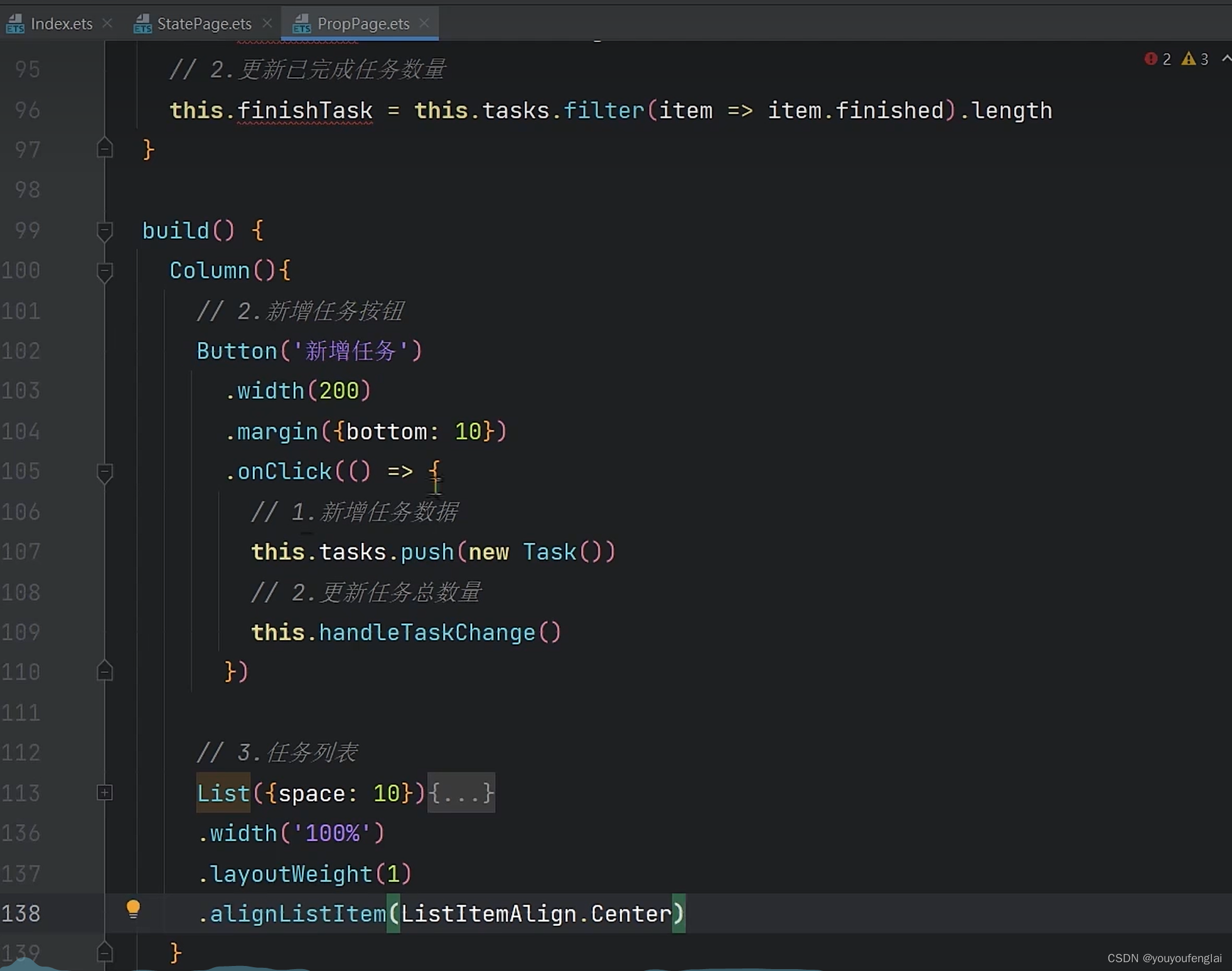
将新增任务与任务列表部分抽取为子组件:将其需要的state数据、操作数据的方法以及自定义的构建函数 deleteBtn 全部放到这个子组件中去,因为它使用到了这些功能:


使用这个子组件并且父组件中向其传递参数:

子组件中相应的数据改为 @Prop 声明:

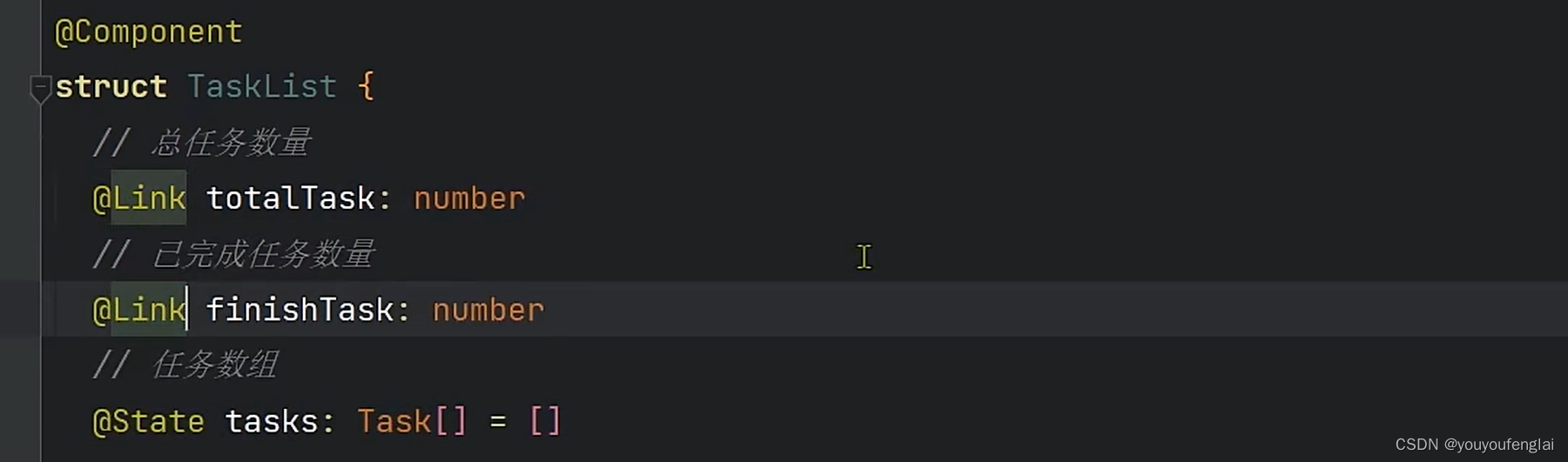
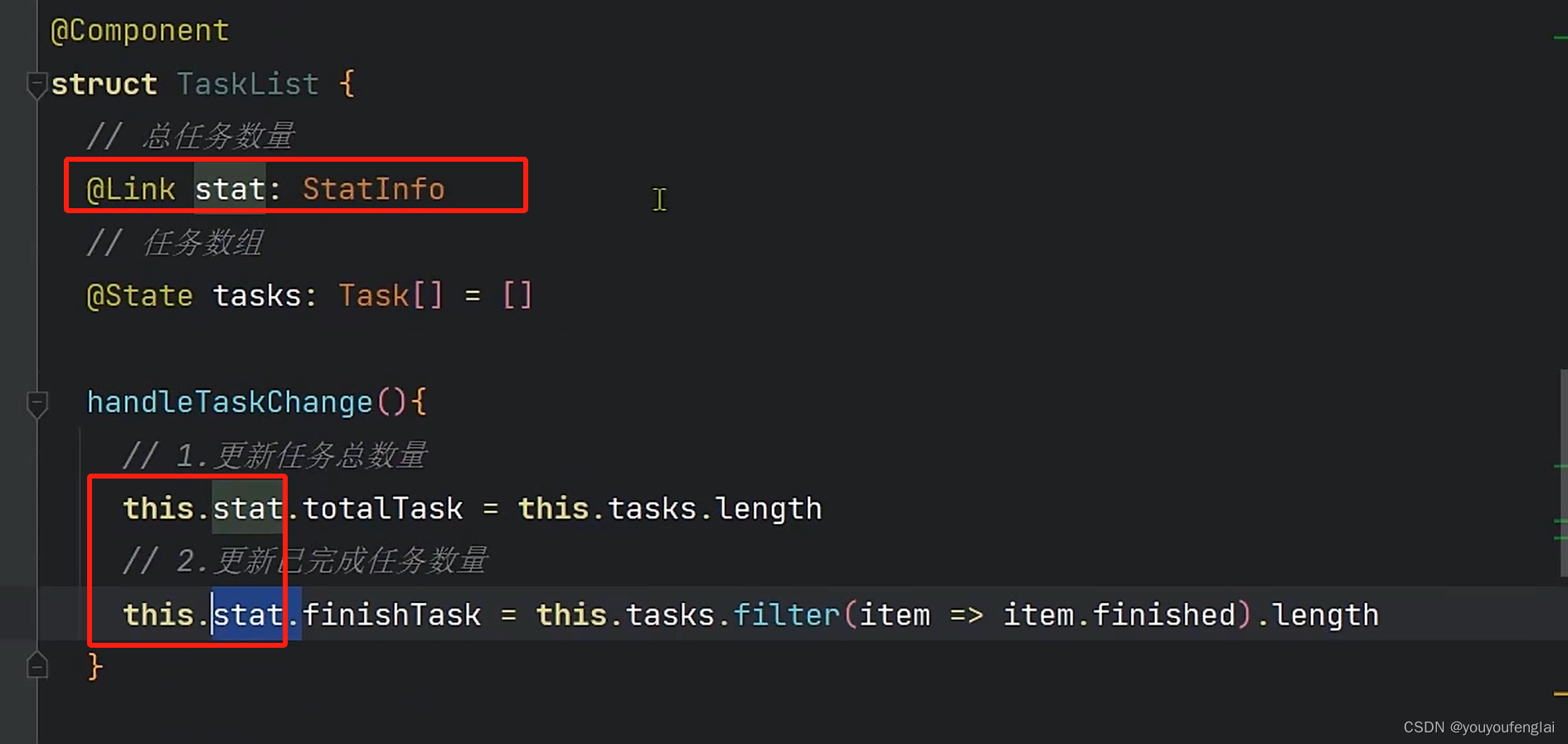
由于需要在子组件中也改变 总任务数量与已完成任务数量的值,所以需要用 @Link 传递这两个数据:

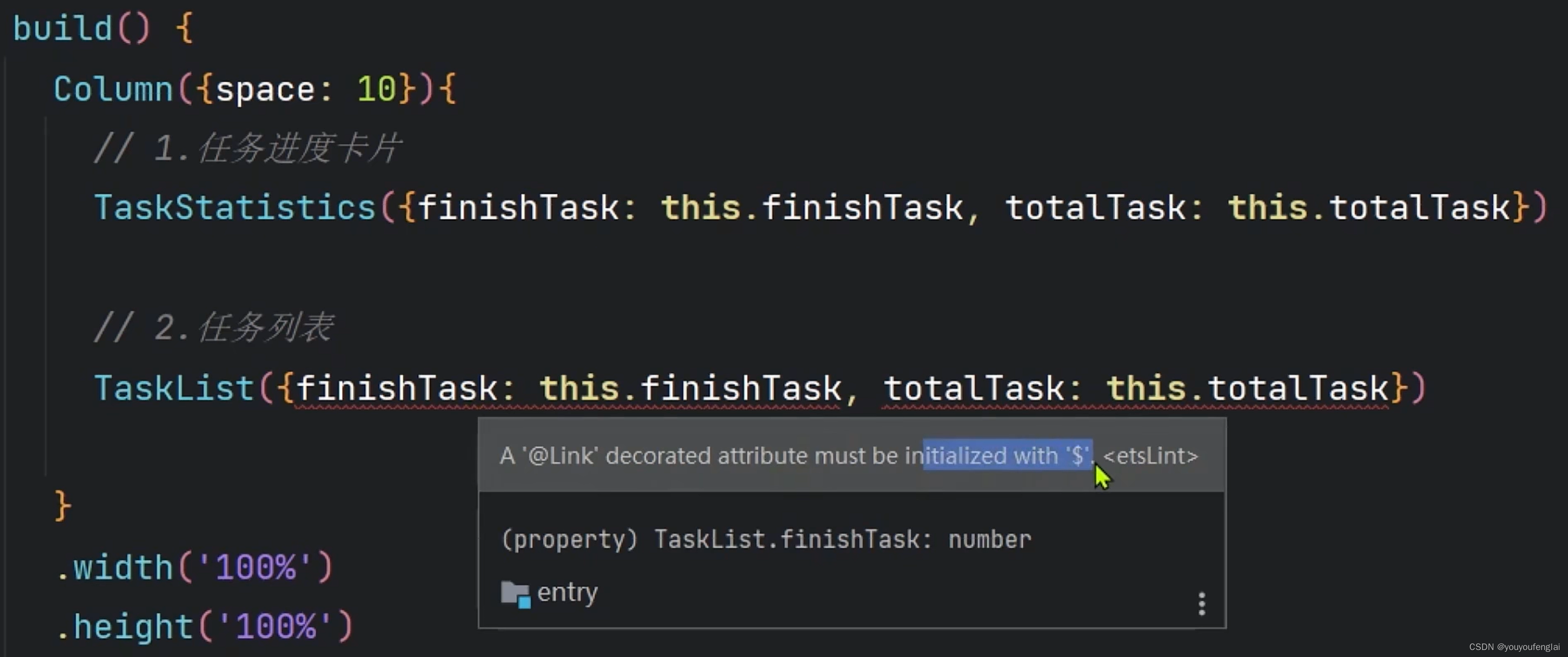
此时发现父组件中传递数据报错了:

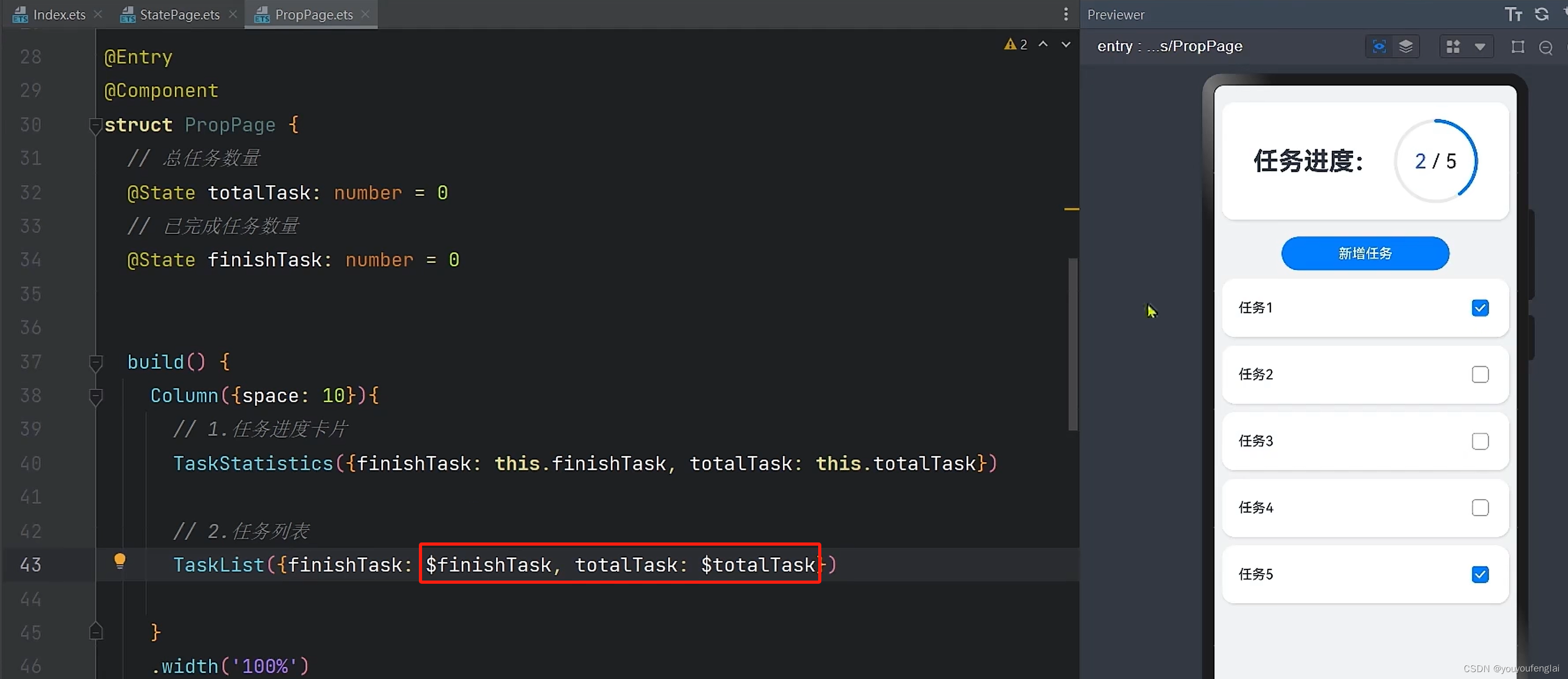
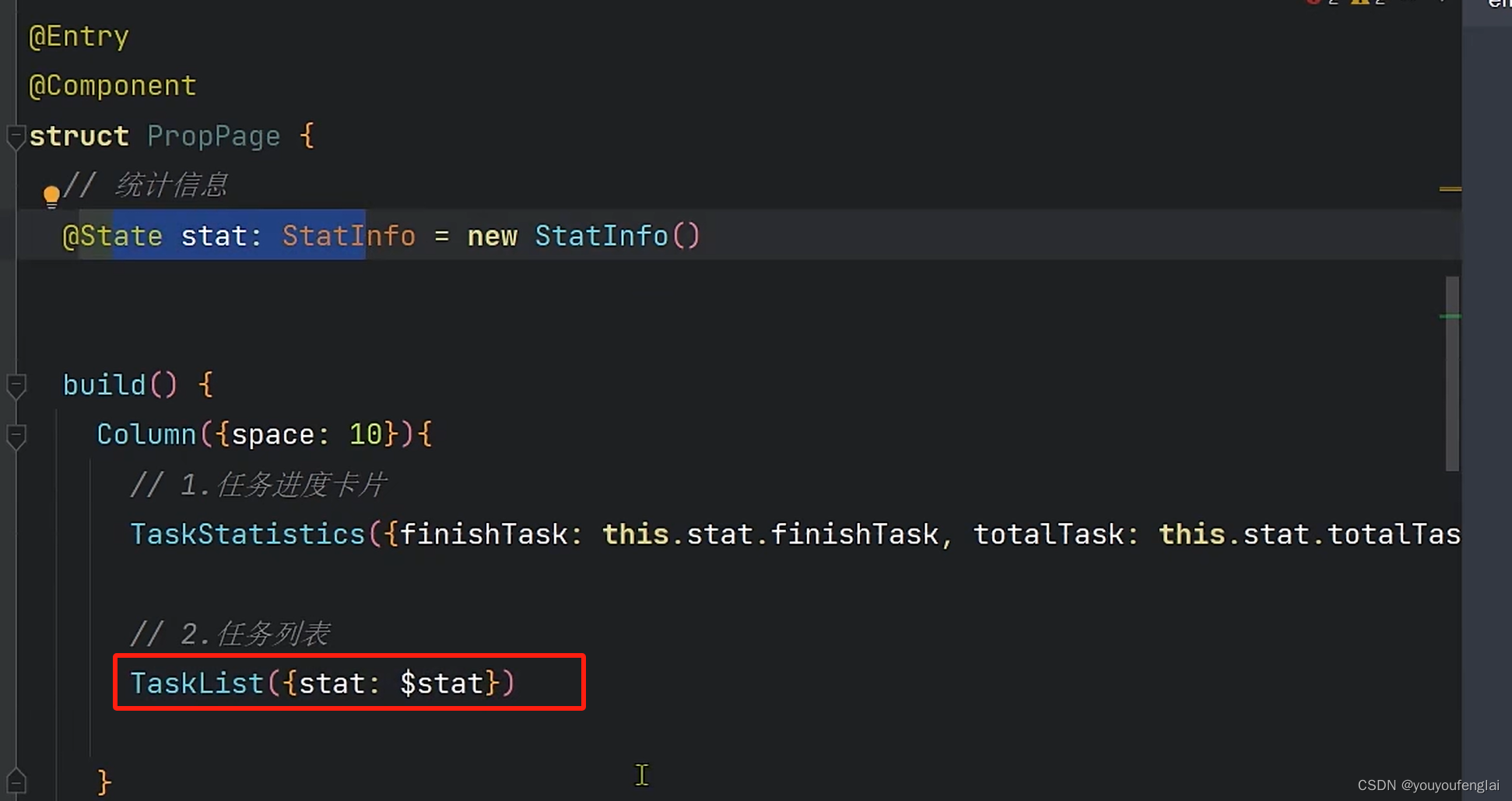
因为 @Link 需要传递一个引用给子组件,用变量前面加上 $ 的方式代表传递这个变量的引用,这样子组件对数据的修改父组件也可以感知到了:

如果子组件不需要对数据进行修改,只用数据做渲染展示,那么使用 @Prop 传递;如果子组件需要对数据进行修改,那么使用 @Link 传递。
官方文档中写 @Prop可以初始化,还写 @Prop 允许父组件是 数组,儿子是元素,但实际上是不行的!

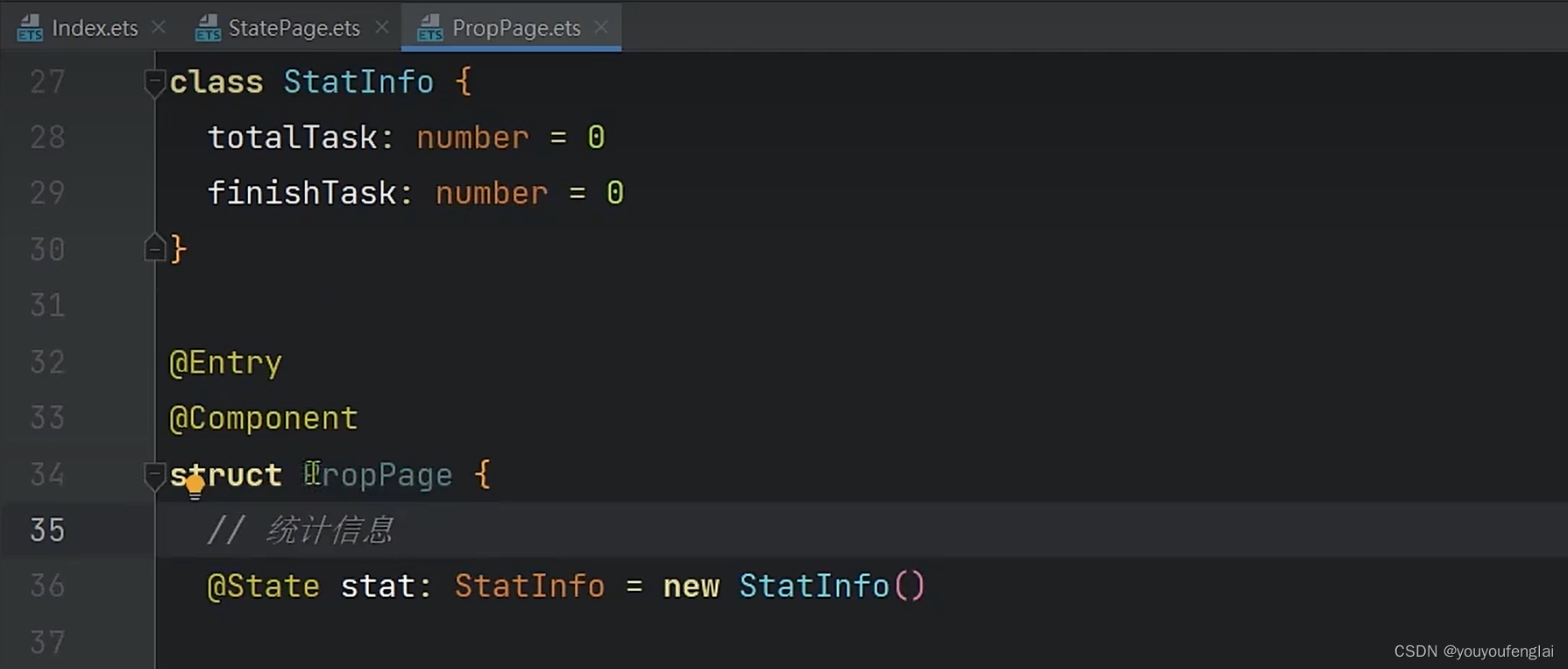
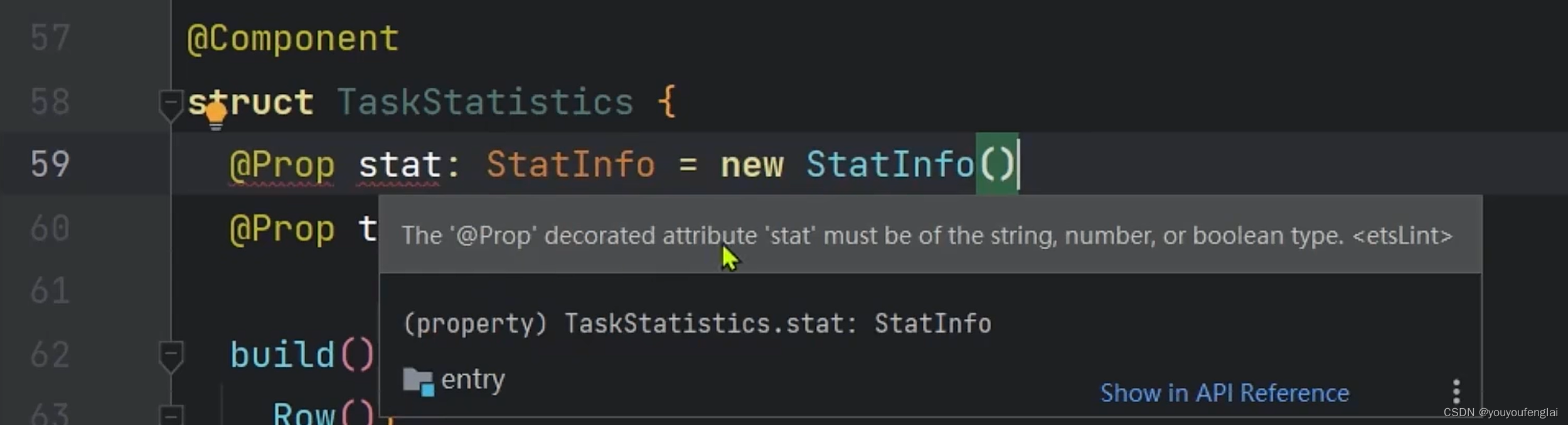
验证一下对象类型:

用 @Prop 装饰一个对象类型数据,会发现有提示:@Prop 装饰的数据必须是 string、number、boolean类型。


@Link 是允许传递对象的:


@Link 支持传递对象类型,而@Prop不支持传递对象类型,但可以传递对象的属性。
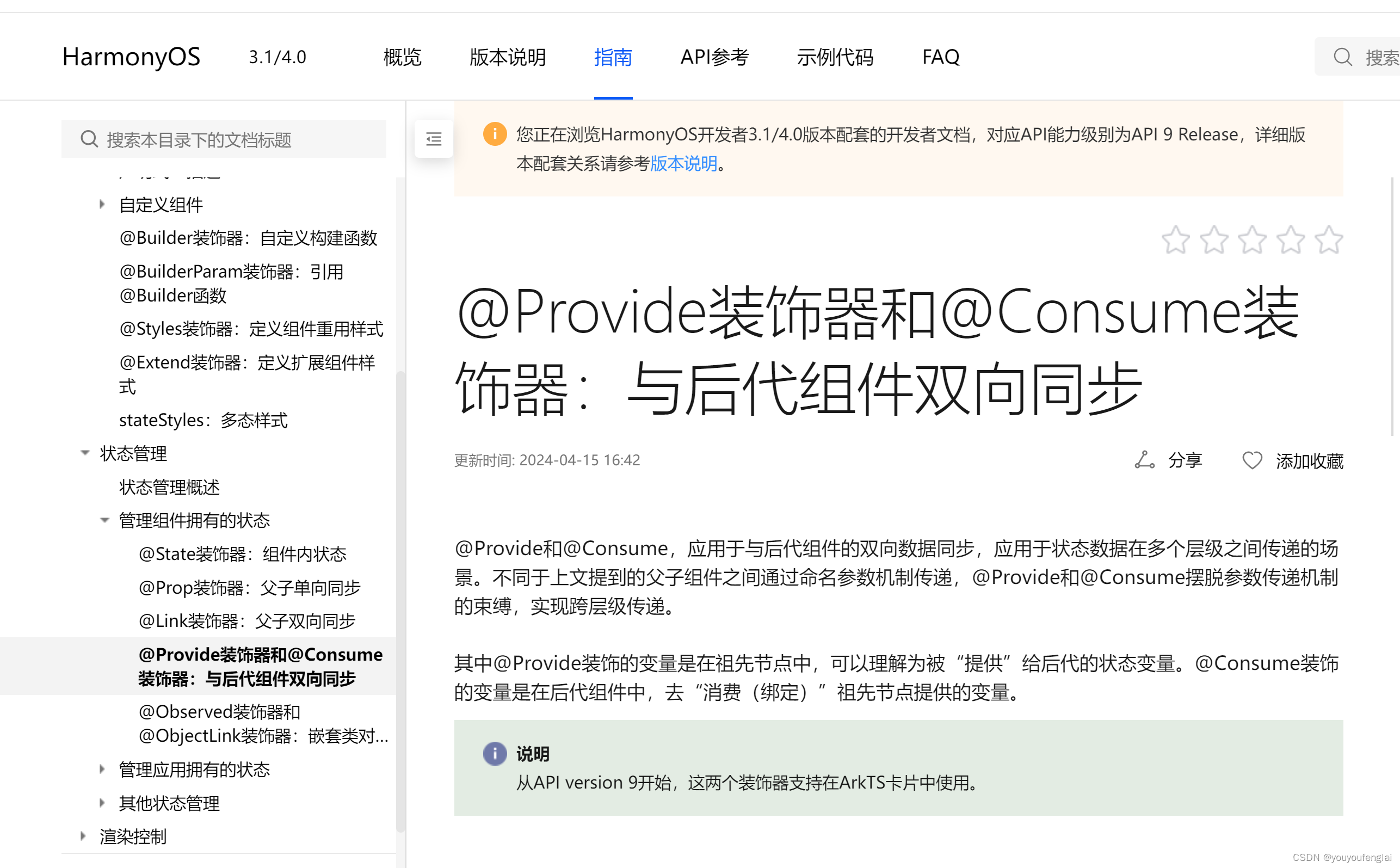
@Provide 与 @Consume :

