前言
3D游戏引擎的历史可以追溯到20世纪80年代末和90年代初。当时,计算机技术迅速发展,人们开始对图形和游戏感兴趣。以下是3D游戏引擎的历史故事:
早期引擎的诞生(1980-1990年代)
在这个时期,一些早期的3D游戏引擎开始出现。其中一个著名的例子是id Software开发的Doom引擎,该引擎是第一个在主流市场上取得成功的3D游戏引擎。它采用了一种被称为"重建"的技术,可以在限制的硬件资源下实现3D效果。
商业化时代的到来(1990-2000年代)
随着3D游戏的普及,商业化的3D游戏引擎开始涌现。其中最著名的是id Software开发的Quake引擎,它是第一个具有实时3D渲染和支持网络游戏的引擎。Quake引擎的成功推动了更多的公司开始开发自己的3D游戏引擎,如Epic Games的Unreal Engine和Crytek的CryEngine。
开源引擎的崛起(2000年代后期)
在2000年代后期,一些开源的3D游戏引擎开始崛起。其中最著名的是Unity引擎,它提供了一个友好的界面和工具,使得游戏开发者可以轻松地创建和发布游戏。此外,还有一些其他开源引擎,如Ogre3D和Godot等,它们也受到了广泛的关注和采用。
HTML5和WebGL的兴起(2010年代)
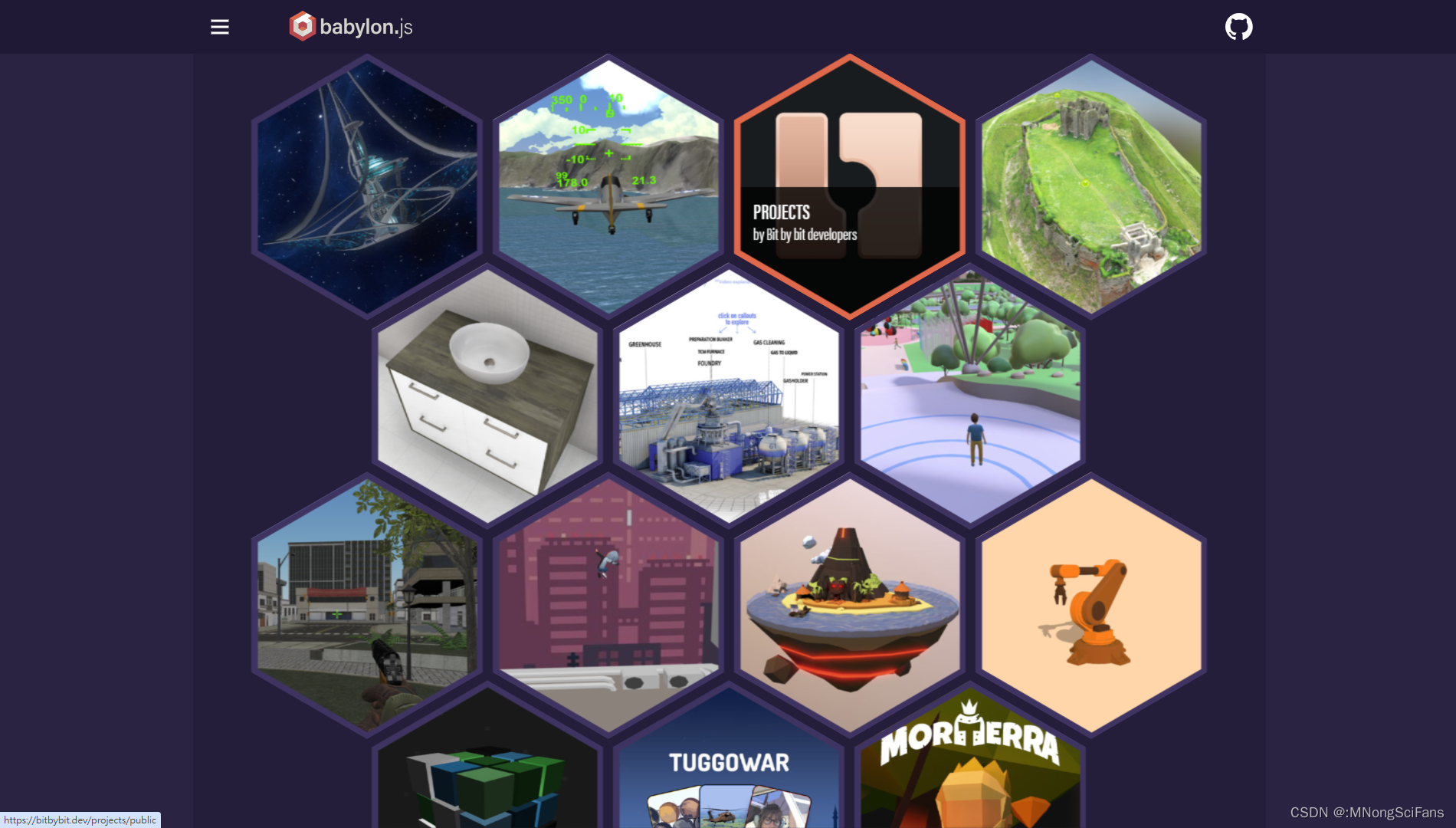
随着HTML5和WebGL技术的发展,3D游戏引擎开始向Web领域扩展。这使得开发者可以在浏览器中创建和运行高质量的3D游戏,而无需额外的插件。一些主要的Web 3D游戏引擎,如Three.js和Babylon.js,开始出现,并得到了广泛的使用。
Web 3D 框架
Unity 3D ,团结引擎,基于 Unity 2022LTS。是 Unity 中国研发团队推出的 Unity 中国版引擎,专为中国开发者定制的实时3D引擎,它以 Unity 2022 LTS 为研发基础,推出了微信小游戏解决方案、团结引擎车机版,赋予小游戏和智能汽车领域的开发者,以更强劲的创作动能,是 Unity 中国加速本土化进程的里程碑。

Three.js,基于WebGL,提供了一些简单易用的API,使用户能够轻松地创建和显示3D对象、场景、光照和相机。支持多种渲染效果,如纹理映射、阴影、反射等,可以在网页中实现逼真的3D效果。它还提供了一些辅助功能,例如加载模型和动画、进行交互和控制等。应用于游戏开发、虚拟现实、数据可视化等领域。具有强大的灵活性和可扩展性,用户可以通过自定义着色器和材质来实现更高级的效果,还可以通过添加插件和扩展来增加功能。它的文档齐全且有很多示例和教程可供参考,对于初学者和有经验的开发者来说都是一个很好的选择。

PlayCanvas,基于Web的实时图形引擎,提供了一整套工具和功能,可视化场景设计器 workflow,能够直观地创建和编辑游戏内容。这个编辑器支持实时预览和调试功能,基于WebGL和WebVR,以实现高质量的实时渲染效果。开发者可以利用引擎内置的渲染器和材质系统来创建逼真的光照和阴影效果。集成了物理引擎,可以模拟真实世界中的物理效果,如重力、碰撞和刚体运动。

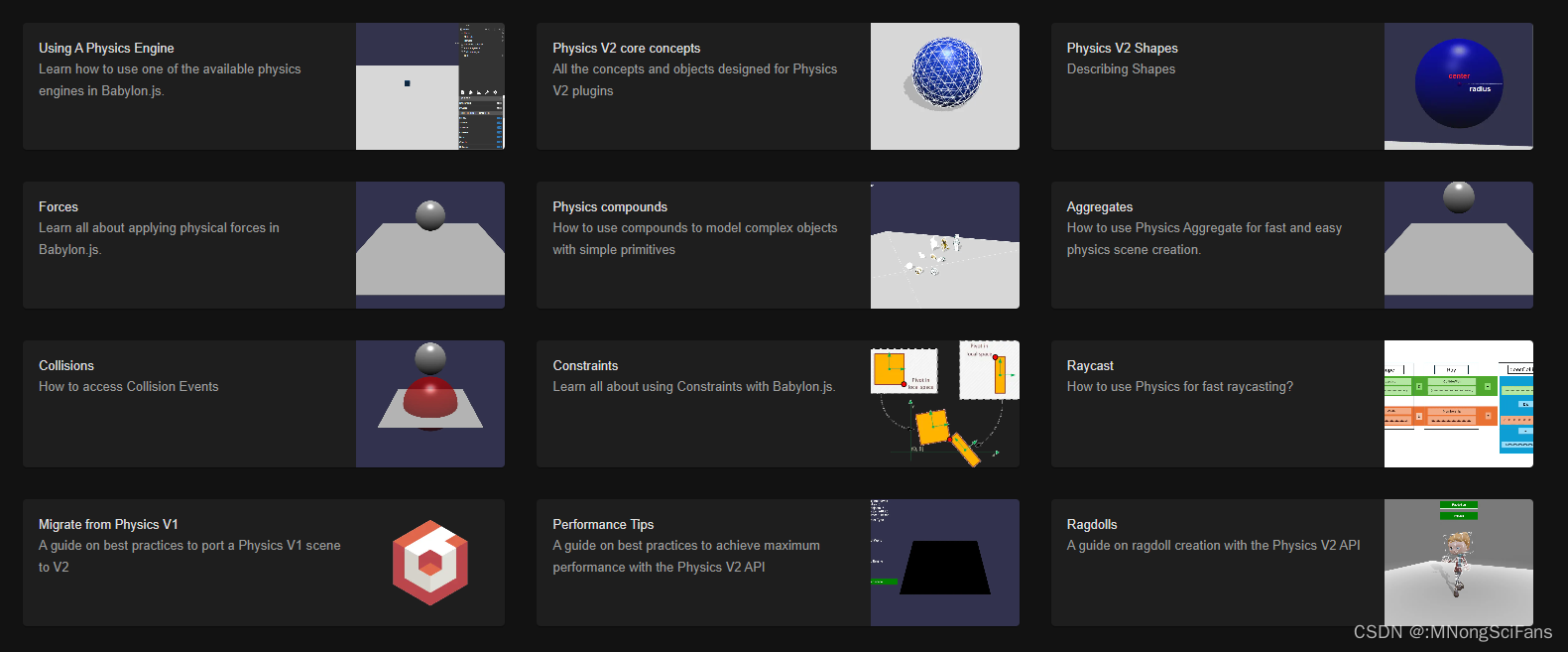
babylon.js ,巴比伦 js,由微软开发和维护的基于WebGL技术 Web3D 的开源游戏引擎,用于创建高性能、交互式的3D图形应用程序。它提供了一个简单易用的API,可以实现各种效果,如渲染、动画、物理模拟、碰撞检测等。可以创建出丰富、互动性强的3D图形应用程序,如游戏、虚拟现实体验、可视化效果等。


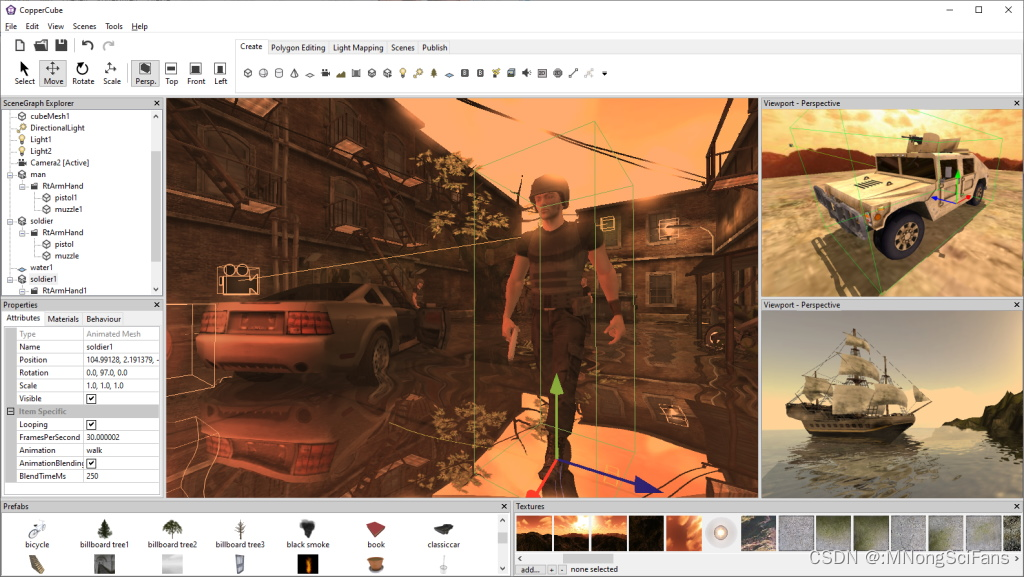
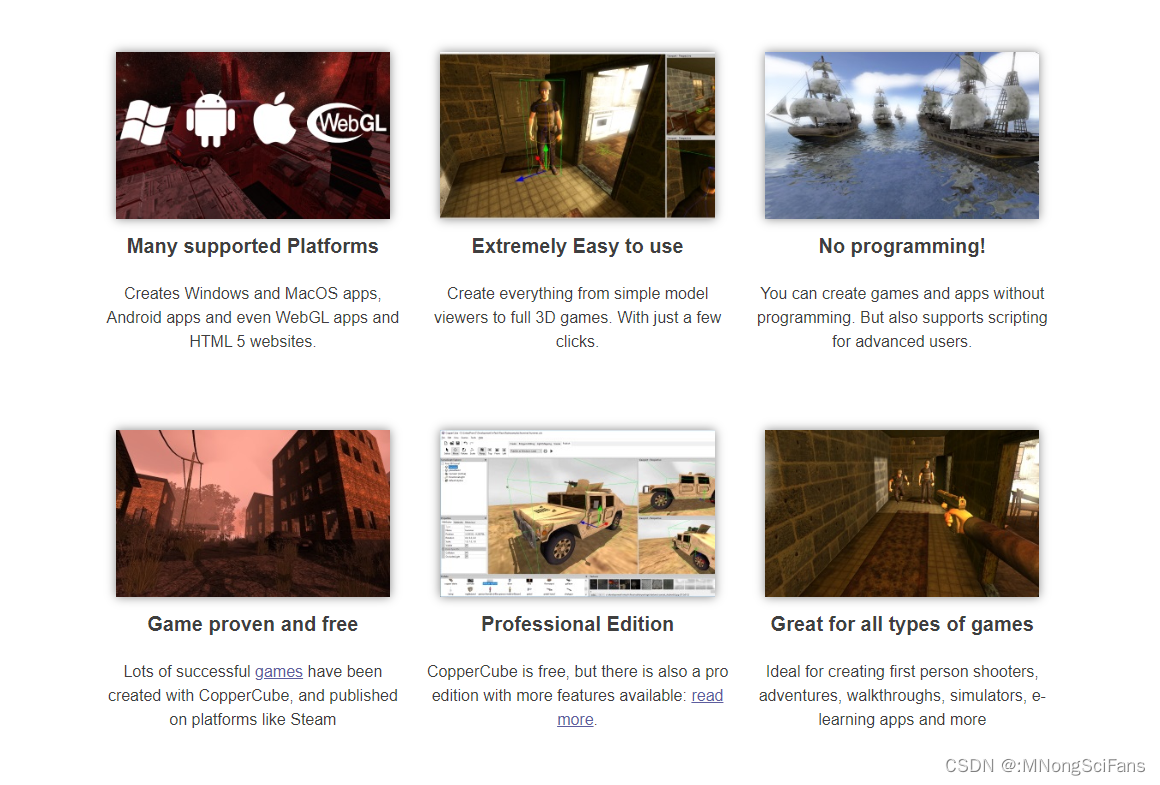
CopperCube ,可视化编辑器类型,使用户可以轻松地创建三维场景。它提供了多种内置工具和特性,包括场景编辑器、物理模拟、碰撞检测、动画编辑器等,使开发人员可以在不编写任何代码的情况下创建复杂的三维应用程序。可以使用JavaScript语言来自定义应用程序的行为和交互。它还支持导入和使用3D模型、贴图和音频文件,以及创建动画效果和粒子效果。


A-frame ,用于构建虚拟现实(VR)和增强现实(AR)体验的Web开发框架。使用简单的HTML标签来创建三维图形和交互元素。它提供了一组易于使用的组件和实体,包括摄像机、光源、几何体、材质等,用于构建虚拟世界中的对象和场景。简单易用的API和强大的可扩展性。开发者可以使用JavaScript编写自定义组件,实现更复杂的交互行为和特效。同时,A-Frame也与其他Web技术无缝集成,可以与CSS、HTML、JavaScript和Web API进行交互。

使用Babylon.js小试牛刀
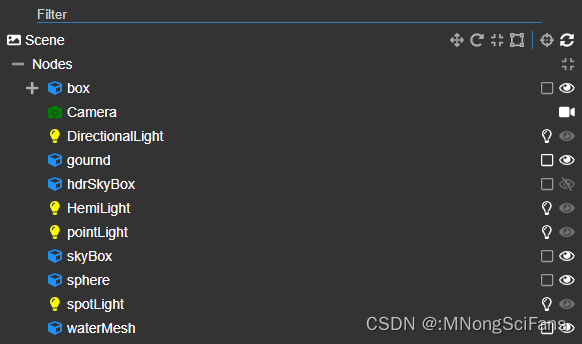
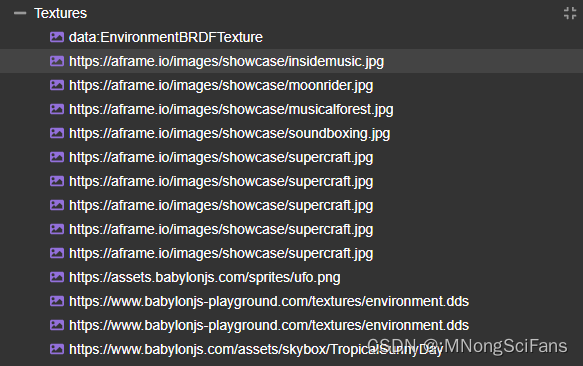
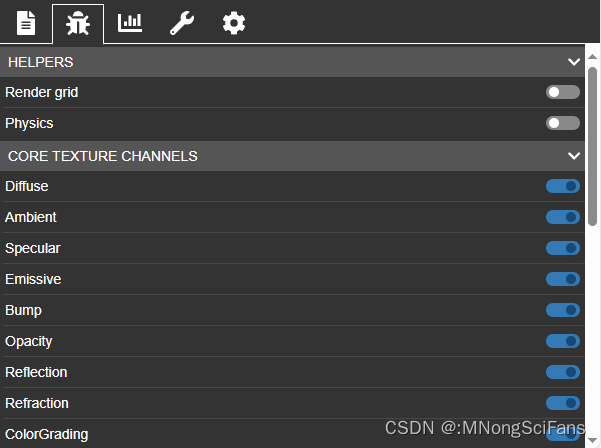
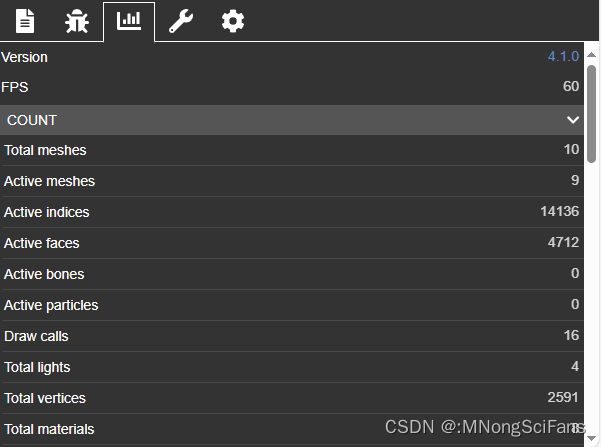
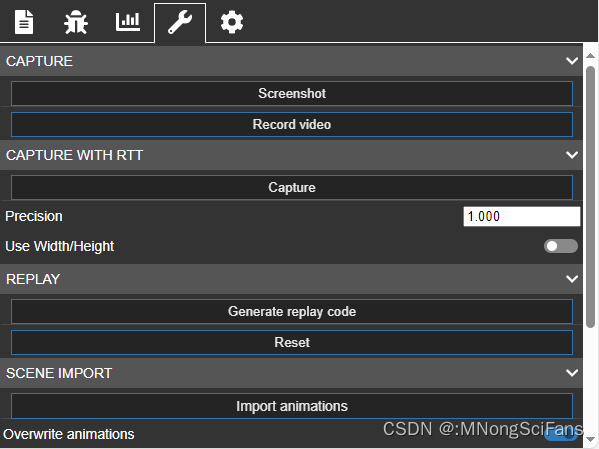
Babylon.js inspector 检查器是一个可视化调试工具,旨在帮助您确定场景中可能存在的问题。
提供多种工具,如:
场景的层次视图
使用多个特性栅格可以动态更改对象特性
特定的辅助对象,如骨架查看器等







<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Babylon.js 基础</title>
<style>
html,
body {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#renderCanvas {
width: 100%;
height: 100%;
touch-action: none;
}
</style>
<!--https://doc.cnbabylon.com/3-0-how-to-get-babylon-js/-->
<!--基础Babylonjs包-->
<script src="https://cdn.cnbabylon.com/babylon.js"></script>
<!--用于生成材质-->
<script src="https://cdn.cnbabylon.com/materialsLibrary/babylonjs.materials.min.js"></script>
<!--用于加载素材-->
<script src="https://cdn.cnbabylon.com/loaders/babylonjs.loaders.min.js"></script>
<script src="https://cdn.cnbabylon.com/postProcessesLibrary/babylonjs.postProcess.min.js"></script>
<script src="https://cdn.cnbabylon.com/proceduralTexturesLibrary/babylonjs.proceduralTextures.min.js"></script>
<script src="https://cdn.cnbabylon.com/serializers/babylonjs.serializers.min.js"></script>
<!--GUI 用户交互页面-->
<script src="https://cdn.cnbabylon.com/gui/babylon.gui.min.js"></script>
<script src="https://cdn.babylonjs.com/Oimo.js"></script>
</head>
<body>
<canvas id="renderCanvas"></canvas>
<script>
let sphere = null;
let box = null;
let ground = null;
const Assets = {
materials: {
checkerboard_basecolor: {
path: "https://assets.babylonjs.com/materials/checkerboard/checkerboard_basecolor.png",
rootUrl: "https://assets.babylonjs.com/materials/checkerboard/",
filename: "checkerboard_basecolor.png"
},
checkerboard_metallicRoughness: {
