之前网课案例总是不屑于去看,因为总觉得太花时间,但是不可否认的是,认真去看还是会有收获的,而且常有意外收获
昨天在看实现动画效果的综合案例中,意外解决了我长久以来的一个疑问:为什么给元素设置height:100%不生效?
样式不生效原因
给元素设置height:100%,元素的高度会变成父元素的100%
如果元素高度未生效,很有可能父元素的高度是0,导致子元素的高度也是0
案例
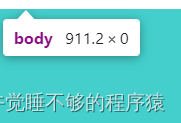
例如,在一个html骨架中,我给body添加了height:100%,但是打开浏览器审查元素时发现,body的高度居然是0

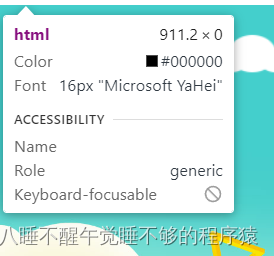
而body的父元素是html,审查元素发现,html的高度也是0

解决方案
超级easy,将html的高度也设为100%就好啦
html {
height: 100%;
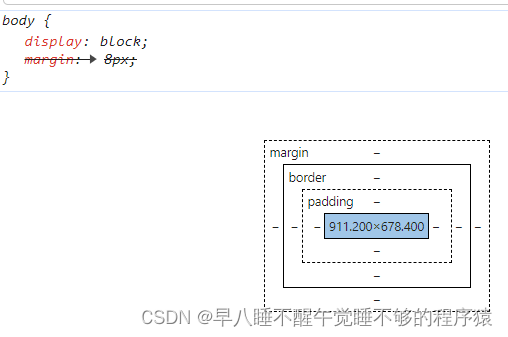
}再次打开浏览器,body的高度就生效啦


![【Linux】-Tomcat安装部署[12]](https://img-blog.csdnimg.cn/direct/b07bda9698c1417995e844f9ee53b96a.png)