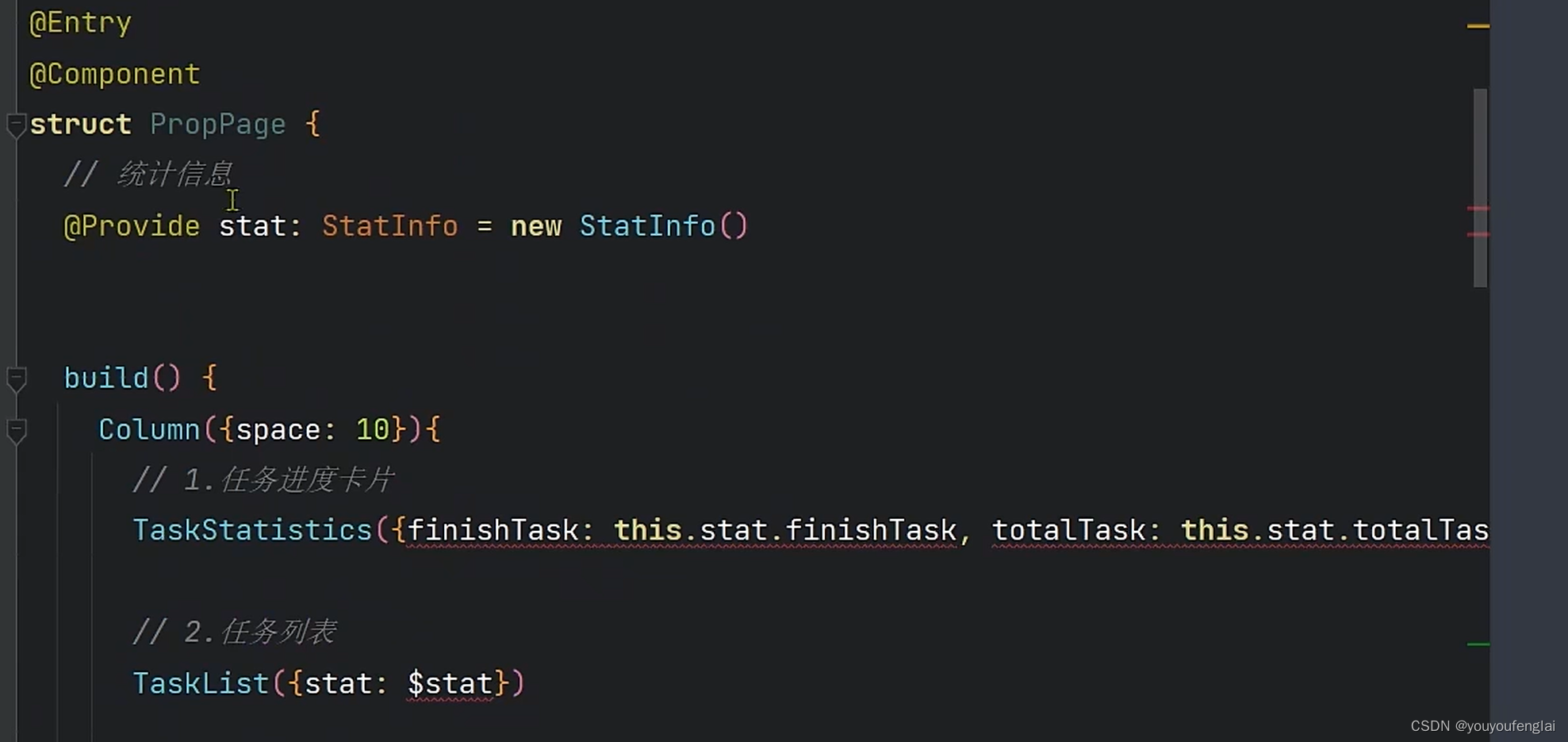
父组件中改为 @Provide,子组件中改为 @Consume,此时发现报错了:

因为@Provide不需要显示传递参数,将传参去掉:

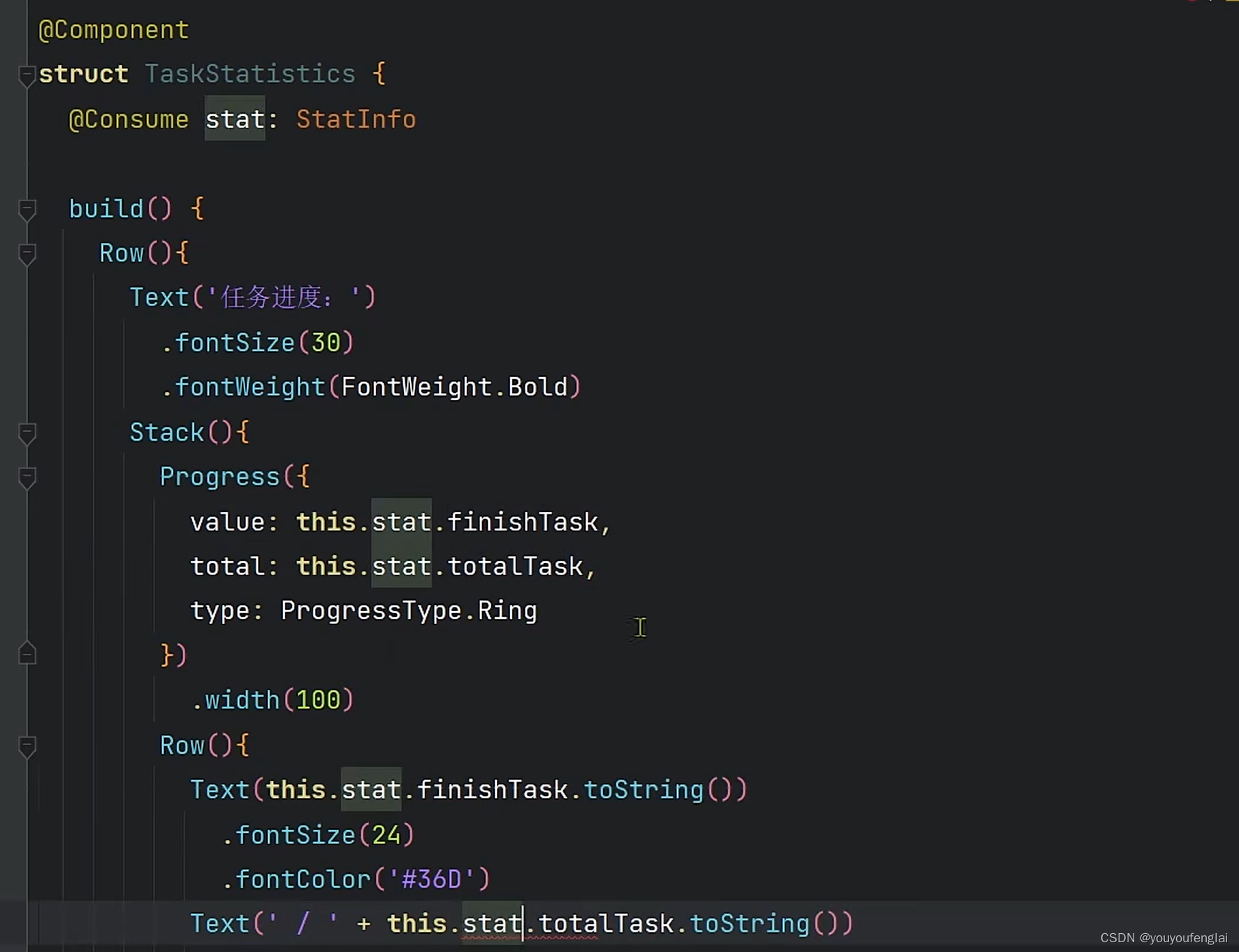
同时子组件中使用 @Consume 来接收:

@Prop 与 @Link 的选择:如果子组件不需要修改数据,只用数据来渲染展示,则使用 @Prop ;如果子组件需要修改数据,则使用 @Link。
@Provide @Consume 与 @Prop @Link 的选择:如果是父子组件传递,没必要使用@Provide @Consume ,因为它不需要显示传递参数,内部做了维护,肯定会造成一些性能的损耗;所以父子组件间传递尽量使用 @Prop @Link ;跨级组件传递可以使用 @Provide @Consume 。
注意:@Provide @Consume 祖组件与后代组件中传递的数据是双向同步的。

实践:
1、拆分子组件并使用 @Prop @Link 传递数据:
class Task {
static id:number = 1
// 任务名称
name:string = `任务${Task.id++}`
// 任务状态:是否完成
finished:boolean = false
}
@Styles function cardStyle(){
.width('100%')
.height(120)
.padding(10)
.backgroundColor('#fff')
.borderRadius(8)
}
@Entry
@Component
struct Index {
// 总任务数量
@State totalTask:number = 0
// 已完成任务数量
@State finishTask:number = 0
// 任务列表
@State tasks:Task[] = []
build() {
Row() {
Column() {
// 1、任务进度卡片
TaskStatistics({ totalTask:this.totalTask, finishTask:this.finishTask })
// 2、使用任务列表子组件
TaskList({ totalTask:$totalTask, finishTask:$finishTask })
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Start)
}
.height('100%')
.width('100%')
.padding({top:20,bottom :20, left:10,right:10})
.backgroundColor('#efefef')
}
}
// 任务进度卡片子组件
@Component
struct TaskStatistics{
@Prop finishTask:number
@Prop totalTask:number
build(){
Row(){
Text('任务进度:')
.fontSize(22)
.fontWeight(FontWeight.Bold)
Stack(){
Progress({
value : this.finishTask,
total : this.totalTask,
type : ProgressType.Ring
})
Row(){
Text(this.finishTask.toString())
Text(`/${this.totalTask.toString()}`)
}
}
}
.cardStyle()
.justifyContent(FlexAlign.SpaceEvenly)
}
}
// 新增任务与任务列表子组件
@Component
struct TaskList{
// 总任务数量
@Link totalTask:number
// 已完成任务数量
@Link finishTask:number
// 任务列表
@State tasks:Task[] = []
handleTaskChange(){
// 更新任务总数量
this.totalTask = this.tasks.length
// 更新已完成任务数量
this.finishTask = this.tasks.filter(item => item.finished).length
}
build() {
Column(){
// 2、新增任务按钮
Button('新增任务')
.width(200)
.margin({top:20, bottom:20})
.onClick(()=>{
// 新增任务
this.tasks.push(new Task())
// 更新任务总数量
// this.totalTask = this.tasks.length
this.handleTaskChange()
})
// 3、任务列表展示
List(){
ForEach(this.tasks,(item:Task,index)=>{
ListItem(){
Row(){
Text(item.name)
Checkbox()
.select(item.finished)
.onChange(val => {
// 更新任务状态
item.finished = val
// 更新已完成任务数量
// this.finishTask = this.tasks.filter(item => item.finished).length
this.handleTaskChange()
})
}
.cardStyle()
.height(60)
.margin({bottom:10})
.justifyContent(FlexAlign.SpaceBetween)
}
.swipeAction({ end: this.deleteBtn(index)})
})
}
.layoutWeight(1)
}
}
@Builder deleteBtn(index){
Button(){
Image($r('app.media.icon_delete'))
.width(30)
.fillColor(Color.Red)
}
.width(40)
.height(40)
.type(ButtonType.Circle)
.backgroundColor(Color.Red)
.margin(6)
.onClick(() => {
this.tasks.splice(index,1)
this.handleTaskChange()
})
}
}
2、验证 @Prop 不支持对象类型,仅支持对象属性的传递;而 @Link 支持传递对象类型:
class Task {
static id:number = 1
// 任务名称
name:string = `任务${Task.id++}`
// 任务状态:是否完成
finished:boolean = false
}
class Stat {
// 总任务数量
totalTask:number = 0
// 已完成任务数量
finishTask:number = 0
}
@Styles function cardStyle(){
.width('100%')
.height(120)
.padding(10)
.backgroundColor('#fff')
.borderRadius(8)
}
@Entry
@Component
struct Index {
// 总任务数量
// @State totalTask:number = 0
// 已完成任务数量
// @State finishTask:number = 0
@State stat:Stat = new Stat()
// 任务列表
@State tasks:Task[] = []
build() {
Row() {
Column() {
// 1、任务进度卡片
TaskStatistics({ totalTask:this.stat.totalTask, finishTask:this.stat.finishTask })
// 2、使用任务列表子组件
// TaskList({ totalTask:$totalTask, finishTask:$finishTask })
TaskList({ stat:$stat })
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Start)
}
.height('100%')
.width('100%')
.padding({top:20,bottom :20, left:10,right:10})
.backgroundColor('#efefef')
}
}
// 任务进度卡片子组件
@Component
struct TaskStatistics{
@Prop finishTask:number
@Prop totalTask:number
build(){
Row(){
Text('任务进度:')
.fontSize(22)
.fontWeight(FontWeight.Bold)
Stack(){
Progress({
value : this.finishTask,
total : this.totalTask,
type : ProgressType.Ring
})
Row(){
Text(this.finishTask.toString())
Text(`/${this.totalTask.toString()}`)
}
}
}
.cardStyle()
.justifyContent(FlexAlign.SpaceEvenly)
}
}
// 新增任务与任务列表子组件
@Component
struct TaskList{
// 总任务数量
// @Link totalTask:number
// 已完成任务数量