path: "https://assets.babylonjs.com/materials/checkerboard/checkerboard_metallicRoughness.png",
rootUrl: "https://assets.babylonjs.com/materials/checkerboard/",
filename: "checkerboard_metallicRoughness.png"
},
checkerboard_normal: {
path: "https://assets.babylonjs.com/materials/checkerboard/checkerboard_normal.png",
rootUrl: "https://assets.babylonjs.com/materials/checkerboard/",
filename: "checkerboard_normal.png"
}
},
meshes: {
aerobatic_plane: {
path: "https://assets.babylonjs.com/meshes/aerobatic_plane.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "aerobatic_plane.glb"
},
alien: {
path: "https://assets.babylonjs.com/meshes/alien.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "alien.glb"
},
Alien: {
path: "https://assets.babylonjs.com/meshes/Alien/Alien.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Alien/",
filename: "Alien.gltf"
},
AlphaBlendModeTest: {
path: "https://assets.babylonjs.com/meshes/AlphaBlendModeTest.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "AlphaBlendModeTest.glb"
},
AttenuationTest: {
path: "https://assets.babylonjs.com/meshes/AttenuationTest/AttenuationTest.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/AttenuationTest/",
filename: "AttenuationTest.gltf"
},
babylonBuoy: {
path: "https://assets.babylonjs.com/meshes/babylonBuoy.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "babylonBuoy.glb"
},
babylonJS_logo_v3: {
path: "https://assets.babylonjs.com/meshes/BabylonJS-logo/v3/babylonJS_logo_v3.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/BabylonJS-logo/v3/",
filename: "babylonJS_logo_v3.babylon"
},
Babylogo: {
path: "https://assets.babylonjs.com/meshes/BabylonJS-logo/v1-2/Babylogo.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/BabylonJS-logo/v1-2/",
filename: "Babylogo.babylon"
},
babylonJS_logo_solid_v3: {
path: "https://assets.babylonjs.com/meshes/BabylonJS-logo/v3/babylonJS_logo_solid_v3.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/BabylonJS-logo/v3/",
filename: "babylonJS_logo_solid_v3.babylon"
},
ballMesh: {
path: "https://assets.babylonjs.com/meshes/ballMesh.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "ballMesh.glb"
},
blackPearl: {
path: "https://assets.babylonjs.com/meshes/blackPearl.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "blackPearl.glb"
},
boombox: {
path: "https://assets.babylonjs.com/meshes/boombox.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "boombox.glb"
},
BoomBox: {
path: "https://assets.babylonjs.com/meshes/BoomBox/BoomBox.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/BoomBox/",
filename: "BoomBox.gltf"
},
UnlitBoomBox: {
path: "https://assets.babylonjs.com/meshes/BoomBox/UnlitBoomBox.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/BoomBox/",
filename: "UnlitBoomBox.gltf"
},
both_houses_scene: {
path: "https://assets.babylonjs.com/meshes/both_houses_scene.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "both_houses_scene.glb"
},
box: {
path: "https://assets.babylonjs.com/meshes/box.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "box.glb"
},
Box_extras: {
path: "https://assets.babylonjs.com/meshes/Box/Box_extras.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Box/",
filename: "Box_extras.gltf"
},
Box: {
path: "https://assets.babylonjs.com/meshes/Box/Box.obj",
rootUrl: "https://assets.babylonjs.com/meshes/Box/",
filename: "Box.obj"
},
BrainStem: {
path: "https://assets.babylonjs.com/meshes/BrainStem/BrainStem.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/BrainStem/",
filename: "BrainStem.gltf"
},
Buggy: {
path: "https://assets.babylonjs.com/meshes/Buggy/glTF/Buggy.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Buggy/glTF/",
filename: "Buggy.gltf"
},
candle: {
path: "https://assets.babylonjs.com/meshes/candle.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "candle.babylon"
},
car: {
