SX 会让你把标签放到 JavaScript 中。而大括号会让你 “回到” JavaScript 中,这样你就可以从你的代码中嵌入一些变量并展示给用户。例如,这将显示 user.name:
return (
<h1>
{user.name}
</h1>
);你还可以将 JSX 属性 “转义到 JavaScript”,但你必须使用大括号 而非 引号。例如,className="avatar" 是将 "avatar" 字符串传递给 className,作为 CSS 的 class。但 src={user.imageUrl} 会读取 JavaScript 的 user.imageUrl 变量,然后将该值作为 src 属性传递:
return (
<img
className="avatar"
src={user.imageUrl}
/>
); 】
】

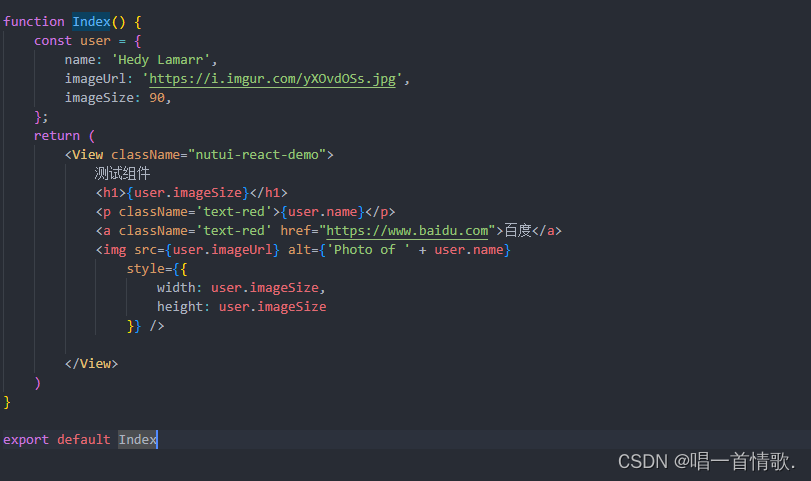
在上面示例中,style={{}} 并不是一个特殊的语法,而是 style={ } JSX 大括号内的一个普通 {} 对象。当你的样式依赖于 JavaScript 变量时,你可以使用 style 属性。
他是这样使用的 跟咱们平常写的vue2 vue3 不一样 所以我们一开始写react 肯定很别扭 当然我们目前首先是要搞懂这个语法 说白了 咱去学习所有的新框架 语言 就是为了 更好的 挣钱 跳槽拿更高的薪资 先去懂这门框架 再根据公司要求 重点学