// @Link finishTask:number
@Link stat:Stat
// 任务列表
@State tasks:Task[] = []
handleTaskChange(){
// 更新任务总数量
// this.totalTask = this.tasks.length
this.stat.totalTask = this.tasks.length
// 更新已完成任务数量
// this.finishTask = this.tasks.filter(item => item.finished).length
this.stat.finishTask = this.tasks.filter(item => item.finished).length
}
build() {
Column(){
// 2、新增任务按钮
Button('新增任务')
.width(200)
.margin({top:20, bottom:20})
.onClick(()=>{
// 新增任务
this.tasks.push(new Task())
// 更新任务总数量
// this.totalTask = this.tasks.length
this.handleTaskChange()
})
// 3、任务列表展示
List(){
ForEach(this.tasks,(item:Task,index)=>{
ListItem(){
Row(){
Text(item.name)
Checkbox()
.select(item.finished)
.onChange(val => {
// 更新任务状态
item.finished = val
// 更新已完成任务数量
// this.finishTask = this.tasks.filter(item => item.finished).length
this.handleTaskChange()
})
}
.cardStyle()
.height(60)
.margin({bottom:10})
.justifyContent(FlexAlign.SpaceBetween)
}
.swipeAction({ end: this.deleteBtn(index)})
})
}
.layoutWeight(1)
}
}
@Builder deleteBtn(index){
Button(){
Image($r('app.media.icon_delete'))
.width(30)
.fillColor(Color.Red)
}
.width(40)
.height(40)
.type(ButtonType.Circle)
.backgroundColor(Color.Red)
.margin(6)
.onClick(() => {
this.tasks.splice(index,1)
this.handleTaskChange()
})
}
}
3、使用 @Provide 和 @Consume:
class Task {
static id:number = 1
// 任务名称
name:string = `任务${Task.id++}`
// 任务状态:是否完成
finished:boolean = false
}
class Stat {
// 总任务数量
totalTask:number = 0
// 已完成任务数量
finishTask:number = 0
}
@Styles function cardStyle(){
.width('100%')
.height(120)
.padding(10)
.backgroundColor('#fff')
.borderRadius(8)
}
@Entry
@Component
struct Index {
// 总任务数量
// @State totalTask:number = 0
// 已完成任务数量
// @State finishTask:number = 0
// @State stat:Stat = new Stat()
@Provide stat:Stat = new Stat()
// 任务列表
@State tasks:Task[] = []
build() {
Row() {
Column() {
// 1、任务进度卡片
TaskStatistics()
// 2、使用任务列表子组件
// TaskList({ totalTask:$totalTask, finishTask:$finishTask })
TaskList()
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Start)
}
.height('100%')
.width('100%')
.padding({top:20,bottom :20, left:10,right:10})
.backgroundColor('#efefef')
}
}
// 任务进度卡片子组件
@Component
struct TaskStatistics{
/*@Prop finishTask:number
@Prop totalTask:number*/
@Consume stat:Stat
build(){
Row(){
Text('任务进度:')
.fontSize(22)
.fontWeight(FontWeight.Bold)
Stack(){
Progress({
/*value : this.finishTask,
total : this.totalTask,*/
value : this.stat.finishTask,
total : this.stat.totalTask,
type : ProgressType.Ring
})
Row(){
/*Text(this.finishTask.toString())
Text(`/${this.totalTask.toString()}`)*/
Text(this.stat.finishTask.toString())
Text(`/${this.stat.totalTask.toString()}`)
}
}
}
.cardStyle()
.justifyContent(FlexAlign.SpaceEvenly)
}
}
// 新增任务与任务列表子组件
@Component
struct TaskList{
// 总任务数量
// @Link totalTask:number
// 已完成任务数量
// @Link finishTask:number
// @Link stat:Stat
@Consume stat:Stat
// 任务列表
@State tasks:Task[] = []
handleTaskChange(){
// 更新任务总数量
// this.totalTask = this.tasks.length
this.stat.totalTask = this.tasks.length
// 更新已完成任务数量
// this.finishTask = this.tasks.filter(item => item.finished).length
this.stat.finishTask = this.tasks.filter(item => item.finished).length
}
build() {
Column(){
// 2、新增任务按钮
Button('新增任务')
.width(200)
.margin({top:20, bottom:20})
.onClick(()=>{
// 新增任务
this.tasks.push(new Task())
// 更新任务总数量
// this.totalTask = this.tasks.length
this.handleTaskChange()
})
// 3、任务列表展示
List(){
ForEach(this.tasks,(item:Task,index)=>{
ListItem(){
Row(){
Text(item.name)
Checkbox()
.select(item.finished)
.onChange(val => {
// 更新任务状态
item.finished = val
// 更新已完成任务数量
// this.finishTask = this.tasks.filter(item => item.finished).length
this.handleTaskChange()
})
}
.cardStyle()
.height(60)
.margin({bottom:10})
.justifyContent(FlexAlign.SpaceBetween)
}
.swipeAction({ end: this.deleteBtn(index)})
})
}
.layoutWeight(1)
}
}
@Builder deleteBtn(index){
Button(){
Image($r('app.media.icon_delete'))
.width(30)
.fillColor(Color.Red)
}
.width(40)
.height(40)
.type(ButtonType.Circle)
.backgroundColor(Color.Red)
.margin(6)
.onClick(() => {
this.tasks.splice(index,1)
this.handleTaskChange()
})
}
}