path: "https://assets.babylonjs.com/meshes/car.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "car.glb"
},
CarbonFiberWheel: {
path: "https://assets.babylonjs.com/meshes/CarbonFiberWheel.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "CarbonFiberWheel.glb"
},
Chair: {
path: "https://assets.babylonjs.com/meshes/Chair/Chair.obj",
rootUrl: "https://assets.babylonjs.com/meshes/Chair/",
filename: "Chair.obj"
},
Channel9: {
path: "https://assets.babylonjs.com/meshes/Channel9/Channel9.stl",
rootUrl: "https://assets.babylonjs.com/meshes/Channel9/",
filename: "Channel9.stl"
},
substanceShaderBall: {
path: "https://assets.babylonjs.com/meshes/ClearCoatShaderBall/substanceShaderBall.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/ClearCoatShaderBall/",
filename: "substanceShaderBall.gltf"
},
ClearCoatTest: {
path: "https://assets.babylonjs.com/meshes/ClearCoatTest/ClearCoatTest.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/ClearCoatTest/",
filename: "ClearCoatTest.gltf"
},
cloth_meshV1: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV1.glb"
},
cloth_meshV2: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV2.glb"
},
cloth_meshV3: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV3.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV3.glb"
},
cloth_meshV4: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV4.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV4.glb"
},
cloth_meshV5: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV5.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV5.glb"
},
cloth_meshV6: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV6.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV6.glb"
},
cloth_meshV7: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV7.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV7.glb"
},
cloth_meshV8: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV8.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV8.glb"
},
cloth_meshV9: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV9.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV9.glb"
},
clothFolds: {
path: "https://assets.babylonjs.com/meshes/clothFolds.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "clothFolds.glb"
},
generic: {
path: "https://assets.babylonjs.com/meshes/controllers/generic/generic.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/controllers/generic/",
filename: "generic.babylon"
},
left: {
path: "https://assets.babylonjs.com/meshes/controllers/oculusQuest/left.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/controllers/oculusQuest/",
filename: "left.babylon"
},
right: {
path: "https://assets.babylonjs.com/meshes/controllers/oculusQuest/right.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/controllers/oculusQuest/",
filename: "right.babylon"
},
wand: {
path: "https://assets.babylonjs.com/meshes/controllers/vive/wand.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/controllers/vive/",
filename: "wand.babylon"
},
cornellBox: {
path: "https://assets.babylonjs.com/meshes/CornellBox/cornellBox.glb",
rootUrl: "https://assets.babylonjs.com/meshes/CornellBox/",
filename: "cornellBox.glb"
},
D20_Animation: {
path: "https://assets.babylonjs.com/meshes/D20_Animation.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "D20_Animation.glb"
},
anisotropyMesh: {
path: "https://assets.babylonjs.com/meshes/Demos/anisotropy/anisotropyMesh.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/anisotropy/",
filename: "anisotropyMesh.glb"
},
morphLoader: {
path: "https://assets.babylonjs.com/meshes/Demos/mograph/morphLoader.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/mograph/",
filename: "morphLoader.glb"
},
lightFixture: {
path: "https://assets.babylonjs.com/meshes/Demos/nmeGlow/lightFixture.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/nmeGlow/",
filename: "lightFixture.glb"
},
riggedMesh: {
path: "https://assets.babylonjs.com/meshes/Demos/retargeting/riggedMesh.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/retargeting/",
filename: "riggedMesh.glb"
},
lightPaddle: {
path: "https://assets.babylonjs.com/meshes/Demos/saber/lightPaddle.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/saber/",
filename: "lightPaddle.glb"
},
BabylonShaderBall_Simple: {
path: "https://assets.babylonjs.com/meshes/shaderBall/BabylonShaderBall_Simple.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/shaderBall/",
filename: "BabylonShaderBall_Simple.gltf"
},
sign: {
path: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/sign.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/",
filename: "sign.glb"
},
snowBall: {
path: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/snowBall.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/",
filename: "snowBall.glb"
},
snowField: {
path: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/snowField.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/",
filename: "snowField.glb"
},
snowMan: {
path: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/snowMan.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/",
filename: "snowMan.glb"
},
marineGround: {
path: "https://assets.babylonjs.com/meshes/Demos/underWaterReflections/marineGround.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/underWaterReflections/",
filename: "marineGround.glb"
},
runeSword: {
path: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/runeSword.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/",
filename: "runeSword.glb"
},
greySnapper_vertColor: {
path: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/fish/greySnapper_vertColor.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/fish/",
filename: "greySnapper_vertColor.glb"
},
underwaterGround: {
path: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/ground/underwaterGround.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/ground/",
filename: "underwaterGround.glb"
},
underwaterSceneNavMesh: {
path: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/navMesh/underwaterSceneNavMesh.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/navMesh/",
filename: "underwaterSceneNavMesh.glb"
},
underwaterSceneShadowCatcher: {
path: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/shadows/underwaterSceneShadowCatcher.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/shadows/",
filename: "underwaterSceneShadowCatcher.glb"
},
underwaterScene: {
path: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/underwaterScene.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/",
filename: "underwaterScene.glb"
},
underwaterSceneRocksBarnaclesMussels: {
path: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/underwaterSceneRocksBarnaclesMussels.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/",
filename: "underwaterSceneRocksBarnaclesMussels.glb"
},
frostAxe_noMorph: {
path: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/frostAxe_noMorph.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/",
filename: "frostAxe_noMorph.glb"
},
frostAxe: {
path: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/frostAxe.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/",
filename: "frostAxe.glb"
},
gemOnly: {
path: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/gemOnly.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/",
filename: "gemOnly.glb"
},
moltenDagger: {
path: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/moltenDagger.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/",
filename: "moltenDagger.glb"
},
sword_noMat: {
path: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/sword_noMat.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/",
filename: "sword_noMat.glb"
},
dude: {
path: "https://assets.babylonjs.com/meshes/Dude/dude.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/Dude/",
filename: "dude.babylon"
},
dummy2: {
path: "https://assets.babylonjs.com/meshes/dummy2.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "dummy2.babylon"
},
dummy3: {
path: "https://assets.babylonjs.com/meshes/dummy3.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "dummy3.babylon"
},
Elf_allAnimations: {
path: "https://assets.babylonjs.com/meshes/Elf/Elf_allAnimations.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Elf/",
filename: "Elf_allAnimations.gltf"
},
Elf_die: {
path: "https://assets.babylonjs.com/meshes/Elf/Elf_die.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Elf/",
filename: "Elf_die.gltf"
},
Elf_run: {
path: "https://assets.babylonjs.com/meshes/Elf/Elf_run.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Elf/",
filename: "Elf_run.gltf"
},
Elf: {
path: "https://assets.babylonjs.com/meshes/Elf/Elf.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Elf/",
filename: "Elf.gltf"
},
emoji_heart: {
path: "https://assets.babylonjs.com/meshes/emoji_heart.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "emoji_heart.glb"
},
ExplodingBarrel: {
path: "https://assets.babylonjs.com/meshes/ExplodingBarrel.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "ExplodingBarrel.glb"
},
fish: {
path: "https://assets.babylonjs.com/meshes/fish.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "fish.glb"
},
flightHelmet: {
path: "https://assets.babylonjs.com/meshes/flightHelmet.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "flightHelmet.glb"
},
FlightHelmet: {
path: "https://assets.babylonjs.com/meshes/FlightHelmetKTX/FlightHelmet.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/FlightHelmetKTX/",
filename: "FlightHelmet.gltf"
},
dragon: {
path: "https://assets.babylonjs.com/meshes/Georgia-Tech-Dragon/dragon.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Georgia-Tech-Dragon/",
filename: "dragon.glb"
},
dragonUV: {
path: "https://assets.babylonjs.com/meshes/Georgia-Tech-Dragon/dragonUV.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Georgia-Tech-Dragon/",
filename: "dragonUV.glb"
},
GoldbergScene: {
path: "https://assets.babylonjs.com/meshes/GoldbergScene.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "GoldbergScene.babylon"
},
goldbergTest: {
path: "https://assets.babylonjs.com/meshes/goldbergTest.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "goldbergTest.babylon"
},
l_hand_lhs: {
path: "https://assets.babylonjs.com/meshes/HandMeshes/l_hand_lhs.glb",
rootUrl: "https://assets.babylonjs.com/meshes/HandMeshes/",
filename: "l_hand_lhs.glb"
},
l_hand_rhs: {
path: "https://assets.babylonjs.com/meshes/HandMeshes/l_hand_rhs.glb",
rootUrl: "https://assets.babylonjs.com/meshes/HandMeshes/",
filename: "l_hand_rhs.glb"
},
r_hand_lhs: {
path: "https://assets.babylonjs.com/meshes/HandMeshes/r_hand_lhs.glb",
rootUrl: "https://assets.babylonjs.com/meshes/HandMeshes/",
filename: "r_hand_lhs.glb"
},
r_hand_rhs: {
path: "https://assets.babylonjs.com/meshes/HandMeshes/r_hand_rhs.glb",
rootUrl: "https://assets.babylonjs.com/meshes/HandMeshes/",
filename: "r_hand_rhs.glb"
},
haunted_house: {
path: "https://assets.babylonjs.com/meshes/haunted_house.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "haunted_house.glb"
},
studio: {
path: "https://assets.babylonjs.com/meshes/hdri/studioLighting/blender/blenderStudio/studio.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/hdri/studioLighting/blender/blenderStudio/",
filename: "studio.gltf"
},
hexTile: {
path: "https://assets.babylonjs.com/meshes/hexTile.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "hexTile.glb"
},
holiday2021: {
path: "https://assets.babylonjs.com/meshes/holiday2021.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "holiday2021.glb"
},
house_scene: {
path: "https://assets.babylonjs.com/meshes/house_scene.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "house_scene.glb"
},
HVGirl: {
path: "https://assets.babylonjs.com/meshes/HVGirl.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "HVGirl.glb"
},
KHR_materials_volume_testing: {
path: "https://assets.babylonjs.com/meshes/KHR_materials_volume_testing.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "KHR_materials_volume_testing.glb"
},
lamp: {
path: "https://assets.babylonjs.com/meshes/lamp.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "lamp.babylon"
},
head: {
path: "https://assets.babylonjs.com/meshes/Lee-Perry-Smith-Head/head.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Lee-Perry-Smith-Head/",
filename: "head.glb"
},
LevelOfDetail: {
path: "https://assets.babylonjs.com/meshes/Tests/LevelOfDetail/LevelOfDetail.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/LevelOfDetail/",
filename: "LevelOfDetail.gltf"
},
marble: {
path: "https://assets.babylonjs.com/meshes/Marble/marble/marble.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Marble/marble/",
filename: "marble.gltf"
},
marbleTower: {
path: "https://assets.babylonjs.com/meshes/Marble/marbleTower/marbleTower.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Marble/marbleTower/",
filename: "marbleTower.gltf"
},
miniBar2: {
path: "https://assets.babylonjs.com/meshes/miniBar2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "miniBar2.glb"
},
morphTargetBars: {
path: "https://assets.babylonjs.com/meshes/morphTargetBars.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "morphTargetBars.glb"
},
bars: {
path: "https://assets.babylonjs.com/meshes/morphTargetDemo/bars.glb",
rootUrl: "https://assets.babylonjs.com/meshes/morphTargetDemo/",
filename: "bars.glb"
},
"mrtk-fluent-backplate": {
path: "https://assets.babylonjs.com/meshes/MRTK/mrtk-fluent-backplate.glb",
rootUrl: "https://assets.babylonjs.com/meshes/MRTK/",
filename: "mrtk-fluent-backplate.glb"
},
"mrtk-fluent-button": {
path: "https://assets.babylonjs.com/meshes/MRTK/mrtk-fluent-button.glb",
rootUrl: "https://assets.babylonjs.com/meshes/MRTK/",
filename: "mrtk-fluent-button.glb"
},
octopus_customRig: {
path: "https://assets.babylonjs.com/meshes/octopus_customRig.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "octopus_customRig.glb"
},
PBR_Spheres: {
path: "https://assets.babylonjs.com/meshes/PBR_Spheres.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "PBR_Spheres.glb"
},
pill: {
path: "https://assets.babylonjs.com/meshes/pill.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "pill.glb"
},
cannon: {
path: "https://assets.babylonjs.com/meshes/pirateFort/cannon.glb",
rootUrl: "https://assets.babylonjs.com/meshes/pirateFort/",
filename: "cannon.glb"
},
pirateFort: {
path: "https://assets.babylonjs.com/meshes/pirateFort/pirateFort.glb",
rootUrl: "https://assets.babylonjs.com/meshes/pirateFort/",
filename: "pirateFort.glb"
},
powerplant: {
path: "https://assets.babylonjs.com/meshes/PowerPlant/powerplant.obj",
rootUrl: "https://assets.babylonjs.com/meshes/PowerPlant/",
filename: "powerplant.obj"
},
pumpkinBucketCarved: {
path: "https://assets.babylonjs.com/meshes/pumpkinBucketCarved.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "pumpkinBucketCarved.glb"
},
Rabbit: {
path: "https://assets.babylonjs.com/meshes/Rabbit.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "Rabbit.babylon"
},
roundedCube: {
path: "https://assets.babylonjs.com/meshes/roundedCube.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "roundedCube.glb"
},
roundedCylinder: {
path: "https://assets.babylonjs.com/meshes/roundedCylinder.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "roundedCylinder.glb"
},
seagulf: {
path: "https://assets.babylonjs.com/meshes/seagulf.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "seagulf.glb"
},
shaderBall: {
path: "https://assets.babylonjs.com/meshes/shaderBall.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "shaderBall.glb"
},
shark: {
path: "https://assets.babylonjs.com/meshes/shark.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "shark.glb"
},
Cloth: {
path: "https://assets.babylonjs.com/meshes/Sheen/Cloth.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Sheen/",
filename: "Cloth.gltf"
},
SheenChair: {
path: "https://assets.babylonjs.com/meshes/SheenChair.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "SheenChair.glb"
},
SheenCloth: {
path: "https://assets.babylonjs.com/meshes/SheenCloth/SheenCloth.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/SheenCloth/",
filename: "SheenCloth.gltf"
},
shoe_variants: {
path: "https://assets.babylonjs.com/meshes/shoe_variants.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "shoe_variants.glb"
},
skull: {
path: "https://assets.babylonjs.com/meshes/Skull/skull.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/Skull/",
filename: "skull.babylon"
},
solar_system: {
path: "https://assets.babylonjs.com/meshes/solar_system.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "solar_system.glb"
},
SpecularTest: {
path: "https://assets.babylonjs.com/meshes/SpecularTest/SpecularTest.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/SpecularTest/",
filename: "SpecularTest.gltf"
},
SSAOcat: {
path: "https://assets.babylonjs.com/meshes/SSAOcat.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "SSAOcat.babylon"
},
StanfordBunny: {
path: "https://assets.babylonjs.com/meshes/StanfordBunny.obj",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "StanfordBunny.obj"
},
stud: {
path: "https://assets.babylonjs.com/meshes/stud.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "stud.glb"
},
target: {
path: "https://assets.babylonjs.com/meshes/target.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "target.glb"
},
TeapotsGalore: {
path: "https://assets.babylonjs.com/meshes/TeapotsGalore/TeapotsGalore.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/TeapotsGalore/",
filename: "TeapotsGalore.gltf"
},
Animation_Node_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/Animation_Node_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/",
filename: "Animation_Node_00.gltf"
},
Animation_Node_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/Animation_Node_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/",
filename: "Animation_Node_01.gltf"
},
Animation_Node_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/Animation_Node_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/",
filename: "Animation_Node_02.gltf"
},
Animation_Node_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/Animation_Node_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/",
filename: "Animation_Node_03.gltf"
},
Animation_Node_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/Animation_Node_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/",
filename: "Animation_Node_04.gltf"
},
Animation_Node_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/Animation_Node_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/",
filename: "Animation_Node_05.gltf"
},
Animation_NodeMisc_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_00.gltf"
},
Animation_NodeMisc_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_01.gltf"
},
Animation_NodeMisc_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_02.gltf"
},
Animation_NodeMisc_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_03.gltf"
},
Animation_NodeMisc_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_04.gltf"
},
Animation_NodeMisc_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_05.gltf"
},
Animation_NodeMisc_06: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_06.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_06.gltf"
},
Animation_NodeMisc_07: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_07.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_07.gltf"
},
Animation_Skin_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_00.gltf"
},
Animation_Skin_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_01.gltf"
},
Animation_Skin_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_02.gltf"
},
Animation_Skin_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_03.gltf"
},
Animation_Skin_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_04.gltf"
},
Animation_Skin_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_05.gltf"
},
Animation_Skin_06: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_06.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_06.gltf"
},
Animation_Skin_07: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_07.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_07.gltf"
},
Animation_Skin_08: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_08.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_08.gltf"
},
Animation_Skin_09: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_09.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_09.gltf"
},
Animation_Skin_10: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_10.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_10.gltf"
},
Animation_Skin_11: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_11.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_11.gltf"
},
Animation_SkinType_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/Animation_SkinType_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/",
filename: "Animation_SkinType_00.gltf"
},
Animation_SkinType_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/Animation_SkinType_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/",
filename: "Animation_SkinType_01.gltf"
},
Animation_SkinType_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/Animation_SkinType_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/",
filename: "Animation_SkinType_02.gltf"
},
Animation_SkinType_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/Animation_SkinType_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/",
filename: "Animation_SkinType_03.gltf"
},
Buffer_Interleaved_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/Buffer_Interleaved_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/",
filename: "Buffer_Interleaved_00.gltf"
},
Buffer_Interleaved_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/Buffer_Interleaved_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/",
filename: "Buffer_Interleaved_01.gltf"
},
Buffer_Interleaved_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/Buffer_Interleaved_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/",
filename: "Buffer_Interleaved_02.gltf"
},
Buffer_Interleaved_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/Buffer_Interleaved_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/",
filename: "Buffer_Interleaved_03.gltf"
},
Buffer_Interleaved_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/Buffer_Interleaved_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/",
filename: "Buffer_Interleaved_04.gltf"
},
Compatibility_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/Compatibility_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/",
filename: "Compatibility_00.gltf"
},
Compatibility_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/Compatibility_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/",
filename: "Compatibility_01.gltf"
},
Compatibility_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/Compatibility_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/",
filename: "Compatibility_02.gltf"
},
Co